Как из фотографии сделать комикс
Узнайте, как сделать комикс с фото на онлайн-программе Canva
Создать комикс со своей картинкой на русском языке можно за пару минут! Добавьте собственные картинки или фото, наложите текст — и комикс готов!
Рассказывайте замечательные истории, создавая потрясающие комиксы
От экстраординарных супергероев, выручающих всех на своем пути, до приключений большого оранжевого кота — комиксы как ничто иное передадут полет вашего изображения. Эта популярная форма искусства не только развлекает, но и обучает читателя осмыслять хитросплетения сюжета посредством одних лишь картинок и диалогов.
Используйте программу для создания комиксов Canva для объединения изображений, текста и эмоций, чтобы претворить в жизнь свои самые крутые идеи. Это может показаться сложным, однако на деле конструктор комиксов очень прост в использовании — вам даже не нужно быть профессиональным творцом мультиков, художником или дизайнером для воплощения волшебства. Если вы готовите комиксы для своих детей или родителей, или хотите стать лучшим автором комиксов, Canva поможет вам создать свой комикс как настоящий шедевр, которым можно гордиться.
Как создать комикс без усилий:
- Зарегистрируйте учетную запись Canva, чтобы приступить к дизайну своих комиксов.
- Выберите понравившийся шаблон.
- Загрузите свои фотографии или тематические картинки из вкладки «Элементы».
- Адаптируйте графику, примените уникальные фильтры и отформатируйте текст.
- Скачайте файл в формате «PDF для печати», готовом для отправки в типографию.
Настройте дизайн комиксов за четыре простых шага
- Измените изображения. Добавляйте ваши материалы, или воспользуйтесь стоковыми из хранилища.
- Подберите шрифты. Оформите текст в одном из сотен шрифтов для русского языка.
- Замените фон. Найдите в каталоге картинки-фон для объявления, которые будут лучше всего сочетаться с общей композицией.
- Откалибруйте палитру. Задайте цвет надписей и рисунков, чтобы внести завершающий штрих.
Загрузите собственные рисунки с вашими неповторимыми историями
В процессе разработки сюжета для комиксов, скорее всего, у вас уже есть на уме один-два персонажа. Рисуете ручкой или карандашом? Отлично! Вы можете сами нарисовать своих персонажей, существ и элементы, чтобы выразить свой уникальный взгляд на мир. Когда будете готовы, лишь загрузите свои наброски, чтобы использовать их в своих комиксах.
Нарисуйте своих героев в различных настроениях и с разными выражениями лица, чтобы подчеркнуть их характер, или набросайте что-нибудь причудливое — что-то, чего не существует в реальном мире, чтобы придать сюжету уникальности. Летающие велосипеды, говорящие растения — чем страннее, тем лучше! Canva не станет ограничивать ваши возможности выражать себя — наоборот, мы будем только рады, если вы раскроете свой потенциал на полную.
Используйте сетки и рамки программы для комиксов Canva
В части визуального сторителлинга сетки являются основным инструментом, с которым вам потребуется работать. К счастью, шаблоны для комиксов на платформе Canva уже содержат в себе сетки — вам остается только загрузить и настроить свои рисунки. Вы сможете скомпоновать и организовать свои комиксы так, что от ваших историй уровня Марвел будет невозможно оторваться.
Выбирайте сетки с разным количеством секций и разного размера. Можно изменить размер сеток, просто потянув за углы. Совет: удерживайте нажатой клавишу Shift, чтобы сохранить соотношение сторон. Затем перетащите наброски и рисунки, чтобы разместить их в пределах сетки. Можно даже заполнить сетку сплошным цветом и добавить повествование, перед тем как перейти к действиям.
Оживите диалоги с помощью бесплатных шрифтов и облаков с текстом
Используя шаблон для комиксов в Canva, можно с легкостью создать комикс онлайн. Если вы хотите воплотить что-нибудь забавное, сентиментальное или странное, у вас под рукой есть все необходимое и прямо в тему. Один из простейших способов передать настроение в комиксе — диалог.
Программа для рисования комиксов на русском содержит более сотни красивых и бесплатных шрифтов, которые позволят вам передать весь спектр эмоций. А с помощью облаков с текстом ваши читатели точно будут знать, кто что сказал. Поищите в библиотеке «облако с текстом» и выберите любое понравившееся из коллекции ярких элементов.
Создаем комикс из фотографии в Фотошопе

Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
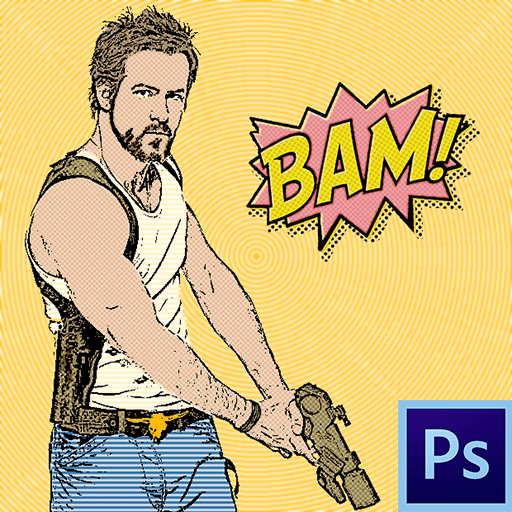
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Создание комикса
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
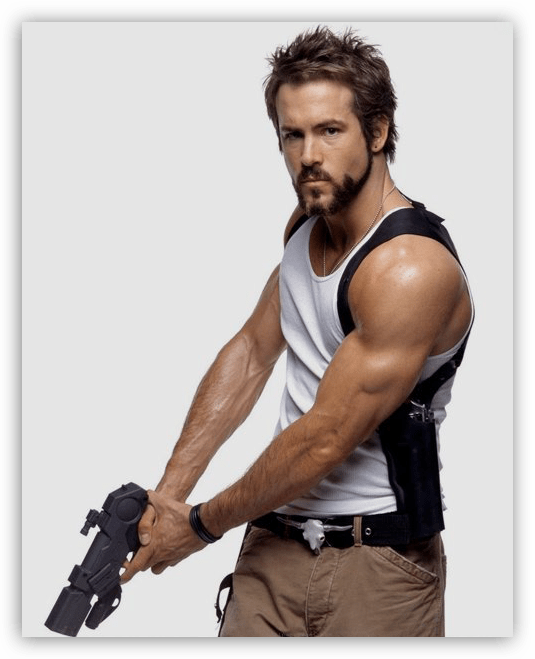
На уроке поработаем вот с такой картинкой:

Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
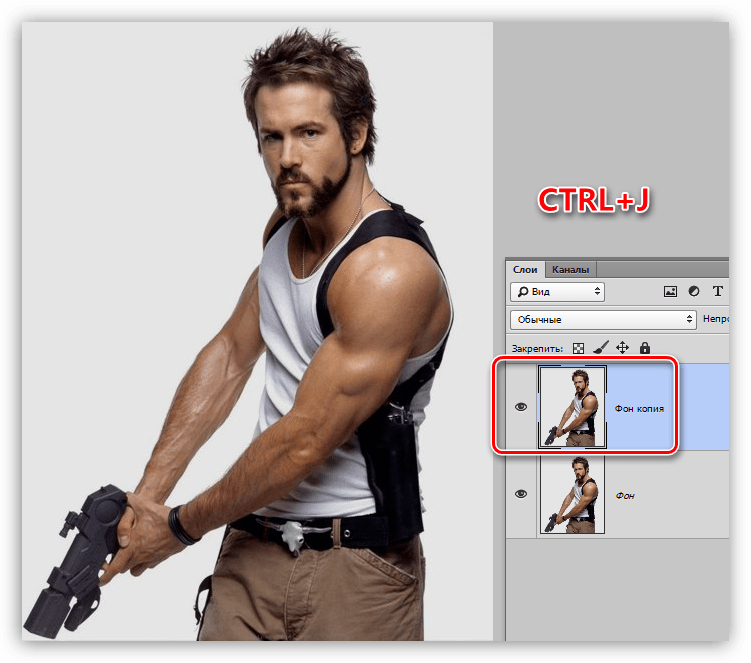
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J.

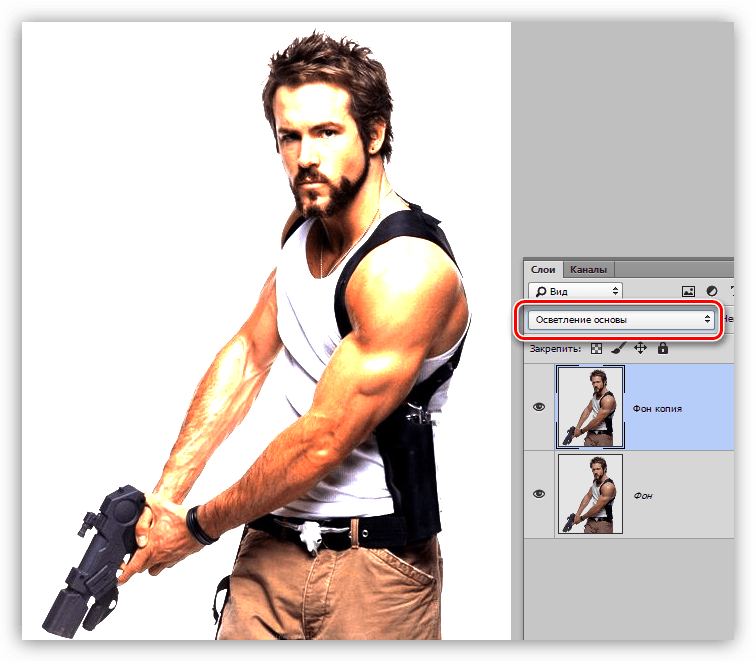
Меняем режим наложения для копии на «Осветление основы».

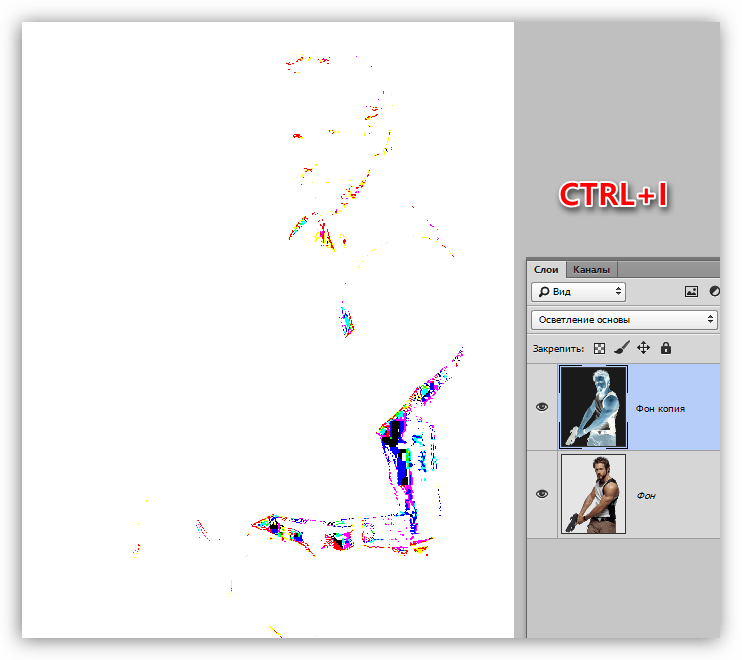
Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I.

Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы увидим чуть позже.
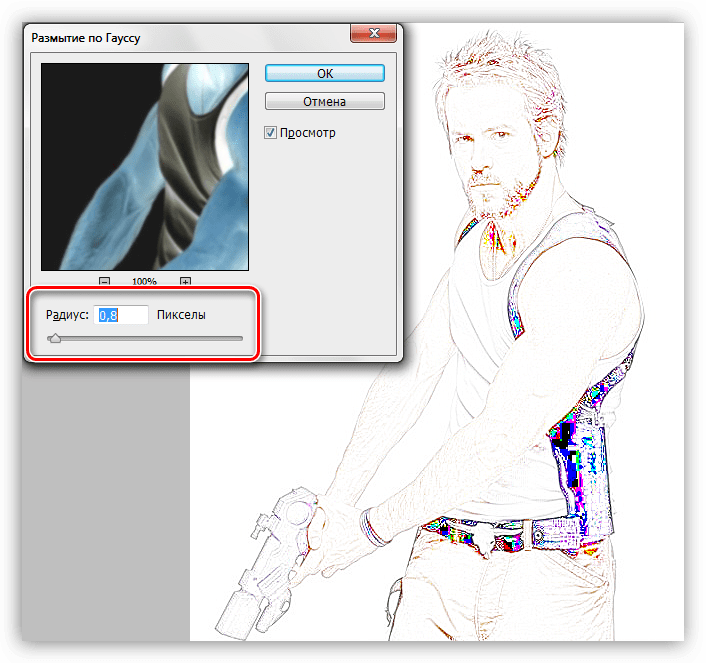
Полученный инвертированный слой необходимо размыть по Гауссу.

Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.

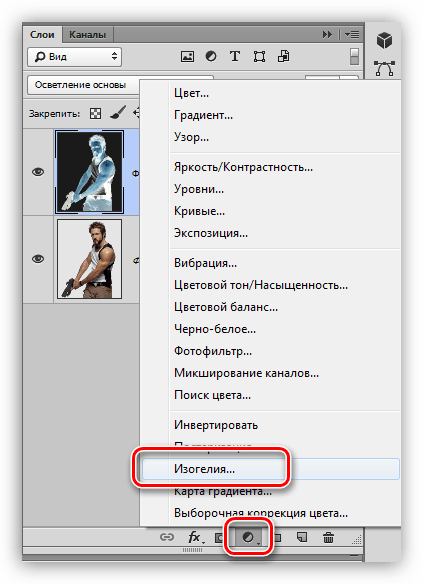
Применяем корректирующий слой под названием «Изогелия».

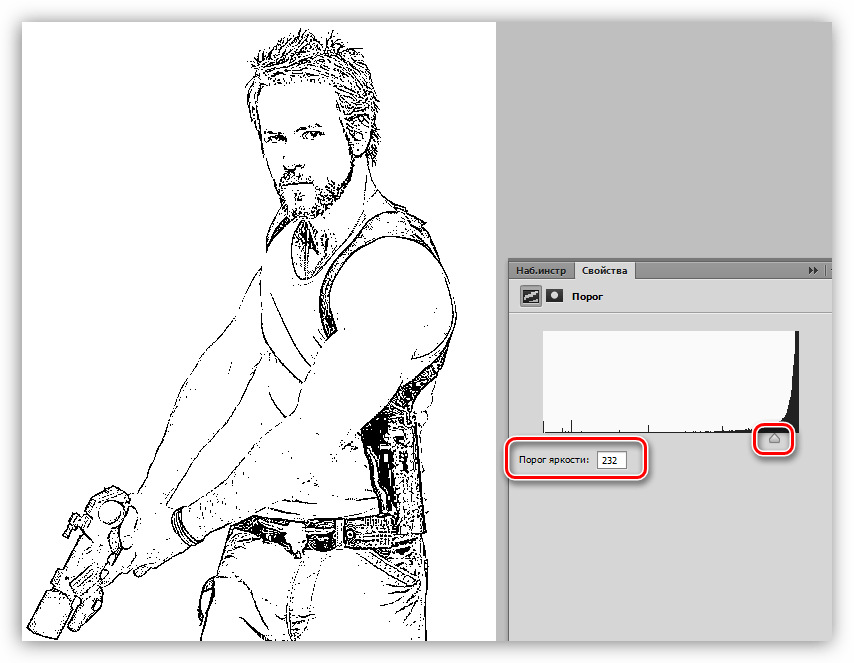
В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.

Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.

Таким же способом можно удалить и фоновые объекты.
На этом подготовительный этап завершен, далее следует самый трудоемкий и длительный процесс – раскрашивание.
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
В нашем случае это:
Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.

Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
- Кожа — d99056;
- Джинсы — 004f8b;
- Майка — fef0ba;
- Волосы – 693900;
- Амуниция, ремень, оружие – 695200. Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
-
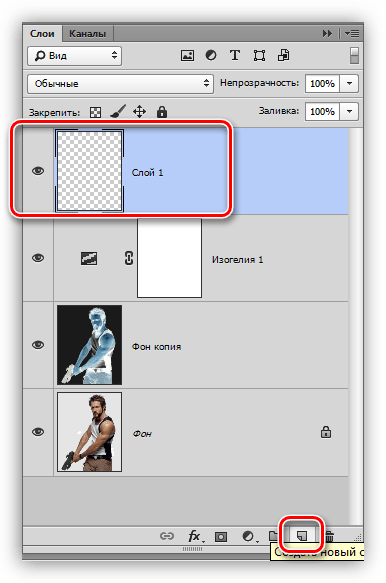
Создаем новый слой.

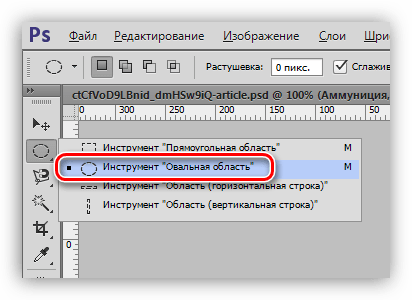
Берем инструмент «Овальная область».

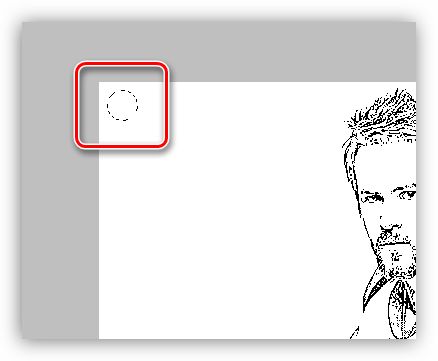
С зажатой клавишей SHIFT создаем вот такое круглое выделение:

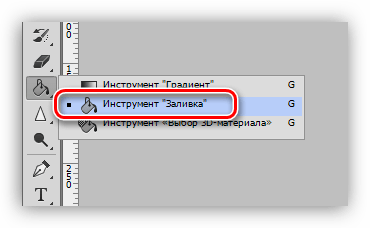
Берем инструмент «Заливка».

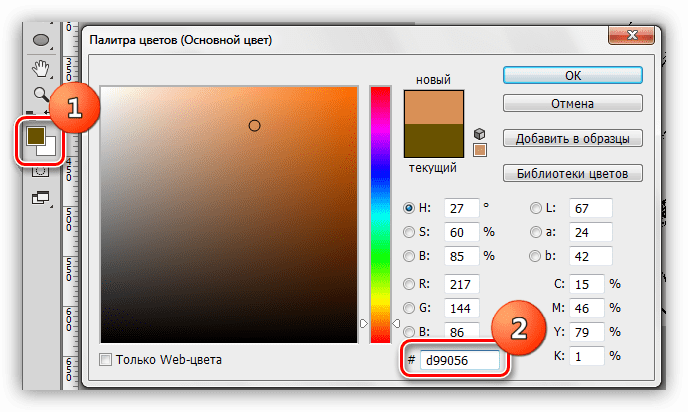
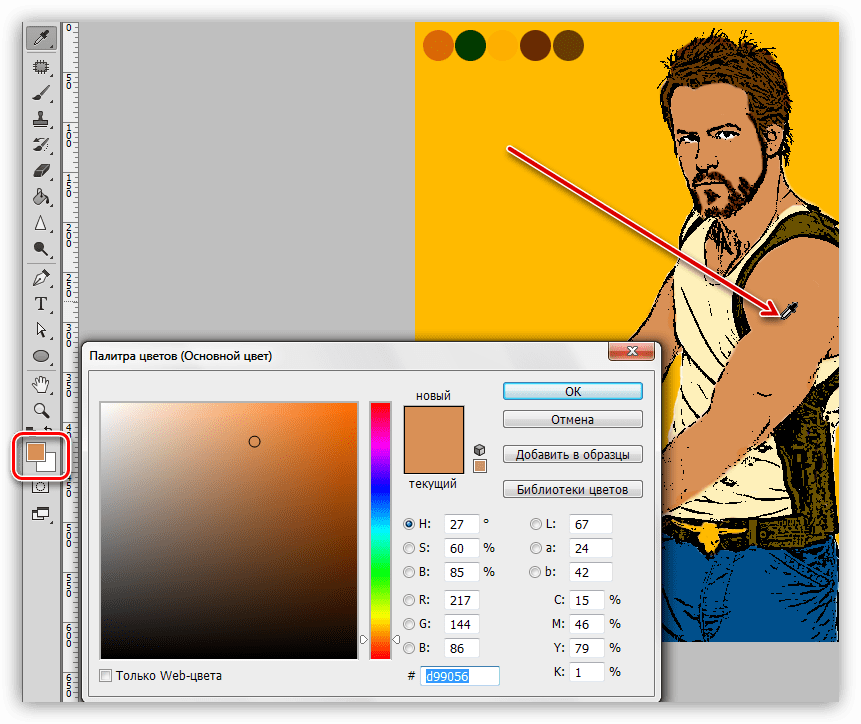
Выбираем первый цвет (d99056).

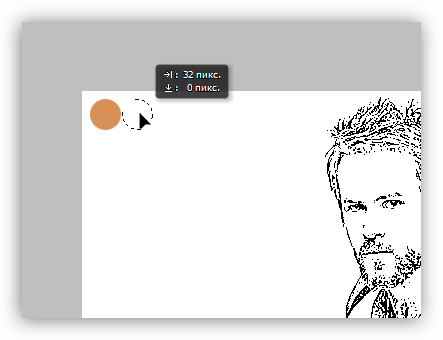
Кликаем внутри выделения, заливая его выбранным цветом.

Снова берем в руки инструмент выделения, наводим курсор на центр кружка и мышью передвигаем выделенную область.

Это выделение заливаем следующим цветом. Таким же образом создаем и остальные образцы. Когда закончите, не забудьте снять выделение сочетанием клавиш CTRL+D.

Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
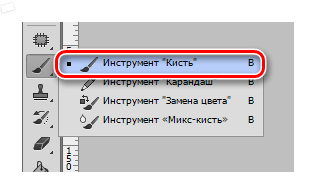
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.

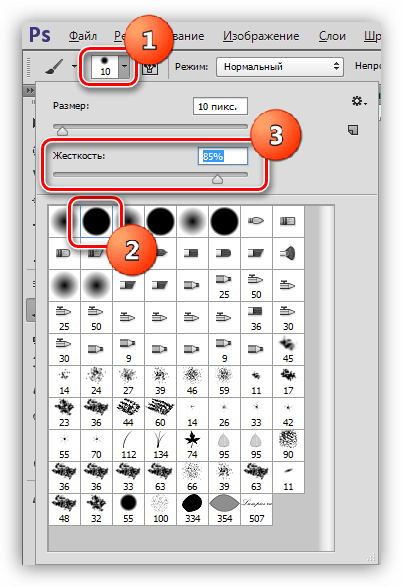
В настройках выбираем жесткую круглую кисть и снижаем жесткость краев до 80 – 90%.

Ластик.

Форма ластика – круглый, жесткий (100%).

Цвет.
Как мы уже говорили, основной цвет будет определяться созданной палитрой. Фоновый же всегда должен оставаться белым, и никаким другим.

Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
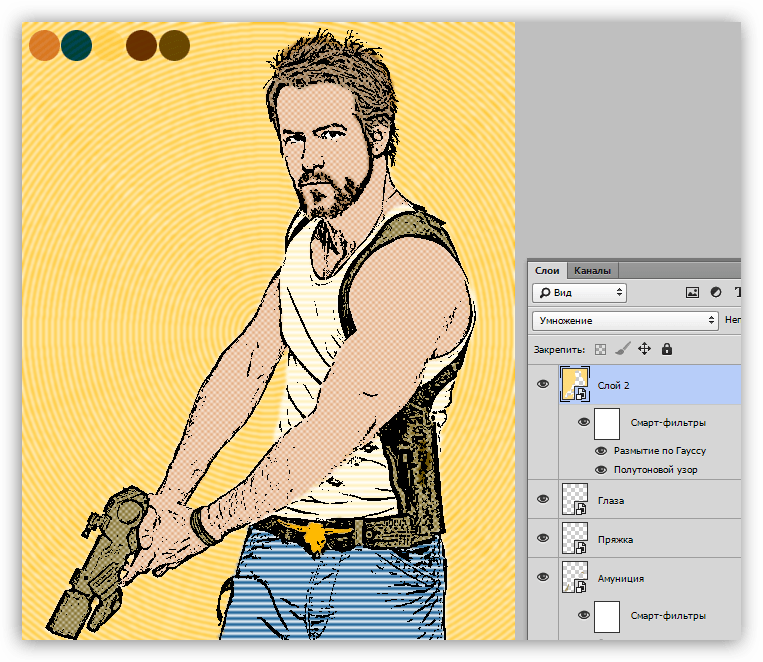
-
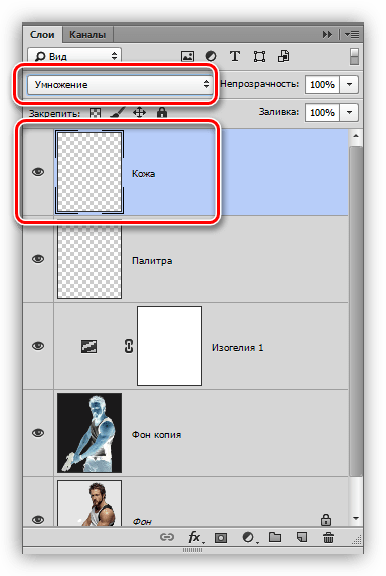
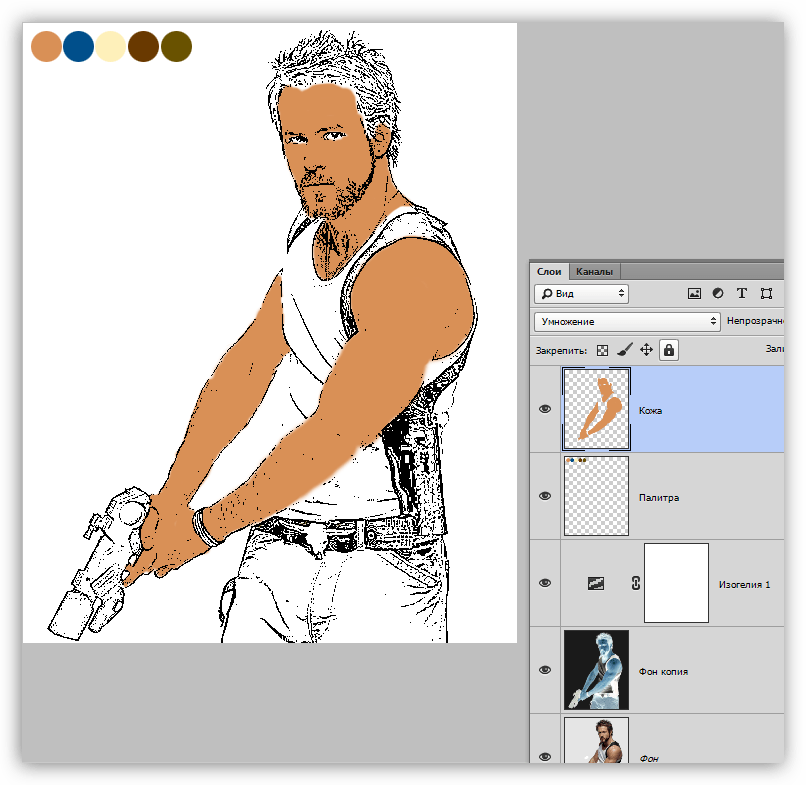
Создаем пустой слой и меняем для него режим наложения на «Умножение». Для удобства, и чтобы не запутаться, назовем его «Кожа» (двойной клик по названию). Возьмите себе за правило, при работе над сложными проектами, давать слоям имена, такой подход отличает профессионалов от любителей. К тому же это облегчит жизнь тому мастеру, который будет работать с файлом после Вас.

Далее работаем кисточкой над кожей персонажа комикса тем цветом, который мы прописали в палитре.

Совет: меняйте размер кисти квадратными скобками на клавиатуре, это очень удобно: одной рукой можно красить, а другой регулировать диаметр.
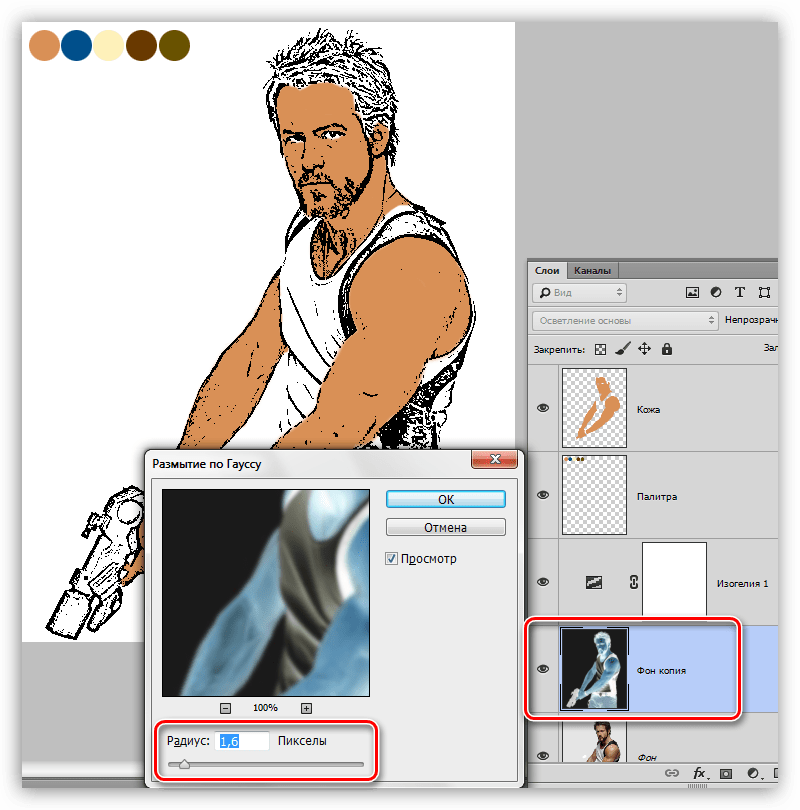
На этом этапе становится ясно, что контуры персонажа не достаточно сильно выражены, поэтому размываем инвертированный слой по Гауссу еще раз. Возможно, придется немного поднять значение радиуса.

Лишние шумы стираем ластиком на исходном, самом нижнем слое.
Используя палитру, кисть и ластик, раскрашиваем весь комикс. Каждый элемент должен располагаться на отдельном слое.

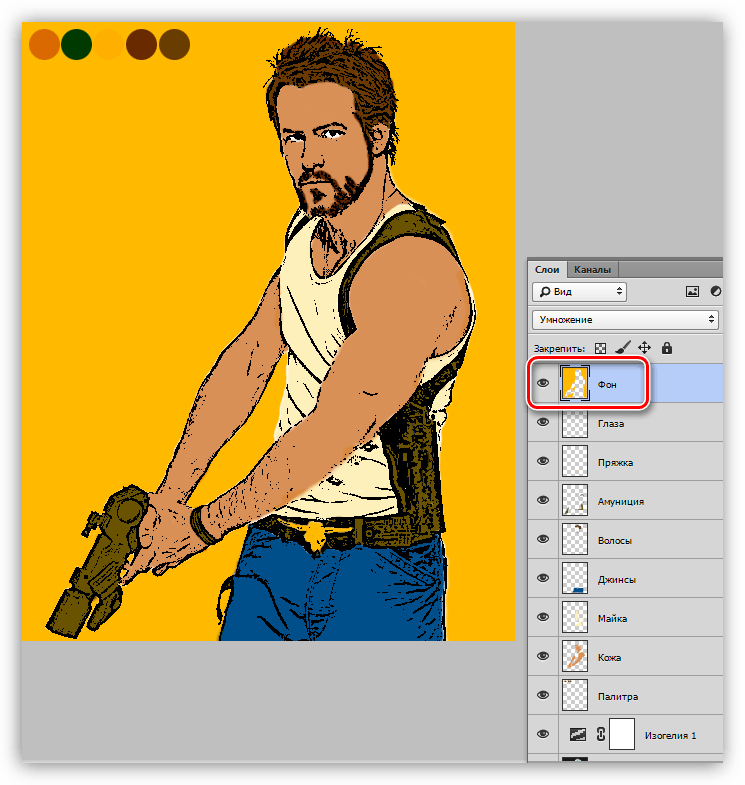
Создаем фон. Для этого лучше всего подойдет яркий цвет, например, такой:

Обратите внимание, что фон не заливается, а именно закрашивается, как и другие участки. На персонаже (или под ним) фонового цвета быть не должно.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект».
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.

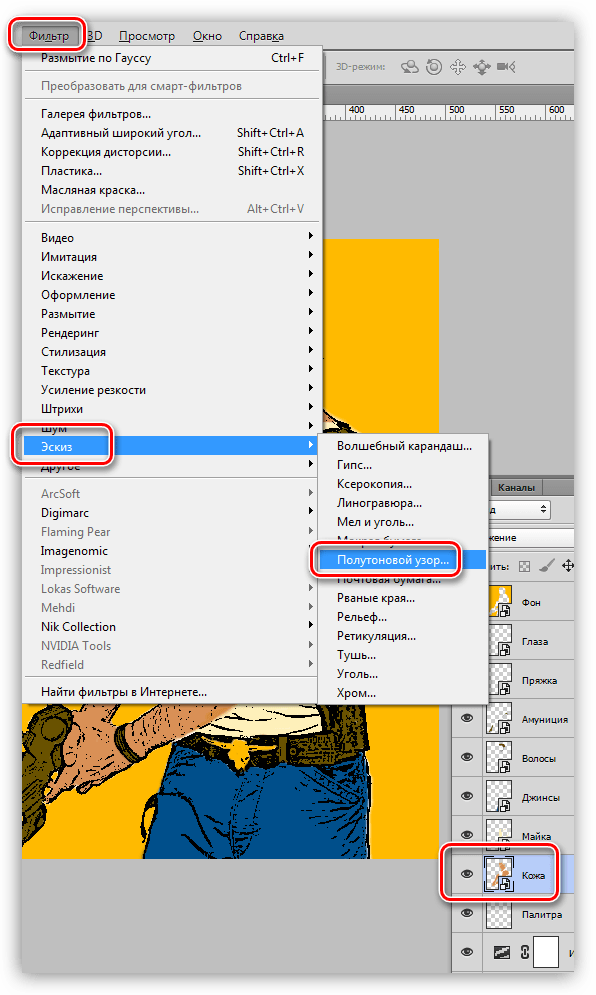
3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор».

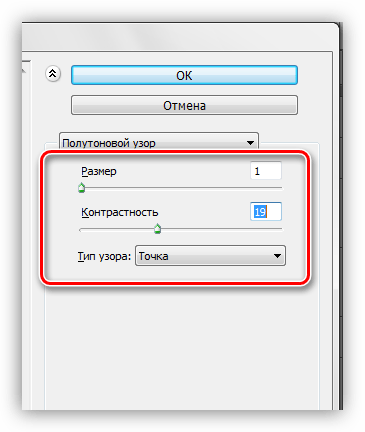
4. В настройках выбираем тип узора «Точка», размер выставляем минимальный, контраст поднимаем примерно до 20.

Результат таких настроек:

5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу.

6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.

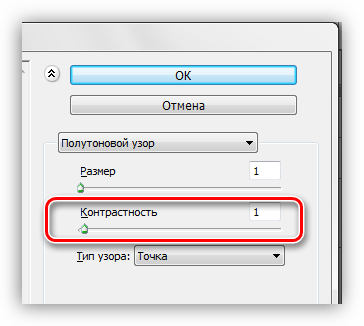
7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1.

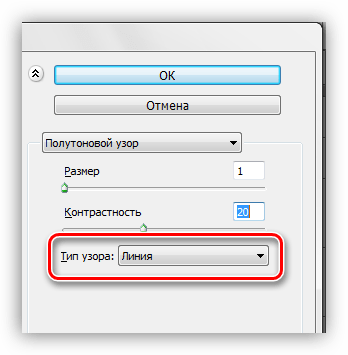
8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия». Контрастность подбираем индивидуально.

Накладываем эффект на майку и джинсы.

9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):

На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Создаем иллюстрацию в стиле комиксов в Фотошоп
В этом уроке я покажу вам, как превратить фотографию в иллюстрацию в стиле комиксов в Photoshop при помощи фильтров и текстур.
1. Как создать фон с лучами
Шаг 1
Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его Sunburst Background (Фон с лучами). Возьмите инструмент Gradient (Градиент) (G) и выберите следующие цвета для градиента: #777777 и # c5c5c5.
Шаг 2
Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.
Шаг 3
Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,
Примечание переводчика : Настройки фильтра на скриншоте: Число генераторов: 5; Длина волны: Мин.: 28, Макс.: 29; Амплитуда: Мин.: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
Шаг 4
Проверьте, чтобы первая линия была светло-серой, а последняя – темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.
Шаг 5
Очень важно нажать Image > Trim (Изображение > Тримминг) и выставить настройки со скриншота, иначе предыдущий шаг окажется бесполезным.
Примечание переводчика : Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Шаг 6
Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) ( примечание переводчика: опция Прямоугольные в полярные) , чтобы создать лучи.
Шаг 7
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
2. Как убрать фон
Шаг 1
На новом слое, добавьте фото пары и при помощи инструмента Lasso (Лассо) выделите пару.
Уроки, которые вам помогут освоить инструмент Лассо:
Шаг 2
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.
3. Как повысить контрастность фотографии
Шаг 1
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Шаг 2
Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Шаг 3
Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush (Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
Области, на которых я рисовал белым на слой-маске.
4. Как сделать фотографию более сочной
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
5. Используем фильтр Очерченные Края
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect (Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:
Примечание переводчика : Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Шаг 2
Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.
Шаг 3
Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge (Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом # e06f00.
6. Используем фильтр Ксерокопия
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый – на # ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Шаг 2
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект ( примечание переводчика: опция Анизотропный) . Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
7. Создаём полутоновую текстуру
Шаг 1
Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) ( примечание переводчика: настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).
Шаг 2
Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Шаг 3
Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply (Умножение), а его Opacity (непрозрачность) на 66%.
Шаг 4
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).
8. Создаём речевые пузыри
Шаг 1
Воспользуйтесь инструментом Ellipse Tool (Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет # ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area (Объединить фигуры) после создания первой.
Шаг 2
Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen (Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
Шаг 3
Добавьте стиль слоя Stroke (Обводка) к пузырям цвета # 000000.
Шаг 4
Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.
Примечание переводчика : Текст в пузырях: у девушки: Ты такой смешной. ; у парня: Она милая 🙂
Шаг 5
Снова воспользуйтесь инструментом Pen (Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки – # 000000.
Добавьте текст цветов #000000 и # dd1735.
9. Добавляем гранжевый эффект
Чтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).
Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.
10. Добавляем рамку
Нажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke (Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 ( примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: # 000000).
Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.
Источники:
http://www.canva.com/ru_ru/sozdat/komiks/
http://lumpics.ru/how-to-make-a-comic-in-photoshop/
http://zen.yandex.ru/media/id/5ba9ebc78f43c900aac86cde/5bbc3440091ba200aa3a6f99