Как сделать 3д игру в game maker
Как сделать 3д игру в game maker
200?’200px’:”+(this.scrollHeight+5)+’px’);”>
global.camsin = sin(direction*pi/180); //Эту строку можно просто запомнить.
global.camcos = cos(direction*pi/180); //И эту тоже 
d3d_start() //Включаем сам 3D режим.
d3d_set_perspective(true) //Включаем перспективу
d3d_set_lighting(false) //Выключаем свет.
d3d_set_culling(false) //Выключаем НЕотрисовку сторон объектов, которые мы не видим (сложно объяснить, поэтому чтобы понять лучше поэкспериментируйте)
texture_set_interpolation(false) //Выключаем сглаженность текстур (можете включить, просто я предпочитаю выключать сглаженность)
z = 16 //Создаем новую координату Z (для простых игр без прыжков, поднятий по лестницам и тому подобным это можно не делать :D)
200?’200px’:”+(this.scrollHeight+5)+’px’);”>
d3d_set_projection(x, y, z, x+global.camcos, y-global.camsin, z, 0, 0, 1) //Эту строку можно также, просто запомнить. Ее изменение вам понадобится ОЧЕНЬ редко, если вообще понадобится
d3d_draw_floor(0, 0, 0, room_width, room_height, 0, background_get_texture(texture1), 16, 16) //Создаем плоскость. Синтаксис: d3d_draw_floor(x1, y1, z1, x2, y2, z2, текстура, hrepeat, vrepeat)
Вот и все. 
Теперь осталось только создать фон, с названием texture1, загрузить в него любую текстуру и можете смело запускать ваше творение. 
Позже выложу исходник к этой главе. 
Глава 2 – Ходим 
В этом уроке, я расскажу о том, как можно «заставить» камеру передвигаться по нашему миру. Вернее, как заставить мир передвигаться вокруг нашей камеры, ведь в 3D это так и происходит. Работать мы будем с тем исходником, с которым работали в предыдущем уроке. Откроем его.
Откроем наш объект objCamera и добавим в него событие Step (шаг). Введем следующий код:
200?’200px’:”+(this.scrollHeight+5)+’px’);”>
if(keyboard_check(ord(“W”))) //Если нажата клавиша W
<
speed = 3 //Идем вперед
>
if(keyboard_check(ord(“S”))) //Если нажата клавиша S
<
speed = -3 //Идем назад
>
//Далее начется “самый пугающий код”, его можно просто запомнить
if(keyboard_check(ord(“A”))) //Если нажали A
<
var xn,yn; ///Инициализируем новые переменные, действующие только в этом скрипте.
xn = x – sin(direction*pi/180); //Вычисляем где у нас лево
yn = y – cos(direction*pi/180); //Вычисляем где у нас лево
if not place_meeting(xn,yn,sblock) //Если ничего не мешает идти (sblock заменить на название родительского объекта всех ваших твердых объектов)
< x = xn; y = yn; >//Идем влево
>
if(keyboard_check(ord(“D”))) //Если нажали D
<
var xn,yn; //Инициализируем новые переменные, действующие только в этом скрипте.
xn = x + sin(direction*pi/180); //Вычисляем где у нас право
yn = y + cos(direction*pi/180); //Вычисляем где у нас право 
if not place_meeting(xn,yn,sblock) //Если ничего не мешает идти (sblock заменить на название родительского объекта всех ваших твердых объектов)
< x = xn; y = yn; >//Идем вправо
>
//Конец пугающего кода 
if(keyboard_check(vk_nokey)) //Если ниче не нажимали
<
speed = 0 //Не двигаемся
>
global.camsin = sin(direction*pi/180); //Обновляем значение для global.camsin (ОБЯЗАТЕЛЬНО. )
global.camcos = cos(direction*pi/180); //Обновляем значение для global.camcos (ОБЯЗАТЕЛЬНО. )
200?’200px’:”+(this.scrollHeight+5)+’px’);”>
//Данный код можно не запоминать а просто копировать 
//Он нужен для создания свободного обзора мышкой .
xx = (display_mouse_get_x()-(display_get_width()/2))/16 //16 – скорость поворота по X, можно экспериментировать 
yy = (display_mouse_get_y()-(display_get_height()/2))/16 //16 – скорость поворота по Y, тоже можно экспериментировать
objCamera.direction -= xx
objCamera.zdir -= yy/32 //С числом 32 можно экспериментировать 
Создаем игру быстро и просто – Game Maker – без программирования
Пожалуй, в наше время каждый слышал о Game Maker, поскольку он является самым популярным (и, естественно, известным) конструктором игр.
Game Maker был написан на языке программирования Delphi дельфинчики оаоаоаоа для операционной системы Windows, а позже была выпущена версия и для Mac. Над Гейм Мейкером работал один из довольно известных разработчиков – Марк Овермарс. Он же и был ведущим разработчиком, то бишь главным в шайке команде разработчиков.
Game Maker в основном рассчитан на разработку игр с двухмерной, то есть 2D, графикой, при этом будучи конструктором для разработки игр любых жанров. Также Game Maker используется и для создания различных презентаций.
Начиная с 6-й версии появилась ограниченная возможность работать с 3D. Не смотря на то, что данный конструктор не требует знания языков программирования и вообще умения “писать код”, он был рекомендован многими, включая профессора Утрехтского университета, Марка Овермарса (он же начал разрабатывать Game Maker как учебное пособие для своих студентов), для изучения программирования.
Итак, пожалуй, начнем.
Если вы еще не скачали и не установили Game Maker, то сделайте это. А теперь поехали. Вы уже запустили Game Maker и разбегайтесь глазами – что же делать? Давайте по порядку (а как иначе?).
Для начала, выберите меню File и в нем кнопку Advanced Mode. В папке с установленным Game Maker (по умолчанию C:Program FilesGame_Maker) будут лежать следующие папки:
- examples – здесь лежат примеры игр. Ходят слухи, что они созданы самим Марком Овермарсом;
- lib – папка с существующими действиями в Game Maker (устанавливать дополнительные также в эту папку);
- sprites – здесь лежат наши с вами спрайты (картичночки,
аоаоао); - backgrounds – здесь лежат фоны, иначе говоря – задние картиночки, то, что сзади;
- sounds – тут же помещаются уже звуки, музыка и тому подобное;
- Fonts – шрифты, то есть правила написания буковок;
- Time Lines – время тоже пространство, только по другой, своей, оси;
- Objects – здесь лежат наши объекты;
- Rooms – здесь лежат наши комнатки, или же уровни;
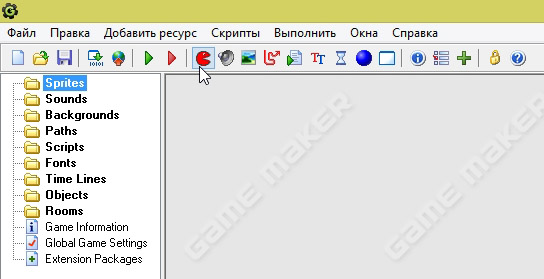
В интерфейсе, который можно видеть на картине выше, есть всякие непонятные многим кнопочки. Часть из них аналогично папкам, о которых также написано выше. Я же проинформирую вас о тех, о который еще не сказал.
- Game information – введите любую информацию и ее увидит игрок (лично я рекомендую писать сюда об управлении);
- Global Game Settings – то и значит. Глобальные игровые настройки. Здесь можно задать разрешение экрана, то бишь его размер, синхронизацию, частоту и глубину, а также можно задать определенные действия таким кнопкам, как F1 или F2.
Те кнопки, о которых я сказал выше, находятся в первой группе (отмечено в 4-й картинке). Теперь же поговорим о тех, что находятся во второй группе:
- Создать новую игру;
- Открыть;
- Сохранить;
- Создать ЕХЕ файл;
- Опубликовать свою игру;
- Запустить игру;
- Запустить ее в отладочном режиме (для исправления ошибок, то бишь багов);
- Загрузить;
- Спрайты;
- Звуки;
- Фоны;
- Путь (где будет лежать файлы и папки от вашей игры);
- Скрипты (уже для программистов);
- Шрифты;
- Тайм-лайн;
- Объекты;
- Комнаты (они же rooms);
- Добавление игровой информации;
- Настройки;
- Пакеты расширения;
- Справка (она же инструкция).
В третьей группе находится три обучающих урока по созданию игр, можете заглянуть после прочтения этой статьи и туда, если знайте английский.
В четвертой группе находится то пространство, где мы будет работать, то есть поле фронта. Победа за нами , у нас все получится!
И так, настало время перейти к наступательно-решительным действиям, а именно – начать уже создавать эту игру. Думаю, для более простого примера, создадим игру-лабиринт.
На всякий случай, буду показывать как английский, так и русский интерфейс программы.
На фото выше вы можете увидеть, как добавлять ресурсы и комнаты (первая и вторая обведенная кнопка соответственно).
После добавления комнаты, переходит во вкладку установки (в английском интерфейсе – setting; где-то на русском может называться настройками комнаты). Здесь выставите необходимый вам размер комнаты в пикселях, в полях, показанный на фото выше.
Но все же, рекомендую выставлять размер 800 ширины и 600 длины, поскольку он поддерживается всеми мониторами.
Далее жмем Global Game Settings как показано на фото выше.
Далее у вас должно появится такое же окно, как показано на фото выше. Вам необходимо нажать кнопку “ок”.
А вот теперь создаем аналогичным образом уже объект. У вас уже должно появится такое же окошко, как на фото выше. Для начала нам нужно создать персонажа, потому назовем объект pers.
А вообще, в будущем, называйте объекты соответственно. То есть, создаете оружие, так называйте его weapon. Тоже самое, кстати, касается и переменных в программировании.
Помните, что в профессиональной среде работают не одиночки, а команды, потому в вашей стрепне должны быть способны разобраться и другие. И если они не разобрались, то почти всегда это не их вина, а как раз ваша.
Теперь давайте разберем остальную часть окна создания объекта:
Видимый – будет ли виден ваш объект;
Твердый – как будет реагировать ваш объект при столкновении;
Глубина – определяет приоритет относительно остальных объектов в отображении, то есть на кого накладывается поверх, на кого нет;
Постоянный – постоянные объекты используются во всех комнатах, пока вы специально не прервете.
Выше вы видите окно создания спрайта. Поскольку наш персонаж видимый, для него нужен спрайт, то бишь картиночка. Не символами же игрок будет управлять (раньше до прихода спрайтов в игровую индустрию все в играх состояло из символов).
Спрайты называем по той же схеме, как и объекты.
Нажимаем загрузить спрайт и выбираем картиночку для персонажа. Желательно загрузить персонажа в разных положениях.
Нажимаем на списка справа от строки спрайта. Появляется выпадающее меню со списком спрайтов, которые вы уже загрузили. Нажимаем по «Pers_Down» и видим это:
В группе интерфейса 1 (возвращаемся почти к началу) нажимаем на кнопку “добавить событие”. Теперь делаем управление с клавиатуры. Жмем-с на «Клавиатура->Влево (Left)».
В группе 2 нажимаем правой кнопкой мыши кнопку «Fixed Move».
В появившемся окошечке жмем кнопку с отмеченной ниже стрелкой:
Как вы уже догадались, эти кнопки отвечают за то, куда будет смещаться, то есть двигаться, объект, на которого мы нацепим спрайт.
Скорость ставим.. в общем-то любую, но для примера давайте напишем 12, далее нажимаем Ок.
В группе интерфейса 1 щелкаем на кнопку «Добавить событие -> Клавиша отпу-щена ->Влево».
В группе интерфейса 2 выбираем опять «Move Fixed», жмем на квадрат по центру, а в скорости пишем 0 – пока игрок держит клавишу «Влево», персонаж движется влево со скоростью 12, а когда игрок отпускает клавишу, то применяется скорость 0 – стоп.
Делаем аналогично с кнопками «Вперёд», «Вправо» и «Назад».
Меняйте кнопки направления и «Клавиша нажата», «Клавиша отпущена» и ставить скорость 12 кроме «Клавиша отпущена» где скорость 0.
В результате в разделе событий должно получится это:
Теперь сделаем анимацию движения.
Нажимайте комната –> объекты –> эту кнопку:
В выпадающем меню жмем на Pers и ставим его по центру экрана в редакторе комнаты и нажимаем на кнопку Запустить.
Что бы анимация менялась в зависимости от направления движения: в группе 1 нажимаем «Дабавить событие -> Будильник (Alarm)». Создаём «Сигнал0, Сигнал1, Сигнал2, Сигнал3». В событиях клавиши «Left» в секторе три выбераем «Main2». Далее «Set Alarm».
Теперь создадим стены для нашего лабиринта. Выберем спрайт «wall_block» и называем его объект «Block». Применяем к объекту спрайт и свойство “твердый”.
Добавляем событие столкновение (в английском интерфейсе Collision) и берём «Pers». Переходим в «Move». Выбираем «Move Fixed». Выбираем «Объект -> Pers» как показано ниже:
Ставим Block по комнате в виде лабиринта как вам угодно.
Создадим объект, касаясь которого вы бы переходили на следующий игровой уровень. Загружаем спрайт (например флажок), называем его «Victory», объект также называем «Victory». Создаём в нём событие столкновение с «Pers». В «Main1» выбираем «Next Room». Программа предложит выбрать эффект, с которым будете переходить на следующий уровень.
Далее, как показано выше на картинке, сделайте задний фон для вашей игры. И вот это все! Поздравляю вас 😀
Если вам понравилась статья, то, пожалуйста, поставьте лайк (палец вверх) – это мотивирует писать дальше. Подпишитесь на канал, чтобы видеть такие статьи и нарративы чаще в своей ленте.
А каковую игру бы хотели сделать? Делитесь идеями – они будут в будущих статьях 😉
Программы для создания игр 2D/3D. Как создать простую игру (пример)?
 Здравствуйте.
Здравствуйте.
Игры… Это одни из самых популярных программ, ради которых многие пользователи и покупают компьютеры и ноутбуки. Наверное, ПК не стали бы так популярны, если бы на них не было игр.
И если раньше для того, чтобы создать какую-нибудь игру необходимо было обладать специальными знаниями в области программирования, рисования моделей и пр. — то сейчас достаточно изучить какой-нибудь редактор. Многие редакторы, кстати, достаточно просты и разобраться в них сможет даже начинающий пользователь.
В этой статье хотелось бы затронуть такие популярные редакторы, а так же на примере одного из них разобрать пошагово создание какой-нибудь простой игры.
1. Программы для создания 2D игр
Под 2D — понимают двумерные игры. Например: тетрис, кот-рыболов, пинбол, разные карточные игры и пр.

Пример-2D игры. Карточная игра: Солитер
1) Game Maker
Сайт разработчика: http://yoyogames.com/studio

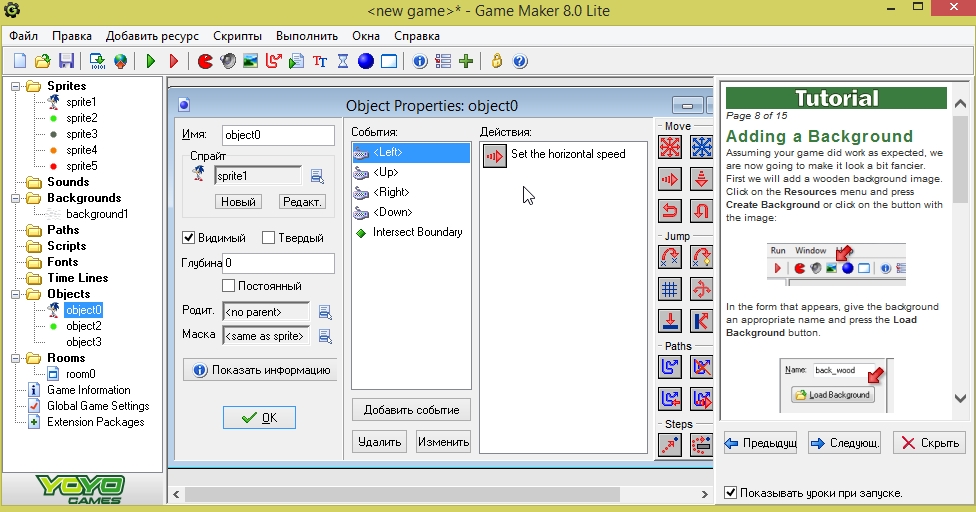
Процесс создания игры в Game Maker…
Это один из самых простых редакторов для создания небольших игр. Редактор выполнен достаточно качественно: в нем легко начать работать (все интуитивно понятно), вместе с тем большие возможности для редактирования объектов, комнат и пр.
Обычно в этом редакторе делают игры с видом сверху и платформеры (вид с боку). Для более опытных пользователей (те, которые немного разбираются в программирование) есть специальные возможности по вставке скриптов и кода.
Нельзя не отметить большое разнообразие эффектов и действий, которые можно задавать различным объектам (будущим персонажам) в этом редакторе: количество просто поражает — более нескольких сотен!
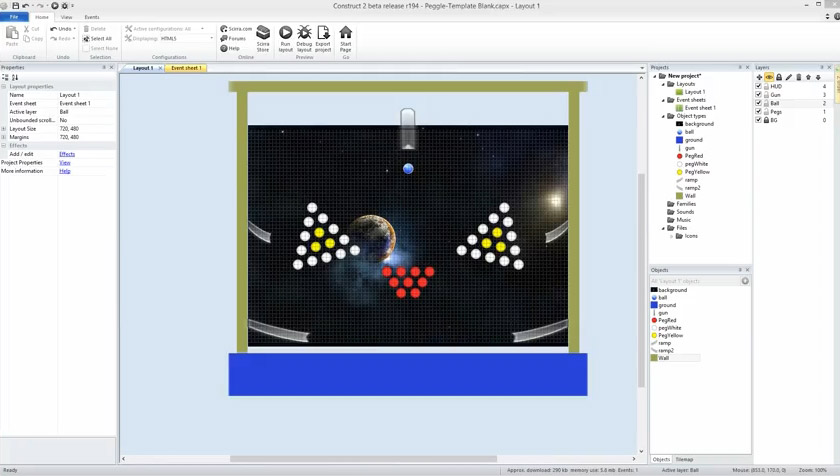
2) Construct 2

Современный игровой конструктор (в прямом смысле этого слова), позволяющий даже начинающим пользователям ПК делать современные игры. Причем, хочу подчеркнуть, при помощи этой программы игры можно изготавливать для разных платформ: IOS, Android, Linux, Windows 7/8, Mac Desktop, Web (HTML 5) и пр.
Этот конструктор очень похож на Game Maker — здесь так же нужно добавлять объекты, затем прописать им поведение (правила) и создать различные события. Редактор построен по принципу WYSIWYG — т.е. вы сразу же будете видеть результат по мере создания игры.
Программа платная, хотя для начала будет предостаточно и бесплатной версии. Отличие различных версий описаны на сайте разработчика.
2. Программы для создания 3D игр
(3D — трехмерные игры)
1) 3D RAD

Один из самых дешевых конструкторов в формате 3D (многим пользователям, кстати, хватит и бесплатной версии, у которой ограничение на обновление сроком на 3 месяца).
3D RAD наиболее легкий конструктор в освоении, программировать здесь практически не нужно, разве что за исключением прописывания координат объектов при различных взаимодействиях.
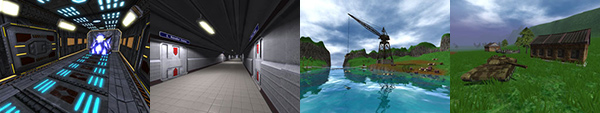
Самый популярный формат игр, который создают с помощью этого движка — это гонки. Кстати, скриншоты выше это лишний раз подтверждают.
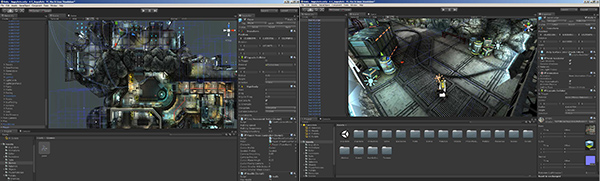
2) Unity 3D
Сайт разработчика: http://unity3d.com/

Серьезный и комплексный инструмент для создания серьезных игр (извиняюсь за тавтологию). Рекомендовал бы переходить к нему после изучения других движков и конструкторов, т.е. с набитой рукой.
В пакет Unity 3D входит движок, который полностью позволяет задействовать возможности DirectX и OpenGL. Так же в арсенале программы возможность работы с 3D моделями, работа с шейдерами, тенями, музыкой и звуками, огромная библиотека скриптов под стандартные задачи.
Пожалуй, единственный недостаток у этого пакета — это необходимость знания программирования на C# или Java — часть кода при компиляции придется дописывать в «ручном режиме».
3) NeoAxis Game Engine SDK
Сайт разработчика: http://www.neoaxis.com/

Бесплатная среда разработки практически любых игр в формате 3D! При помощи данного комплекса можно делать и гонки, и стрелялки, и аркады с приключениями…
Для движка Game Engine SDK в сети имеется немало дополнений и расширений под множество задач: например, физика автомобиля или самолета. При помощи расширяемых библиотек вам даже не понадобиться серьезное знание языков программирования!
Благодаря специальному плееру, встроенному в движок, игры созданные в нем могут воспроизводиться во множестве популярных браузерах: Google Chrome, FireFox, Internet Explorer, Opera и Safari.
Game Engine SDK распространяется как бесплатный движок для некоммерческих разработок.
3. Как создать 2D игру в редакторе Game Maker — пошагово
 Game Maker — очень популярный редактор для создания не сложных 2D игр (хотя разработчики уверяют, что игры в нем можно создавать практически любой сложности).
Game Maker — очень популярный редактор для создания не сложных 2D игр (хотя разработчики уверяют, что игры в нем можно создавать практически любой сложности).
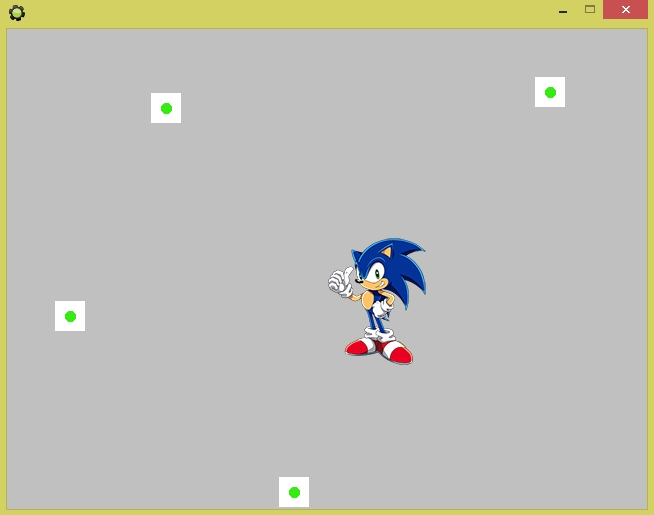
В этом небольшом примере я хотел бы просто показать пошаговую мини-инструкцию по созданию игр. Игра получиться очень простая: по экрану будет перемещаться персонаж «Соник» стараясь собирать зеленые яблоки…
Начав с простых действий, добавляя попутно новые и новые возможности, кто знает, может ваша игра и станет со временем настоящим хитом! Моя же цель в этой статье, лишь показать с чего начать, ведь начало — это самое трудное для большинства…
Заготовки для создания игры
Прежде чем приступить непосредственно к созданию любой игры, вам нужно сделать следующее:
1. Придумать персонажа своей игры, что он будет делать, где находиться, как игрок будет им управлять и пр. детали.
2. Создать картинки своего персонажа, объекты с которыми он будет взаимодействовать. Например, если у вас будет медведь собирать яблоки — значит вам минимум нужно две картинки: медведя и самих яблок. Так же возможно вам понадобиться фон: большая картинка на которой и будет происходить действие.
3. Создать или скопировать звуки для своих персонажей, музыку, которая будет проигрываться в игре.
В общем и целом нужно: собрать все что будет необходимо для создания. Впрочем, можно будет в последствии добавить к существующему проекту игры все что забыли или оставили на потом…
Пошаговое создание мини-игры
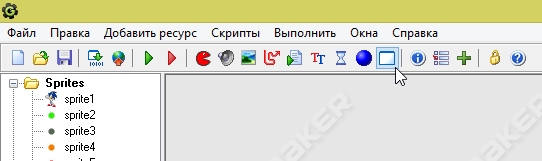
1) Первое что необходимо сделать — это добавить спрайты наших персонажей. Для этого на панели управления программы есть специальная кнопка в виде рожицы  . Нажимаем ее для добавления спрайта.
. Нажимаем ее для добавления спрайта.

Кнопка создания спрайта.
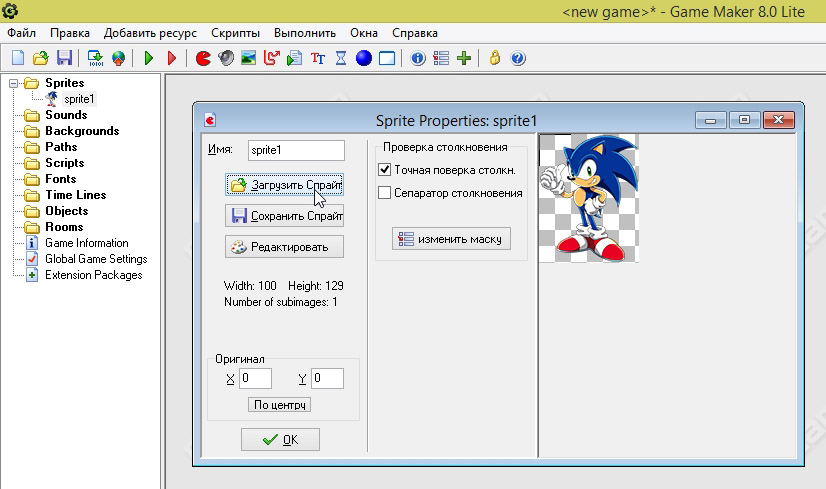
2) В появившемся окне нужно нажать кнопку загрузки спрайта, затем указать его размеры (если требуется).

3) Таким образом нужно добавить все свой спрайты в проект. В моем случае получилось 5 спрайтов: Соник и разноцветные яблоки: зеленый кружок, красный, оранжевый и серый.

Спрайты в проекте.
4) Далее в проект нужно добавить объекты. Объект — это важная деталь в любой игре. В Game Maker под объектом понимается игровая единица: например, Соник, который будет перемещаться на экране в зависимости от клавиш, которые вы будете нажимать.
Вообще, объекты — достаточно сложная тема и объяснить ее в теории в принципе невозможно. По мере работы с редактором, вы более детально ознакомитесь с огромной кучей возможностей объектов, которые предлагает вам Game Maker.
А пока создадим первый объект — нажимаем кнопку «Добавить объект» .
Game Maker. Добавление объекта.
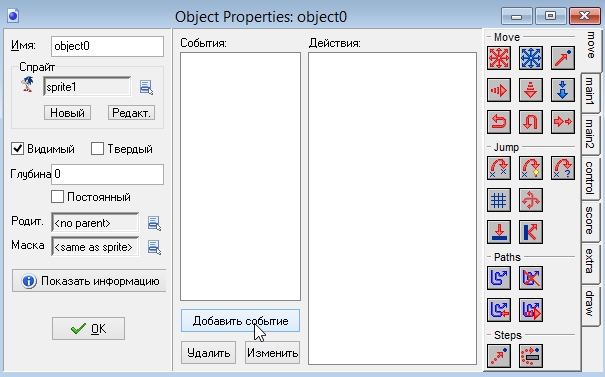
5) Далее для добавленного объекта выбирается спрайт (см. скриншот ниже, слева + сверху). В моем случае — персонаж Соник.
Затем для объекта прописываются события : их может быть десятки, каждое событие — это поведение вашего объекта, его перемещение, звуки связанные с ним, управление, очки, и пр. игровые характеристики.
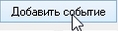
Чтобы добавить событие, щелкните кнопку с одноименным названием  — затем справа в столбике выберите действие для события. Например, перемещение по горизонтали и вертикали, при нажатии клавиш стрелок
— затем справа в столбике выберите действие для события. Например, перемещение по горизонтали и вертикали, при нажатии клавиш стрелок  .
.

Добавление событий к объектам.

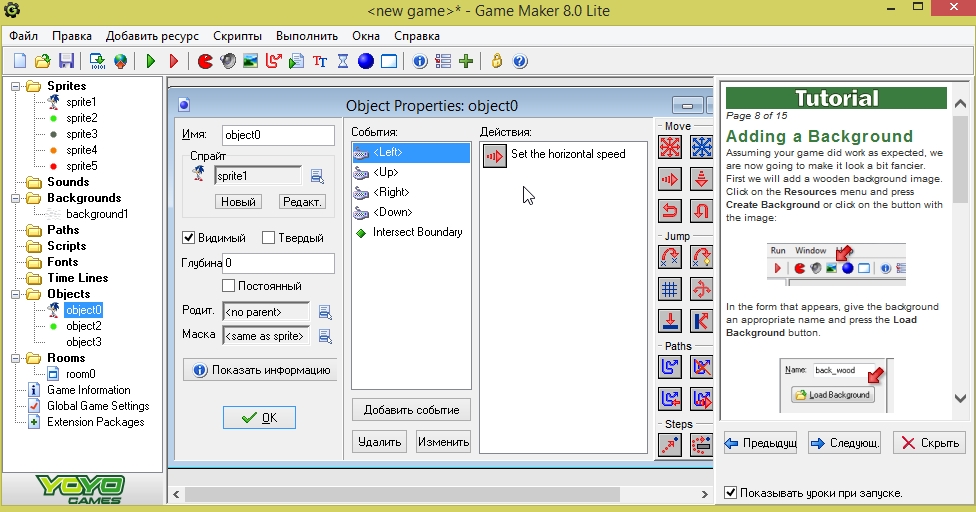
Game Maker. Для объекта Соник добавлены 5 событий: перемещение персонажа в различных направлениях при нажатии клавиш-стрелок; плюс задано условие при пересечении границы игровой зоны.
Кстати, событий может быть очень много: здесь Game Maker не мелочиться, программа предложит вам много всего:
— задание перемещение персонажа: скорость перемещения, прыжки, сила прыжка и пр.;
— накладывание произведения музыки при различных действиях;
— появление и удаление персонажа (объекта) и т.д.
Важно! Для каждого объекта в игре нужно прописать свои события. Чем больше событий для каждого объекта вы пропишете — тем разностороннее и с большими возможностями получиться игра. В принципе, даже не зная что конкретно сделает то или иное событие, можно тренироваться добавляя их и смотреть как поведет себя игра после этого. В общем-то, огромное поле для экспериментов!
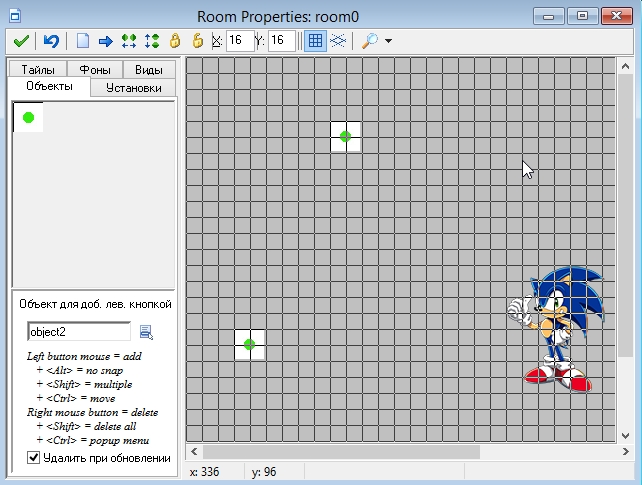
6) Последнее и одно из важных действий — создание комнаты. Комната — это своего рода этап игры, уровень, на котором и будут взаимодействовать ваши объекты. Чтобы создать такую комнату, нажмите кнопку со следующим значком:  .
.

Добавление комнаты (этапа игры).
В созданной комнате, при помощи мышки, можно расставить наши объекты на этапе. Настроить фон игры, задать название окна игры, указать виды и пр. В общем — целый полигон для экспериментов и работы над игрой.

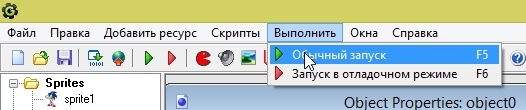
7) Чтобы запустить полученную игру — нажмите кнопку F5 или в меню: Выполнить/обычный запуск.

Запуск полученной игры.
Game Maker откроет перед вами окно с игрой. Фактически, вы можете смотреть, что у вас получилось, экспериментировать, играть. В моем случае Соник может перемещаться в зависимости от нажатия клавиш на клавиатуре. Своего рода мини-игра (эх, а были времена, когда белая точка, бегающая по черному экрану, вызывала дикое удивление и интерес у народа…).

Да, конечно, полученная игра примитивная и очень проста, зато пример ее создания очень показателен. Далее экспериментируя и работая с объектами, спрайтами, звуками, фонами и комнатами — можно создать очень даже не плохую 2D игру. Чтобы создавать подобные игры лет 10-15 назад необходимо было обладать специальными знаниями, сейчас — достаточно уметь вращать мышку. Прогресс!
С наилучшими! Всем удачного игро-строя…
Источники:
http://make-games.ru/publ/konstruktory_igr_sistemy_razrabotki_igr/game_maker/sozdanie_3d_igr_na_game_maker/27-1-0-94
http://zen.yandex.ru/media/id/5d1b66309d331d00ba6c6d36/5d5d1b85fe289100adb498b8
http://pcpro100.info/programmyi-dlya-sozdaniya-igr-2d-3d/