Как сделать 8 битную игру
Создаем 8-битную пиксельную графику с помощью Photoshop – часть 2
В первой части мы рассмотрели настройки Photoshop CS6 / CC для создания пиксельной графики, а затем создали спрайт крошечного 8-битного персонажа. В этой части руководства я займусь созданием врага, оружия и зелья здоровья. Все это в 8-битном пиксельном ретро стиле:

Создаем врага — монстра
Используя те же установки, которые мы задали при создании основного графического персонажа (в первой части) и те же приемы, я собираюсь создать монстра крысу.
1. Мы начинаем с холста размером 50 на 50 пикселей. При включенной сетке я добавлю нейтральный цвет заливки:

2. Я начну с базового коричневого цвета и создам тело крысы-врага из игры с пиксельной графикой. Не забывайте использовать инструмент « Карандаш » вместо инструмента « Кисть »:

3. Как я создала тело крысы:
- Нажмите один раз карандашом в 10 пикселей, чтобы создать голову;
- Тело крысы в форме арахисового ореха расположено под углом от головы;
- Далее я добавляю детали: длинную морду, уши, руки, пальцы рук, ноги, пальцы ног и хвост. Чтобы подчеркнуть, что эта крыса — монстр, я также добавила красные глаза и черные ногти:

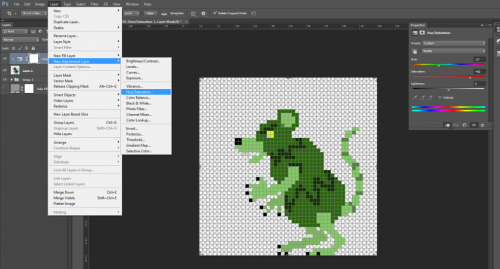
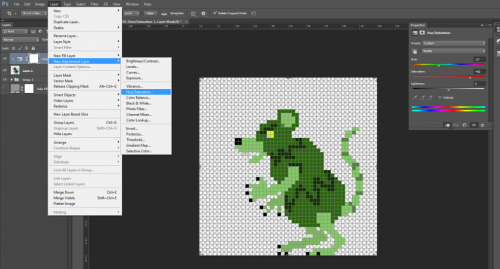
4. Я решила, что просто серая крыса будет недостаточно похожа на монстра, поэтому после того, как я создала сведенную копию всех слоев, я добавила корректирующий слой ( Слой> Новый корректирующий слой> Цветовой тон / Насыщенность ), чтобы изменить общую цветовую гамму на зеленую:

5. Далее я хочу добавить свет и тени, как я делала для главного героя игры с пиксельной графикой. Я создала несколько новых слоев, и, используя режимы наложения « Мягкий свет » и « Перекрытие », добавила глубину. Я также вернула назад красные глаза:

6. Теперь все готово, обрежьте изображение и сохраните файл в формате PNG :

Если вы хотите сохранить изображение большее, чем 50 на 50 пикселей, просто измените значение параметра « Ресамплинг (Размера изображения) » на « По соседним пикселям »:

Создаем оружие
Продолжим наш урок пиксельной графики. Каждый положительный персонаж игры должен иметь что-то особенное, чтобы защитить себя от зла в этом мире. Давайте пропустим стандартную для начального уровня « деревянную палку » и сразу создадим мощную вещь — золотой меч.
1. Создайте новый холст, как мы делали раньше. Или просто удалите все слои из предыдущего проекта ( кроме цвета заливки ) и сохраните его под новым именем.
2. Я использую желтый цвет ( #fff200 ) для базовой формы золотого меча. Чтобы создать лезвия меча, я, удерживая нажатой клавишу Shift , с помощью инструмента « Карандаш » нарисовала прямую линию с шириной в 7 пикселей. Для рукоятки я использовала серый цвет: прямая горизонтальная линия в основании лезвия.
Подсказка: Я советую создавать новый слой для каждого дополнительного элемента, на тот случай, если вы захотите изменить что-нибудь позже:

3. Я хочу, чтобы лезвие выглядело металлическим, так что добавлю более светлый желтый цвет для одной стороны. Чтобы получить соответствующий оттенок, я использовала инструмент « Пипетка » и подобрала с его помощью цвет, а затем увеличила его насыщенность в панели выбора цвета программы для пиксельной графики:


4. В качестве последнего штриха добавим украшения в рукоятку меча для героя игры с пиксельной графикой ( рубины ). Я выбираю глубокий красный для основного цвета и более легкую версию этого цвета для бликов:

5. Теперь я добавлю больше глубины с помощью слоев света и тени. Я создала новый слой с режимом смешивания « Мягкий свет » и зарисовала его черным цветом. Однако этот режим не работает для желтых цветов лезвия, потому что они цвета очень светлые.
Но я все равно хочу добавить небольшие тени для лезвия, поэтому я вручную выбрала более темный цвет ( как я сделала для блеска лезвия ):

6. Чтобы закончить, обрежьте изображение и сохраните его в формате PNG :


Создание бутылочек с зельями
От « аптечек » до « бутылочек со здоровьем » — идея элемента, который может мгновенно излечить персонажа игры с пиксельной графикой, довольно популярна во многих играх. Вот как сделать зелье здоровья.
1. Мы начнем с базового красного ( #9e0b0f ) цвета. Элемент будет иметь форму круглой бутылки с зельем с тонким горлышком и пробкой, поэтому мы начнем с точки в 10 пикселей.
2. Горлышко бутылки будет иметь 4 пикселя в ширину.
3. Пробка будет коричневого цвета. Это 2 пикселя выше верхней части горлышка.
4. Чтобы казалось, что внутри сосуда есть жидкость, я добавила до половины основания бутылки немного более темный оттенок красного ( #5c0b0f ). При этом пиксели этого цвета не должны выходить за пределы бутылки. Я оставила часть исходного базового цвета, чтобы очертить темную область в центре.
5. Чтобы придать бутылке стеклянный вид, мы добавим пятно блика с помощью светло-красной диагональной линии. С помощью палитры цветов я выбрала ярко-красный цвет ( #ff0b0f ):


6. Добавьте немного теней и все готово:

Хотите создать разные зелья? Добавьте новый слой « Цветовой тон / Насыщенность » и измените цветовую гамму, как мы делали с зеленой крысой. Чтобы пробка оставалась того же цвета, я добавила этот слой снова поверх слоя « Цветовой тон / Насыщенность ».

Вот мои разные расцветки. Теперь у меня есть:




Теперь у нас есть: три игровых элемента, созданных с помощью программы для пиксельной графики, в 8-битном ретро стиле. Процесс создания мы начинаем с выбора основного цвета, а затем рисуем базовую форму. По мере добавления новых деталей создаем еще несколько слоев, чтобы все было сгруппировано, если вы захотите вернуться назад и изменить что-нибудь.
Используйте палитру цветов для ручного подбора вариантов базового цвета для конкретной детали. В качестве дополнительного шага используйте дополнительные слои с альтернативными режимами наложения и / или непрозрачностью, чтобы добавить свет и тень поверх сведенной копии всех слоев. В конце подрежьте холст до минимального размера и сохраните его в формате PNG .
В заключительной части этого руководства я займусь объединением отдельных игровых элементов в листы спрайтов.
Данная публикация представляет собой перевод статьи « Create 8-Bit Pixel Art with Photoshop (Part 2 of 3) » , подготовленной дружной командой проекта Интернет-технологии.ру
Создаем 8-битную пиксельную графику с помощью Photoshop – часть 2
В первой части мы рассмотрели настройки Photoshop CS6 / CC для создания пиксельной графики, а затем создали спрайт крошечного 8-битного персонажа. В этой части руководства я займусь созданием врага, оружия и зелья здоровья. Все это в 8-битном пиксельном ретро стиле:

Создаем врага — монстра
Используя те же установки, которые мы задали при создании основного графического персонажа (в первой части) и те же приемы, я собираюсь создать монстра крысу.
1. Мы начинаем с холста размером 50 на 50 пикселей. При включенной сетке я добавлю нейтральный цвет заливки:

2. Я начну с базового коричневого цвета и создам тело крысы-врага из игры с пиксельной графикой. Не забывайте использовать инструмент « Карандаш » вместо инструмента « Кисть »:

3. Как я создала тело крысы:
- Нажмите один раз карандашом в 10 пикселей, чтобы создать голову;
- Тело крысы в форме арахисового ореха расположено под углом от головы;
- Далее я добавляю детали: длинную морду, уши, руки, пальцы рук, ноги, пальцы ног и хвост. Чтобы подчеркнуть, что эта крыса — монстр, я также добавила красные глаза и черные ногти:

4. Я решила, что просто серая крыса будет недостаточно похожа на монстра, поэтому после того, как я создала сведенную копию всех слоев, я добавила корректирующий слой ( Слой> Новый корректирующий слой> Цветовой тон / Насыщенность ), чтобы изменить общую цветовую гамму на зеленую:

5. Далее я хочу добавить свет и тени, как я делала для главного героя игры с пиксельной графикой. Я создала несколько новых слоев, и, используя режимы наложения « Мягкий свет » и « Перекрытие », добавила глубину. Я также вернула назад красные глаза:

6. Теперь все готово, обрежьте изображение и сохраните файл в формате PNG :

Если вы хотите сохранить изображение большее, чем 50 на 50 пикселей, просто измените значение параметра « Ресамплинг (Размера изображения) » на « По соседним пикселям »:

Создаем оружие
Продолжим наш урок пиксельной графики. Каждый положительный персонаж игры должен иметь что-то особенное, чтобы защитить себя от зла в этом мире. Давайте пропустим стандартную для начального уровня « деревянную палку » и сразу создадим мощную вещь — золотой меч.
1. Создайте новый холст, как мы делали раньше. Или просто удалите все слои из предыдущего проекта ( кроме цвета заливки ) и сохраните его под новым именем.
2. Я использую желтый цвет ( #fff200 ) для базовой формы золотого меча. Чтобы создать лезвия меча, я, удерживая нажатой клавишу Shift , с помощью инструмента « Карандаш » нарисовала прямую линию с шириной в 7 пикселей. Для рукоятки я использовала серый цвет: прямая горизонтальная линия в основании лезвия.
Подсказка: Я советую создавать новый слой для каждого дополнительного элемента, на тот случай, если вы захотите изменить что-нибудь позже:

3. Я хочу, чтобы лезвие выглядело металлическим, так что добавлю более светлый желтый цвет для одной стороны. Чтобы получить соответствующий оттенок, я использовала инструмент « Пипетка » и подобрала с его помощью цвет, а затем увеличила его насыщенность в панели выбора цвета программы для пиксельной графики:


4. В качестве последнего штриха добавим украшения в рукоятку меча для героя игры с пиксельной графикой ( рубины ). Я выбираю глубокий красный для основного цвета и более легкую версию этого цвета для бликов:

5. Теперь я добавлю больше глубины с помощью слоев света и тени. Я создала новый слой с режимом смешивания « Мягкий свет » и зарисовала его черным цветом. Однако этот режим не работает для желтых цветов лезвия, потому что они цвета очень светлые.
Но я все равно хочу добавить небольшие тени для лезвия, поэтому я вручную выбрала более темный цвет ( как я сделала для блеска лезвия ):

6. Чтобы закончить, обрежьте изображение и сохраните его в формате PNG :


Создание бутылочек с зельями
От « аптечек » до « бутылочек со здоровьем » — идея элемента, который может мгновенно излечить персонажа игры с пиксельной графикой, довольно популярна во многих играх. Вот как сделать зелье здоровья.
1. Мы начнем с базового красного ( #9e0b0f ) цвета. Элемент будет иметь форму круглой бутылки с зельем с тонким горлышком и пробкой, поэтому мы начнем с точки в 10 пикселей.
2. Горлышко бутылки будет иметь 4 пикселя в ширину.
3. Пробка будет коричневого цвета. Это 2 пикселя выше верхней части горлышка.
4. Чтобы казалось, что внутри сосуда есть жидкость, я добавила до половины основания бутылки немного более темный оттенок красного ( #5c0b0f ). При этом пиксели этого цвета не должны выходить за пределы бутылки. Я оставила часть исходного базового цвета, чтобы очертить темную область в центре.
5. Чтобы придать бутылке стеклянный вид, мы добавим пятно блика с помощью светло-красной диагональной линии. С помощью палитры цветов я выбрала ярко-красный цвет ( #ff0b0f ):


6. Добавьте немного теней и все готово:

Хотите создать разные зелья? Добавьте новый слой « Цветовой тон / Насыщенность » и измените цветовую гамму, как мы делали с зеленой крысой. Чтобы пробка оставалась того же цвета, я добавила этот слой снова поверх слоя « Цветовой тон / Насыщенность ».

Вот мои разные расцветки. Теперь у меня есть:




Теперь у нас есть: три игровых элемента, созданных с помощью программы для пиксельной графики, в 8-битном ретро стиле. Процесс создания мы начинаем с выбора основного цвета, а затем рисуем базовую форму. По мере добавления новых деталей создаем еще несколько слоев, чтобы все было сгруппировано, если вы захотите вернуться назад и изменить что-нибудь.
Используйте палитру цветов для ручного подбора вариантов базового цвета для конкретной детали. В качестве дополнительного шага используйте дополнительные слои с альтернативными режимами наложения и / или непрозрачностью, чтобы добавить свет и тень поверх сведенной копии всех слоев. В конце подрежьте холст до минимального размера и сохраните его в формате PNG .
В заключительной части этого руководства я займусь объединением отдельных игровых элементов в листы спрайтов.
Данная публикация представляет собой перевод статьи « Create 8-Bit Pixel Art with Photoshop (Part 2 of 3) » , подготовленной дружной командой проекта Интернет-технологии.ру
DIY игровая консоль на ATmega644 как проект демосцены и досуга с Гейм-маркетом?

Здравствуй друже, ты наверное и не слышал о таком замечательном проекте как UzeBox ?
Это (ретро) 8-битная Open Source & Open Hardware игровая консоль.
– Ну и что тут такого? – спросишь ты. – А всё дело в том что она, как я написал в заголовке базируется на чипе Atmel ATmega644. Все исходники, от прошивки до файлов печатных плат, в открытом доступе – скачивай и делай. – И зачем она нужна, чем она лучше тех же самых китайских Денди и НЕС коих на али – навалом? – опять спросишь ты.
– Что ж, резонный вопрос! Для меня же, как для радиолюбителя ответ очевиден, возможность сделать её самому, при этом по возможности и желанию внеся коррективы в хардверную часть так и программную, сделать её лучше как для себя так и для других, возможность САМОМУ написать игру для неё и поделиться с друзьями. И самое главное бесценный опыт, полученный при создании сего устройства и своей первой игры для него. Да я уверен что подавляющее большинство вас, друзья, захотят после создания этой консоли – самим написать, свою, простенькую игру для нее. Так вот, друже, а почему бы нам на её основе не сделать – полноценную домашнюю 8 битную приставку с блэкджеком и шлюхами выходом в интернет (через Ethernet или WiFi), онлайн репозиторием игр (аля стим), онлайн чатом (соответственно прикрутив к ней клавиатуру, как минимум экранную) и демосценой (дабы наши дорогие программисты и геймдевелоперы могли выжать максимум из приставки). Я уверен что получиться проект намного интересней, нежели оригинал (хотя он и сам весьма хорош и интересен)
Так как у меня есть свой собственный сервер с поднятым хостингом на нём, то репозиторий для неё мы можем поднять спокойно вместе с хранилищем и чатом (ну попутно ещё какие то плюшки можно придумать).
Друзья, кто заинтересован в участии в данном проекте, отпишитесь пожалуйста в комментариях, давайте создадим тиму и будем работать над этой приставкой, а по завершению – дадим вызов ЛИГЕ РАЗРАБОТЧИКОВ ВИДЕО ИГР, не слабо ли им создать игры для этой приставки?)))) На себя я в первую очередь возьму онлайн гейм-стор и хостинг его
Давайте же посмотрим на характеристики проэкта UzeBox:
CPU: ATmega644 микроконтроллер
Всего RAM: 4K (Можно, и нужно увеличить)
Встроенной памяти: 64K (можно и нужно увеличить за счёт дополнительной флэш)
Частота: 28.61818Mhz (оверклок)
Цветовая палитра: 256 одновременных цветов, расположенных в 3: 3: 2 цветовом пространстве (красный: 3 бита, зеленый: 3 бита, синий: 2 бита)
Разрешение: До 360×224 пикселей
Спрайты: До 32 одновременных спрайтов на экране в любое время
Видеовыход: NTSC композитный и S-Video (Работает без изменений на большинстве PAL / SECAM телевизоров)
Звук: 5 каналов, 8-битный моно, смешанный на
15 кГц и выход через ШИМ
Входы: Два NES / SNES совместимые джойстика
Опции: MIDI – интерфейс
Дополнительно: Слот для SD карт памяти
1 – Небольшое количество деталей и низкая стоимость: Система состоит только из двух микросхем и дискретных компонентов.
2 – Также управляется прерываниями ядро: Ни один цикл не требует подсчет, микширование звука и видео генерация всё сделано в фоновом режиме.
3 – 256 одновременных цветов: Осуществленные с помощью простого взвешенного резистора ЦАП.
4 – 5 канальный звуковой движок: звуковая подсистема состоит из 3 Wavetable каналов, 1 шумового канала и 1 PCM канала смикширован при 15.7Khz.
5 – MIDI In: с музыкальным секвенсором допускает создание музыки непосредственно на консоли.
6 – Ретро-контроллеры: В джойпад входы используются стандартные NES / SNES контроллеры интерфейса.
7 – Гнездо для карты SD / MicroSD
8 – Возможность расширения: I/O линии и периферийные устройства все еще доступны, как и UART и порт SPI для одного эксперимента.
9 – Эмулятор: Полностью cycle-perfect эмулятор, который поддерживает отладку GDB.
10 – Gameloader: 4K Загрузчик, который загружает и флеш (не flash) игры, сохраненные на SD карты!
11 – API: Разработка игр с использованием API, который обеспечивает несколько режимов видео, звуковой драйвер и многое другое.
12 – Open Source: Программное обеспечение и дизайн аппаратных средств (схема платы) абсолютно бесплатные и распространяется под лицензией GPL.
13 – ВИДЕО ПРОИГРЫВАТЕЛЬ !
14 – Музыкальный (WAV) плеер
Uzebox является ретро-минималистическая 8-битная с открытым исходным кодом игровая консоль. Он основан на AVR 8-разрядном микроконтроллере общего назначения, сделанного в Atmel. Особенностью системы является то, что он использует управляемое прерывание ядра и не имеет никакого буфера кадра. Такие функции, как генерация видеосигнала, рендеринга плитки и смешивание музыки осуществляется в режиме реального времени с помощью фоновой задачи так что ваша игра легко может быть разработана в С.
Конструкционная цель состояла в том, чтобы быть как можно более простым еще иметь достаточно хороший звук и графику для реализации интересных игр. Особый акцент был сделан на том, что легко и весело собрать устройство и программа для любых любителей. Окончательный дизайн содержит только две микросхемы: ATmega644 и преобразователь AD725 RGB-к-NTSC.
Источники:
http://www.internet-technologies.ru/articles/sozdaem-8-bitnuyu-pikselnuyu-grafiku-s-pomoschyu-photoshop-chast-2.html
http://www.internet-technologies.ru/articles/sozdaem-8-bitnuyu-pikselnuyu-grafiku-s-pomoschyu-photoshop-chast-2.html
http://pikabu.ru/story/diy_igrovaya_konsol_na_atmega644_kak_proekt_demostsenyi_i_dosuga_s_geymmarketom_4429779













