Как сделать анимацию в фотошопе
Создаем анимацию в Фотошопе

Чтобы сделать анимацию, не обязательно обладать какими-то феноменальными знаниями, нужно просто обзавестись подходящим инструментом и правильно его использовать. Таких решений существует довольно много, но самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать в нем анимацию.
Создание анимации в Фотошопе
Adobe Photoshop — один из первых редакторов изображений, который на данный момент можно считать лучшим. В нем есть множество самых разнообразных функций, с помощью которых можно сделать с изображением все что угодно. Неудивительно, что программе можно создать анимацию, ведь ее возможности продолжают удивлять даже профессионалов.
Если Фотошоп отсутствует на вашем ПК, скачиваем его по ссылке выше, после чего устанавливаем, следуя инструкциям из этой статьи, и запускаем.
Этап 1: Подготовка холста и слоев
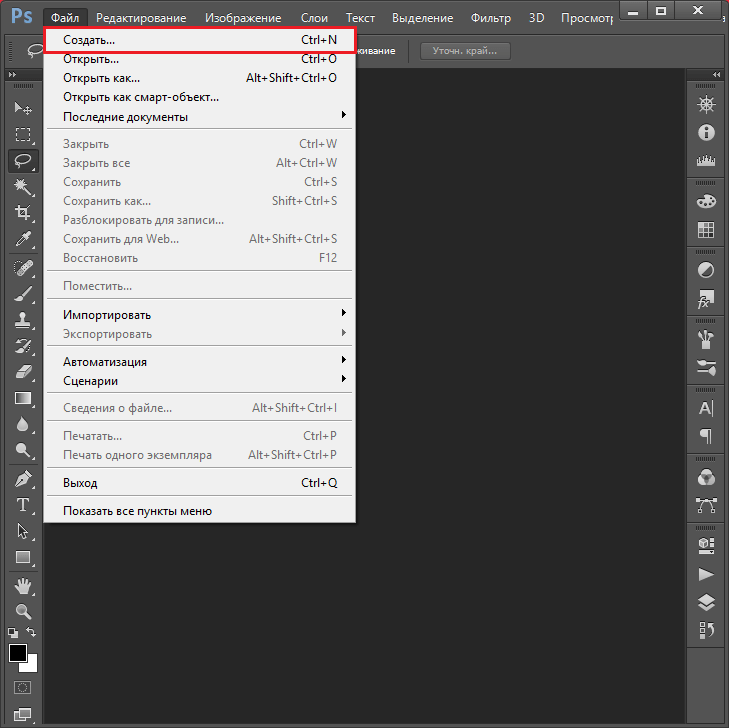
- Для начала необходимо создать документ.

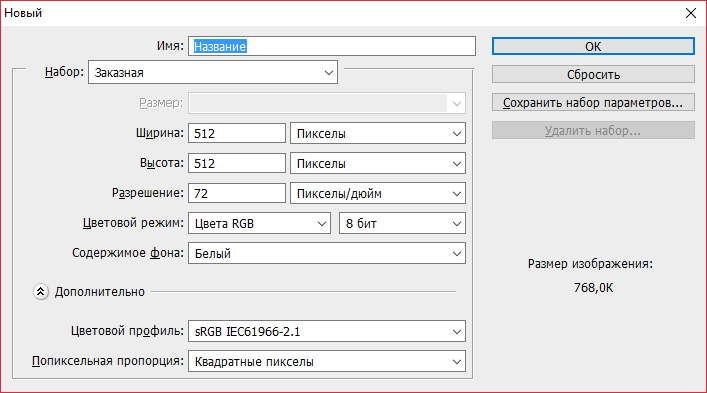
В появившемся диалоговом окне можно указать название, размеры и прочие параметры. Все значения устанавливаются на ваше усмотрение. После их изменения нажмите «ОК».

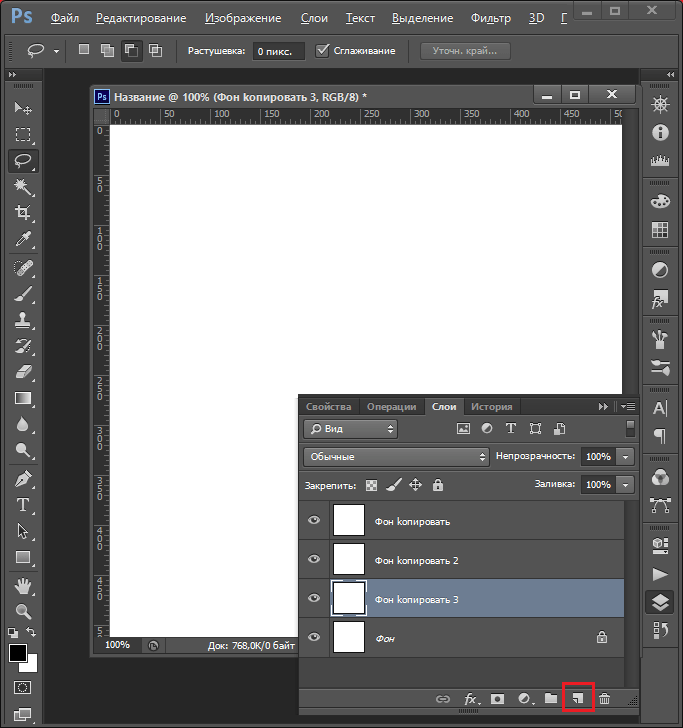
Делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев. В будущем именно они будут кадрами вашей анимации.

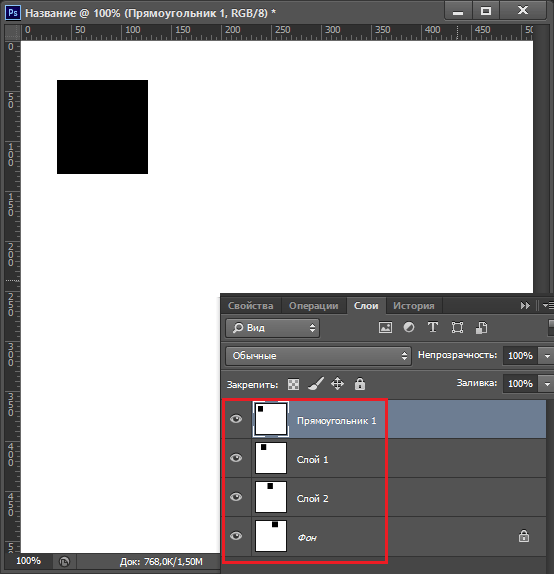
Теперь вы можете нарисовать на них то, что будет изображено на анимации. В нашем простом примере таковым будет движущийся квадрат. На каждом слое он смещается на несколько пикселей вправо.

Этап 2: Работа с временной шкалой
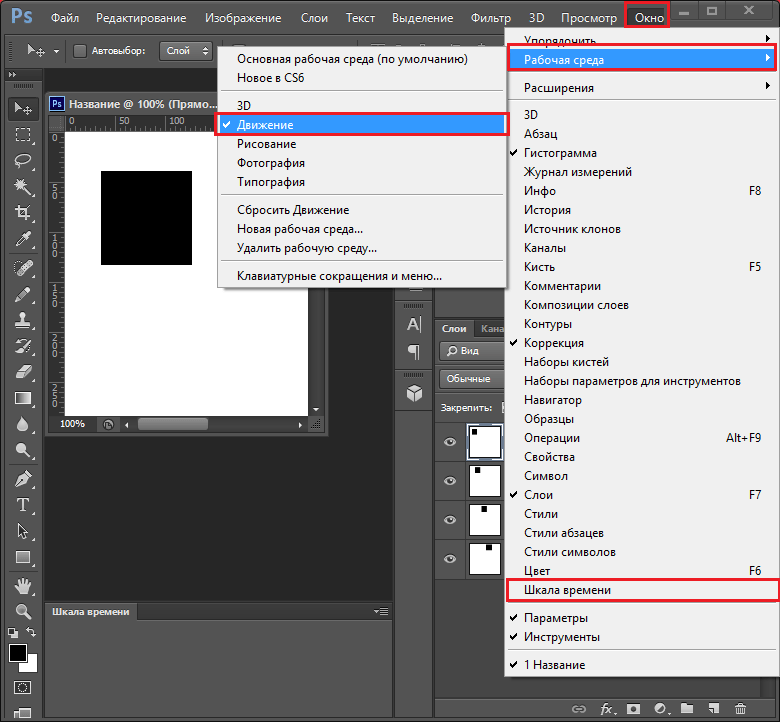
- После того как все ваши кадры готовы, можно приступить к созданию анимации, для чего необходимо отобразить инструменты анимации. Для этого во вкладке «Окно» следует включить рабочую среду «Движение» или временную шкалу. Последняя обычно появляется в нужном формате кадров, но если этого не произошло, просто нажмите на кнопку «Отобразить кадры», которая будет посередине.

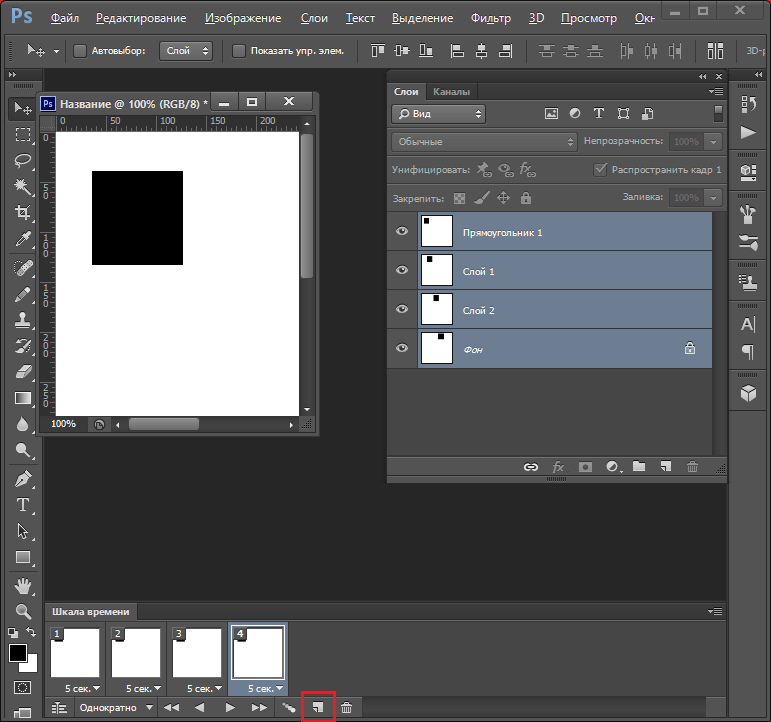
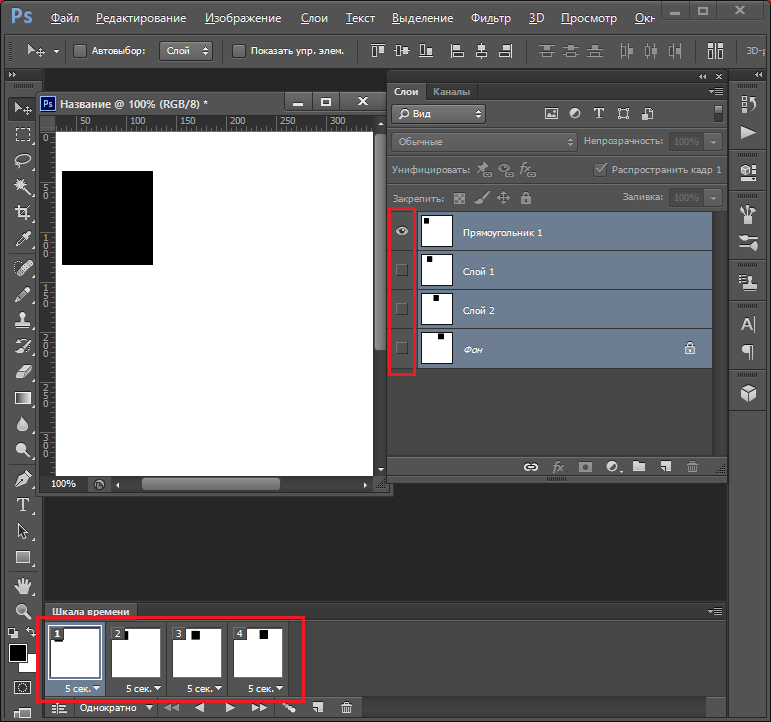
Теперь добавляем столько кадров, сколько вам необходимо, путем нажатия на кнопку «Добавить кадр».

После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.

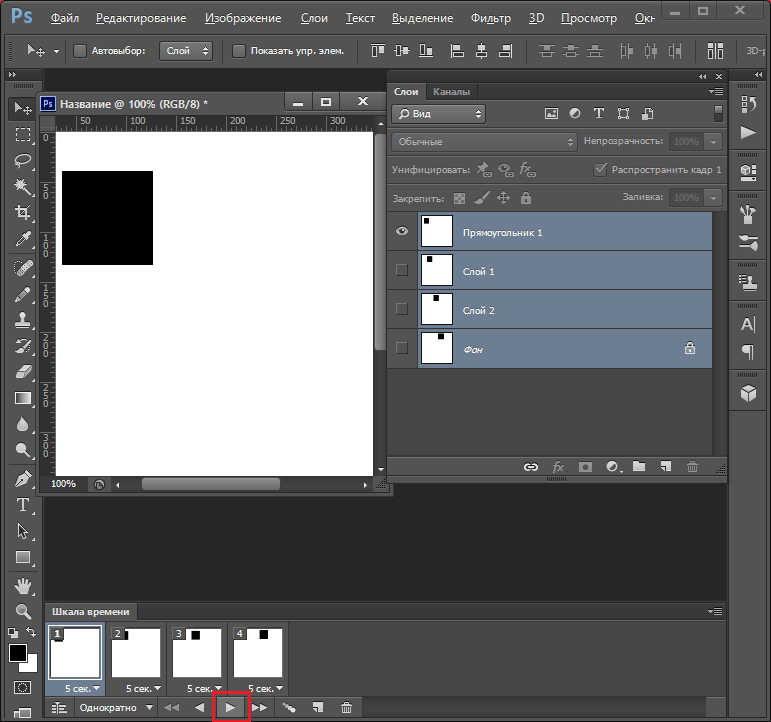
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате GIF.

Таким вот простым, но проверенным способом мы сумели в Фотошопе сделать GIF-анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавив больше кадров и, конечно, вместо черного квадрата создав нечто более оригинальное и качественно лучшее. Но это уже зависит от ваших предпочтений, желаний и умения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Урок 25 Как сделать анимацию в фотошопе
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе.
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “Как школьник пришел покорять интернет”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.

Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация”. Может еще быть написано “Шкала времени”.

Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо”. Делаем копию основного слоя (Ctrl+J) и работаем с копией. Оригинал не трогаем.


Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.



Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!

Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0”.

Теперь создаем новый кадр:

И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1”, то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.

Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.

Шаг 7. Сохраняем нашу гифку. Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.

Выбираем формат (по дефолту стоит GIF) и сохраняем.

В итоге у нас должен получиться такой Чиполлино
Хотя, считаю свою работу неаккуратной до ужаса, но, как наглядный пример простой анимации вполне сгодиться.

Надеюсь, дорогие читатели, Вы поняли как делать анимацию в фотошопе.
Если будут какие-то вопросы, то я с радостью отвечу Вам в комментариях!
А теперь, для тех кому понятней видео уроки, прошу посмотреть мой урок для Вас:
С уважением, Владислав
Хотите получать новые бесплатные уроки?
Подпишитесь!
Или же на странички в социальных сетях.

Урок 23 Как сделать матовый фон в фотошопе

Урок 1 Как создать слой в фотошопе

Урок 4 Меняем размер изображения в фотошопе

Урок 18 Как делать винтажный эффект в фотошопе
26 комментариев к записи “ Урок 25 Как сделать анимацию в фотошопе ”
Спасибо, Влад. Урок очень нужный.
Ровно неделю назад искал как сделать гифку с анимацией. Правда уже нашел и сделал.
Я банер делал с мигающей надписью. Вообще анимированные банера востребованная штука.
Потому что они привлекают внимание!
Все что мигает, привлекает наше внимание)
Главное, что все понятно, как делать анимации в фотошопе ))) Полезный урок, недавно у меня тоже возникала потребность в такой информации.
Елена, это моя цель — сделать уроки более понятными. Ведь тогда зачем они вообще нужны?
Согласен с Еленой и Романом — урок очень полезный. И мальчик луковка прикольный получился)).
Я как то постоянно не делаю анимацию, а когда надо ищу информацию в интернете. И каждый раз у меня появляется проблема, как в шаге 5-6, чтобы много картинок появлялось в этой анимационной панели(перед выставлением задержки кадров). Но повозившись все получается.
Он немного неаккуратно получился :c
Александр, лайтрумом и фотошоп я ограничиваться не буду, и с нового года планирую запустить категорию «Adobe Flash». Там это все легче делать, особенно 5 и 6 шаг.
Давай, будем ждать уроки по «Adobe Flash». Наверное это еще интересней. Программа платная?
Нет, Adobe Flash Pro, который нам нужен, платный.
Владислав, отличный урок. )) Спасибо))
Если не трудно, можешь прислать мне на почту ссылку, где я могу скачать нормальный, официальный фотошоп??)) А то фотошоп нужен, а качественный торрент найти не могу и нет времени искать)))
Спасибо!) Стараюсь делать понятные людям уроки!
Хорошо, ссылку скинул на почту, проверяй. Только официальный на торрентах не скачаешь 😀
И ты немного не вовремя, я пару дней назад как раз ссылки поудалял, не хочу гнева Adobe.
Как создать анимацию в Photoshop. Пошаговая инструкция
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
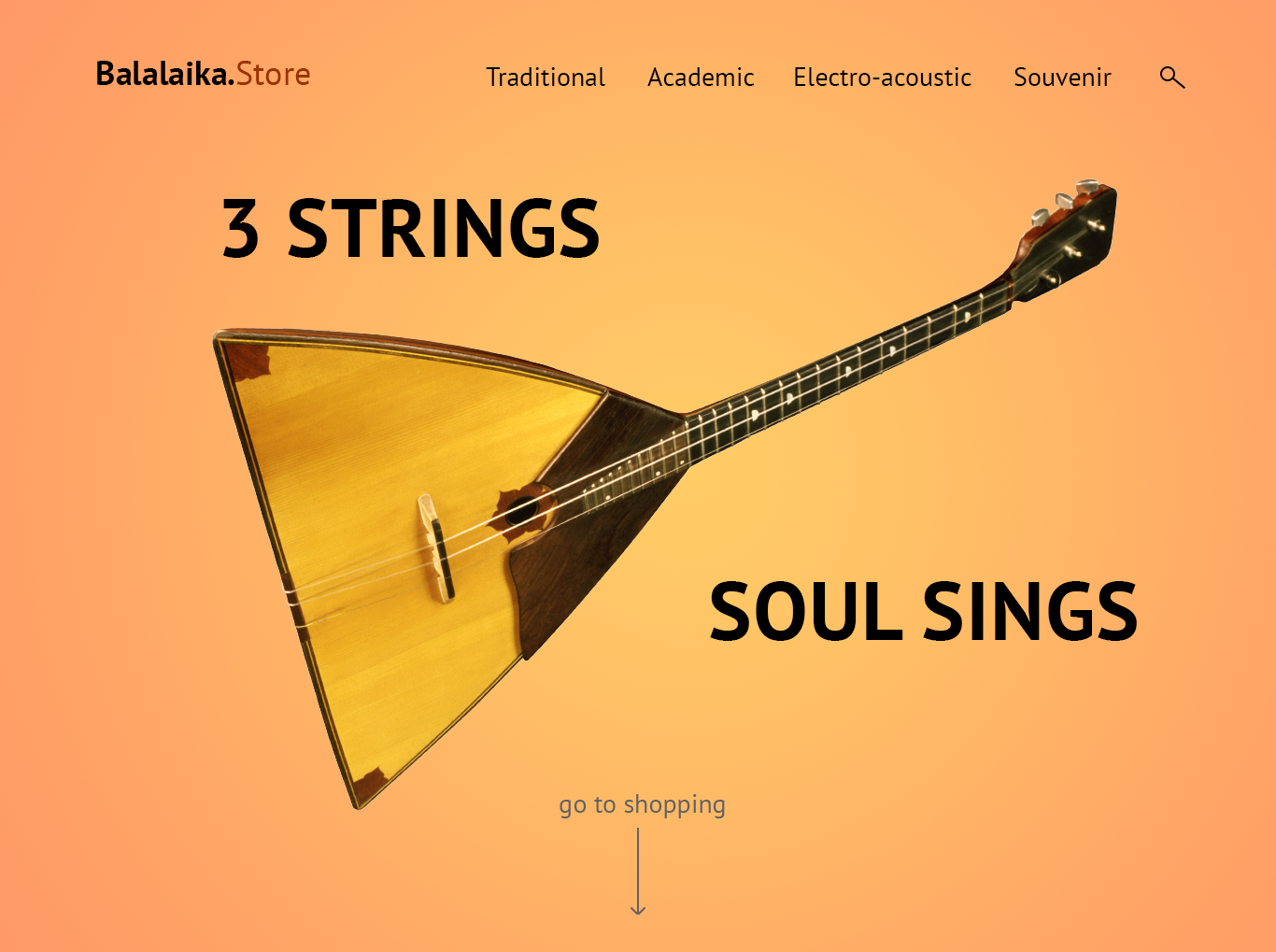
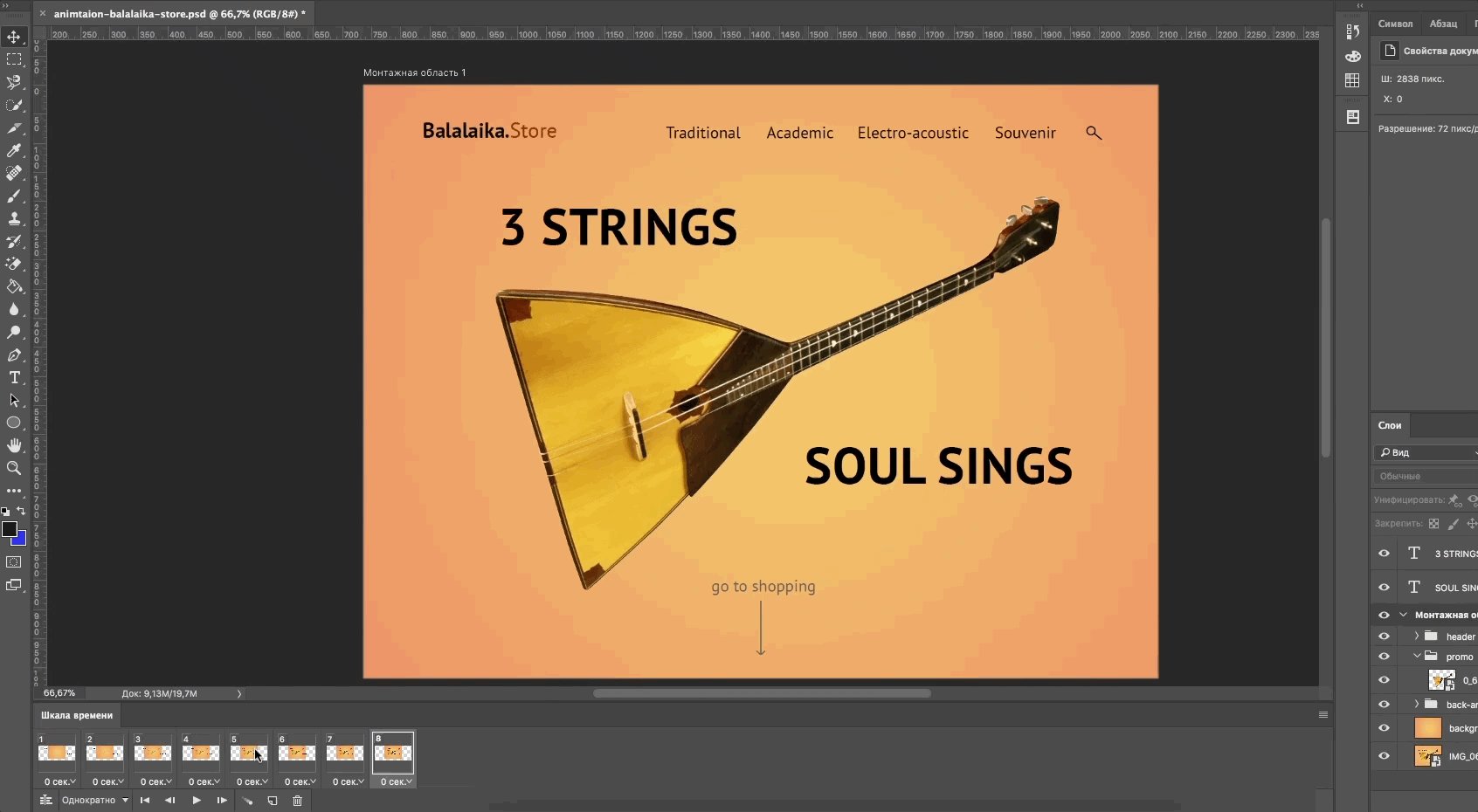
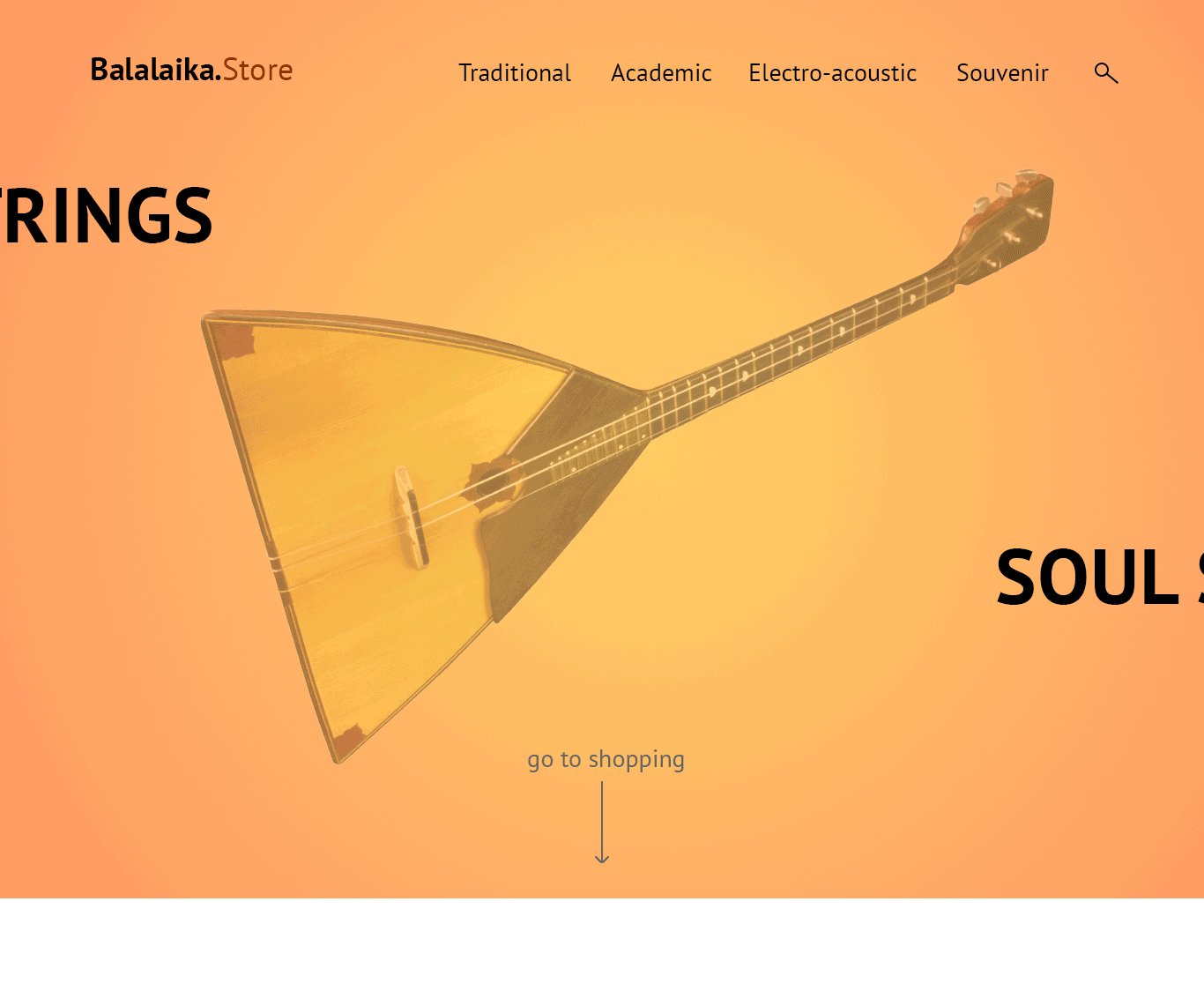
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.

Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
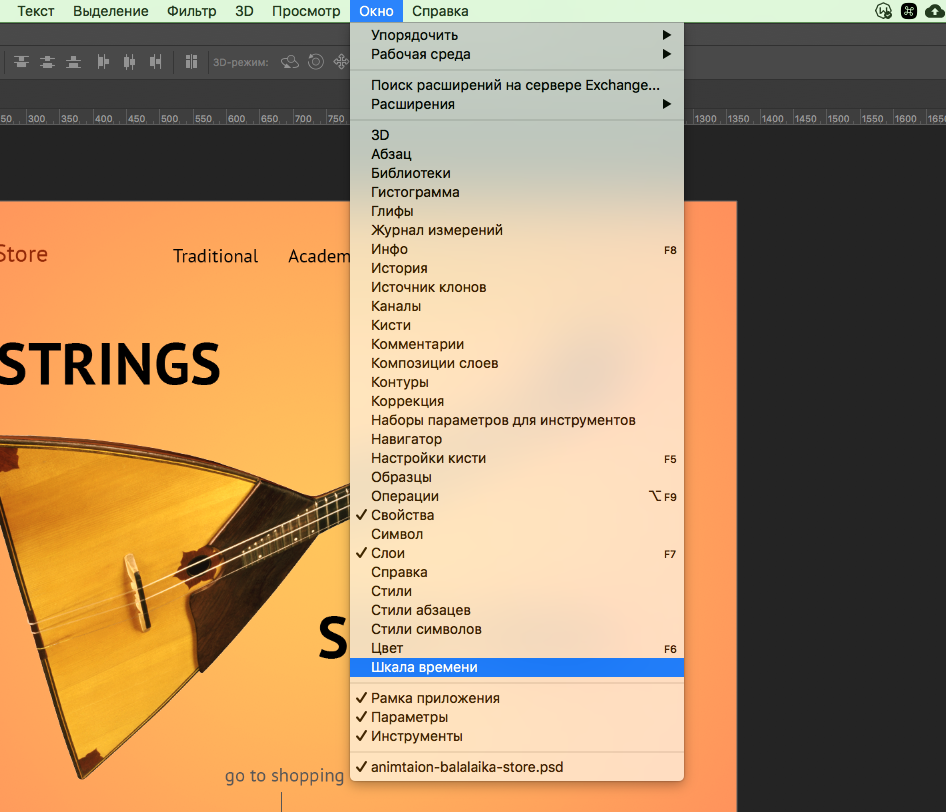
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».

Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
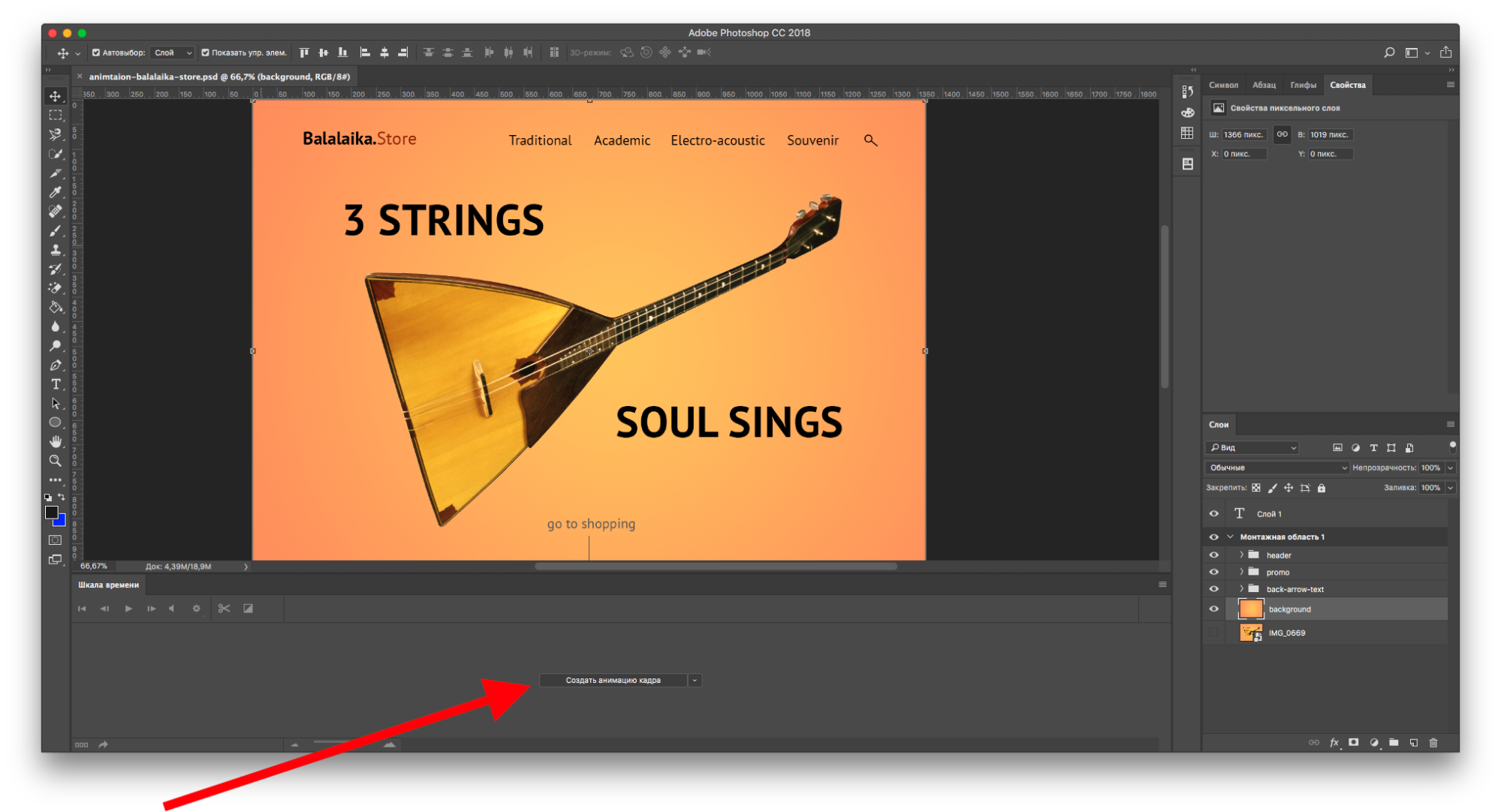
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».

Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
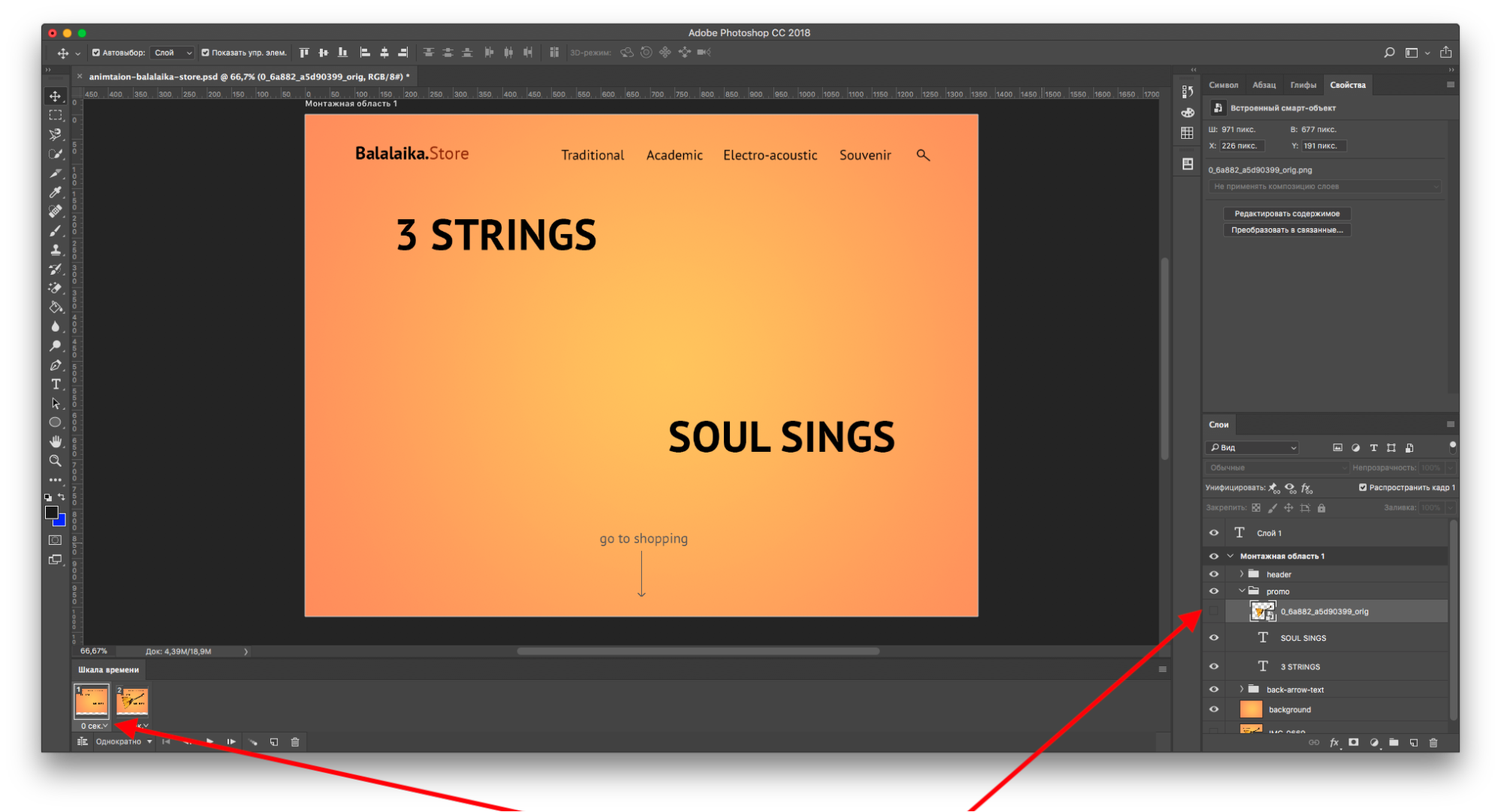
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
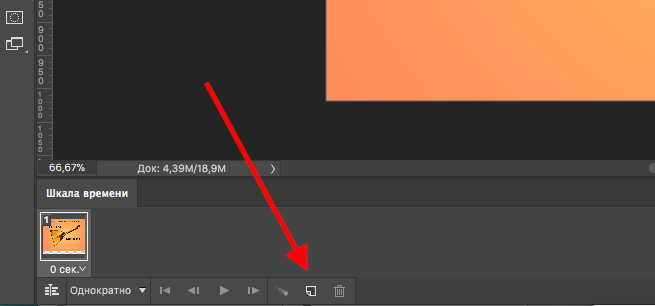
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».

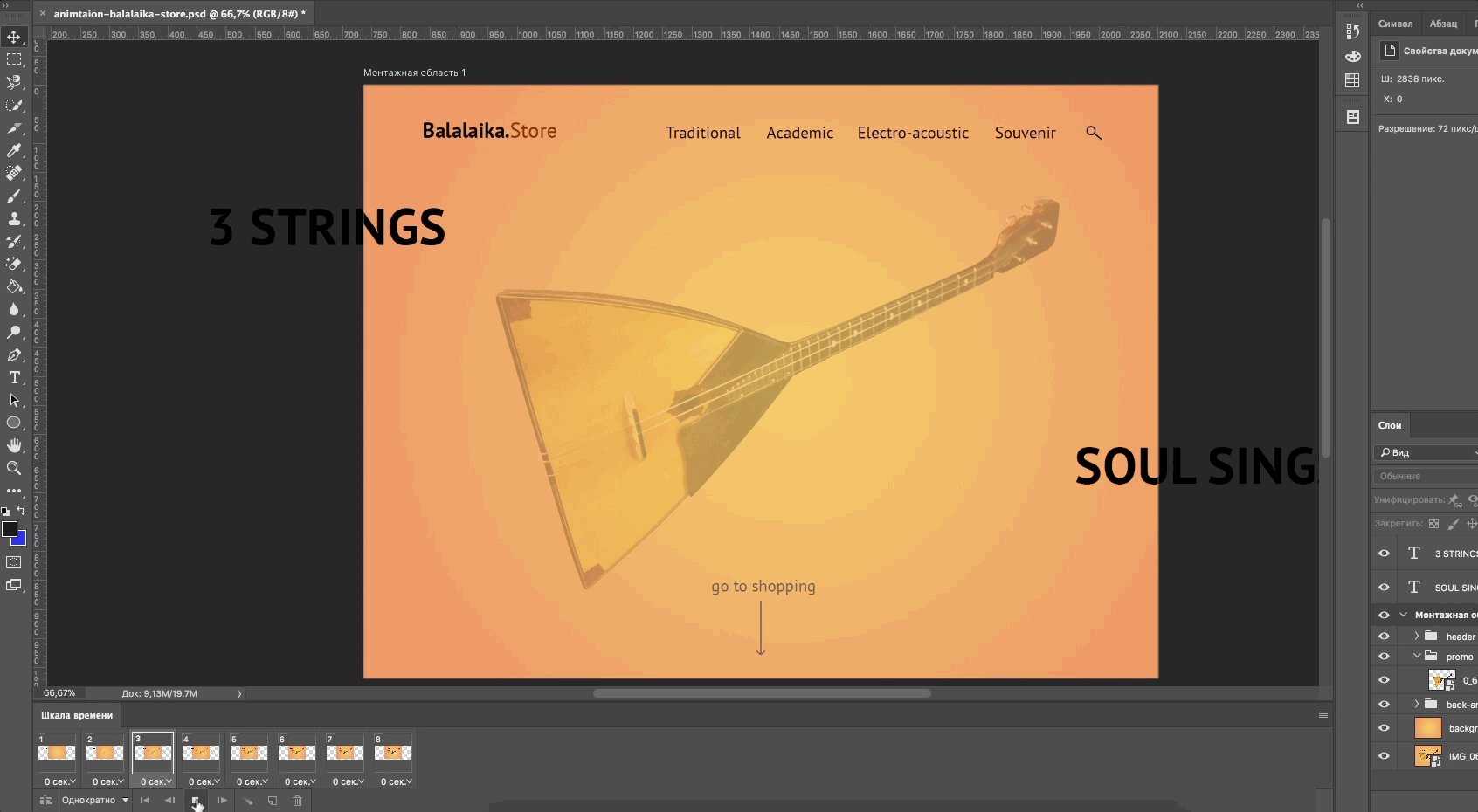
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.

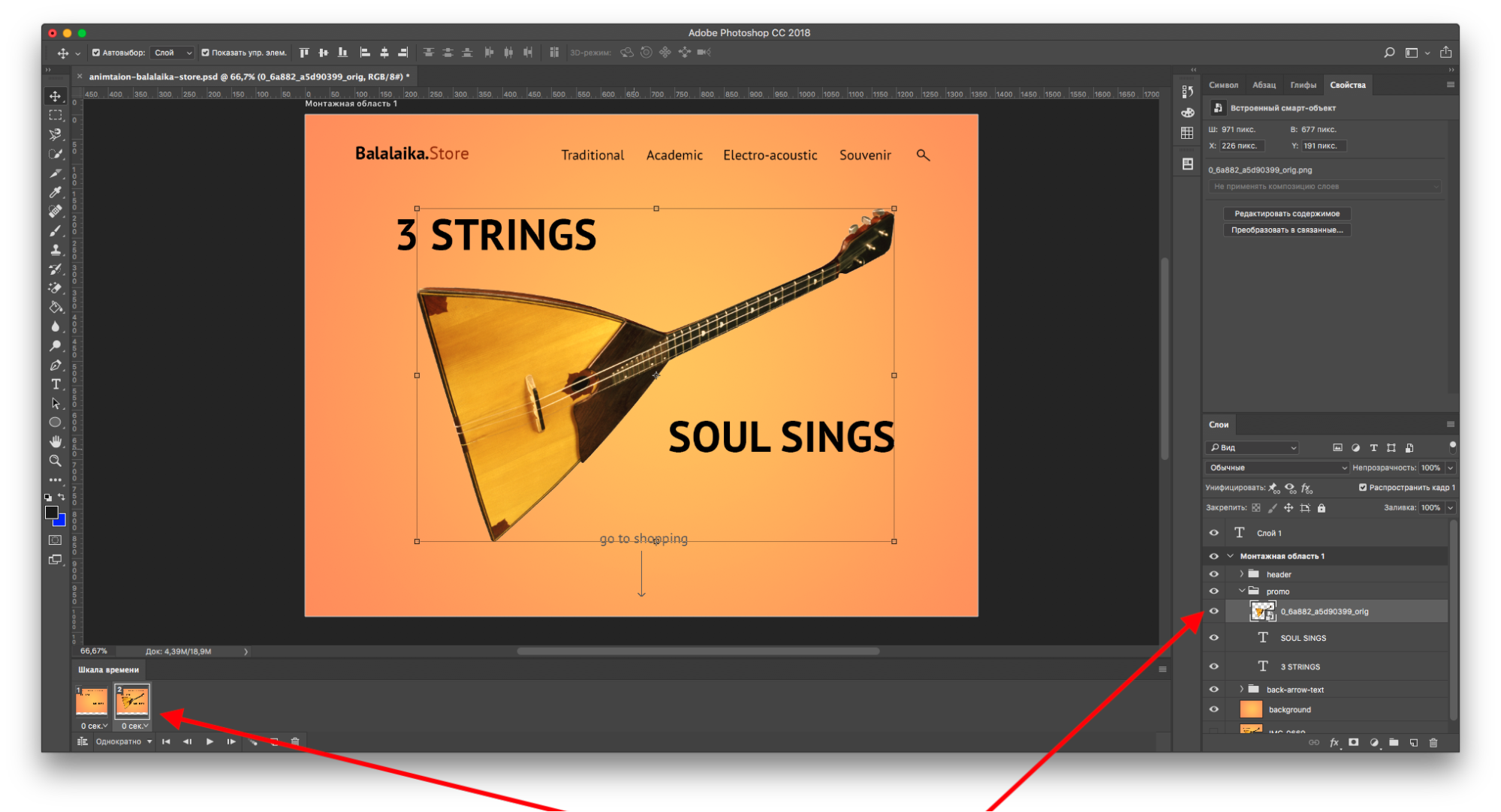
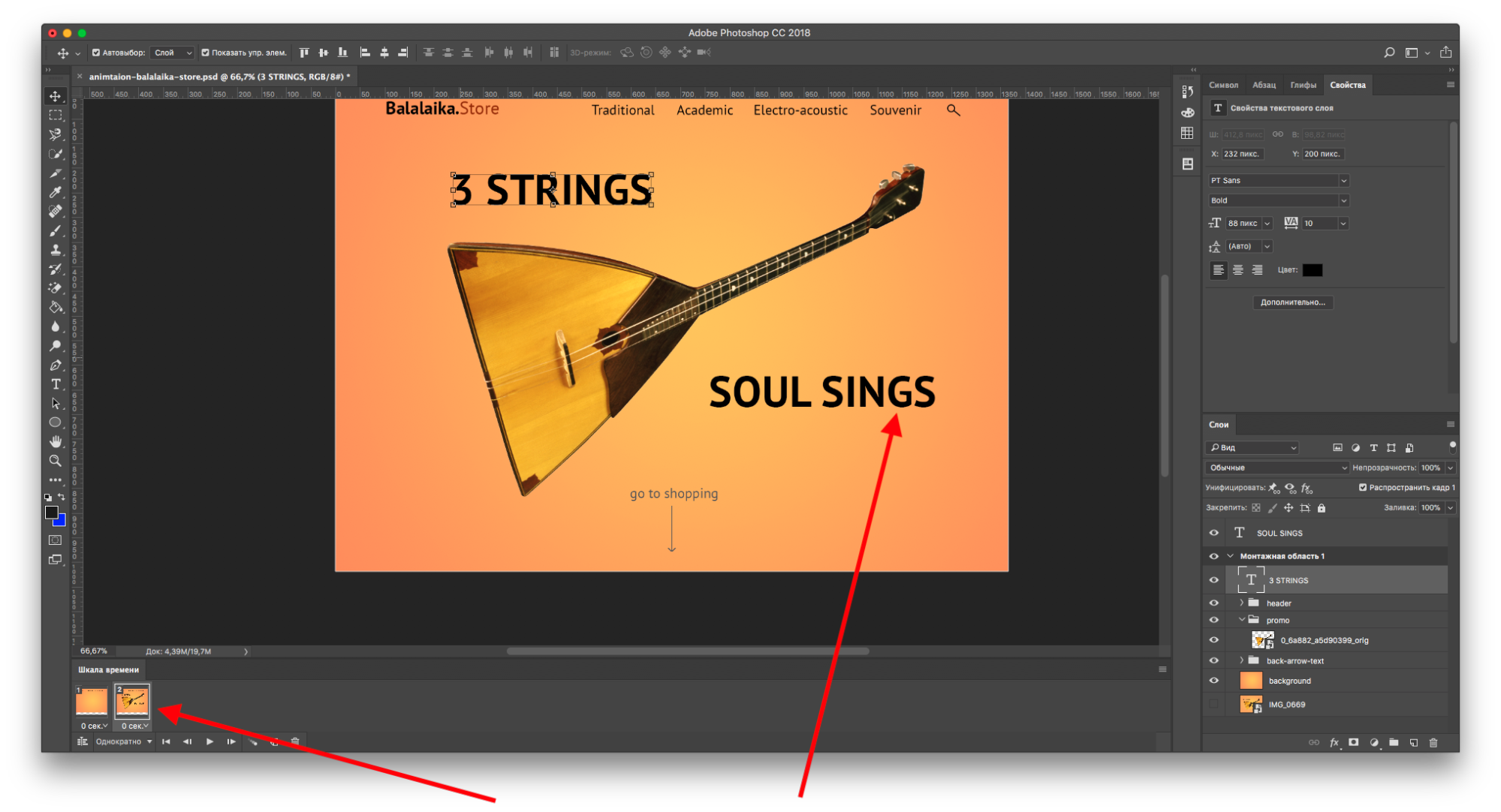
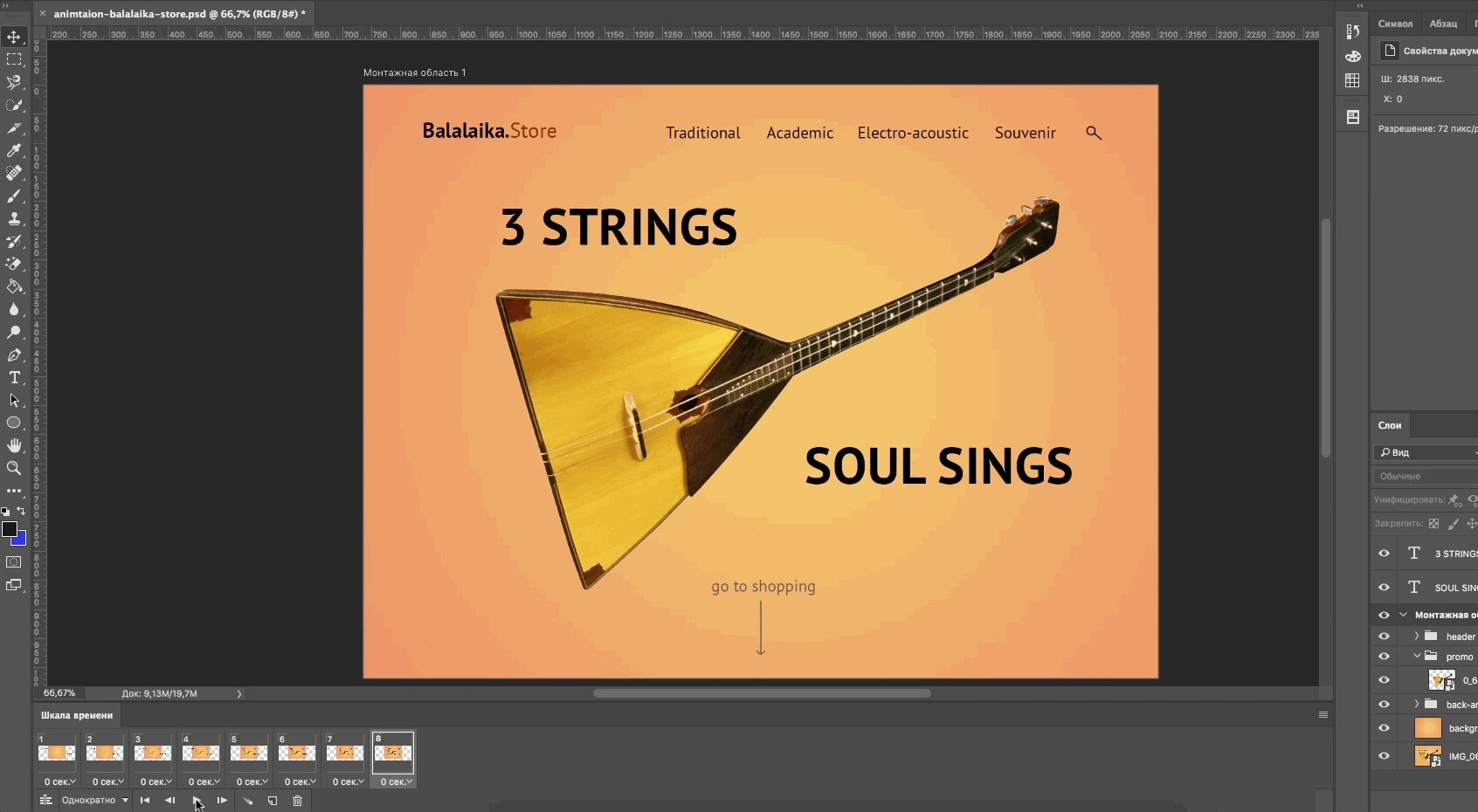
На следующем кадре проверяю, виден ли слой с балалайкой.

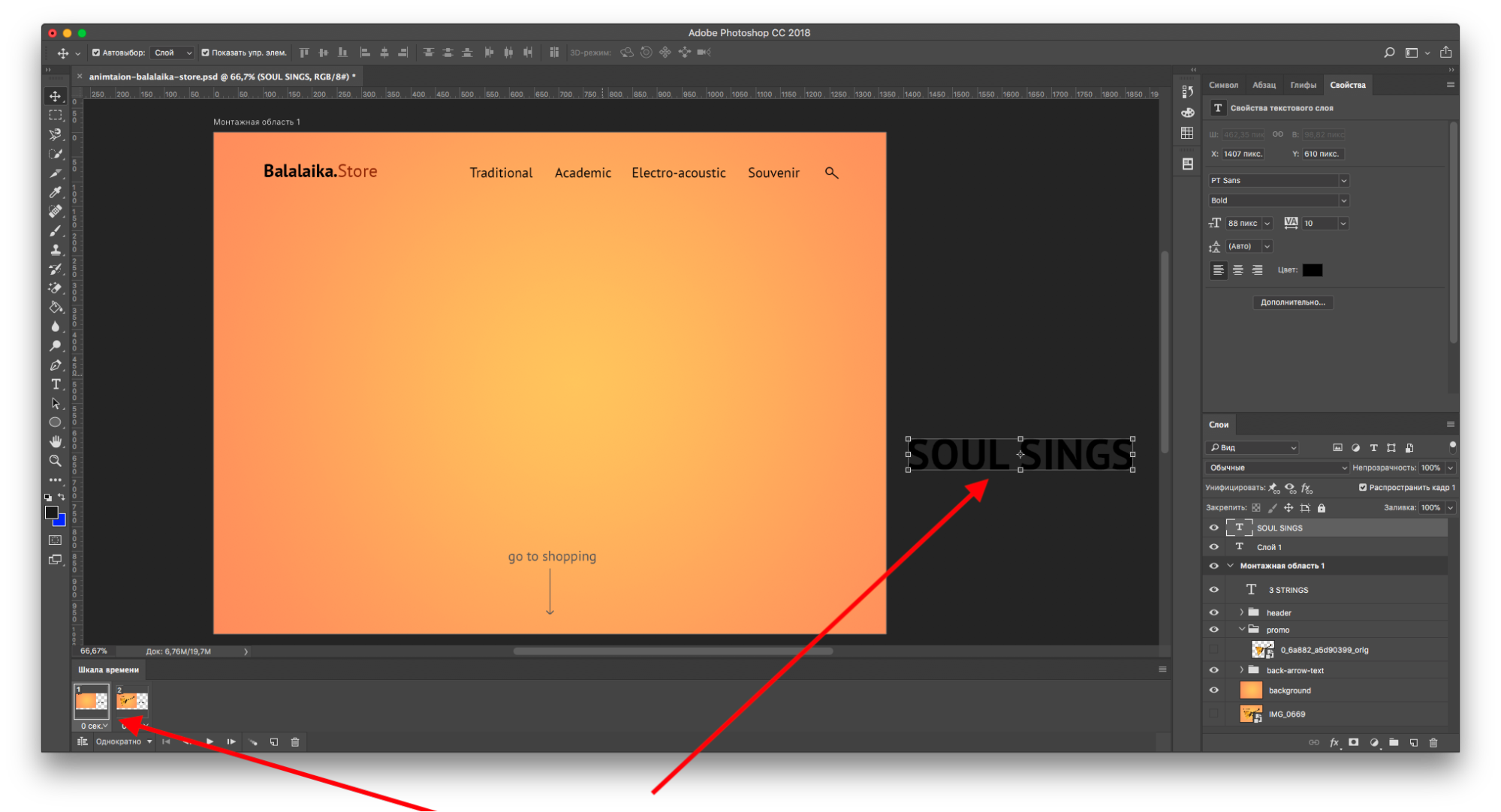
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.

Во втором кадре возвращаю текст назад.

Отлично. Теперь вставим промежуточные кадры между ключевыми.
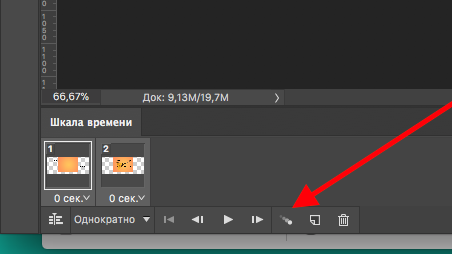
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».

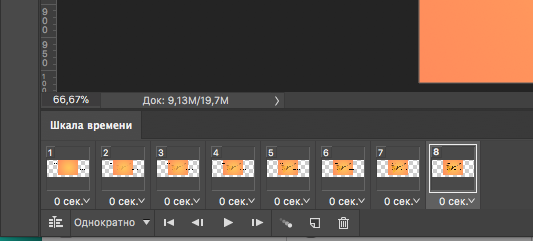
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.

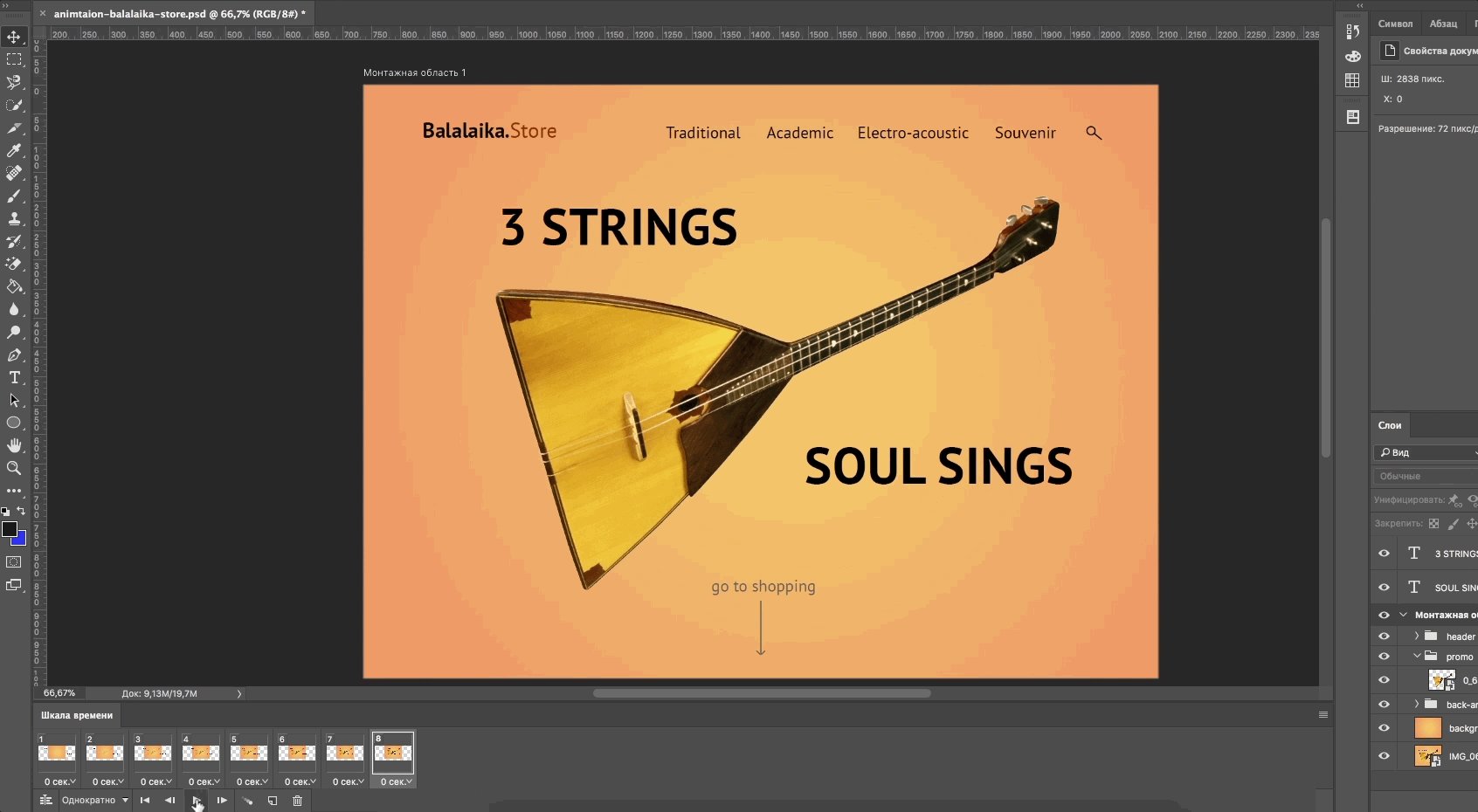
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».

Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
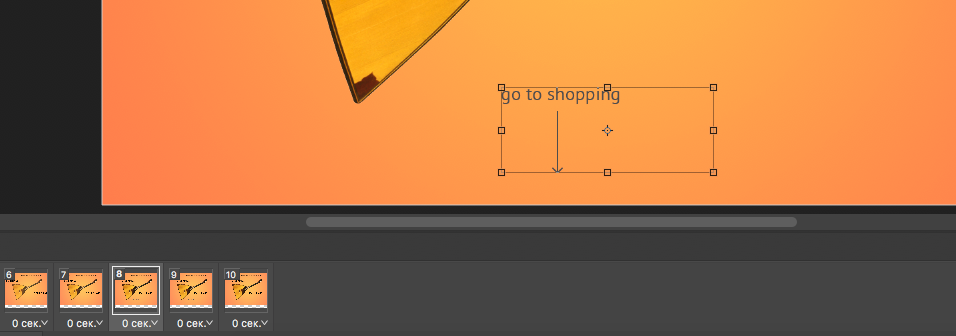
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».

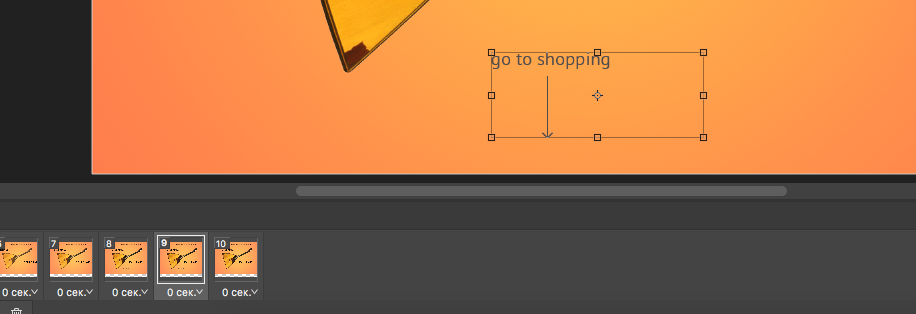
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.

Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.

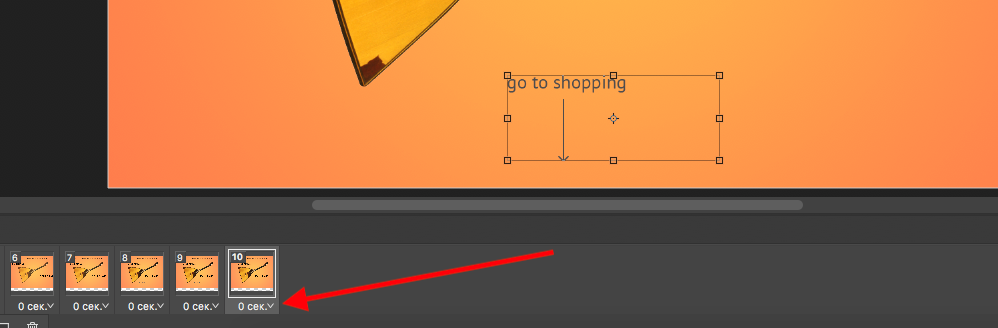
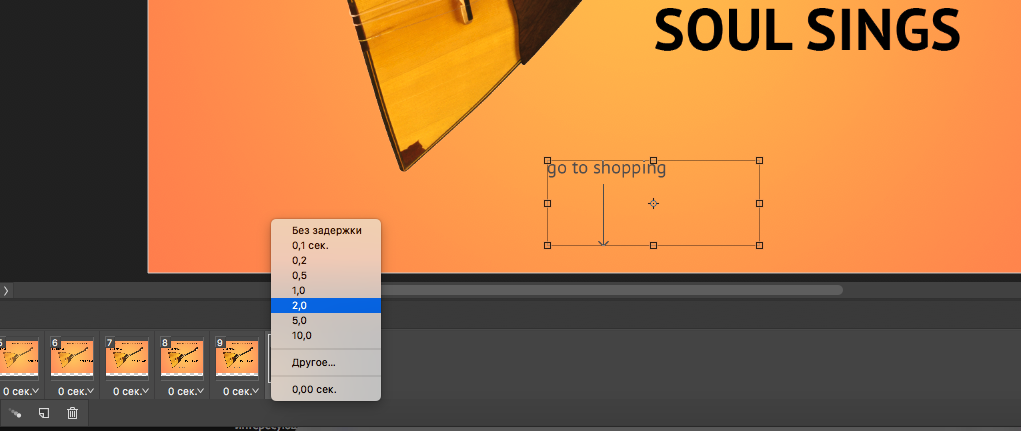
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.

Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или графическом редакторе, экспортируем ее в HTML- или GIF-формат.
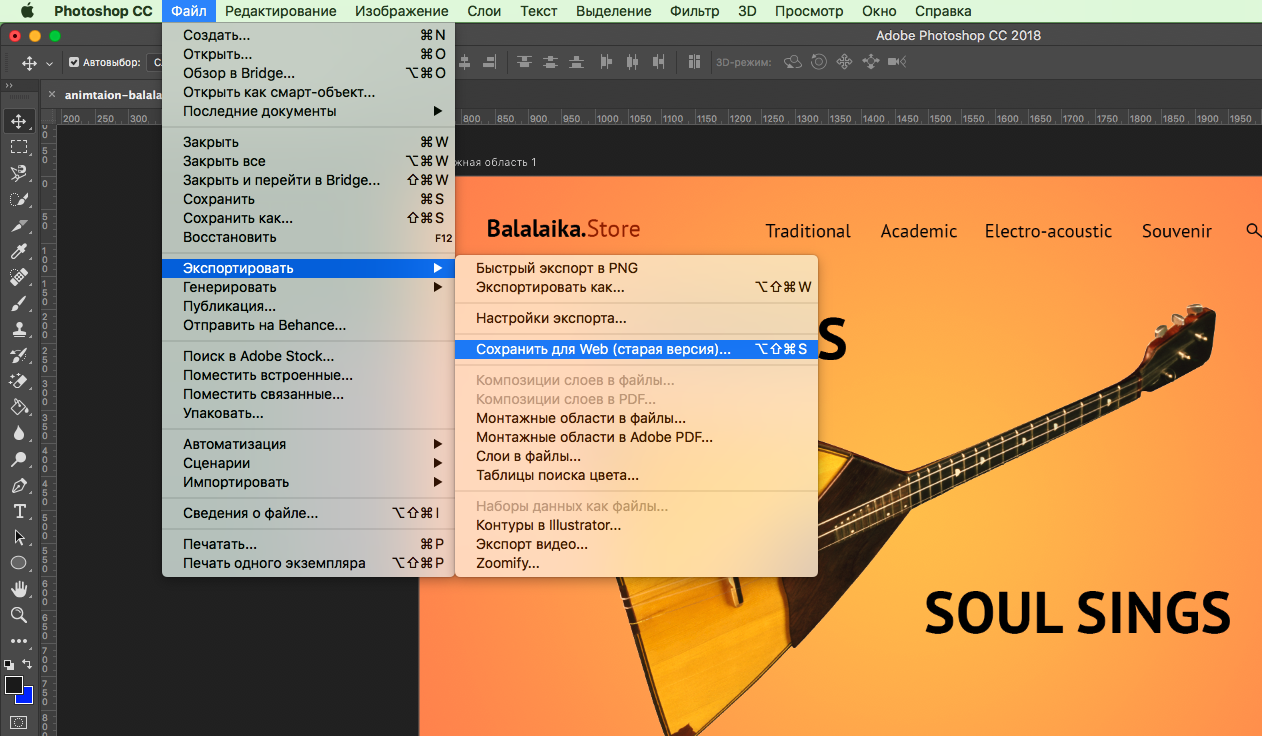
Выбираем «Файл — Экспортировать — Сохранить для Web».

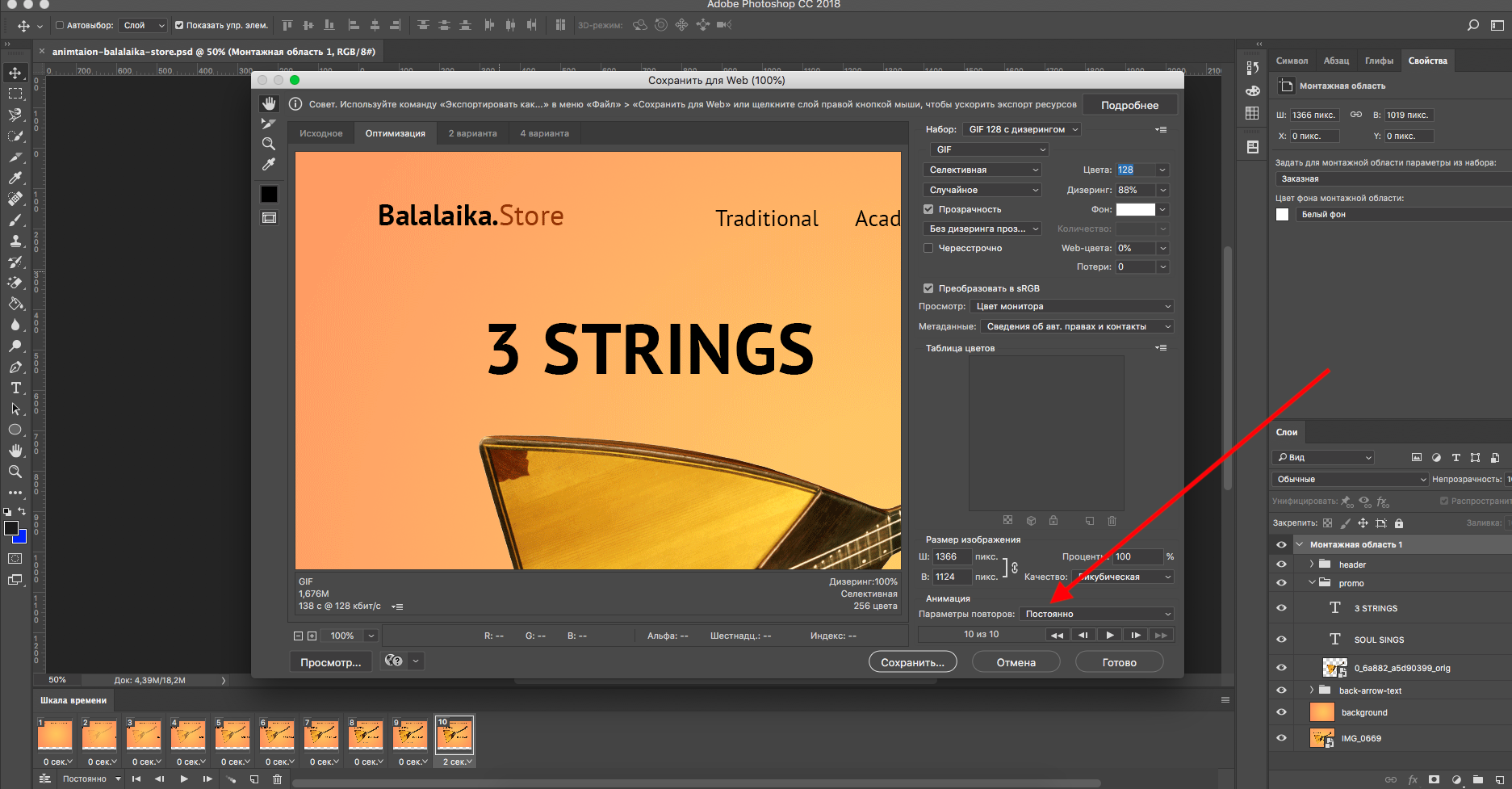
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.

Вот какая анимация получилась в результате:

Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
Источники:
http://lumpics.ru/how-to-create-animation-in-photoshop/
http://adobe-master.ru/urok-25-kak-sdelat-animaciyu-v-fotoshope.html
http://skillbox.ru/media/design/animatsia_v_photoshop/