Как сделать анимированную картинку
Как сделать анимацию, чтобы рассказывать истории и собирать лайки

Видео, сторис, гифки побеждают по охватам обычные фото и тексты. Рассказываем, как сделать анимацию для презентации, соцсетей, блогов и чем она полезна.
Пещерный человек реагировал на всё, что движется, потому что это либо представляло опасность, либо могло стать ужином. С тех пор прошли сотни и тысячи лет, а мы всё так же, на уровне рефлекса, замечаем подвижные объекты. Только теперь их используют на рекламных баннерах и мерцающих вывесках магазинов, в презентациях и на сайтах.
Анимация привлекает внимание и задерживает взгляд. Отсюда — сумасшедшая популярность гифок в соцсетях. Другая причина разобраться в том, как создать анимацию — они позволяют рассказать историю, а это ещё один тренд в маркетинге и социальных медиа.
Сегодня сделать анимацию куда проще, чем кажется. Мы собрали крутые примеры презентаций, гифок и даже мини-фильмов и попробовали создать похожие в Canva. Узнайте, как сделать анимацию и привлечь внимание аудитории.
1. Как сделать анимацию для презентации
Анимация в презентации может выполнять сразу несколько функций. Анимированные объекты привлекают внимание к самым важным фактам и цифрам, переходы между слайдами помогают обозначить смену темы и «возвращают» к презентации тех, кто заскучал или отвлёкся.
Главное правило в подборе анимации — содержание важнее красоты. Если анимация мешает воспринимать смысл презентации, то она лишняя. Долгие «эффектные» полёты каждой буквы никак не помогут зрителям запомнить мысль. Другое дело — когда самые важные элементы привлекают к себе внимание, особенно если презентация сама по себе логична и хорошо структурирована
Как сделать анимацию в презентации полезной? Используйте каждый эффект осмысленно: пункты вылетают один за другим — зрители видят последовательность, логическую цепочку, этапы процесса; объекты «выцветают» и исчезают — зритель понимает, что речь идёт о потерях, убытках. Сделайте каждый слайд говорящим.
Посмотрите, как анимация управляет вниманием в презентации Сбербанка для Среднерусского Экономического Форума. Здесь у анимации две задачи: она и помогает зрителю понять, куда смотреть, и создаёт настроение. Картинки плавно скользят — и кажется, что речь идет о чём-то простом, лёгком.
Презентация Сбербанка для Среднерусского Экономического Форума
Добиться подобного ощущения можно и с помощью Canva. В ней предусмотрен специальный режим для создания и показа презентаций. Чтобы создать анимацию в презентации Canva, нужно использовать компьютерную версию сервиса. Выберите шаблон «Презентация» в списке или введите это слово в поиск.

Выберите понравившийся дизайн или создайте свой с нуля: добавьте текст, картинки и декоративные элементы на каждый слайд презентации.

Затем в меню «Презентация» выберите эффекты для своей презентации. Слайды могут плавно перетекать друг в друга или динамично сменяться на экране.

Чтобы просмотреть, что получилось, начните показ в режиме «Стандарт». Для выступления подойдёт режим «Автовоспроизведение»: он будет менять слайды через заданное время.

Если вы хотите сами переключать слайды во время презентации, выбирайте «Режим докладчика». Canva создаст второй экран, который можно демонстрировать зрителям на проекторе. А первый, только для докладчика, будет отображать ещё и таймер, заметки спикера и порядок слайдов — это поможет говорить по делу и уложиться в отведённое время.
Показывать презентацию с анимированными эффектами можно с любого компьютера с доступом в интернет — нужно только войти в свой аккаунт в Canva. Поэтому вы не забудете дома флешку с презентацией или не столкнётесь со старой версией PowerPoint, которая неправильно отображает ваши шрифты или эффекты анимации. Выступление пройдёт на ура!
2. Как сделать gif-анимацию для статьи, сайта или соцсетей
Гифки быстро грузятся, легко встраиваются в любое окружение — и в ленту «Вконтакте», и в научную статью. С помощью анимированных картинок удобно объяснять сложные понятия, рассказывать забавные истории или просто вызывать эмоции у читателя.
Гифки часто используют в рекламных баннерах. Баннеры обычно стоят в боковых колонках сайта, и маркетологам нужно сделать их яркими, чтобы привлечь внимание. Гифка как раз решает эту задачу: движение притягивает взгляд пользователя.
Баннеры обычно небольшие, писать на них много текста мелким кеглем нельзя — в итоге все преимущества продукта просто не умещаются на одной картинке. Гифка позволяет рассказать о продукте в картинках: на каждом кадре рассказать об отдельном свойстве продукта или показать предмет из каталога.
Посмотрите, как сделать gif-анимацию продающей. В контекстной рекламе МИФ гифка рассказывает о скидках на каталог книг, которыми я интересовалась:

Анимированная контекстная реклама книг МИФ
Сделать гифку из картинок или видео можно и для тизера статьи на сайте. Если нужно, чтобы эксклюзиный материал получил больше кликов, анимируйте его превью, как на сайте Афиша Daily:

Анимированный тизер на сайте Афиши Daily
Использовать подвижное изображение можно и для постов в социальных сетях. Это поможет выделиться в ленте. Если первый кадр заинтересует или заинтригует пользователя, он остановится, чтобы посмотреть, что будет дальше.
Посмотрите, как школа идеального тела Sekta декларирует один из принципов своих тренировок. Идея с зажженной лампочкой не только забавная, но и простая: всего-то и нужно сделать два кадра.

Пост-анимация в Инстаграме школы идеального тела Sekta
У гифок есть ещё одно крутое свойство — они помогают донести сложные эмоции, объяснить нестандартные явления. Подойдут такие гифки для презентаций, сайтов и СМИ. Благодаря ним в онлайновых медиа существует целый жанр «Объясняем на гифках», когда научные, технические темы раскрывают с помощью гифок. При этом гифка не обязательно иллюстрирует тему, иногда она просто даёт отдохнуть посреди сложного текста. Например, в статье Медузы «9 ситуаций, когда вам нужен высокоскоростной интернет» гифки в каждой из карточек передают эмоции и хорошо запоминаются.
В Canva можно собрать гифку из фотографий и картинок с элементами анимации. Давайте разберём этот способ на примере рекламы мебельного магазина.
Выберите шаблон с нужными размерами. Мы будем делать публикацию в Инстаграм. Разместите на нём нужные объекты и текст. Во вкладке «Скачать» выберите тип файла «Анимация».

Затем выберите, как сделать анимацию текста и картинок (мы выбрали плавную), и сохраните композицию в формате gif-анимации.

У нас получилось вот такая квадратная гифка, которую удобно использовать для рекламы в Инстаграме, на сайте или в соцсетях:

3. Как сделать из анимации мини-фильм
В русскоязчынях социальных медиа каждый день публикуется 2 миллиона видеороликов. Это самый простой в потреблении контент: смотреть видео удобнее, чем читать, и обычно интереснее, чем слушать подкасты. К тому же видео вызывают больше эмоций, а значит — реакций. Например, в Инстаграме на один пост без видео приходится 1,61 комментариев, а на ролик с видео — 2,7.
Социальные сети понимают это, а потому активнее продвигают посты с видео. Неважно, на какой площадке вы развиваете свой бренд, алгоритмы любой из них охотнее порекомендуют вас пользователям, если вы постите ролики. Помните об этом, выбирая между каруселью из фотографий и собранных из этих же снимков видео.
С помощью такой простой анимации Delivery Club поздравил с Днём рождения тетрис:

Пост-анимация в Инстаграме Delivery Club
Помните, что анимация помогает объяснять сложное? Это касается не только простых гифок, но и текстовых мини-фильмов. Такой формат хорошо прижился в Ютубе и Инстаграме. Он делает обычный рассказ с картинками динамичным и интересным видео. Формат очень популярен и прост, нужно только изучить, что интересно аудитории и как сделать анимацию текста.
Авторы проекта «Короче, медиа» отвечают на странные научные вопросы вот такими текстовыми роликами. Жаль, что такое не показывают в школе!

Образовательный ролик из Инстаграма проекта «Короче, медиа»
Ещё один пример простой анимации — рассказ о компании в Инстаграме салона свадебных платьев Мэри Трюфель. Видео в посте — это простая анимация из статичных элементов, но содержательность и аккуратное оформление делают такой ролик привлекательным:

Анимированный рассказ о компании из Инстаграма салона Мэри Трюфель
В Сanva легко повторить такой приём. Давайте разберёмся, как создать анимацию, смонтировав небольшой фильм из фотографий. Например, отчёт о мероприятии или каталог для сториз. За счёт движения анимированный альбом смотрится интереснее, чем обычный, поэтому его охотнее посмотрит ваша аудитория.
Для того чтобы сделать фильм, соберём фотографии на нескольких слайдах. Мы взяли простой и минималистичный шаблон, чтобы декоративные элементы не отвлекали от центра кадра — красивых снимков.

Во вкладке «Сохранить» выберите пункт «Анимация» и настройте эффекты. Мы используем анимацию «Подъём», чтобы фотографии как будто поднимались снизу.

Последний шаг — выбор формата. Выберите, как создать анимацию — как .mp4 или .gif — в зависимости от того, где вы собираетесь размещать готовыйAt мини-фильм. Для Инстаграма подойдёт видеоформат, для сайта или блога обычно используют гифки.

Итак, рецепт простой: используйте режим презентации или функцию «Анимация», чтобы сделать дизайн динамичнее и привлечь внимание аудитории к вашим идеям. Добавляйте видео и гифки в социальные сети и на свой сайт, чтобы повышать охват и вовлечённость. И, наконец, рассказывайте истории и сохраняйте любимые снимки в мини-фильмах.
Подписывайтесь на обновления в Телеграме, Фейсбуке, ВКонтакте и Яндекс Дзене, чтобы всегда быть в курсе трендов графического дизайна и возможностей Canva, которые помогут воплотить их в жизнь!
Учимся создавать анимированные GIF-картинки
Сегодня я хочу рассказать вам о том, как создавать движущиеся картинки в интернете. Кроме того познакомлю вас с Photobie – великолепным бесплатным редактором изображений, который позволяет создавать GIF-анимацию .
Что важно знать
Перед тем, как сделать движущуюся картинку, узнаем, что следует учитывать при этом:
- Готовая анимация всегда должна сохраняться в формате GIF . Форматы JPEG или JPG не поддерживают анимацию;
- Анимированное изображение состоит из нескольких картинок. Каждая из них должна иметь одинаковый размер ( ширину и высоту );
- В изображение должно быть не более 256 цветов;
- Некоторые пользователи отключают поддержку анимации в браузерах. Если анимация будет отключена, посетители будут видеть лишь первый кадр вашей анимации.
Создаем анимированную картинку онлайн
Перед тем, как делать движущиеся картинки, сначала нужно подготовить изображения для анимации. Если у вас нет установленного графического редактора, можно воспользоваться инструментом Photobie .
Как только все картинки будут подготовлены, откройте сайт http://www.makeagif.com/ , кликните по иконке « Pictures to GIF » ( изображения в GIF ), расположенной в центре страницы, а затем загрузите все картинки. Далее следуйте инструкциям.
Создаем движущиеся картинки при помощи Photobie
- Скачайте Photobie и установите данное программное обеспечение на компьютер;
- Как только программа будет установлена, запустите ее, а затем откройте каждый подготовленный кадр;
- Выберите картинку для первого кадра анимации, а затем повторите процедуру с последующими кадрами. Кликните по « Region » ( Область ), а затем « Select whole image region » ( Все изображения ), либо воспользуйтесь сочетанием клавиш CTRL+A , чтобы выделить изображение целиком;
- Нажмите « Edit » ( Редактировать ), а затем « Copy » ( Копировать ), либо нажмите CTRL+C , чтобы скопировать изображение;
- Выделите изображение, которое вы указали в качестве первого кадра. Кликните « Edit » ( Редактировать ), а затем « Paste as new layer » ( Вставить как новый слой ), или используйте сочетание клавиш CTRL+V ;
- После этого в начальном кадре появится новый слой. Повторите ту же процедуру со всеми последующими картинками ( кадрами );
- Как только все последующие картинки будут добавлены как слои первого кадра, нажмите « GIF_Animation », а затем выберите « Animation Control Panel » ( панель управления анимацией );
- В « Animation Control Panel » отобразятся все слои по отдельности. Если нет, то кликните по зеленой стрелке, чтобы обновить окно просмотра. Нажатие по зеленой кнопке с треугольником позволит воспроизвести анимацию. Если анимация покажется вам слишком быстрой, выберите один из кадров, и увеличьте время задержки в миллисекундах;
- Как только добьетесь нужного эффекта, кликните по иконке с синей дискетой, чтобы сохранить изображения как движущуюся картинку.
Данная публикация представляет собой перевод статьи « How to make an animated GIF image » , подготовленной дружной командой проекта Интернет-технологии.ру
Как создать анимацию в Photoshop. Пошаговая инструкция
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
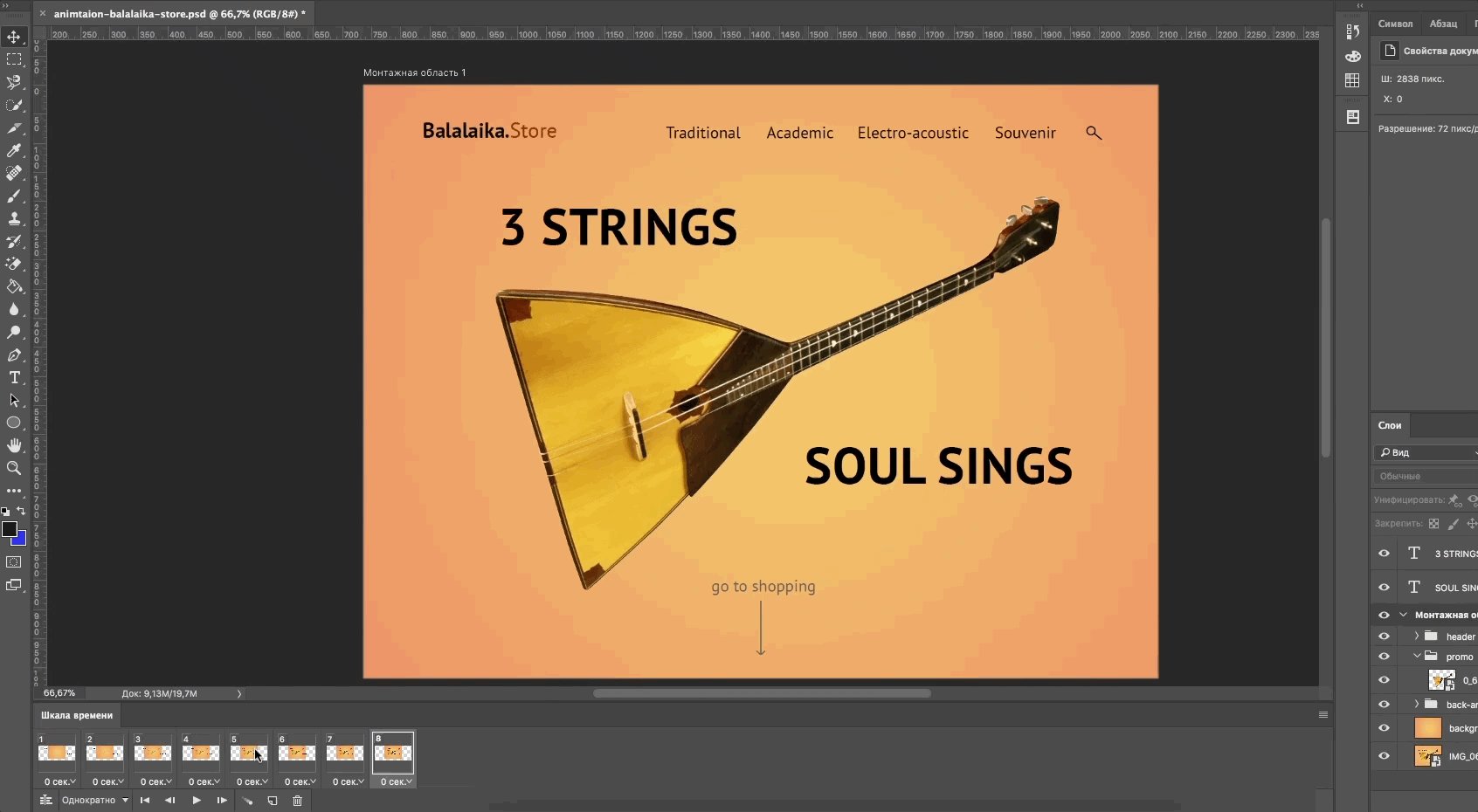
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.

Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
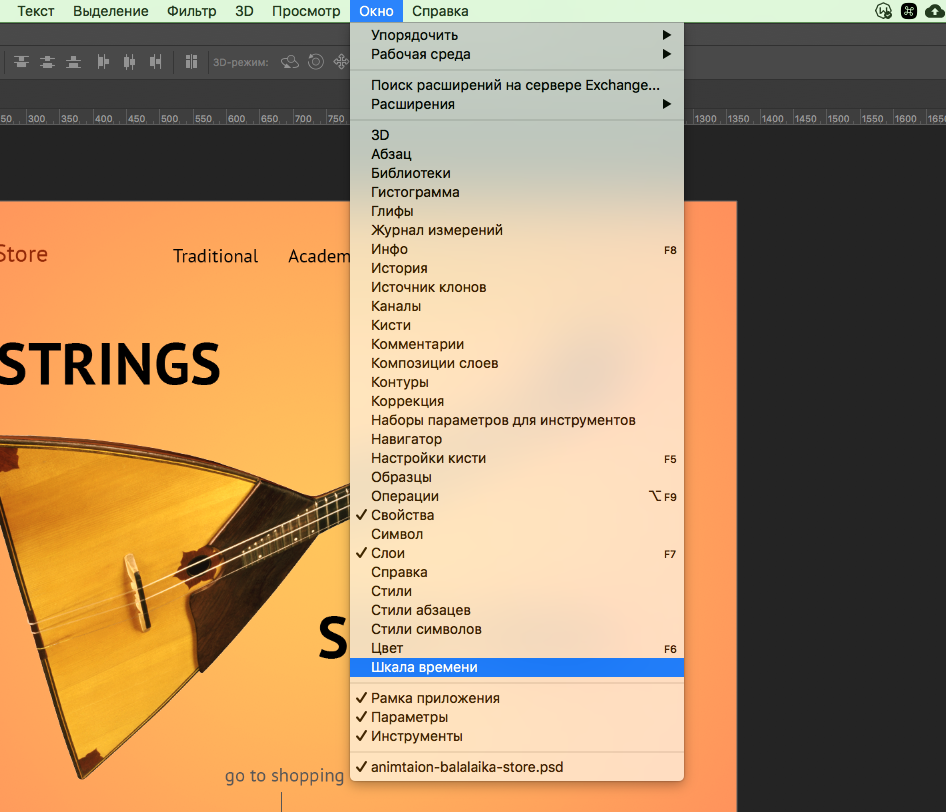
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».

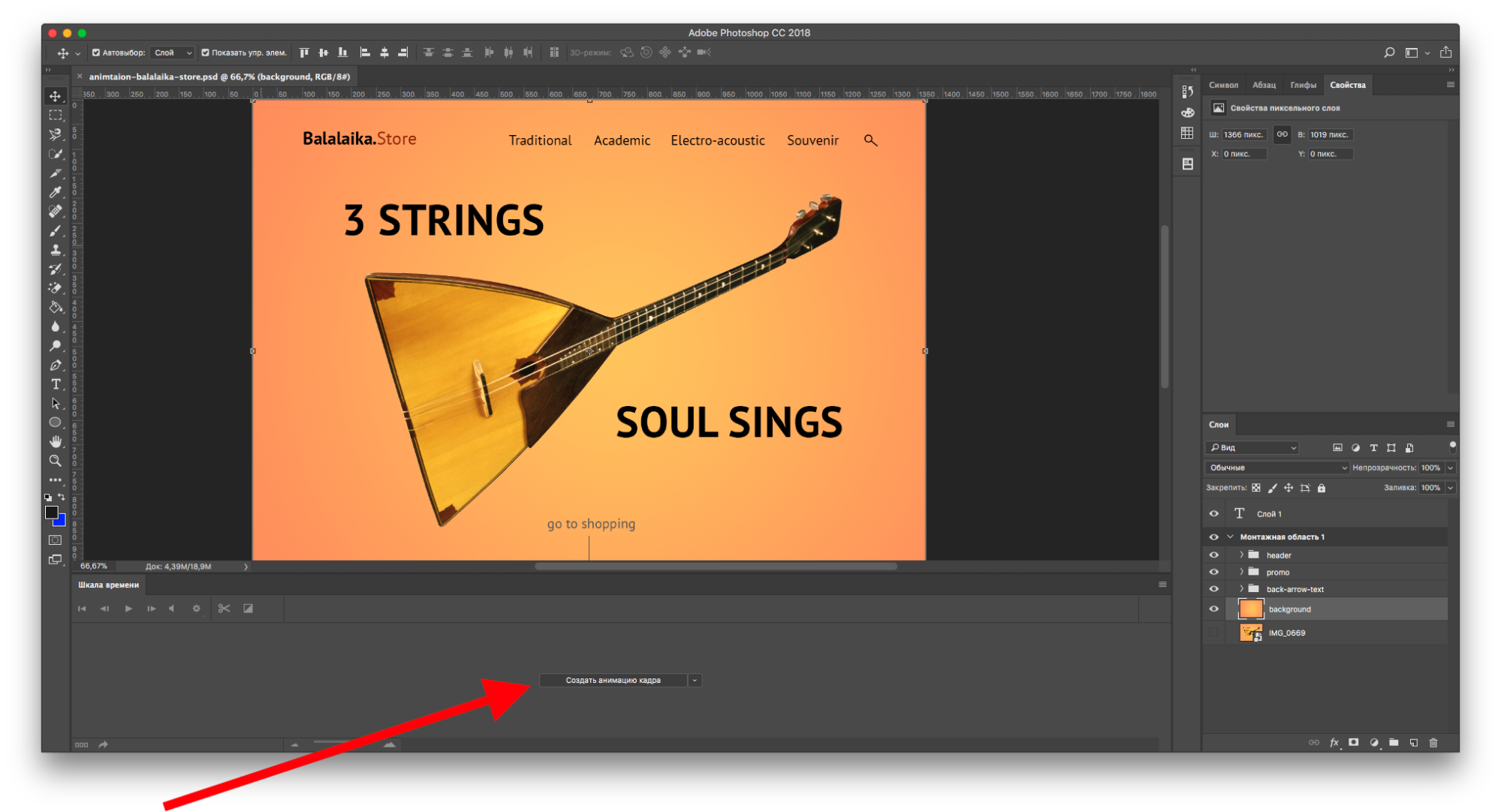
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».

Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
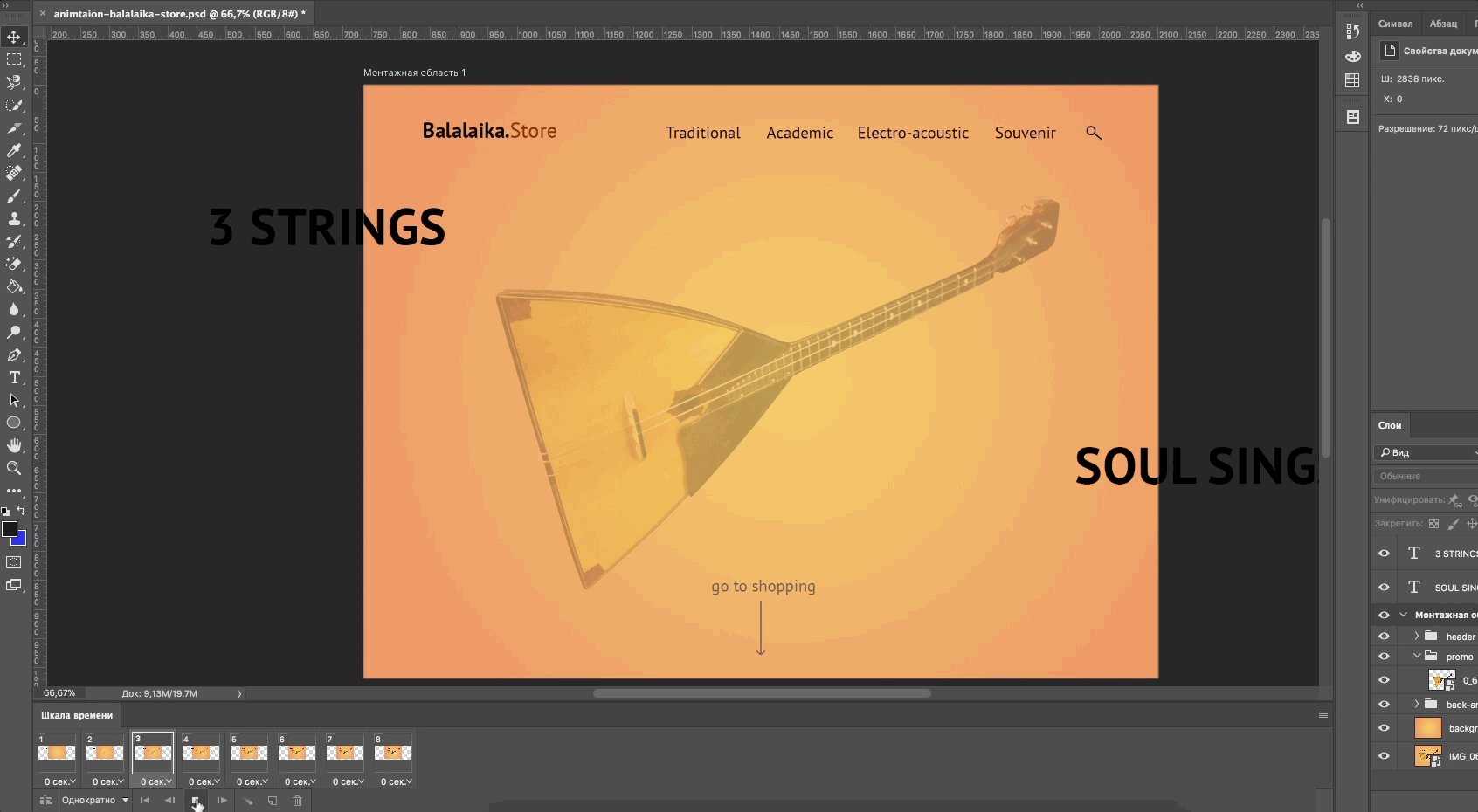
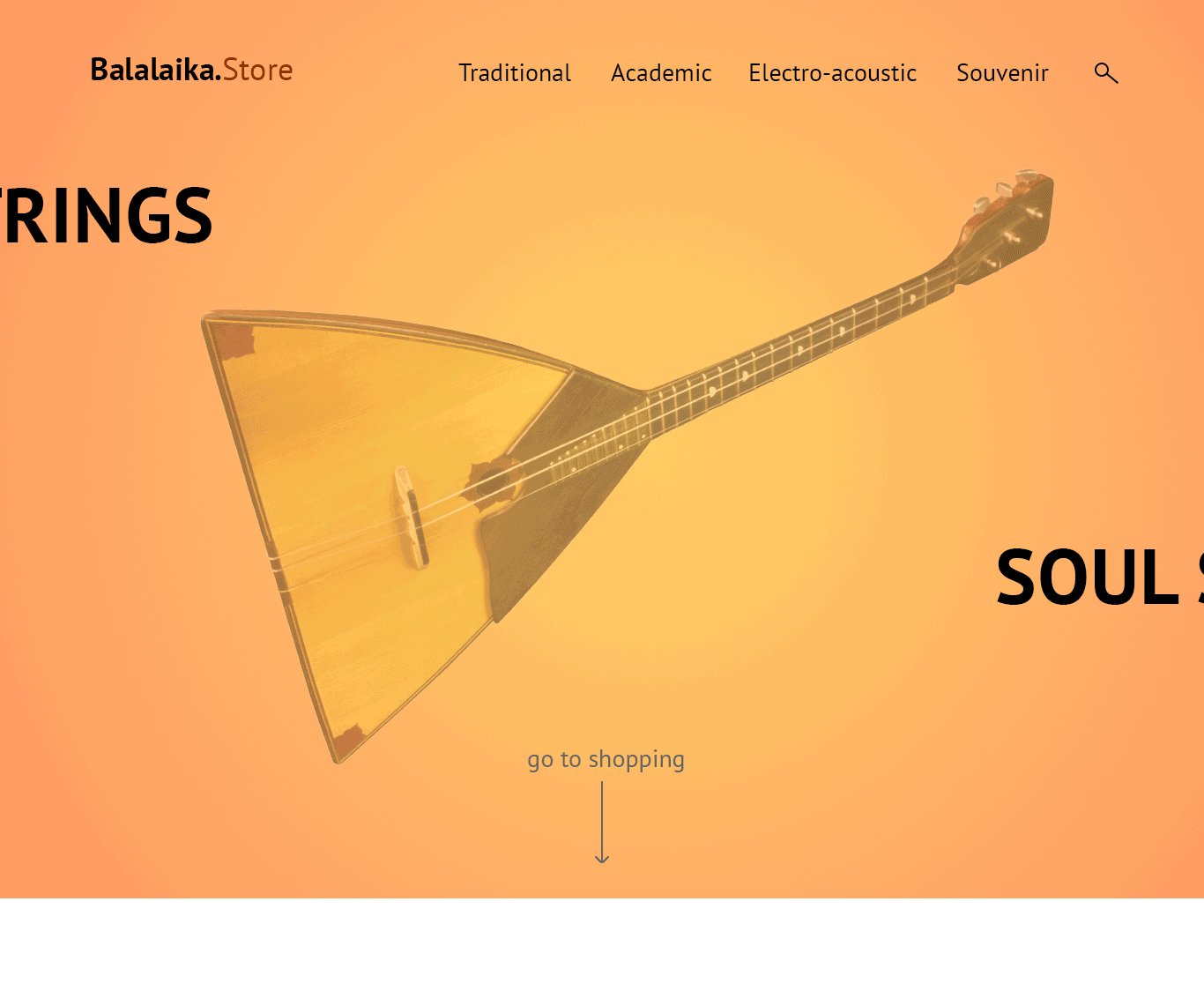
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
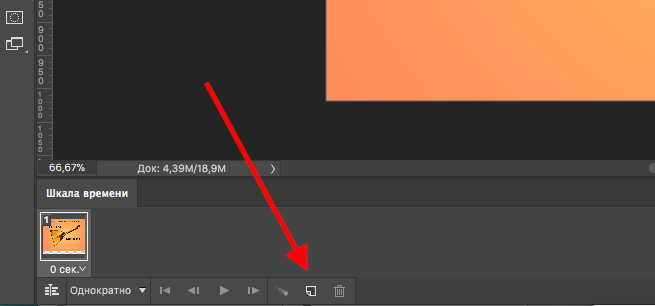
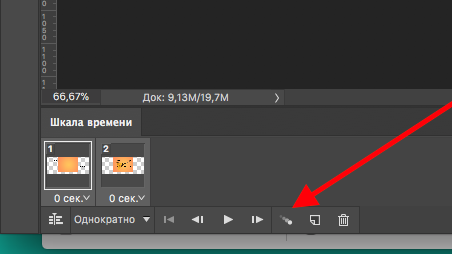
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».

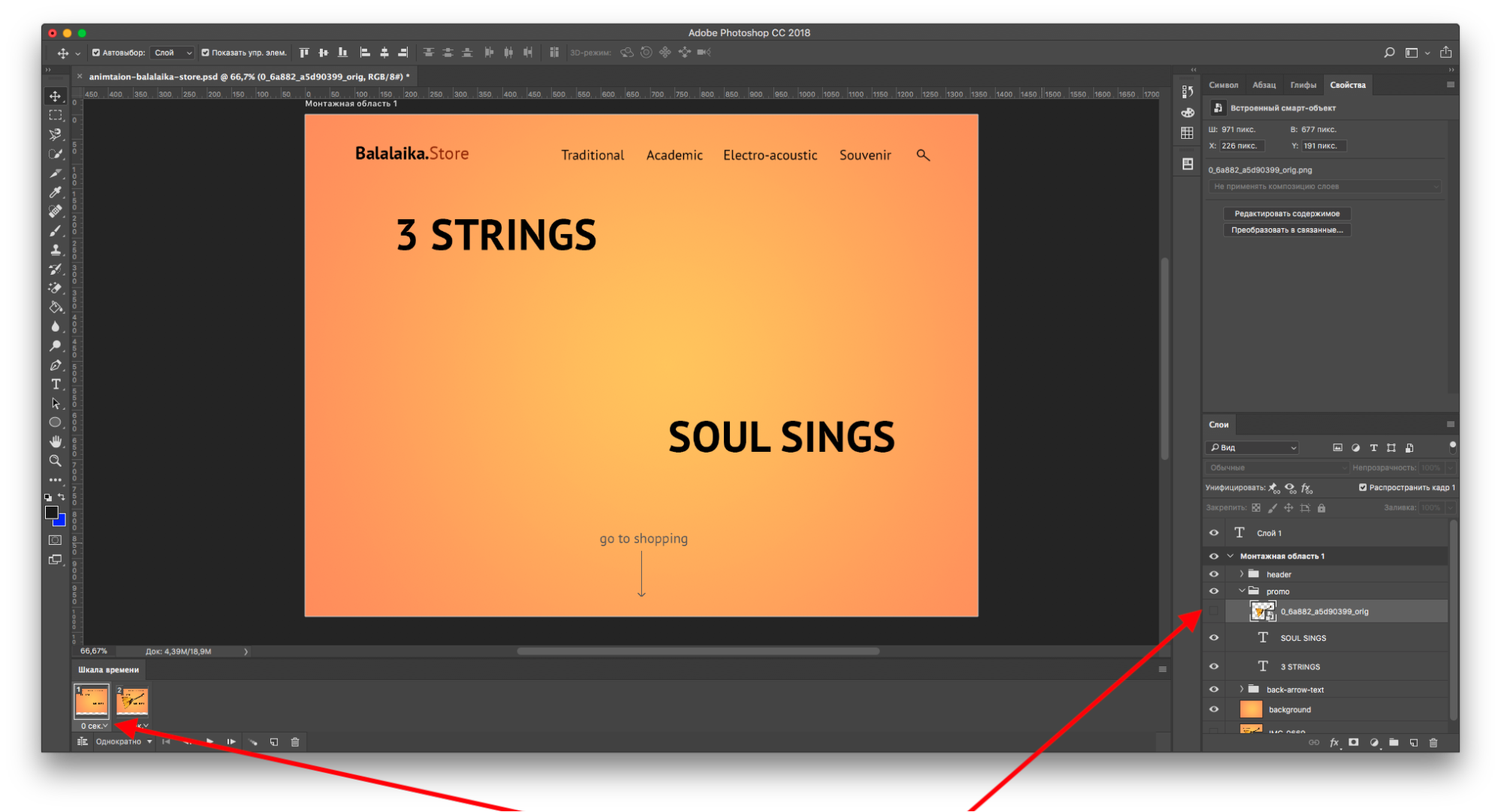
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.

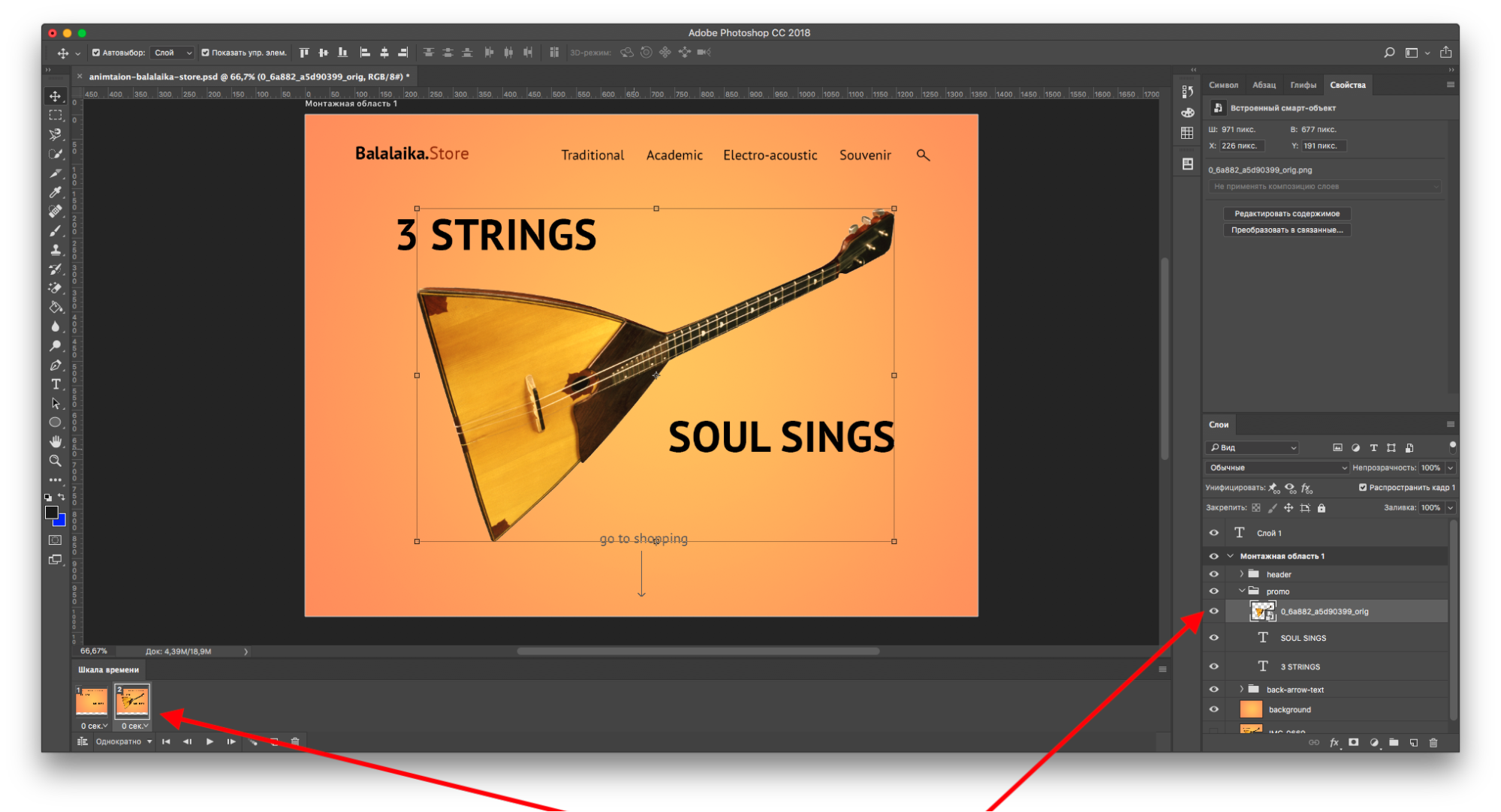
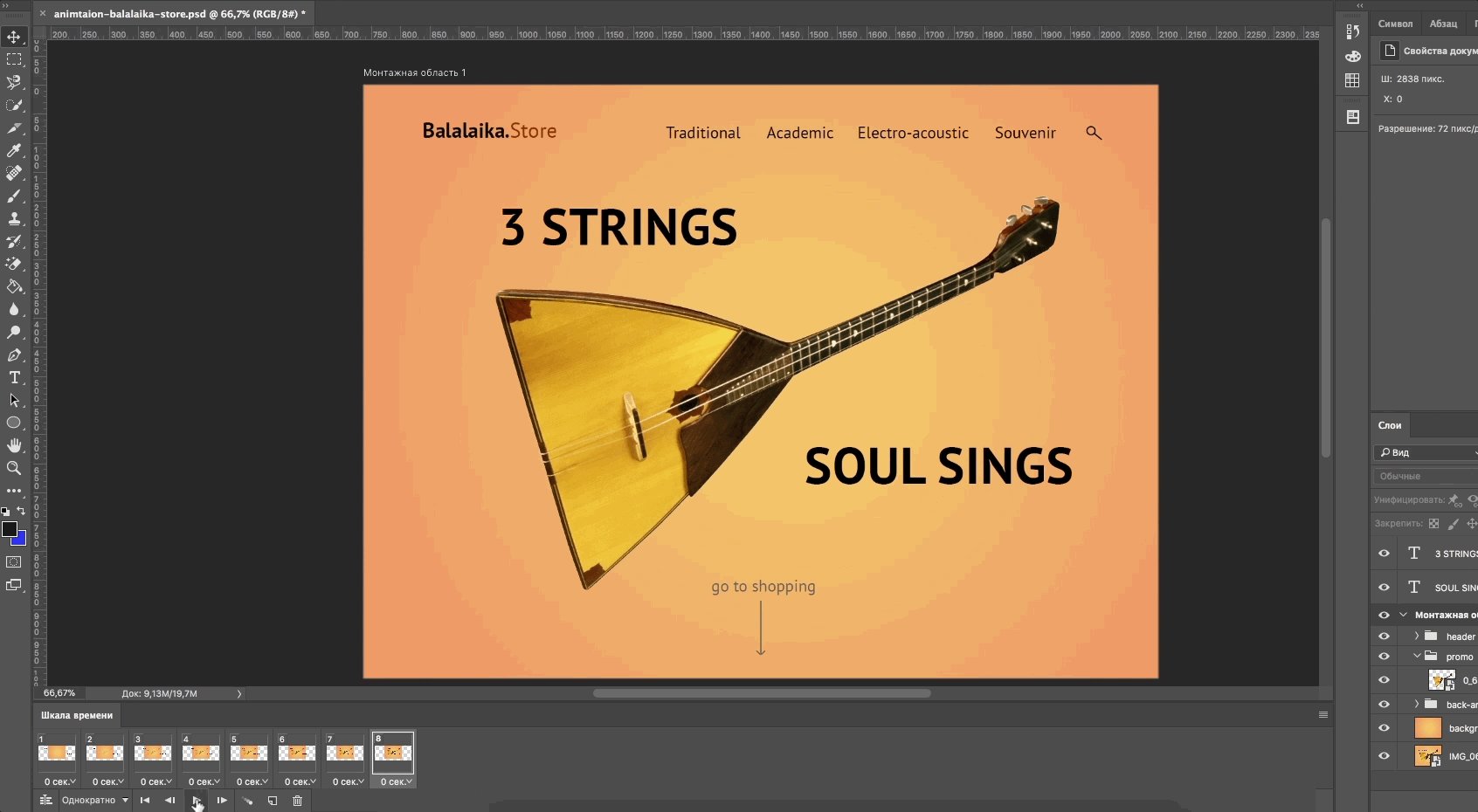
На следующем кадре проверяю, виден ли слой с балалайкой.

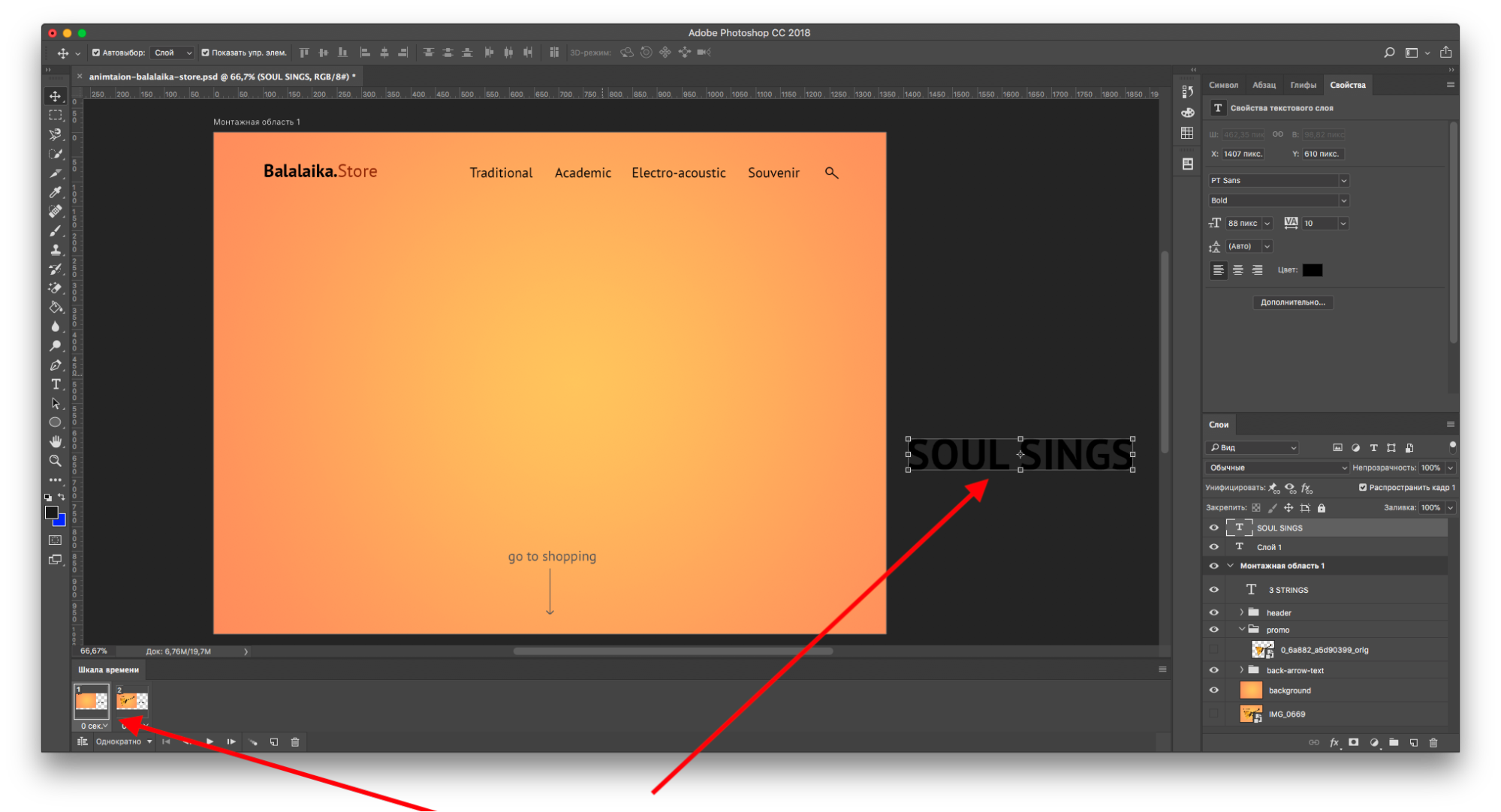
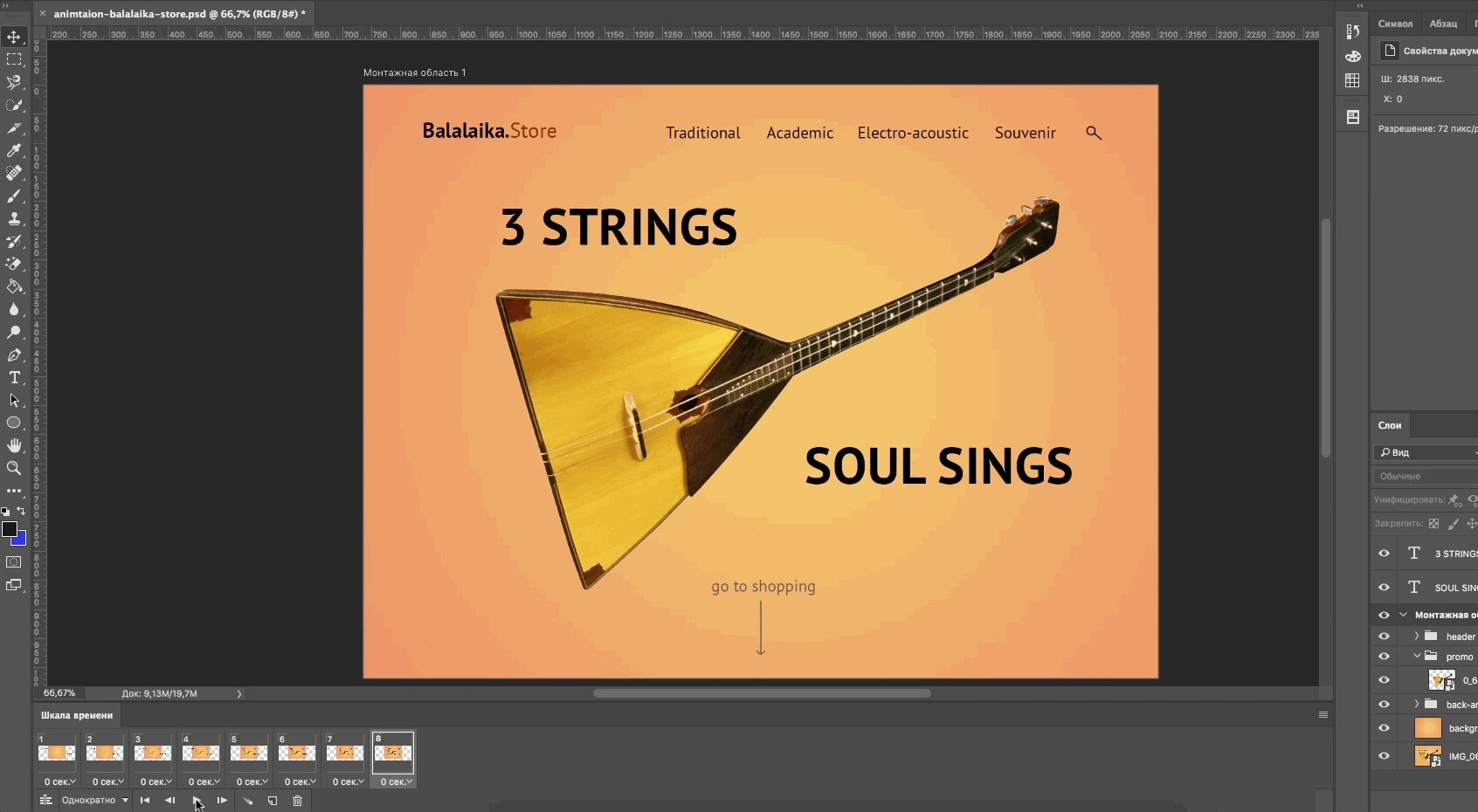
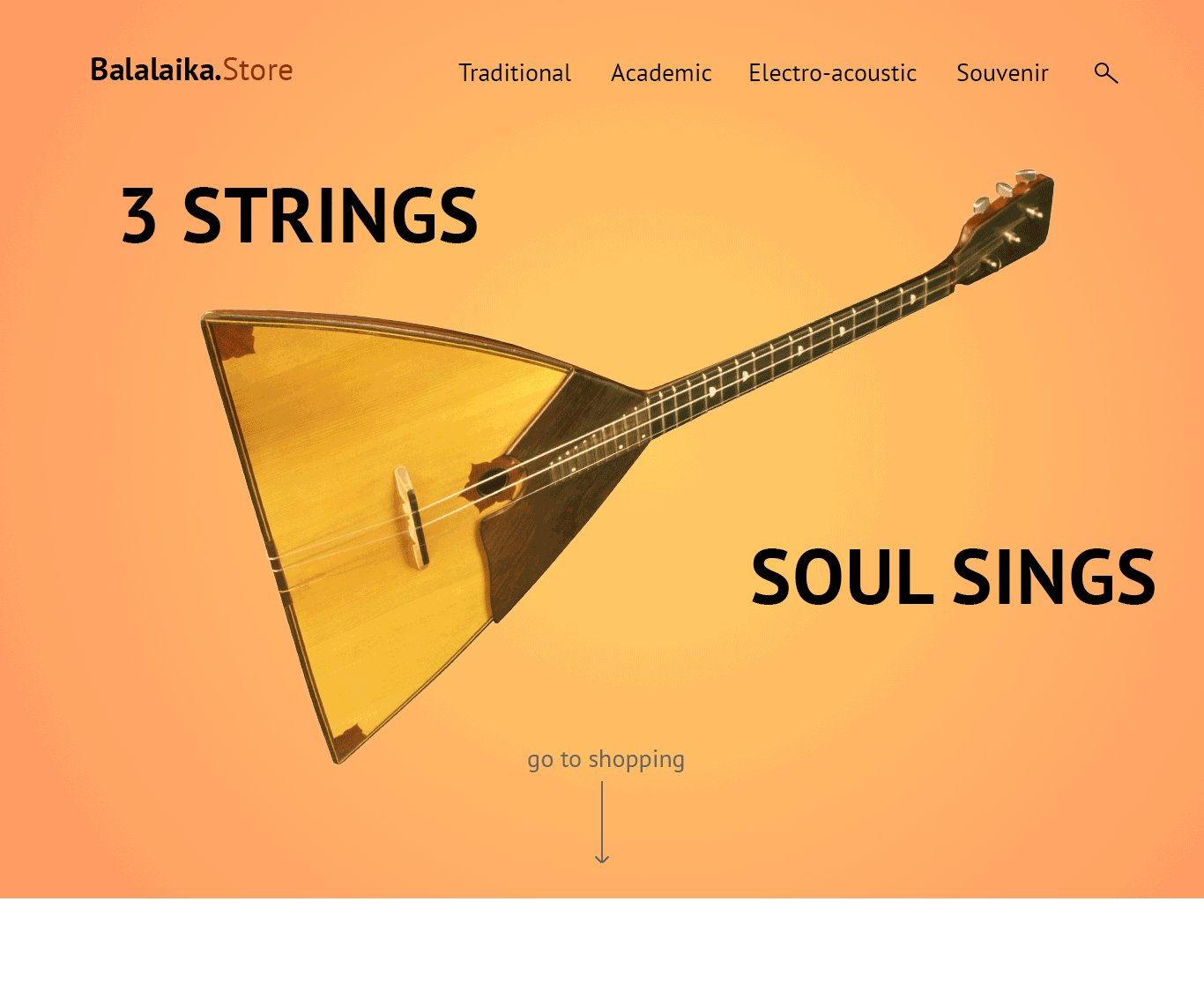
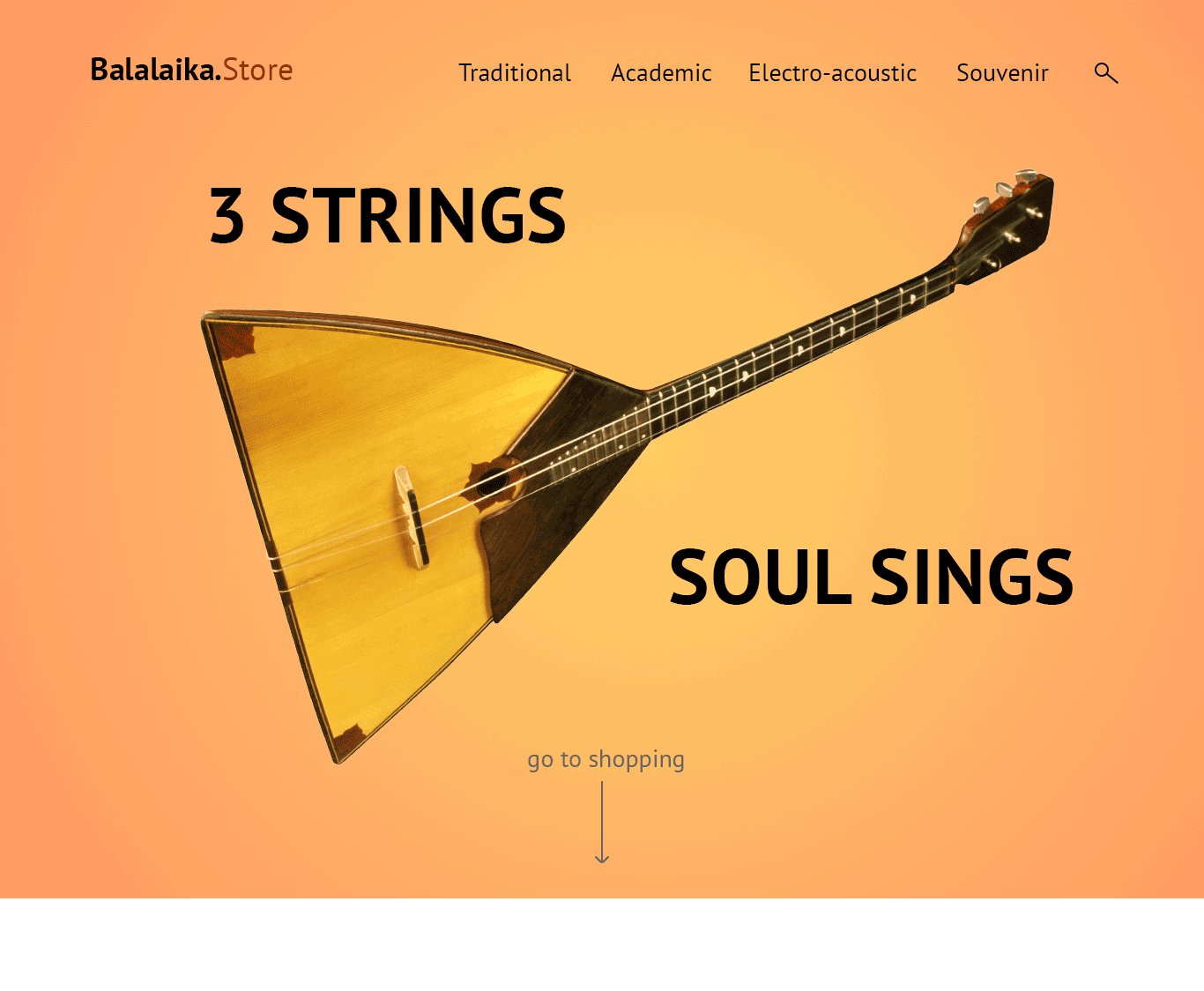
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.

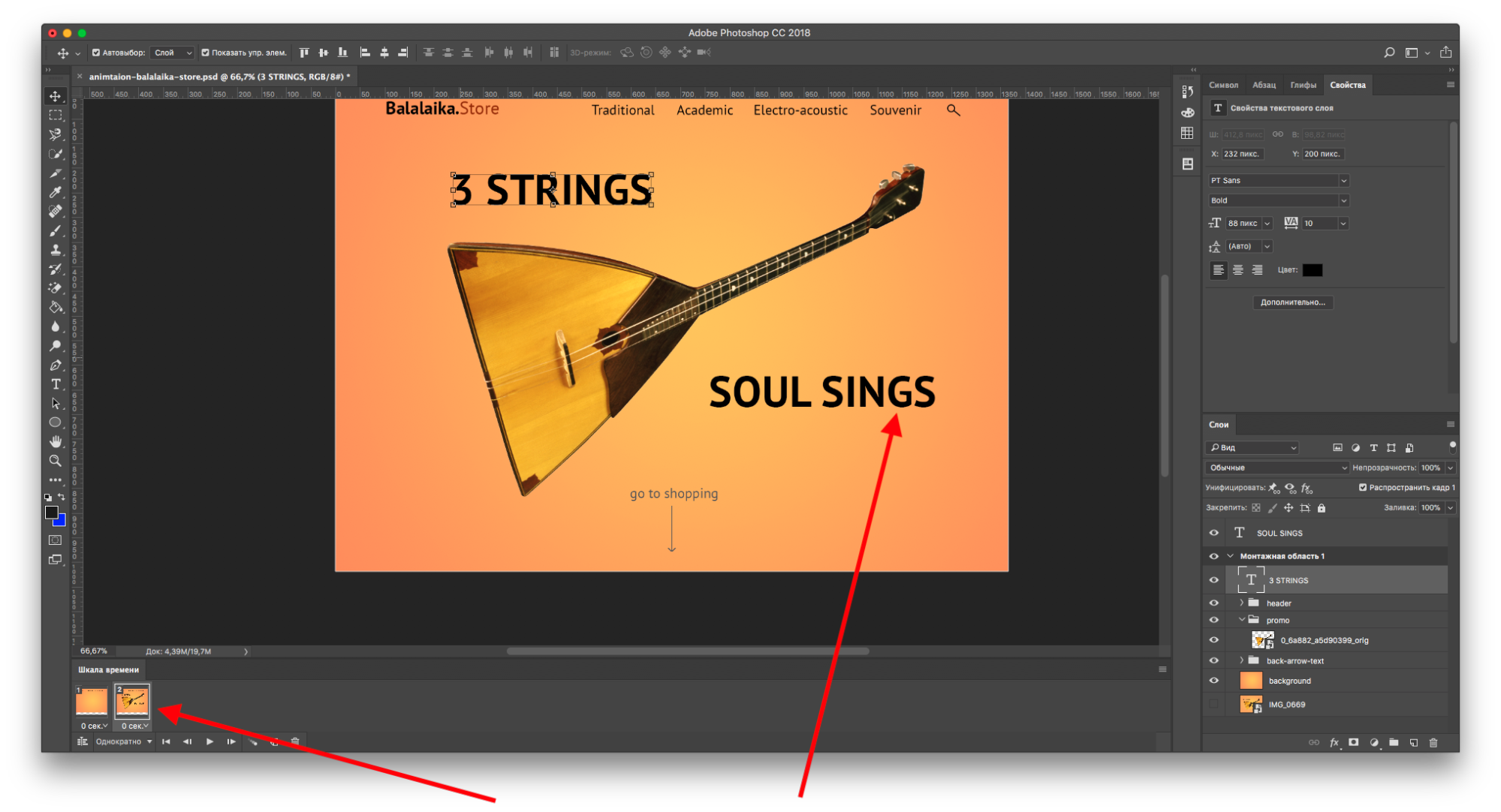
Во втором кадре возвращаю текст назад.

Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».

В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
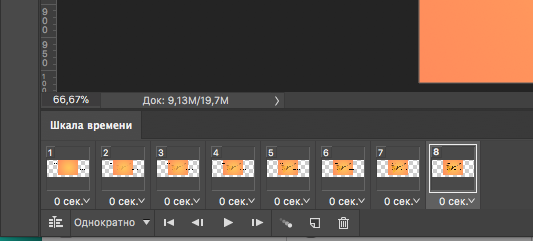
Я добавил шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.

Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».

Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
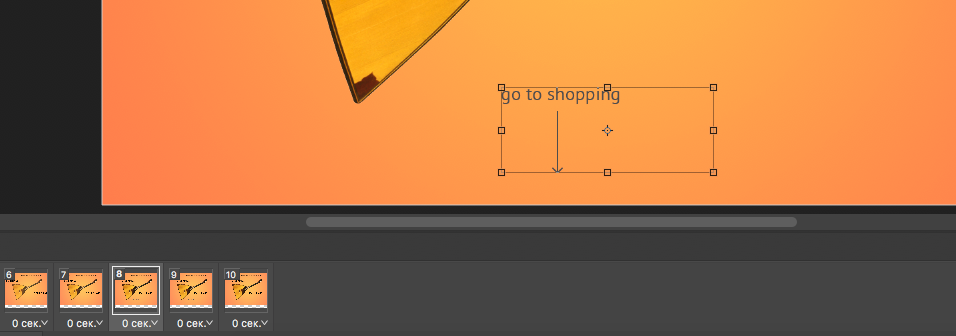
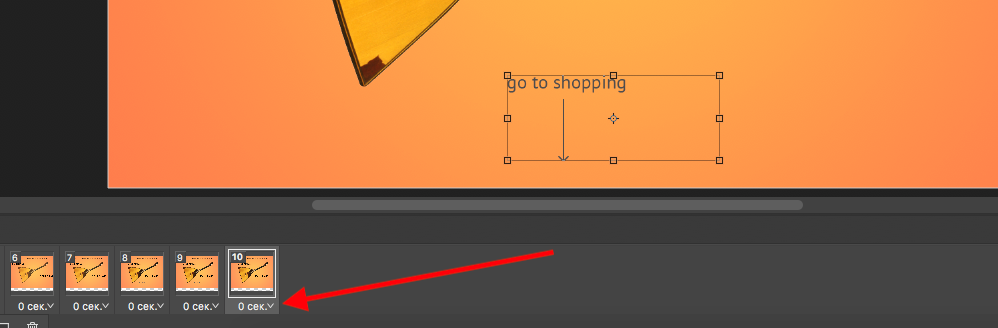
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».

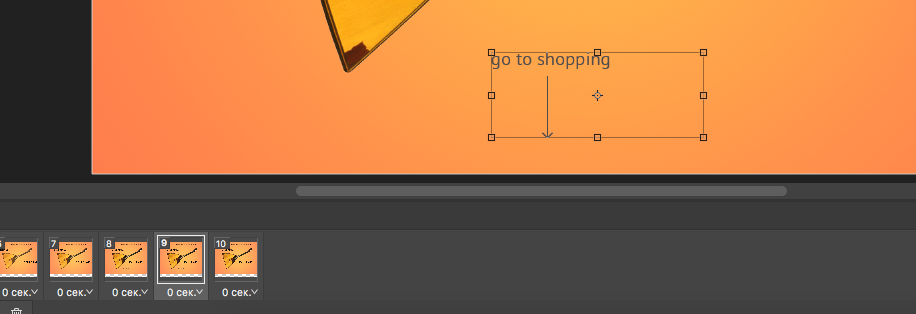
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.

Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.

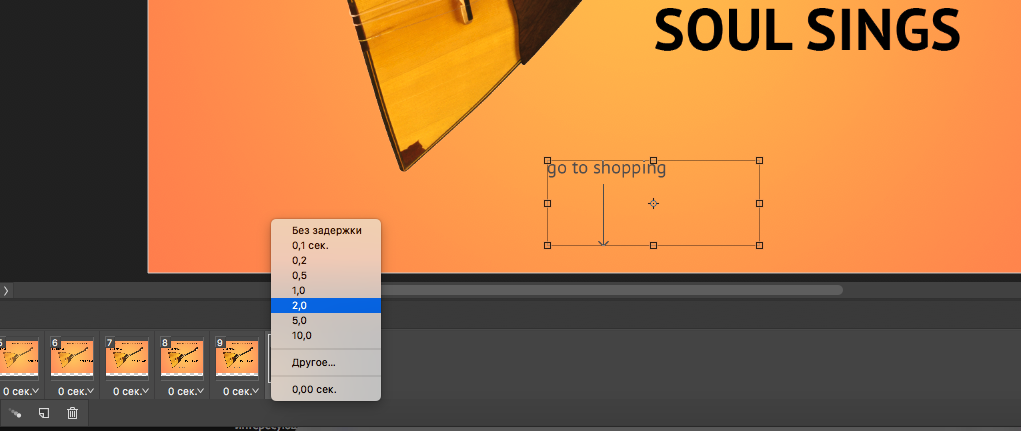
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.

Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или графическом редакторе, экспортируем ее в HTML- или GIF-формат.
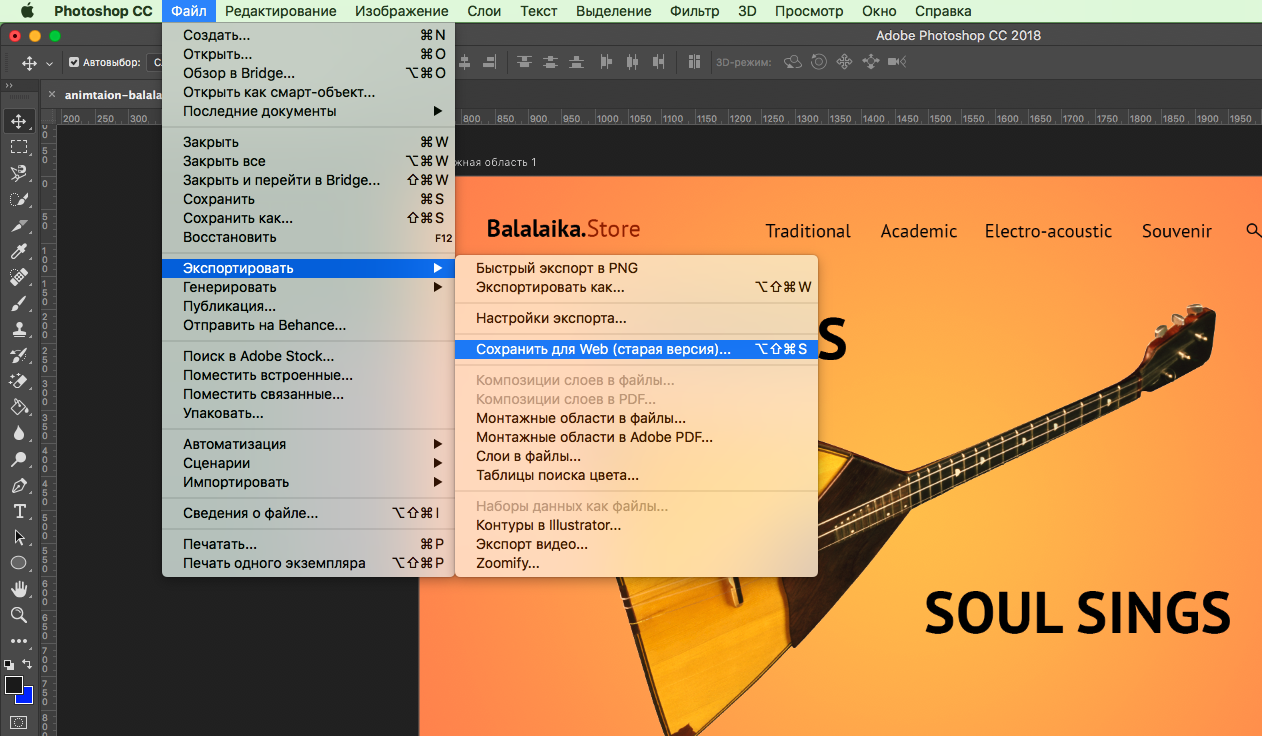
Выбираем «Файл — Экспортировать — Сохранить для Web».

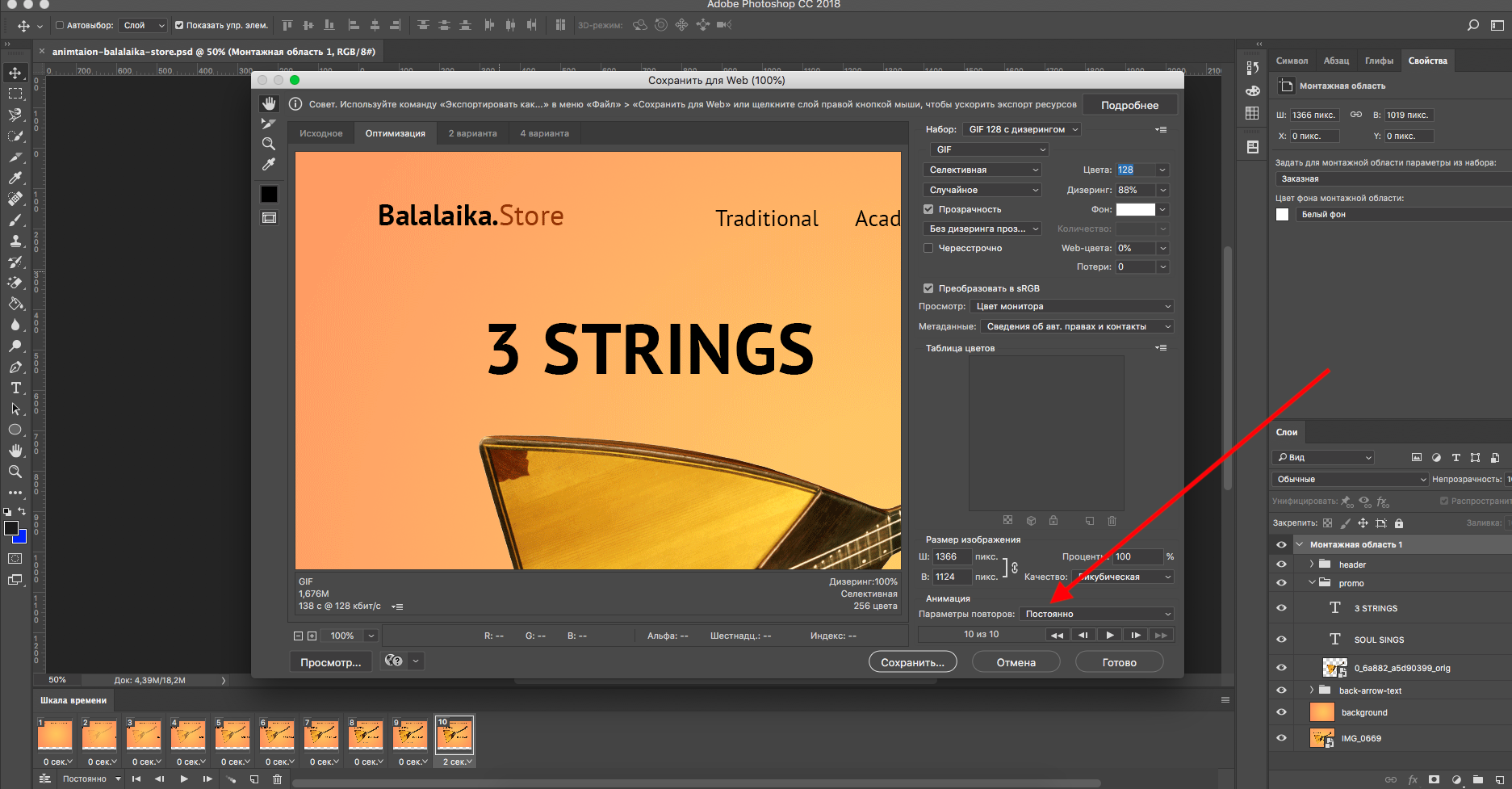
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.

Вот какая анимация получилась в результате:

Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
Источники:
http://www.canva.com/ru_ru/obuchenie/kak-sdelat-animaciyu/
http://www.internet-technologies.ru/articles/uchimsya-sozdavat-animirovannye-gif-kartinki.html
http://skillbox.ru/media/design/animatsia_v_photoshop/













