Как сделать анимированный текст в фотошопе
Как создать анимацию в Photoshop. Пошаговая инструкция
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
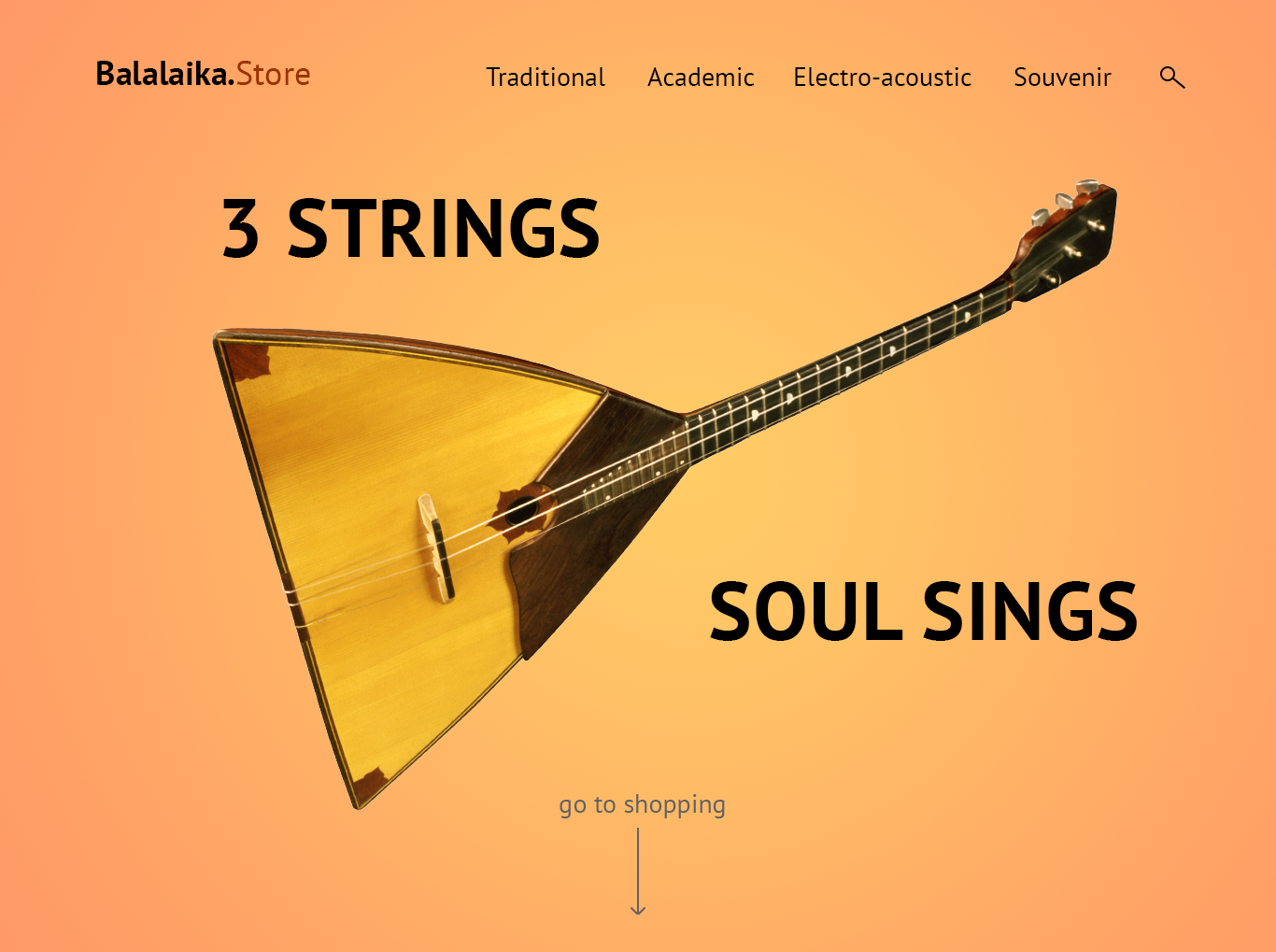
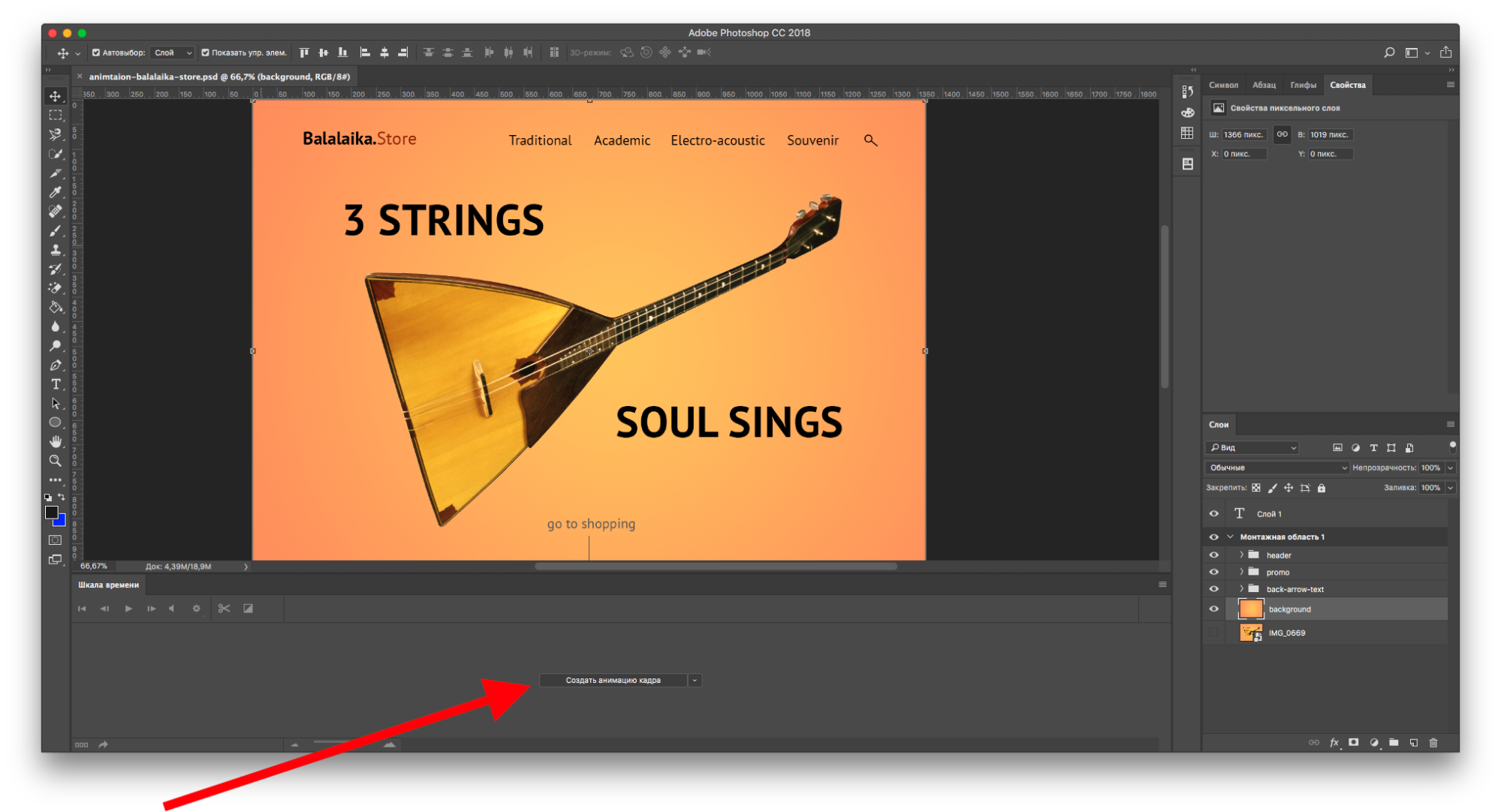
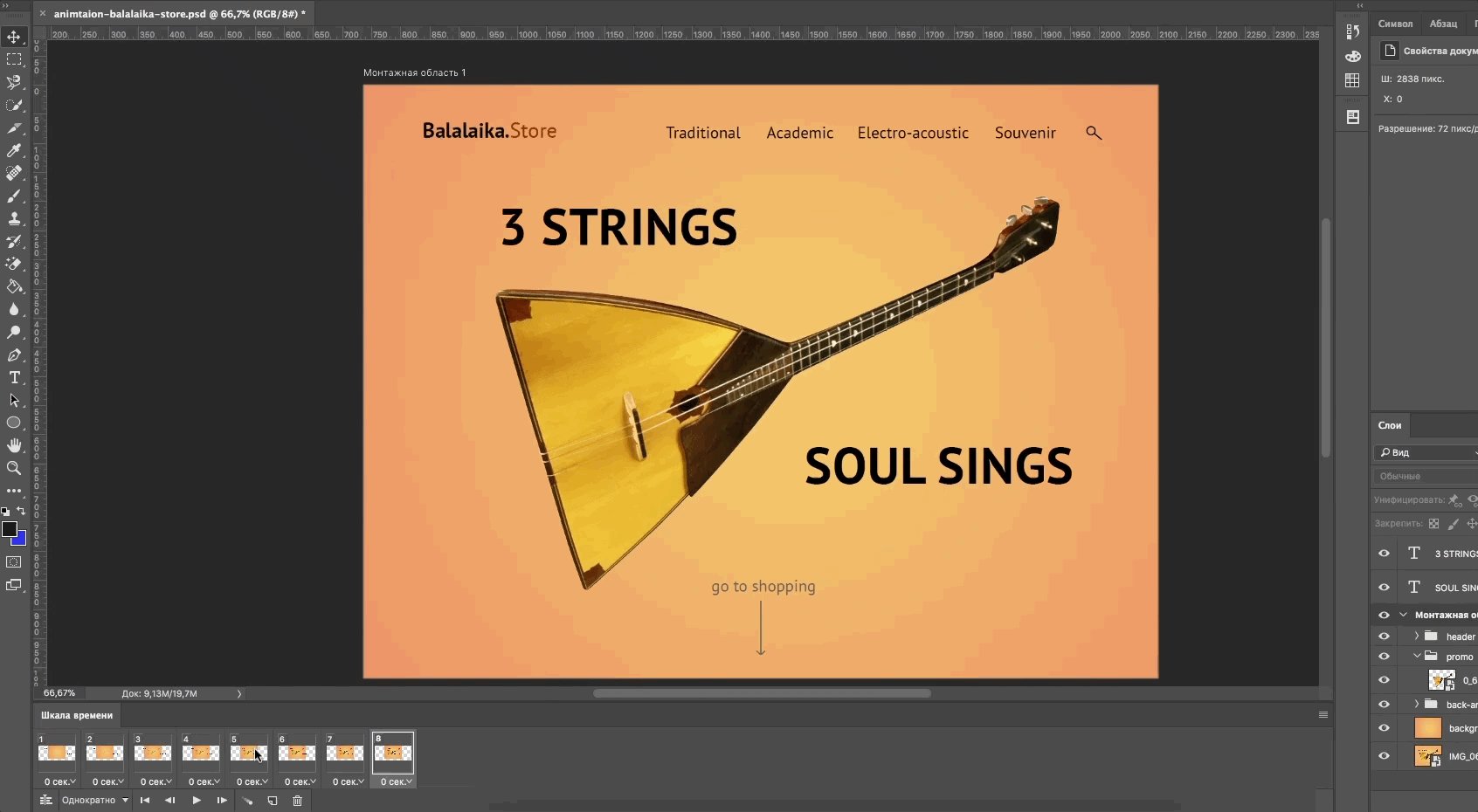
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.

Шкала времени
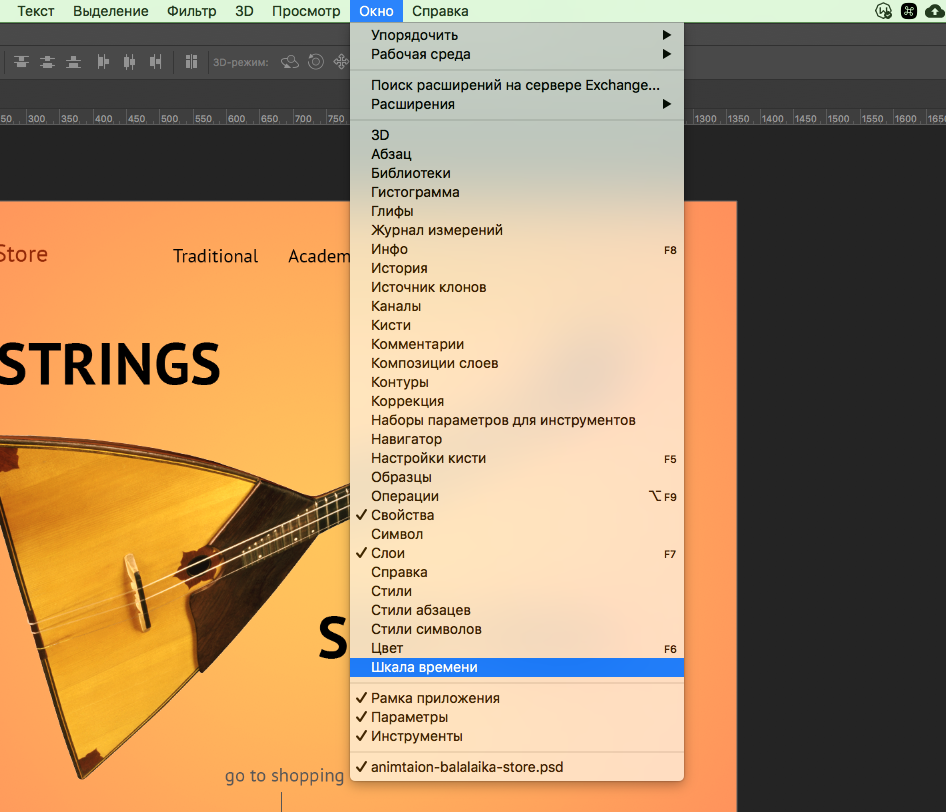
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».

Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».

Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
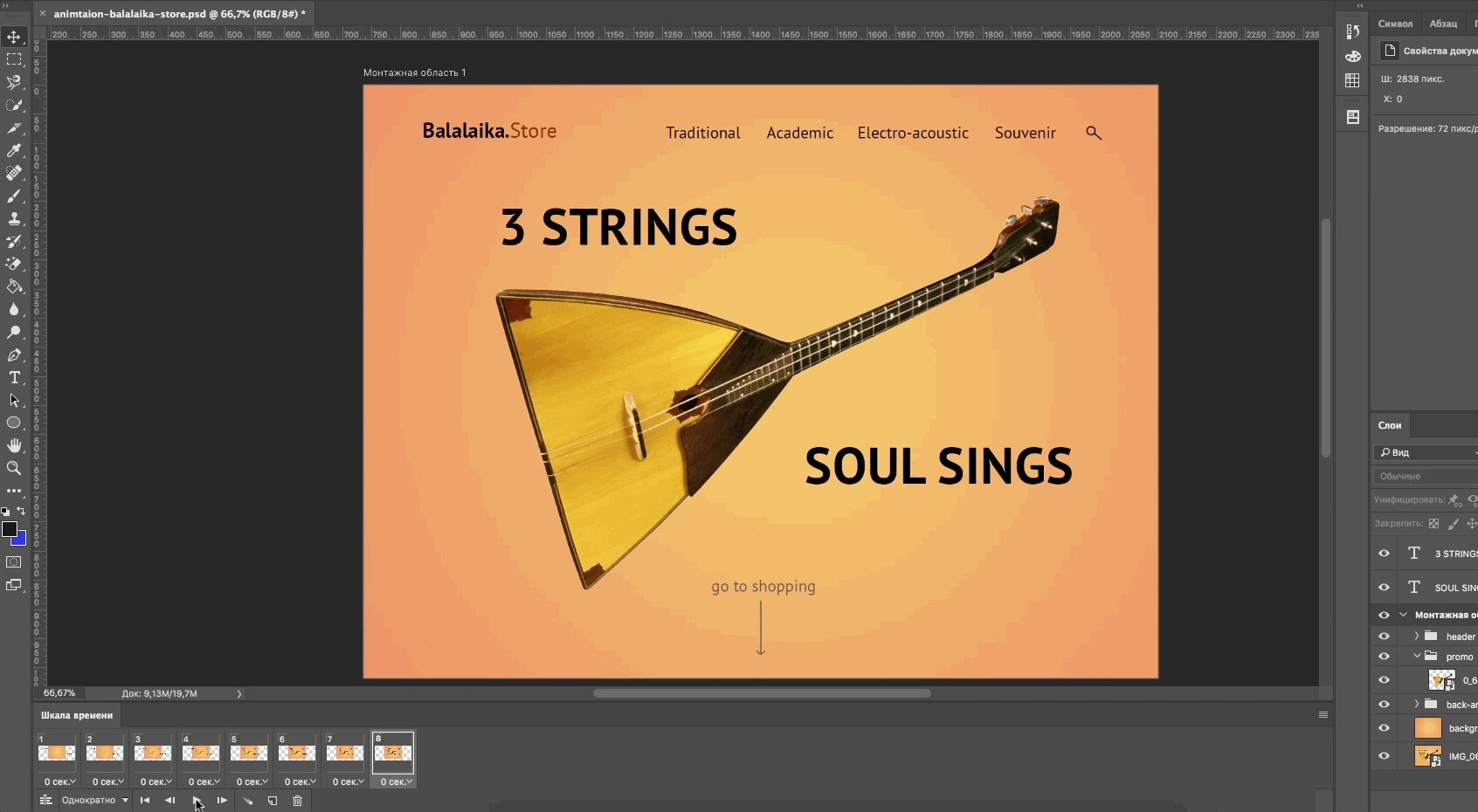
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
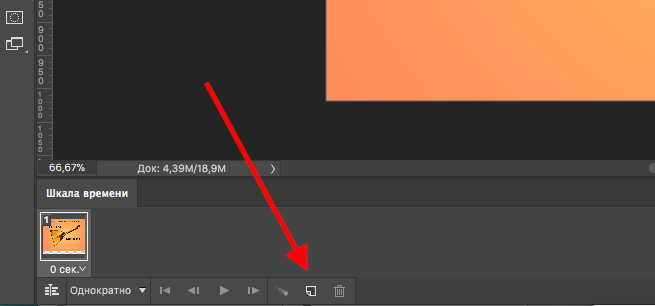
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».

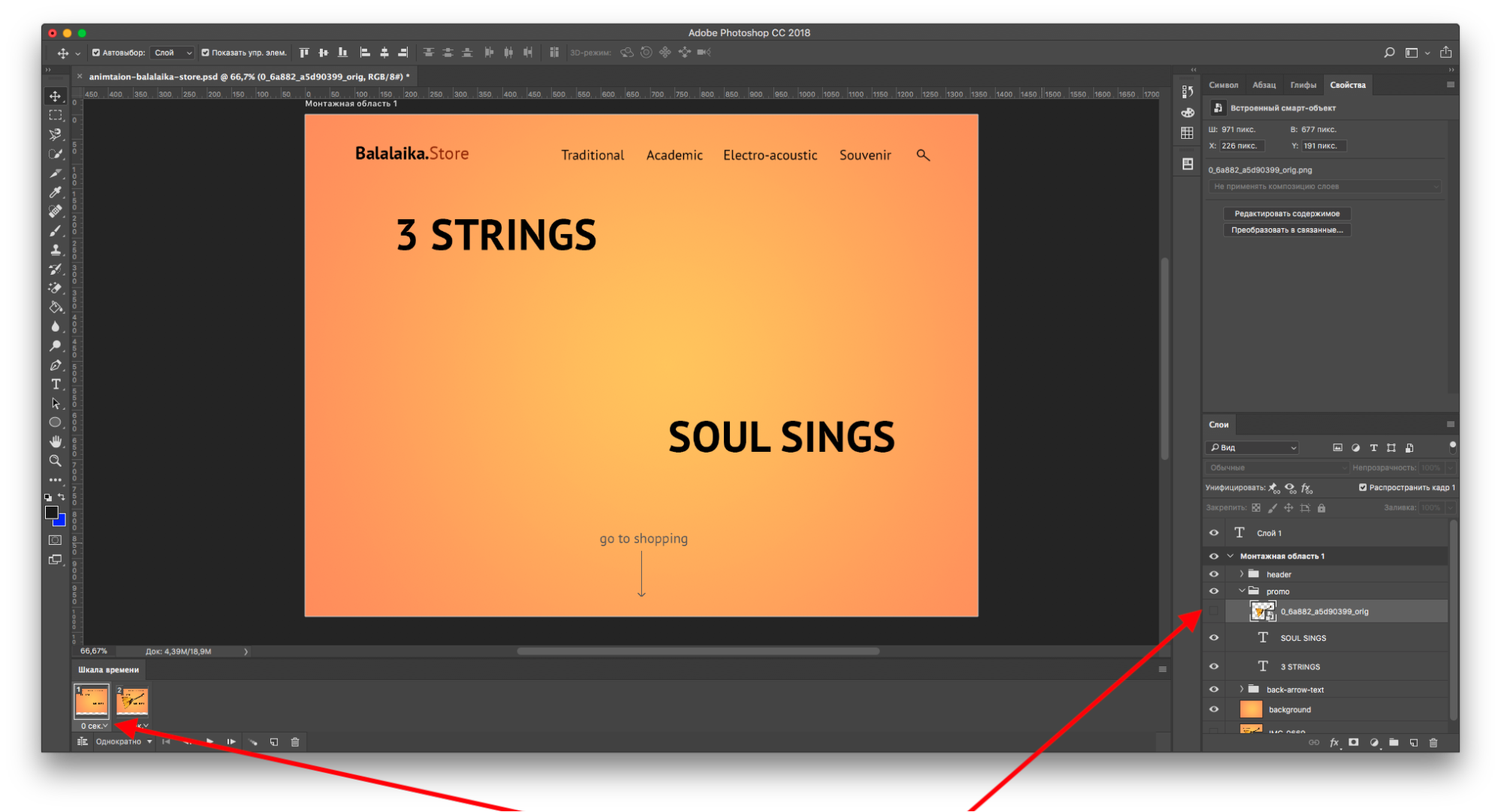
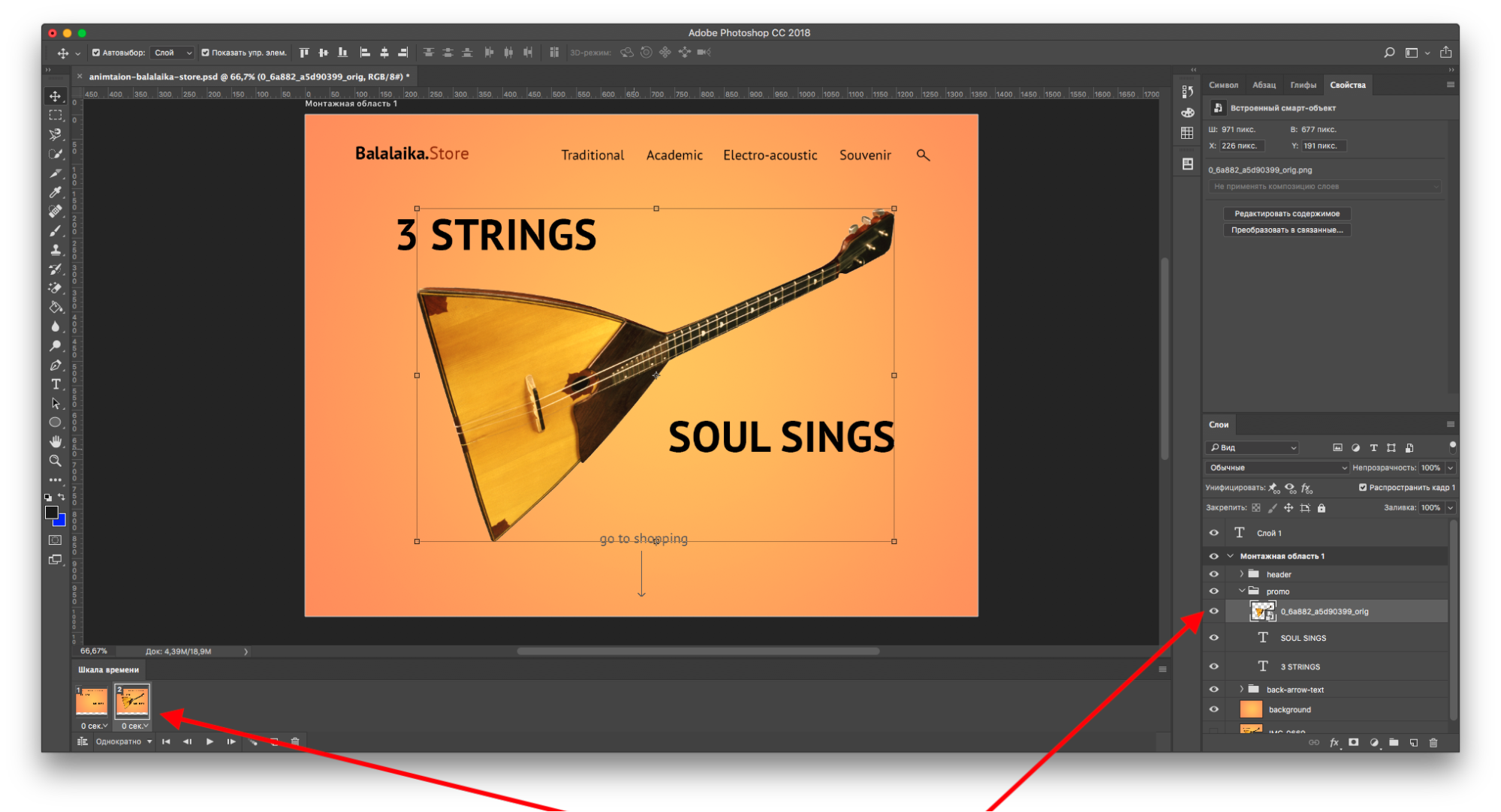
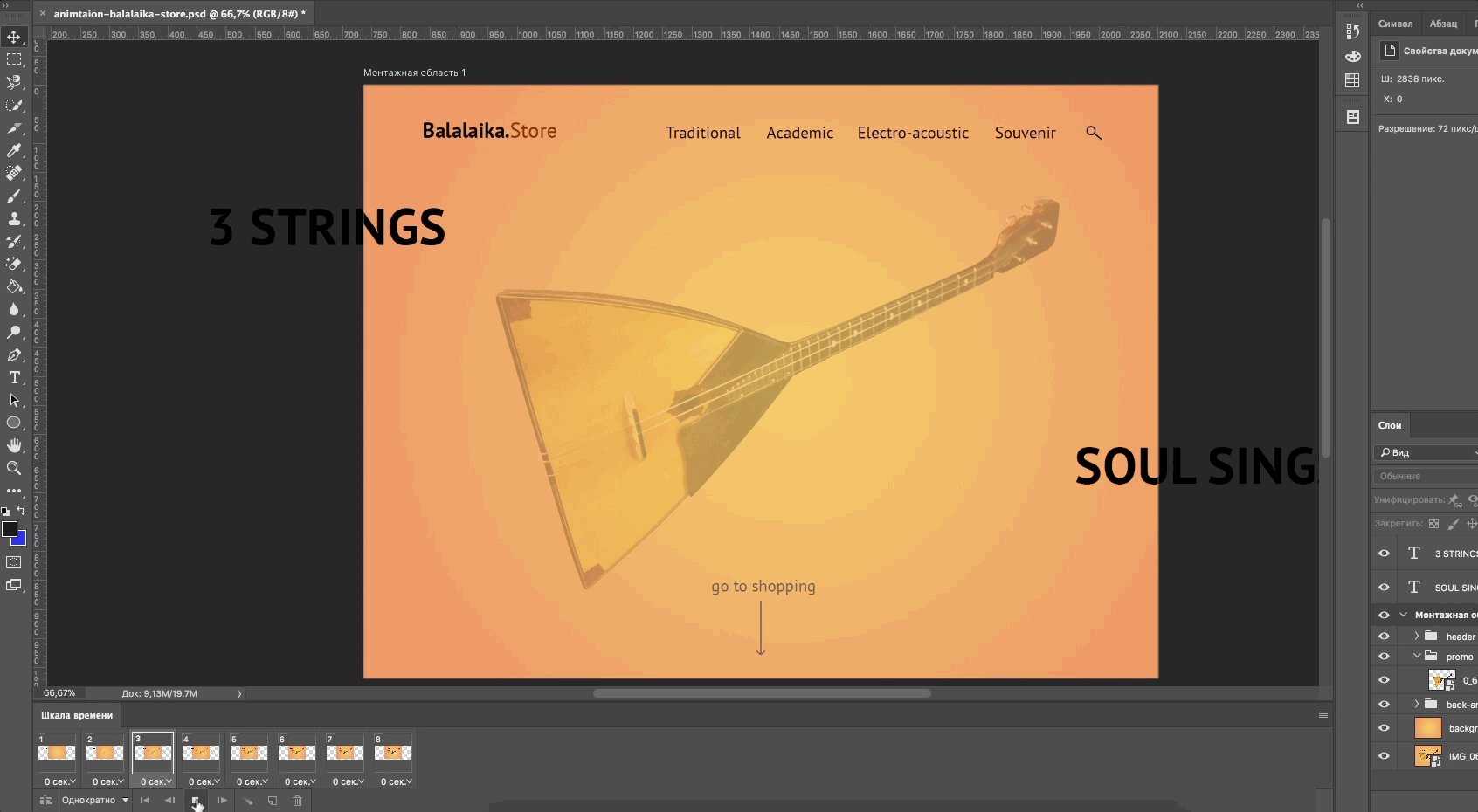
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.

На следующем кадре проверяю, виден ли слой с балалайкой.

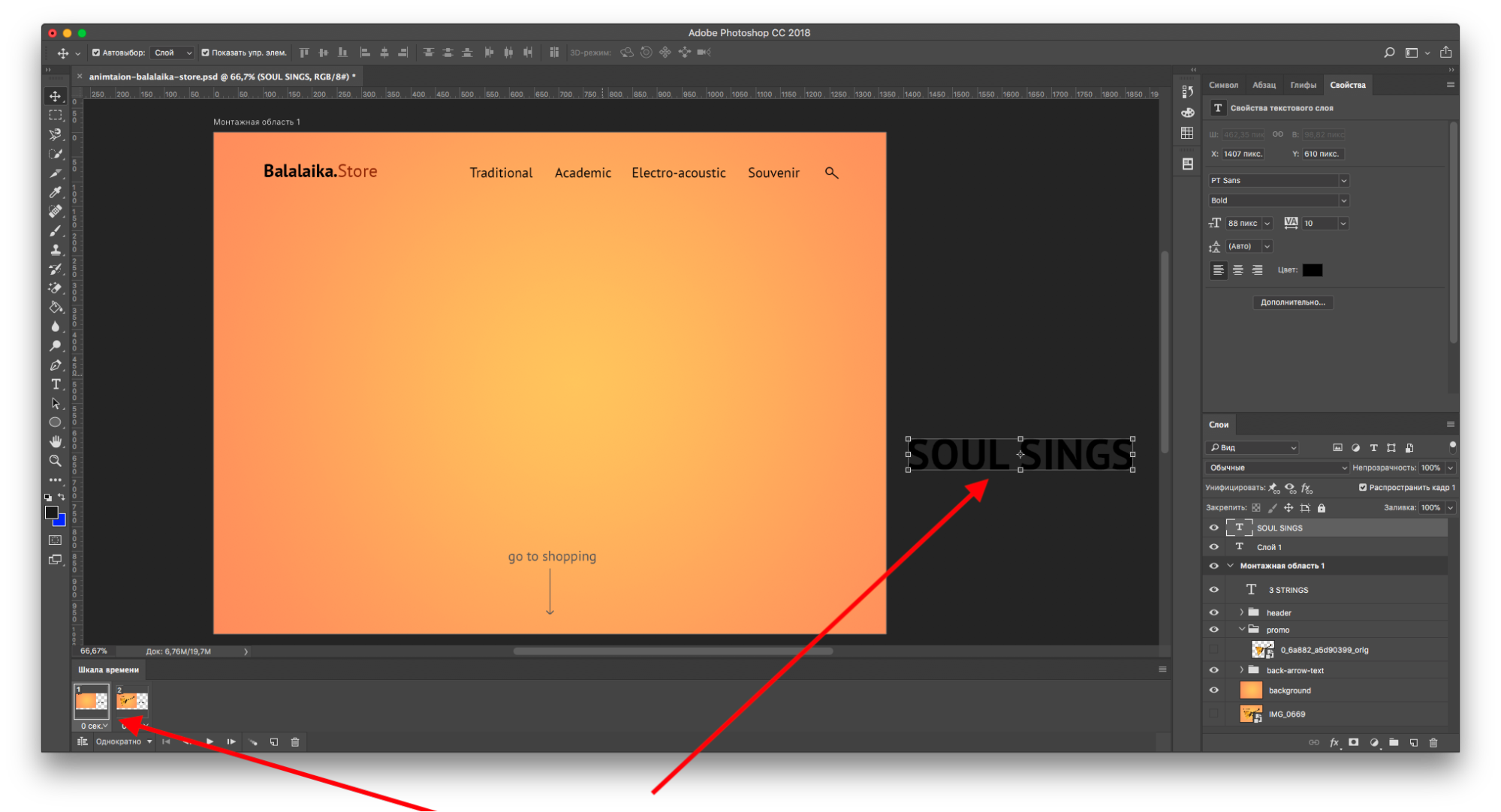
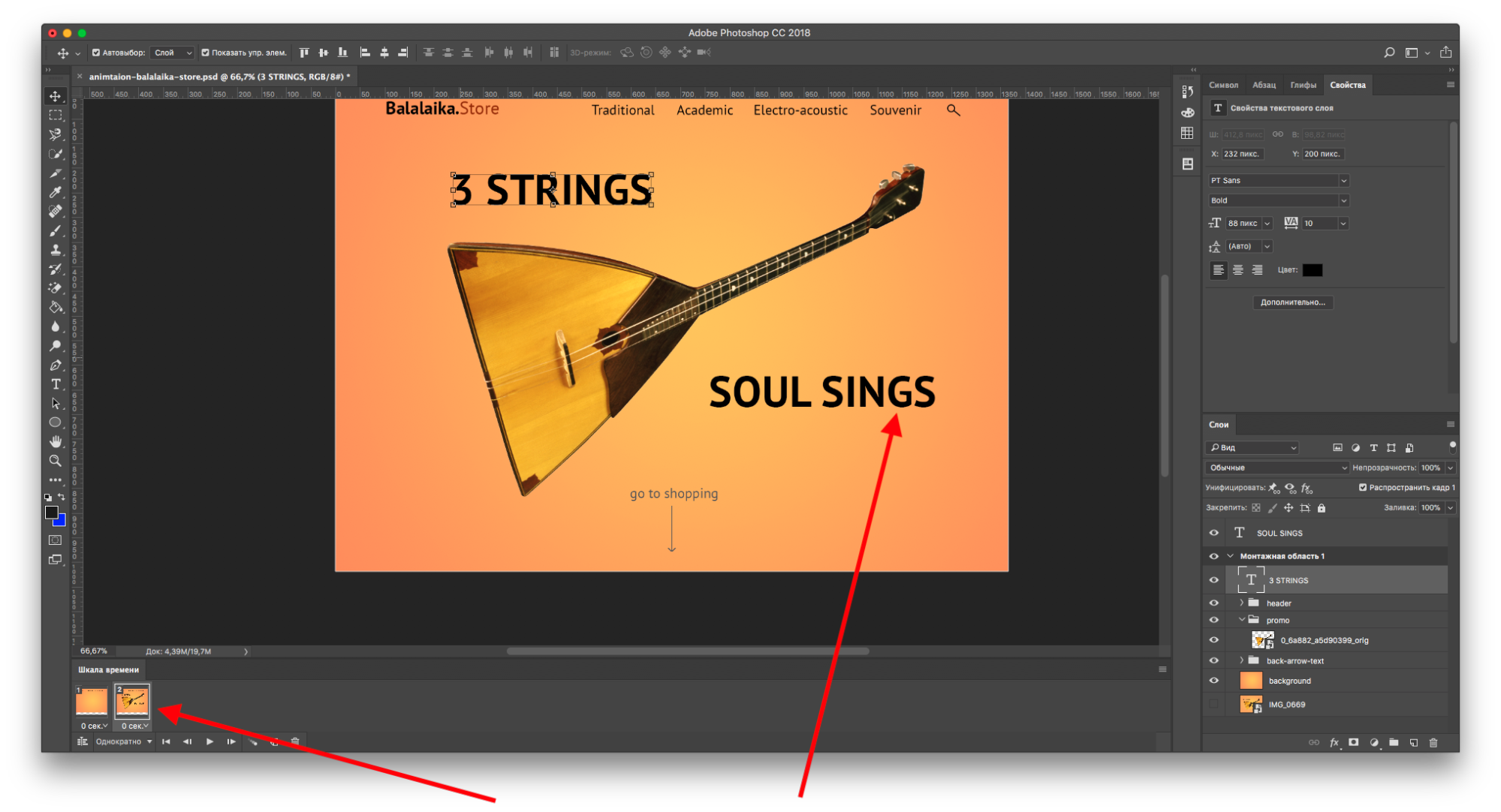
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.

Во втором кадре возвращаю текст назад.

Отлично. Теперь вставим промежуточные кадры между ключевыми.
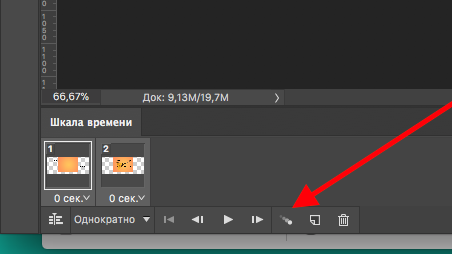
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».

В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
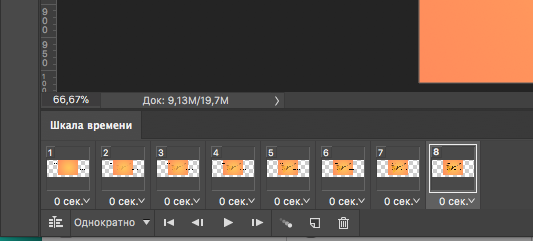
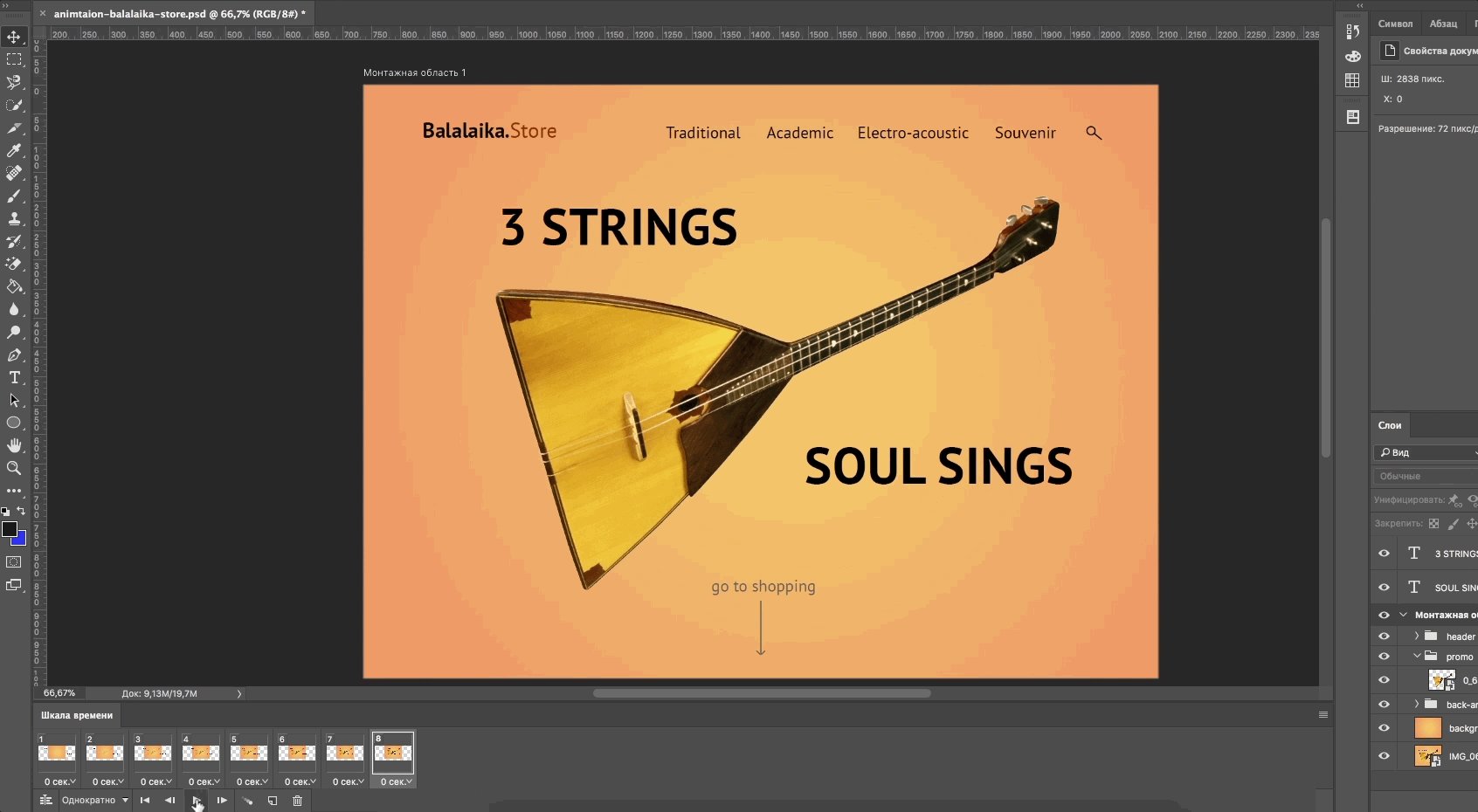
Я добавил шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.

Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».

Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
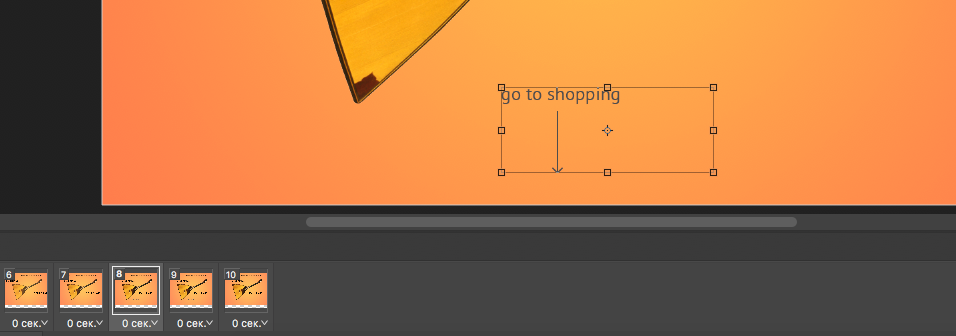
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».

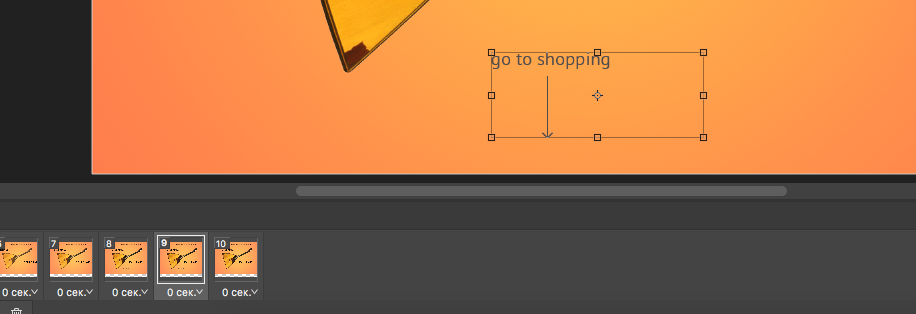
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.

Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.

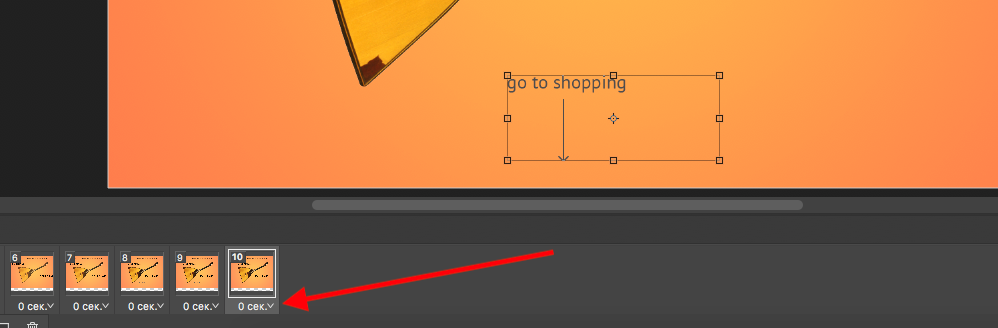
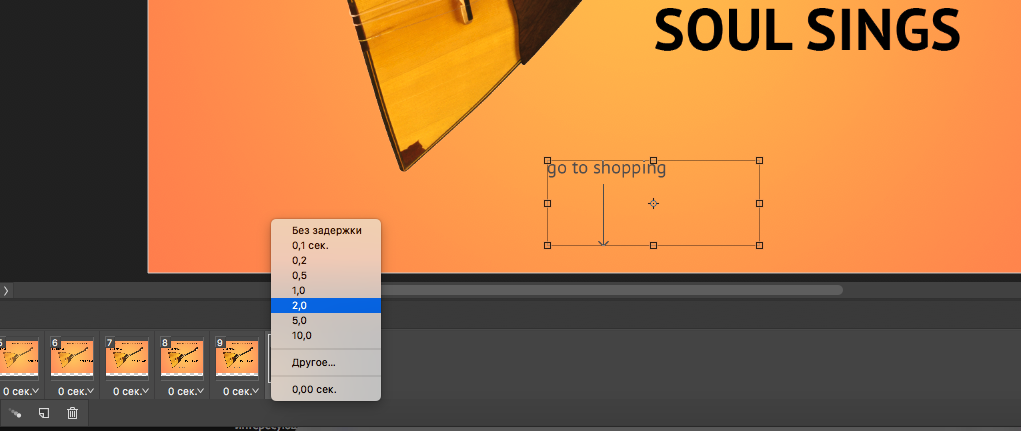
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.

Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или графическом редакторе, экспортируем ее в HTML- или GIF-формат.
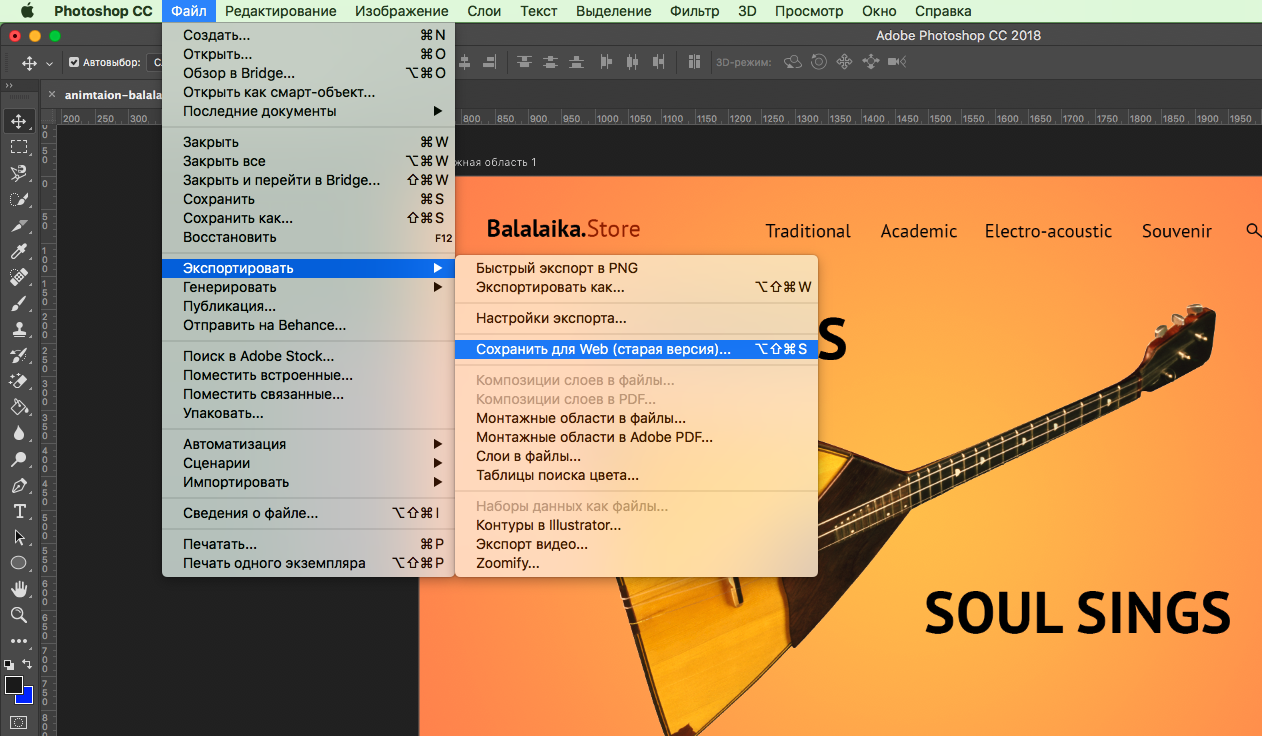
Выбираем «Файл — Экспортировать — Сохранить для Web».

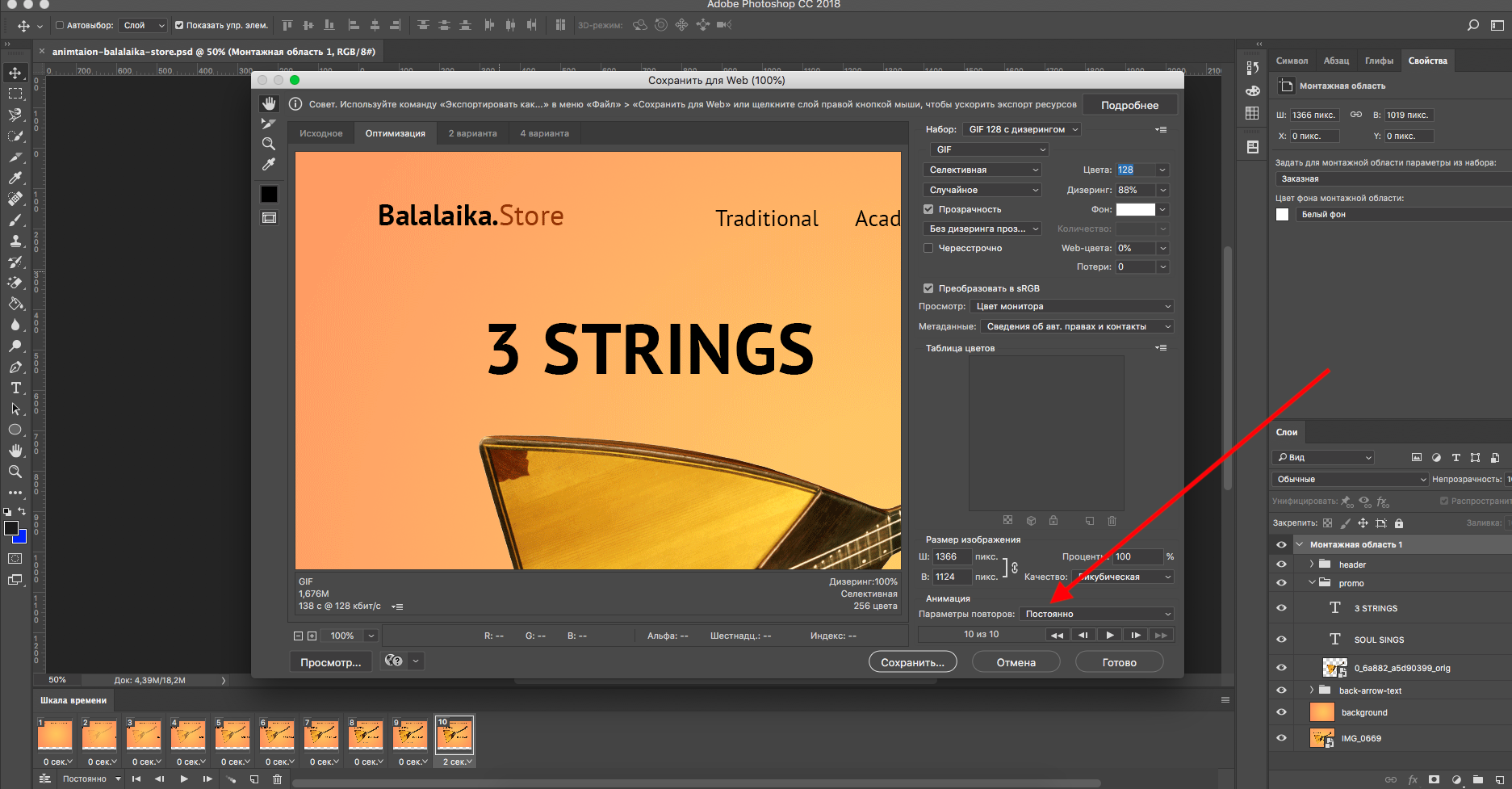
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.

Вот какая анимация получилась в результате:

Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
Анимация появления текста по одной букве
Данная статья является продолжением урока “Создание стильного анимированного юзербара в Adobe Photosop”, но может быть рассмотрена и как отдельный урок по анимации текста.
В этом материале я попытаюсь рассмотреть метод появления текста по одной букве. Бегущую строку, к примеру, сделать гораздо проще. Создание бегущего текста описывается в статье Анимация текста на аватарке. Бегущий текст.
Для анимации последовательного появления текста последовательно по одной букве существует множество способов, но я выбрал именно этот, как самый наименее запутанный.
Вот как в итоге будет сделана анимация появления теста:

В прошлом уроке у нас получилось пять слоёв:

Идём по вкладке главного меню Окно –> Анимация. В панели анимации выбираем первый фрейм. В Панели слоёв отключаем видимость текстовых слоёв “обработка изображений” и “текст:graphics-video.ru”, после чего текст перестал отображаться в фрейме. То же проделываем со всеми остальными фреймами. Проверяем, ничего ли не пропустили.
Конечно, видимость текста вообще не нужно было включать изначально, но в первом уроке она была включена для наглядности создания анимации логотипа, ибо иначе было бы некрасиво.
Пока для анимации текста нам потребуется только один из слоёв, это текстовый слой “обработка изображений”. Так что можно создать новую группу слоёв, назвать её other и сложить туда остальные слои, чтоб не отвлекали. На всякий случай проверяем, отключена ли видимость слоя “graphics-video.ru”.
Создаём группу слоёв “текст:обработка изображений” и переносим туда слой “обработка изображений”. Да, не забываем переместить группу “other” ниже группы “текст:обработка изображений”. Растрируем слой (клик правой кнопкой мыши по слою, в контекстном меню клик по “Растрировать”). Всего в нашем тексте двадцать символов, не считая пробела. Поэтому клонируем его девятнадцать раз (выделяем слой и жмём Ctrl+J). В дальнейших действиях очень легко запутаться, поэтому для наглядности переименовываем каждый слой по количеству букв, которые мы в нём оставим. Названия слоёв будут выглядеть так: “о”, “об”, “обр”, “обра”, и т.д. до полного текста “обработка изображений”.

Выбираем слой “о”. Включаем его видимость. Для удобства увеличиваем отображение рисунка в окне Фотошопа, зажав Alt и прокручивая колёсико мыши.
Берём инструмент “Прямоугольная область” и выделяем все буквы, кроме первой. Чтобы легче было попасть между первой буквой “о” и второй буквой “б”, выделение надо начинать из правого верхнего (или нижнего) угла картинки.

Жмём клавишу Delet. Лишний текст пропал. Выключаем видимость слоя.
Открываем следующий слой “об” и выделяем все буквы после “об”. Жмём Delet. И так далее,до удаления последней буквы “й” в предпоследнем слое “обработка изображени”.
Открываем окно анимации.
Меняем время отображения последнего фрейма (у меня это фрейм №16) на 0,15 сек.
Создаём новый фрейм, в панели слоёв включаем видимость слоя “о”.
Создаём новый фрейм, в панели слоёв отключаем видимость слоя “о” и включаем видимость слоя “об”.
Создаём новый фрейм, в панели слоёв отключаем видимость слоя “об” и включаем видимость слоя “обр”.
И так до включения последнего в группе слоя “обработка изображений”. Этому фрейму можно задать время отображения 1 сек. Его видимость отключать не надо.
Повторюсь, не забываем отключать видимость нижних слоёв.
Создаём новый фрейм, задаём время отображения 2 сек. В группе “other” включаем видимость слоя “graphics-video.ru”.
Ну вот, вроде бы и всё.
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как сделать анимированный текст в фотошопе


Делаем анимационный текст в фотошопе.
Анимационные бывают не только картинки но и текст. Очень красиво смотрится не просто надпись, а бегущая строка, когда буквы появляются одна за другой.
Как сделать анимационный текст или бегущую строку?
Подход к созданию одинаков: надо сделать столько кадров, сколько букв в слове. Текст является векторной графикой. Каждую букву из текста скопировать и перенести на отдельный слой можно только после того, как слой с текстом будет растеризирован. Пусть Вас этот заумный термин не пугает. Вы как всегда выберите нужную команду и нажмете “ОК”, а программа сама займется растеризацией и превратит слой с текстом в обычный слой с рисунком.
Проделаем все на примере.
Определимся в первую очередь с размерами анимационной картинки-кадра. Она должна быть небольшого размера и иметь разрешение 72 пикселя на дюйм.
Выбираем команду File > New… ( Файл > Новый) и устанавливаем ширину (Width) 450 pixels , высоту (Height) 100 pixels, разрешение (Resolution) 72 pixels/inch, Color Mode должен быть RGB Color и цвет фона белый (Background Contents – White).
На готовый шаблон переносим любой рисунок или фото, которое и будем превращать в красивую анимационную картинку с надписью.

На палитре слоев видим три слоя.

Ставим курсор на активный слой с текстом. Нажимаем правую кнопу мыши и из контекстного меню выбираем пункт Rasterize Layer (Растеризация слоя).
В обозначении слоя буква “Т” пропадает, написанный текст превращается в рисунок. Теперь можно скопировать каждую букву на отдельный слой.

Инструментом Polyggonal Lasso Tool (Инструмент “Прямоугольное лассо”) делаем выделенную область произвольной формы вокруг первой буквы.
Копируем выделенный фрагмент командой Edit > Copy (Редактирование> Скопировать) и вставляем копию командой Edit > Paste (Редактирование> Вклеить). На палитре слоев появится новый слой с копией первой буквы.
Делаем активным слой с исходным текстом, выделяем вторую букву. Копируем выделенный фрагмент и вставляем на новый слой.
Аналогично делаем копии для других букв. Работа кропотливая и требует внимания. Чем сложнее анимация, тем большее количество кадров должно быть готово.

Слои с буквами готовы, теперь можно переходить к анимации.
Нажимаем кнопку Edit in ImageReady и наш многослойный файл оказывается на рабочем столе программы ImageReady.
Внизу в окошке анимации отражается первый кадр.
Анимация будет состоять из восьми кадров, которые добавляем нажатием на кнопочку Duplicates current frame.

Теперь займемся анимацией.
В кадре под номером один должен быть виден фон и первая буква.На палитре слоев отключаем слои с другими буквами (закрываем “глазик”).
В кадре под номером два должен быть виден фон и две буквы.На палитре слоев дополнительно включаем слой со второй буквой (открываем “глазик”). И так далее. На последнем кадре только фон (слои с буквами отключены).
Выставляем время показа каждого кадра и жмем кнопочку Plays stops animation. Анимационная картинка оживает.

Сохраняем готовый файл командой File > Save Optimized. Файл, будет иметь расширение gif.
Если какие-то моменты в описании не понятны, вернитесь к предыдущему уроку и сделайте простую анимацию на два кадра.
В уроках фотошопа для начинающих показан принцип работы по созданию анимашки. Практическое выполнение простых работ позволит Вам сразу получить результат и понять технологию процесса.
Даже простая анимашка сделанная самостоятельно, для Вас будет гораздо милее и интереснее самой навороченной картинки. Дерзайте.
Источники:
http://skillbox.ru/media/design/animatsia_v_photoshop/
http://rugraphics.ru/photoshop/sozdanie-animirovannogo-yuzerbara-2
http://www.sites.google.com/site/sablonynaok/uroki/delaemanimacionnyjtekstvfotosope