Как сделать аватарку для группы вк
Сделайте свою аватарку для ВКонтакте выразительной и неповторимой
Используйте фильтры, надписи и онлайн-каталог фотографий в Canva, и ваше новое фото на аву в ВК станет по-настоящему уникальным.
Загрузите фото профиля, где вы будете себе нравиться
Личность в сети имеет свой аватар , и то, какими его увидят друзья, подписчики и случайные гости страницы, многое им о нас расскажет. Уже отходят в прошлое времена, когда обладателями самых стильных профилей были те, кто освоил фотошоп. А прочие юзеры соцсетей, желая установить что-то новое, интересное, искали случайные картинки в гугле. Теперь «фото на аву Вконтакте», магнитом притягивающее лайки во френдленте, позволит себе каждый, у кого есть компьютер выход в интернет. Особенно, если сделать его неповторимым с помощью фотофильтров и красивой надписи. Попробуйте и вы! Из этой инструкции вы узнаете, как сделать аватарку для группы ВК или личного профиля.
Как сделать аватарку для ВК:
- Зайдите в Canva и выберите любой из адаптированных шаблонов.
- Загрузите фотографию, которая станет основой.
- Примените фильтры, настройте яркость оттенков.
- Дополните портрет рамками, виньетками или смайликами, добавьте графику.
- Скачайте аватар и установите как фото профиля на страничке VK.
Проявите немного креатива, чтобы аватарка ВКонтакте стала оригинальней:
- Меняйте фон. Неудачные бэкграунды больше не проблема!
- Меняйте оформление Вы можете улучшить качество, настроив яркость, контраст, оттенок, освещенность и другие параметры.
- Меняйте картинки. Стоковая коллекция фотографий с более чем 2 миллионами иллюстраций на любую тему удачно выразит общий посыл.
- Меняйте текст. Лаконичные надписи с разными шрифтами для русского языка, цветами и размерами.
- Сохраняйте на диск или поделитесь через социальные сети.
Привлекайте аудиторию с помощью классной аватарки для группы ВКонтакте
Дизайнер снова оказался занят, и потому не сможет помочь с долгожданными обновлениями для вашей группы? Воспользуйтесь одним из тысяч шаблонов, выбрав тот, который подойдет для вашей группы по стилю и оформлению, ведь аватарка сообщества и ее миниатюра – первое, что увидят потенциальные подписчики. Вам даже не придется ничего устанавливать – все происходит онлайн! А результаты превзойдут любые ожидания.А для личной страницы вполне подойдет недавнее селфи, если добавить к нему пару выразительных штрихов.
Аватарка в нужном размера и идеального качества
Стандартный минимальный размер аватара для группы ВКонтакте такой же, как для профиля – 200×200 px. Но опытные пользователи ВК, маркетологи и специалисты SMM знают, что фотографии при загрузке сжимаются, и чтобы сберечь максимальное качество, размер аватарки ВКонтакте и любых других изображений для этой социальной сети должен быть в два раза больше. Поэтому шаблоны Canva имеют размер 400 пикселей по ширине и 600 по высоте.
Обновляйте аватар хоть каждый ден
Если вы хотите сохранить конфиденциальность странички, обратитесь ко встроенному онлайн-каталогу стоковых фотографий и картинок, который насчитывает более двух миллионов изображений. Здесь найдутся качественные фото в самых разных стилях и жанрах: от городских видов до впечатляющих пейзажей, а также фото парней и девушек для авы, которые можно использовать как в личных, так и коммерческих целях. Многие из них совершенно бесплатны, а другие доступны всего от $1.
Как сделать аватарку для группы ВКонтакте в Photoshop
Если у вас не возникает никаких идей, то перед началом работы можно выбрать пример, на который вы будете ориентироваться. В социальной сети ВКонтакте существует множество сообществ: просто находим любую понравившуюся картинку и сохраняем её.
Кроме того, не забудьте подобрать фоновое изображение и логотип для будущей аватарки. Они понадобятся позже. Когда всё готово, можно приступать к работе.
Шаг 1
Открываем найденное изображение в Photoshop (не имеет значения, какую версию программы вы используете). Рабочая область автоматически будет соответствовать размером загруженной картинки.

Шаг 2
Создаём новый слой (назовём его «Слой 1») и с помощью инструмента «Заливка» заполняем его тёмным цветом.

Шаг 3
Дублируем «Слой 1» и скрываем предыдущий. Для копии слоя устанавливаем непрозрачность в значении 50%. Далее, используя инструмент «Перо», вырезаем лишние части изображения в соответствии с выбранным элементом. Для того, чтобы перенести необходимый элемент, зажимаем клавишу «Ctrl» и щёлкаем левой кнопкой мыши по белому квадрату, после чего выбираем вкладку «Выделить область».
В открывшемся окошке в параметре «Радиус растушёвки» выставляем нулевое значение и применяем. Зажимая клавиши «Ctrl+X» вырезаем лишнее.

Шаг 4
Аналогичным способом убираем нижнюю часть изображения. Затем, выставляем для этого слоя «Непрозрачность» в значении 100% и скрываем его. Активируем предыдущий слой и переходим к работе над ним.
Шаг 5
Понижаем «Непрозрачность» слоя для удобства работы. Нам снова понадобится инструмент «Перо», чтобы вырезать белый фон. Делаем несколько нажатий, ориентируясь на выбранный элемент. Щелчком правой кнопкой мыши переходим во вкладку «Радиус растушёвки» и снова выставляем нулевое значение, после чего вырезаем выделенную область. Следуя примеру, проделываем такие же манипуляции с верхней частью изображения.

Шаг 6
Возвращаем максимальную непрозрачность рабочего слоя и не забываем активировать верхний слой, чтобы увидеть результат проделанных действий. В нашем случае, получится вот такая фигура.

Шаг 7
Сейчас наше изображение лишь отдалённо напоминает очертания заготовленной аватарки, поэтому самое время перейти к его оформлению. Загружаем подготовленное фоновое изображение на новый холст, после чего вырезаем его и добавляем в рабочую область. Не забудьте преобразовать изображение в смарт-объект, чтобы избежать потери качества. Слой с картинкой (в нашем примере — «Слой 2») помещаем на задний план, верхний слой на время скрываем. Для удобства работы можно увеличить рабочее пространство, зажав клавишу «Alt» и прокручивая колёсико мыши.
Сочетанием клавиш «Ctrl+T» переходим в режим свободного трансформирования слоя, преобразовываем изображение до необходимых размеров и применяем.
При трансформировании удерживайте клавишу «Shift» зажатой — это позволит сохранить пропорции изображения.
Шаг 8
Удерживаем клавишу «Ctrl» и нажимаем на «Слой 1», где хотим применить текущий эффект. Появится выделенная область. Снова возвращаемся на «Слой 2», и в панели со слоями выбираем «Добавить слой-маску». Активируем самый верхний слой. Задняя часть нашей аватарки готова.
Создание аватарки для группы ВКонтакте
![]()
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Создание аватарки для группы ВК
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.
По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа».
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG», «PNG» или «GIF».
-
Запустите программу Photoshop, раскройте меню «Файл» и выберите пункт «Создать».

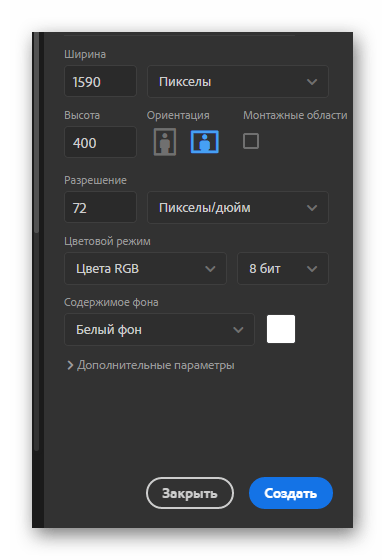
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Подтвердите создание изображения, используя кнопку «Создать».
![]()
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.
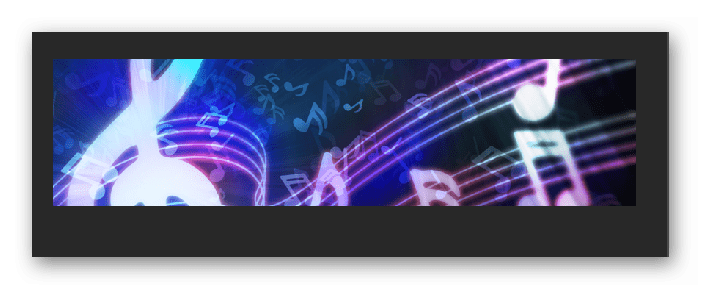
Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
-
С помощью инструмента «Прямоугольник», используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
![]()
Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
![]()
Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.
![]()
Для удобства используйте зажатую клавишу «Shift», позволяющую равномерно масштабировать картинку.
Переместите слой с добавленным изображением над ранее созданной формой.
![]()
Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску».
![]()
В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения», например, обводку или тень.
![]()
С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
![]()
Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
![]()
С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
![]()
Теперь изображение нужно сохранить для последующего добавления на сайт ВК.
-
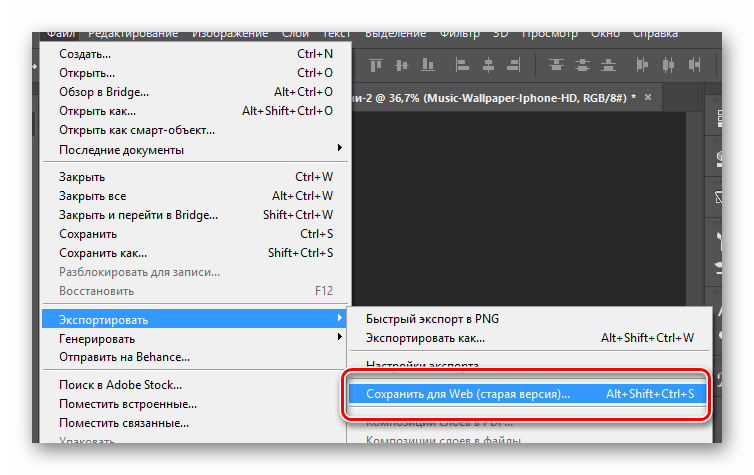
Раскройте меню «Файл» и откройте окно «Сохранить для Web».
![]()
Среди представленных настроек установите галочку напротив пункта «Преобразовать в sRGB».
![]()
Нажмите кнопку «Сохранить…» внизу открытого окна.
![]()
С помощью открывшегося проводника Виндовс перейдите в наиболее удобное место и не меняя никакие настройки, за исключением строки «Имя файла», нажмите кнопку «Сохранить».
![]()
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
-
Находясь на главной странице сообщества, откройте окно загрузки нового изображения, кликнув по ссылке «Загрузить фотографию».
![]()
В область загрузки медиафайла перетащите ранее сохраненное изображение.
![]()
При первом кадрировании вам необходимо растянуть рамку выделения вплоть до границ загруженной картинки и нажать кнопку «Сохранить и продолжить».
![]()
В качестве миниатюры сделайте выделение основной области с изображением стилизованного круга и нажмите кнопку «Сохранить изменения».
![]()
После выполнения рекомендаций, новая фотография будет успешно установлена, равно как и миниатюра.
![]()
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Рекомендуется ознакомиться с первым способом, так как общая суть создания картинки не меняется.
-
В программе Photoshop создайте файл с рекомендуемыми параметрами.

В этом случае, в отличие от аватарки, лучше всего в точности придерживаться указанных размеров.
Оформите картинку так, как считаете нужным, руководствуясь внешним видом ранее созданной аватарки.

Желательно воздержаться от каких-либо надписей, за исключением обложек в коммерческих сообществах.
С помощью меню «Файл» откройте окно «Сохранить для Web» и произведите процедуру сохранения обложки в соответствии с действиями, описанными в разделе создания аватарки.

Теперь обложку нужно добавить на сайт.
-
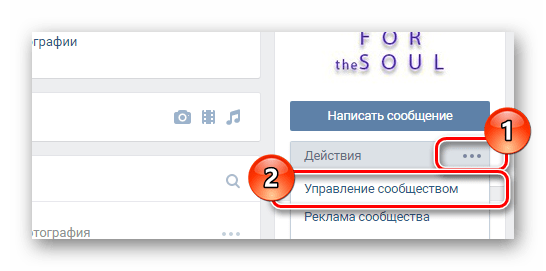
Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом».

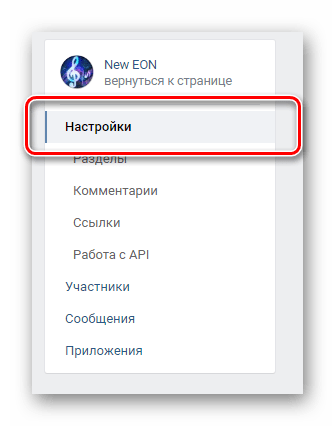
При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки».

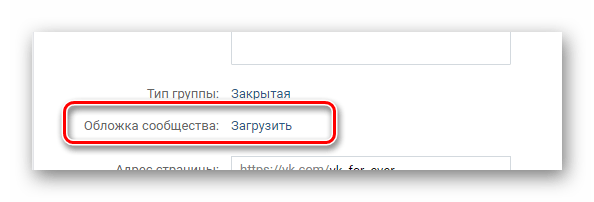
В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить».

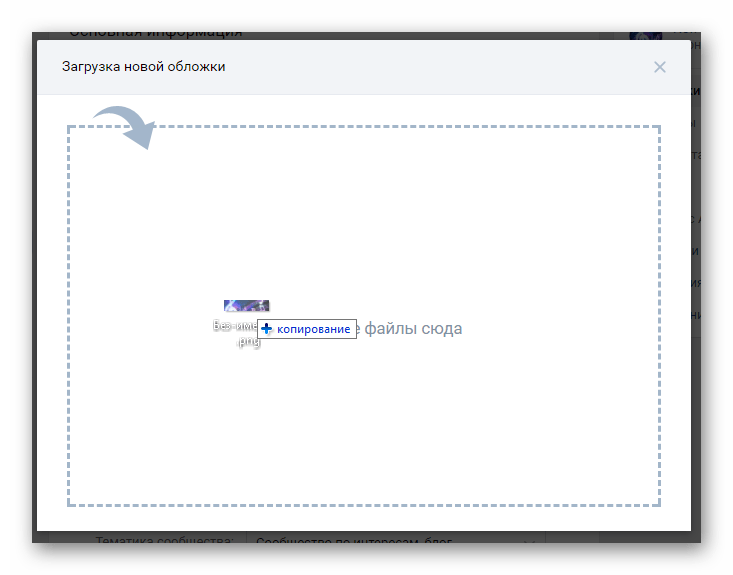
В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.

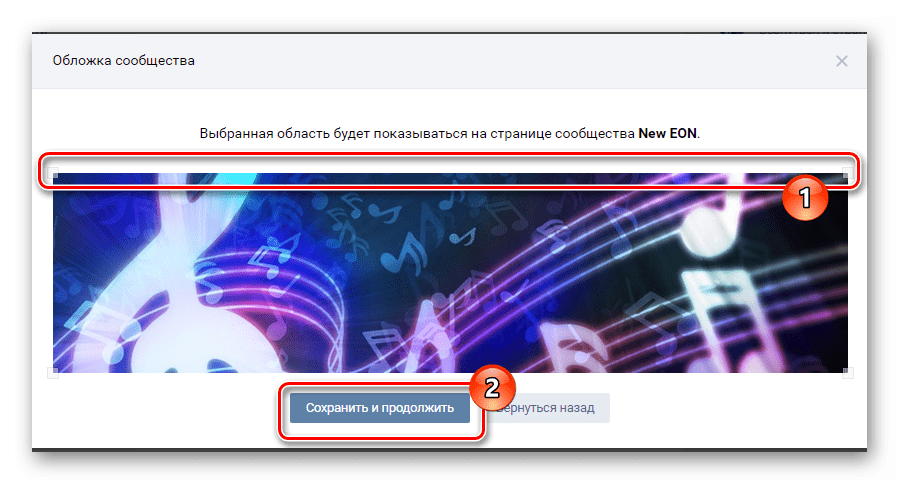
С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить».

После этого вы получите уведомление о том, что обложка была успешно установлена.

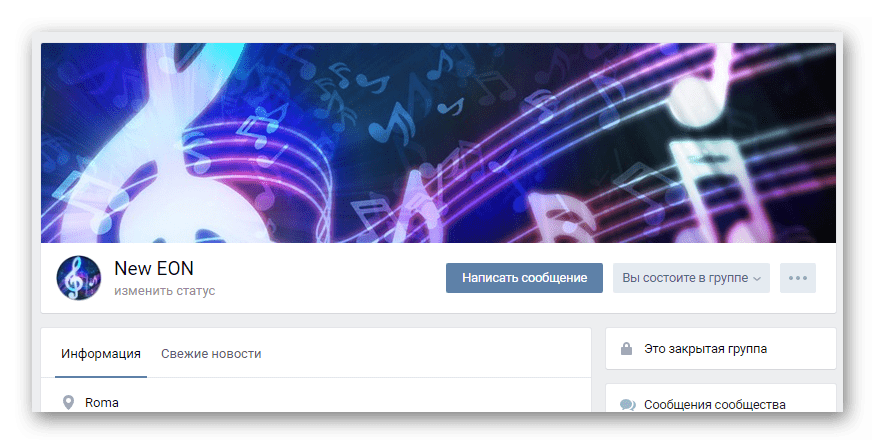
Чтобы убедиться в этом, вернитесь на главную страницу паблика.

Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источники:
http://www.canva.com/ru_ru/sozdat/avatar-dlya-vkontakte/
http://lumpics.ru/how-to-make-an-avatar-for-a-group-vkontakte/