Как сделать блок слайдер для сайта
Создаем свой слайдер для сайта
Если поверхности ресурса катастрофически не хватает, а показать пользователям есть что, то нужно копать вглубь. Или просто прокрутить эту поверхность. В такой ситуации и потребуется слайдер для сайта:

Что такое слайдер
Слайдер представляет собой определенный участок дизайна страницы, на котором в автоматическом, ручном или смешанном режиме происходит смена картинок. Также в качестве содержимого слайдеров для сайта могут выступать текстовый или медийный контент.
В обычный слайдер вшито 5-7 поочередно меняющихся картинок. Чаще всего смена графических объектов инициируется действием пользователя. Встречаются гибридные образцы, сочетающие в себе ручной и автоматический режим переключения.
Слайдеры могут обладать различной структурой пользовательского интерфейса. В качестве переключателей могут использоваться кнопки, ссылки или чекбоксы. Смена картинок может сопровождаться медленным затуханием прозрачности, частичным перекрытием изображений и другими визуальными эффектами:

Особое распространение слайдеры получили на ресурсах, занимающихся интернет-продажами.
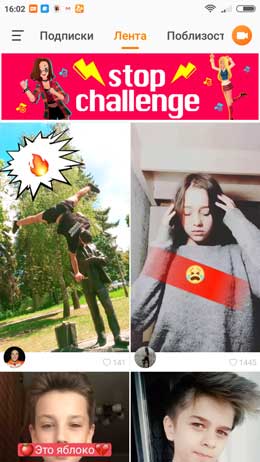
С точки зрения психологии, визуальное представление товара в нескольких ракурсах во много раз увеличивает вероятность покупки:

Некоторые специализированные конструкторы сайтов предоставляют пользователям на выбор несколько версий слайдеров для создаваемых шаблонов. Одним из самых популярных сервисов Рунета является ucoz. В зависимости от предназначения ресурса шаблон конструктора комплектуется определенным типом слайдера.
Несколько слайдеров, популярных в сети:
- Tilted Content Slideshow – крутой слайдер, выводящий все изображения в случайном порядке с эффектом 3D анимации:

- Anything Slider – позволяет отображать в своем окне не только картинки, но и видео, транслируемое через проигрыватель:

- Morphing Devices – слайдер с эффектом морфинга изображений. При этом один рисунок медленно перетекает ( трансформируется ) в другой. Два последних выводимых изображения можно поворачивать:

На чем пишутся слайдеры?
По архитектуре построения слайдер располагается ближе всего к веб-приложению, работа которого осуществляется на клиентской машине. Скрипт слайдера загружается браузером вместе с основным кодом страницы. Стиль может задаваться внутри кода. Но чаще всего характеристики внешнего вида устанавливаются с помощью каскадных таблиц стилей ( CSS ).
Построение внутреннего механизма слайдера происходит на одном из языков программирования. Чаще всего используется javascript . Для более полного понимания процесса создания слайдера рассмотрим пример его реализации:

Механизм смены изображения в коде этого простого примера задается с помощью javascript . Сначала методом Array () создается новый массив. В скобках задаются элементы массива ( изображения ). После него идет инициализация глобальной переменной currentImage .
Весь механизм смены изображений внутри слайдера заключен в функции function nextImage() . Внутри ее тела значению переменной currentImage каждый раз после вызова функции прибавляется 1. Затем ее значение сравнивается с длинной массива ( locations.length ). Если длина массива равняется переменной, то показ изображений начинается с первого элемента.
Строкой скрипта document.images[«picture»].src = locations[currentImage] через объектную модель документа происходит обращение к источнику рисунка. Значением currentImage устанавливается, какой из рисунков будет отображен. Перелистывание слайдера осуществляется нажатием на ссылку с помощью события onclick .
Ссылку можно легко поменять на html кнопку:

Более широкими возможностями обладает библиотека jquery . Она включает в себя классы, позволяющие облегчить процесс разработки и увеличить функциональность слайдера.
Вот пример карусели на ее основе. Смена картинок происходит автоматически:

Карусель изображений – разновидность слайдера, в котором смена изображений происходит автоматически. Дополнительно карусель может иметь ручной режим перелистывания. Чаще всего после загрузки страницы один цикл прокрутки карусели проходит автоматически, а затем происходит переключение в ручной режим работы .
Во всемирной паутине легко найти множество ресурсов, с которых можно скачать уже готовый код продвинутой карусели.
Решение вопроса
Перед тем, как сделать слайдер на сайте, объективно оцените свои возможности. Если практических навыков в веб-программировании явно недостаточно, то лучше пойти по пути меньшего сопротивления. То есть, использовать уже готовое решение.
Рассмотренные в данной статье примеры помогут разобраться в чужом коде, и настроить работу слайдера под свой сайт.
Как создать адаптивный слайдер для сайта?


В этой статье рассмотрим процесс создания легкого, простого и адаптивного слайдера для сайта с помощью CSS и JavaScript.
Исходные коды и подключение слайдера к сайту
Проект слайдера расположен на GitHub по этому адресу. Данный слайдер распространяется под лицензией MIT. Его можно использовать бесплатно как в личных проектах, так и в коммерческих. Поблагодарить автора и поддержать дальнейшее развитие слайдера можно на этой страничке.
Основные характеристики слайдера:
- адаптивный;
- лёгкий (без jQuery);
- простой (с минимальным набором функций);
- наличие механизма автоматического смена слайдов через определенные промежутки времени;
- универсальный (можно использовать для текстовой информации, изображений, отзывов, товаров и др.).
Подключение слайдера к странице осуществляется посредством выполнения следующих действий:
- вставить в необходимое место html код слайдера;
- подключить файл со стилями или добавить их в существующий файл; также стили можно вставить прямо на страницу;
- подключить js-скрипт слайдера или вставить его в существующий файл; также код можно добавить прямо на страницу.
Демо слайдера расположено на этой странице.

Инициализация и настройка слайдера
Инициализация карусели осуществляется посредством вызова функции slideShow и указания ей в качестве первого аргумента селектора, определяющего слайдер в документе:
Кроме селектора функции slideShow можно передать дополнительные параметры, все они указываются в формате объекта посредством 2 параметра:
- isAutoplay – определяет, необходимо ли инициализировать слайдер с автоматической сменой элементов (по умолчанию этот ключ имеет значение false );
- directionAutoplay – определяет направление для механизма автоматической смены слайдов (по умолчанию ‘next’); для изменения направления установите ‘prev’;
- delayAutoplay – задержка в миллисекундах перед процессом автоматической сменой одного слайда на другой (по умолчанию 5000 мс);
- isPauseOnHover – определяет необходимо ли останавливать автоматическую смену слайдов при нахождении курсора в зоне слайдера (по умолчанию true )
Например, если вам нужно инициализировать слайдер и включить у него автоматическую смену слайдов, то используйте следующую конструкцию:
Кроме этого, вы можете управлять слайдом с помощью методов. Для этого вам нужно сохранить в переменную результат выполнения функции slideShow :
После этого вы можете использовать его методы. Например, для того чтобы программно выполнить переход на следующий слайд необходимо просто вызвать метод show :
Список методов слайдера:
- stop – останавливает автоматическую смену слайдов;
- next – выполняет переход на следующий слайд;
- prev – выполняет переход на предыдущий слайд;
- cycle – включает автоматическую смену слайдов.
Примеры использования слайдера для ротации различной информации
Применение слайдера для ротации изображений:

Использования слайдера для ротации текстовой информации:

Пример использования слайдера для отображения отзывов:

Применение слайдера для ротации товаров:

Описание исходных кодов слайдера и принципа его работы
Исходные коды слайдера состоят из:
- html кода;
- CSS кода (стилей);
- JavaScript кода (скрипта).
HTML структура слайдера:
В этой разметке основным контейнером, содержащим остальной код слайдера, является элемент div с классом slider . Внутри него находятся три элемента: обёртка для слайдов .slider__wrapper , кнопки для перехода к предыдущему и следующему слайду .slider__control . Кроме этого после вызова функции слайдера в этот блок ещё динамически добавляется элемент с индикаторами .slider__indicators .
Обёртка для слайдов .slider__wrapper содержит в себе элемент .slider__items , а он в свою очередь элементы .slider__item . Такая конструкция позволит при необходимости расположить индикаторы и элементы управления как внутри слайдов, так и за их пределами.
В этом примере слайдер состоит из 4 элементов .slider__item . Эти элементы визуально представляют собой слайды.
Блок с индикаторами .slider__indicators выполнен в виде нумерованного списка. Он состоит из элементов li с атрибутом data-slide-to . Количество элементов в списке определяется числом слайдов. Данный атрибут используется для определения индекса слайда, на которой нужно перейти при нажатии на данный индикатор. В слайдере активный индикатор отмечается с помощью добавления к нему класса active .
Кнопки «назад» и «вперед» размечены с помощью элемента a . Кнопка для перехода к предыдущему слайду имеет классы slider__control и slider__control_prev , а к следующему – slider__control и slider__control_next .

В слайдере в некоторый момент времени пользователю всегда показывается только один слайд. Осуществляется это посредством скрытия всех элементов (слайдов) располагающихся за пределами области внутри .slider__wrapper . В CSS это осуществляется посредством установки .slider__wrapper свойства overflow со значением hidden .

Переход от одного слайда к другому осуществляется посредством CSS трансформаций. Для этого к .slider__items посредством кода JavaScript добавляется CSS свойство transform , значение которого содержит функцию translateX с определённым значением. Например, если данной функции указать в качестве значения -100%, то браузер осуществит переход к следующему слайду, а если наоборот, 100% – то к предыдущему.

Время и скорость, с которой будет осуществляться трансформация определяется с помощью CSS свойства transition:
Логика работы слайдера:
Код слайдера написан на «чистом» JavaScript, без использования библиотеки jQuery. Программный код структурирован и организован в виде «модуля».
Основные функции, выполняющие всю логику, используемые внутри модуля slideShow :
- _startAutoplay – функция для запуска автоматической смены слайдов через определённые промежутки времени определяемым параметром delayAutoplay (по умолчанию 5 секунд);
- _stopAutoplay – функция, отключающая автоматическую смену слайдов;
- _move – функция, выполняющая смену слайда в указанном направлении;
- _slideTo – функция, осуществляющая переход к слайду по его порядковому номеру; она используется при обработке события «click» на индикаторах;
- _addIndicators – функция, добавляющая индикаторы к слайдеру;
- _setupListener – функция, осуществляющая установку обработчиков для событий для слайдера.
Данные функции организуют логику работу слайдера. Они доступны как было уже отмечено выше только внутри модуля, к ним нельзя обратиться вне его.
Как сделать простой слайдер на JavaScript без JQuery
Дата публикации: 2016-06-15

От автора: при изучении JS люди очень часто ищут статьи о том, как создать слайд шоу, карусель изображений, слайдер или ротатор. В этом уроке мы: создадим простенькое слайд шоу без внешних библиотек типа JQuery; разберем проблемы UX и доступности, а также моменты, когда стоит использовать слайд шоу, а когда нет; добавим элементы управления.
Главное преимущество слайд шоу без каких-либо библиотек в их производительности из-за маленького кода, такие слайд шоу можно использовать где угодно и не бояться, а подключены ли внешние файлы.
Наш урок предполагает базовые знания языка JavaScript: функции, событие клика и изменение стилей. Я написал руководство о том, что и в какой последовательности стоит изучать в JavaScript, чтобы быстро начать применять полученные знания на практике.
Создаем простое слайд шоу
Нам понадобится контейнер для слайдов и сами слайды. Вот так это будет выглядеть:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Базовые стили должны:
Задавать контейнер для слайдов
Располагать слайды один над другим внутри контейнера
Определять поведение слайдов при появлении и исчезновении
Плавно изменять прозрачность для эффекта затухания и появления
Прежде чем смотреть в CSS не забудьте сменить классы и идентификаторы, чтобы не было конфликтов с вашими сайтами. В нашей статье имена классов и идентификаторов будут короткими. Вот наш CSS:
Теперь можно добавить стили внешнего вида слайд шоу. Для нашего демо я использовал следующие стили:
JavaScript
JS выполняет одну задачу: прячет текущий слайд и показывает следующий. Для этого нам потребуется сменить названия классов слайдов. Вот наш код JS:
Разберемся, что здесь происходит:
Первое, мы с помощью querySelectorAll получаем все слайды из контейнера.
Затем мы создаем переменную для получения текущего слайда.
В конце мы задаем интервал в две секунды для следующего слайда (2000ms).
Подробнее разберем функцию nextSlide:
Мы меняем класс для текущего слайда, чтобы спрятать его. Свойство transition автоматически обрабатывает плавное затухание.
Потом добавляем класс к текущему слайду. Мы используем оператор % на случай, если это был последний слайд, чтобы вернуться к первому. Данный оператор отлично подходит в случаях, когда необходимо выполнять математические операции с циклами типа часов или календаря. В нашем случае 5 слайдов. Посчитаем все числа: 1%5=1, 2%5=2, 3%5=3, 4%5=4, and 5%5=0.
После получения индекса слайда мы меняем класс и показываем новый. И опять прозрачность обрабатывается свойством transition.
Вот и все, мы создали самое простое слайд шоу. По поводу совместимости: Свойство transition не поддерживается в IE9 и ниже, в таком случае эффект затухания сменится на обычный резкий переход к следующему слайду. Базовое слайд шоу:
UX и доступность
Прежде чем использовать слайд шоу определитесь с его ролью на странице. Давайте разберем, как слайд шоу может убить весь пользовательский опыт и доступность на сайте, если неправильно его использовать.
Слайд шоу может скрывать критический контент
Если у вас на сайте есть очень важный контент, его нельзя прятать в слайд шоу. Нельзя надеяться на идеальное стечение обстоятельств, что пользователь увидит именно нужный слайд, не говоря уже о доступности.
По исследованию Университета Нотр-Дам только 1.07% людей кликают на контент в слайд шоу, а из этой маленькой доли людей только 3% кликают на другие слайды помимо первого. Данный пример показывает опасность при расположении критического контента в слайд шоу.
Пользователь может неправильно понять основную задачу сайта
Эта проблема особо остро стоит на сайтах с большими слайд шоу на домашних страницах. Если вы не можете точно определиться, что показывать пользователям, как они поймут, что нужно делать на вашем сайте?
Ваш сайт должен быть абсолютно прозрачен и понятен, чтобы не захотел сделать пользователь. Если слайд шоу мешает этому, может быть, стоит пересмотреть стратегию данной страницы.
Фирма по оптимизации конверсии WiderFunnel провела исследования эффективности слайд шоу и пришла к следующему выводу: «Мы протестировали ротаторы специальных предложений и выяснили, что они плохо представляют контент на домашней странице.»
Слайд шоу может разозлить мобильных пользователей
Слайд шоу может увеличить время загрузки и потребление данных на мобильных устройствах. Помимо всего прочего управление такими ротаторами на мобильных экранах может быть крайне неудобно.
Когда применять слайд шоу
Если учесть все потенциальные проблемы, то когда же все-таки нужно использовать слайд шоу? Вот несколько советов.
Создание общего впечатления
Если вам неважно, увидит ли пользователь все слайды, и вы хотите просто создать общее хорошее визуальное впечатление, то можно использовать слайд шоу. В таком случае даже если пользователь не увидит остальных слайдов, ничего страшного он не упустит.
Когда к контенту легко получить доступ из другого места
К примеру, вы хотите показать фотографии какого-либо курорта, события или товара в слайд шоу, а на сайте уже есть галерея в другом месте. В таком случае можно использовать слайд шоу.
При использовании техники прогрессивного улучшения
Более общий случай, но аккуратный слайдер не должен вызвать каких-то проблем или сильно повлиять на функциональность сайта. Пока слайдер остается лишь дополнением, которое можно в любой момент убрать, и не критичен в конструкции сайта, его можно использовать.
Советы по доступности
Если контент в слайдере очень важен, и его нужно сделать доступным, хорошенько подумайте о месте расположения слайдера. Если вы или ваши клиенты настаиваете на слайдере, то вам стоит прочесть эту замечательную статью о доступности.
Из статьи: «Для создания доступного слайдера необходимо соблюсти 5 условий:
Пользователь должен быть способен остановить любое движение
Необходимо создать видимые элементы управления, доступные через клавиатуру, мышь и тачскрин
Обеспечить правильный порядок фокусировки в слайдере
Валидный код и стили
Предоставить понятную альтернативу слайдеру»
Также один из пользователей в комментариях дал ссылку на полезный ресурс, который поможет решить, нужен ли вам слайдер или нет. Мы добавим нашему слайдеру элементы управления, чтобы сделать его более доступным.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Добавляем элементы управления в слайдер
Пора добавить кнопку паузы, следующий слайд и предыдущий слайд. Кнопка паузы. Сперва, добавьте кнопку в HTML:
Потом добавьте этот код JS:
Что происходит в скрипте:
Переменная playing хранится в моменты, когда слайдер активен.
Кнопку паузы мы занесли в переменную pauseButton, чтобы потом не искать ее по документу.
Функция pauseSlideshow останавливает слайдер, а в кнопку паузы записывает «Play».
Функция playSlideshow запускает слайдер, а в кнопку Play записывает Pause.
В конце мы вешаем обработчик клика, чтобы кнопка play/pause могла ставить слайдер на паузу и запускать его.
Вот так работает наш слайдер с кнопкой паузы:
Кнопки следующий и предыдущий
Сначала добавьте кнопки Next и Previous в HTML:
В JavaScript измените функцию:
Для большей гибкости в скрипте выше мы добавили общую функцию goToSlide. Также чтобы не получить отрицательное значение, мы слегка изменили способ вычисления переменной currentSlide. Для теста вы можете заменить slides.length на свое число и посмотреть, что попадет в currentSlide с изменением значения n. Добавьте код ниже в скрипт, чтобы кнопки начали работать:
Теперь у нас есть работающие кнопки управления слайдером! Вот так может выглядеть слайдер с кнопками управления и парочкой стилей:
Обратите внимание, чтобы автопроигрывание не помешало переключению между слайдами, мы ставим его на паузу, когда пользователь кликает на кнопки Next и Previous. Кнопки управления доступны на клавиатуре автоматически, так как это обычные HTML теги.
Можете изменять стили и перемещать кнопки в любое место, главное, чтобы они были хорошо видны и работали. Если вы хотите добавить переключение по слайдеру с помощью стрелок на клавиатуре, то отключайте эту функцию, если пользователь использует стрелки явно не на слайдере – к примеру, в текстовом поле.
Фолбэк на случай если JavaScript недоступен
Бывают случаи, когда JavaScript не смог загрузиться, отключен, не поддерживается устройством и т.д. В идеале пользователь даже в таких случаях получит что-то работающее. Какой фолбэк вы создадите зависит от вас. Можно показывать только первое изображение или же все списком.
Если основная задача слайдера это оказать хорошее общее впечатление, тогда намного важнее сохранить макет страницы, чем показывать все изображения. В таких случаях можно показывать только первое изображение. Если же нужно показать именно все изображения, тогда их можно отобразить списком. Разберем оба случая.
Источники:
http://www.internet-technologies.ru/articles/sozdaem-svoy-slayder-dlya-sayta.html
http://itchief.ru/javascript/how-to-create-slider
http://webformyself.com/kak-sdelat-prostoj-slajder-na-javascript-bez-jquery/