Как сделать двухцветный текст в фотошопе
Быстрый старт
ProGIMP — сайт про Гимп
GIMP — The GNU Image Manipulation Program
Гимп — бесплатный графический редактор
Двухцветный текст
Создаем слой (любого размера и цвета) и при помощи инструмента «Текст» пишем текст:

Выбираем инструмент «Выделение по цвету» и щелкаем по буквам. В результате появляется выделение.

Уменьшаем выделение (Выделение — Уменьшить). Я уменьшил на 5рх:

Создаем новый прозрачный слой (Слой — Создать слой) и заливаем на нем выделение при помощи инструмента «Плоская заливка».

Снимаем выделение (Выделение — Снять выделение). Идем в Фильтры — Размытие — Гауссово размытие и применяем со стандартными параметрами (5 пикселей). Это размажет внутренний цвет в буквах.

Вот и всё, наш двухцветный текст готов!
В избранном у 2 человек:
![]()
![]()
Похожие уроки






11 комментариев
 Владимир Отага 22 февраля 2013 в 02:58 Личное сообщение
Владимир Отага 22 февраля 2013 в 02:58 Личное сообщение
Что то как то суховато и очень просто
 Алена Панкова 22 февраля 2013 в 13:43 Личное сообщение
Алена Панкова 22 февраля 2013 в 13:43 Личное сообщение
не очень оригинально, хотя может новичкам поможет =)
 Настасья Арпентьева 22 февраля 2013 в 14:45 Личное сообщение
Настасья Арпентьева 22 февраля 2013 в 14:45 Личное сообщение
новичкам этот урок поможет. тут мне так кажется мотивация на инструмент выделение-уменьшить(увеличить)
 Айрат Мухаметдинов 22 февраля 2013 в 21:45 Личное сообщение
Айрат Мухаметдинов 22 февраля 2013 в 21:45 Личное сообщение
Этот прием показывался во многих уроках. Самому можно додуматься как это сделать.
![]() Александр Иванов 22 февраля 2013 в 22:29 Личное сообщение
Александр Иванов 22 февраля 2013 в 22:29 Личное сообщение
Боже мой, ради чего такие уроки стали выкладывать. обьясните мне тупому.
 Макс Шевченко 22 февраля 2013 в 23:00 Личное сообщение
Макс Шевченко 22 февраля 2013 в 23:00 Личное сообщение
Когда-то давно были времена, – *начал скрипучим голосом Котозай, поглаживая свою длинную седую бороду* – когда уроки в два-три действия валились на сайт штабелями и выставлялись пачками. То ли от неопытности авторов, то ли от отсутствия иного материала, кто же теперь разберёт. Кому-то нравились такие короткие заметки, кто-то находил в них своё высшее знание, но большинство пользователей это раздражало. Но потом пришли новые, более ответственные авторы, творившие отличные работы и жизнь на сайте наладилась. *рассказчик устало умолк, давая возможность каждому подумать о чём-то своём*.
 Валентин Борисенко 23 февраля 2013 в 10:16 Личное сообщение
Валентин Борисенко 23 февраля 2013 в 10:16 Личное сообщение
Макс, отлично сказал))
![]() Вадим 23 февраля 2013 в 13:47 Личное сообщение
Вадим 23 февраля 2013 в 13:47 Личное сообщение
Урок был бы полезнее для новичков, если бы еще рассматривались альтернативные решения при выполнении урока.
Например:
Поскольку при использовании инструмента Текст [Т] появляется специальный новый слой с подключенным альфа-каналом, выделение по контуру текста можно делать через контекстное меню слоя (ПКМ на слое), пункт “Альфа-канал в выделение” или кликнуть ЛКМ с зажатой клавишей Alt по миниатюре слоя.
Вместо уменьшения выделения с последующей заливкой цветом, можно используя выделение применить меню / Правка / Обвести выделенное, назначив нужный цвет, толщину, стиль или даже кисть для обводки.
Если полученное изображение снова выделить с помощью альфа-канала (выделение пойдет по внешней границе рисунка текста), то можно проявить фантазию и украсить буквы применив размывание или просто повозюкать кистью, пальцем [S], использовать какие то необычные кисти в виде цветов, волос, узоров. Все что вы будете использовать не выйдет за пределы выделения, которое, напомню, располагается по контуру изображения букв.
Не стоит создавать маленькие полотна, качество изображения будет низким. Кто то уже на сайте писал, что легче потом уменьшить картинку, чем увеличить и получить пикселизированное изображение.
Извините за длинный комментарий – накипело.
 Стася Злобина 23 февраля 2013 в 15:05 Личное сообщение
Стася Злобина 23 февраля 2013 в 15:05 Личное сообщение
Cлишком конечно простенькое упражнение, но новичкам может и подойдет!
 Настасья Арпентьева 28 февраля 2013 в 23:01 Личное сообщение
Настасья Арпентьева 28 февраля 2013 в 23:01 Личное сообщение
подскажите мне тупой как уменьшить масштаб слоя? я нажимаю на масштаб а уменьшается 2 слоя ” к примеру) помогите.
 Макс Шевченко 28 февраля 2013 в 23:35 Личное сообщение
Макс Шевченко 28 февраля 2013 в 23:35 Личное сообщение
Настасья, инструментом Масштаб, естественно. Тыкаете на изображение и изменяете. Следите, чтобы слои в списке не были связаны цепочкой.
Чтобы участвовать в обсуждении вы должны войти или зарегистрироваться .
21 января 2013 | Опубликовано в Уроки | 6 Комментариев »
 В этом уроке мы будем создавать красочную надпись в Adobe Photoshop CS6. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
В этом уроке мы будем создавать красочную надпись в Adobe Photoshop CS6. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Конечный результат:

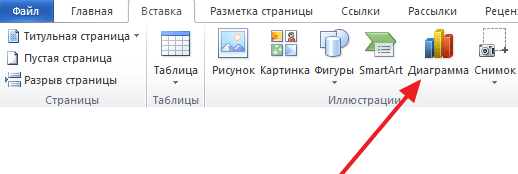
Создадите новый документ ( Ctrl + N ) с размером 1000px на 1000px ( цветной режим – RGB ) при разрешении 72 точек / дюйм . Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Gradient Overlay (наложение градиента) .


Мы получили следующий фон:

Вставьте нужный текст. Выберите инструмент Horizontal Type Tool (T) . Выберите шрифт, размер и цвет в панели Character panel (Символ) .

Нажмите на холсте и введите ‘2013 ‘. Нажмите Enter , чтобы применить настройки к тексту.

Нажмите на значок стиля слоя в нижней части панели слоев и выберите Drop Shadow (тень).

Мы получили следующий результат:

Далее еще раз пишем наш текст, но делает так, чтобы каждая буква/цифра была помещена на отдельном слое. Слои должны быть растеризованы (щелкнуть правой кнопкой мыши по значку со слоем и нажать Rasterize). Поместить слои под самым первым текстом в панели слоев.

К каждому слою нужно применить фильтр Filter> Blur> Motion Blur .

Мы получили следующий результат:

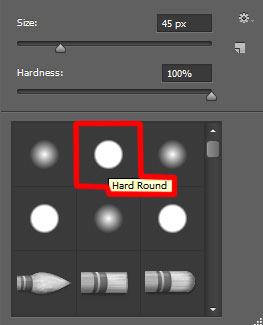
На каждый слой для каждой буквы/цифры вставьте маску слоя, нажав на соответствующем значке на панели слоев. Выберите жесткую кисть черного цвета.

Закрасьте те участки, которые вы не хотите, чтобы были видны, делая размытие более гладким.

Создайте копию первого слоя, и поместите его поверх всех слоев. Выберите Free Transform (Ctrl + T) и переместите как на изображении ниже.

Нажмите на значке «Добавить стиль слоя» в нижней панели слоев и выберите Gradient Overlay.


Мы получили следующий результат:

С помощью инструмента Line Tool (U) нарисуйте много линий разных цветов и размера (#b5b62e, #f4ddbd, #9e436f, #6ebcc0, #999b1e, #cca1b5).

Объедините все слои с линиями в одну группу. Выберите инструмент Free Transform (Ctrl + T) и наклоните линии, как показано ниже.

Убедитесь, что в панели слоев активной является группа с линиями. Удерживая CTRL, щелкните на слое с текстом, чтобы получить следующее выделение.

Нажмите на значке «Добавить слой-маску» в нижней части панели слоев.

Выберите черную жесткую кисть.

Закрасьте линии, которые размещаются на других буквах.

Используя инструмент Horizontal Type Tool (T), на отдельном слое еще раз напишите вторую букву. В данном случае это будет буква «О».

Нажмите на значке « Добавить стиль слоя» в нижней части панели слоев и выберите Gradient Overlay .

Цвета: #7a5243 и #593c2c.

Мы получили следующий результат:

Затем отдельно вставить следующую цифру/букву ( цвет – # B3B631 ).

Далее мы будем создавать текстуру для второй буквы. Выбираем инструмент Ellipse Tool (U) и рисуем небольшое круг цветом # E7AFCA.

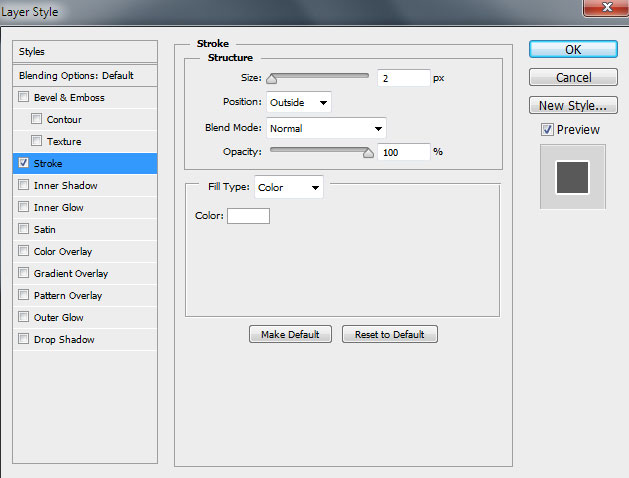
Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Обводка .

Мы получили следующий результат:

Таким образом, мы должны вставить круги различных цветов: # F9C379 , # B1B12D , # 4F9C92 , # 974970 , # C2D0AF . Размер обводки для все кругов будет одинаковой . Круги должны быть расположены на одинаковом расстоянии.

Объедините в группу все слои с кругами (так же мы сделали со слоями линий) (удерживая CTRL , выберите необходимые слои и перетащите их в новую группу ). Убедитесь, что сейчас активна группа с кругами, дальше, удерживая CTRL, нажмите на значок слоя на слое с надписью, чтобы создать следующее выделение.

Примените маску слоя, нажав на соответствующей иконке в нижней части панели слоев:

Дальше создаем текстуру для цифры «1». С помощью инструмента Ellipse Tool (U) создаем много белых кругов.

Объединяем все круги в одну группу. Делаем уже знакомые шаги. Убедившись, что активной является группа с кругами, создаем выделение слоя с цифрой “1!.

К группе с белыми кругами добавляем маску, нажав на кнопке Add layer mask в нижней части панели слоев.

Создаем новый документ ( Ctrl + N ) размерами 20px на 20px( цветовой режим – RGB, разрешение — 72 пикс / дюйм). Используем инструмент


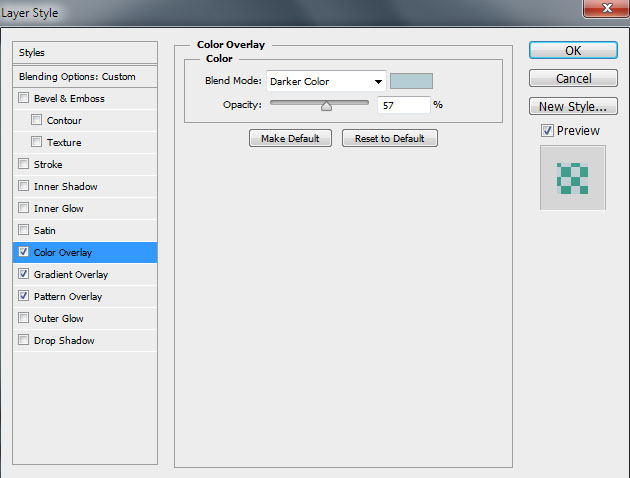
В поле «Заливка» устанавливаем значение 0% для слоя с нашей буквой. Добавляем следующие стили слоя:
Color Overlay (наложение цвета) .

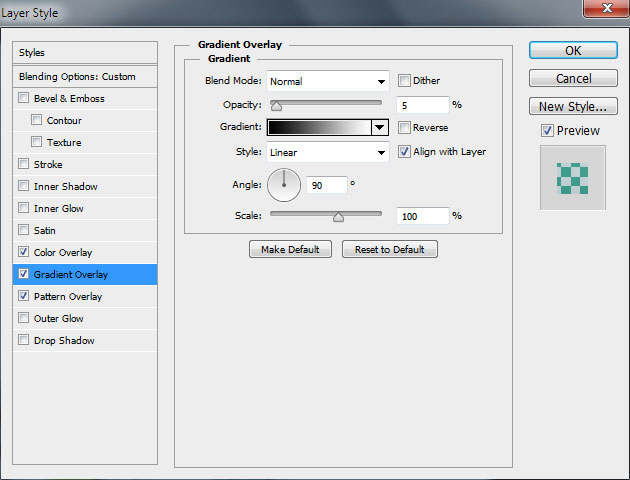
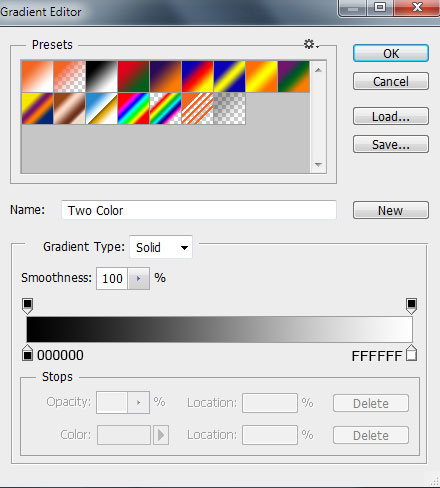
Добавить Gradient Overlay(наложение градиента):


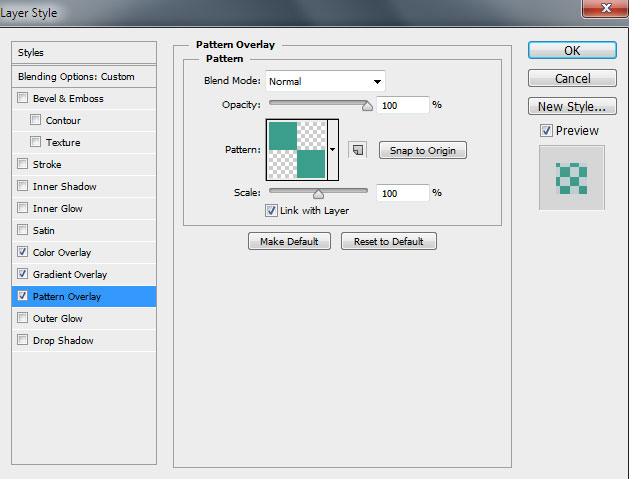
Pattern Overlay (Наложение узора). Среди узоров выберите ваш собственный узор.

Мы получили следующий результат:

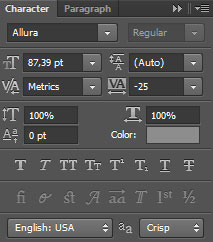
Дальше вставляем текст с поздравительной надписью. Выберите инструмент Horizontal Type Tool (T). Откройте панель символ и выберите шрифт и нужный размер шрифта. В уроке был использован этот шрифт — Allura.

Сделайте надпись и нажмите Enter .

Создайте новый слой и выберите жесткую кисть белого цвета (Opacity — 10% ).

С помощью этой кисти нарисуйте осветление над нашими цифрами, как показано на рисунке ниже.

Установите режим смешивания этого слоя на Overlay (Перекрытие).

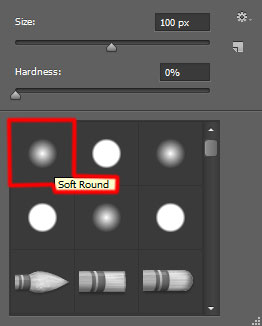
Создайте новый слой и выберите мягкую круглую кисть ( Opacity — 15% ).

Используйте эту кисть, чтобы еще раз нарисовать осветление над надписью «2013».

Для этого слоя значение Fill «Заливка» установите значение — 40%.

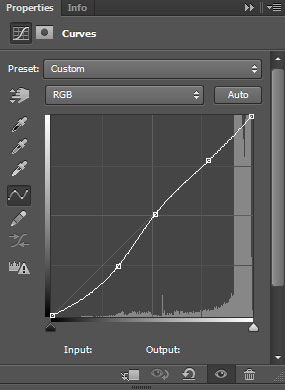
Чтобы немного сделать корректировку цвета, в панели слоев в нижней части нажмите на значок «Создать корректирующий слой» и выберите «кривые».

Мы получили следующий результат:

Дальше объединяем в одну группу наш корректирующий слой и слои, которые закрашены белой кистью (Создайте новую группу и перетащите в нее все вышеперечисленные слои).
Убедитесь, что эта группа активна, создайте выделение, кликнув на слое с белой надписью нашего цветного текста.

Нажмите на иконке «Добавить маску слоя» в нижней части панели слоев.

Возможно, вас также заинтересуют статьи:
LiveInternetLiveInternet
–Метки
–Цитатник
Пришлось отдельным постом оформить, чтоб всегда была под рукой. Щелкая по нужному цвет.
Дизайнерам на заметку: Генератор цветовых схем ColorSchemeDesigner C помощью да.
tubes маски для творения Masks ____________ тексты-стихи. Текстов .
Corel PaintShop Pro X9 Ultimate 19.0.2.4 RePack by KpoJIuK + Content Pack Версия програм.
Фотографы, которые знают, как использовать тени Тени — блестящий способ создавать ярки.
–Рубрики
- ВСЁ ДЛЯ ФОТОШОП (258)
- УРОКИ фотошоп (101)
- КАРТИНКИ,ФОТО,ОБОИ (50)
- КЛИПАРТ И СКРАП-НАБОРЫ (41)
- АЗЫ и ПОЛЕЗНЫЕ МЕЛОЧИ для фотошоп (28)
- ФОНЫ,ПАТТЕРНЫ,ТЕКСТУРЫ (23)
- ПЛАГИНЫ и ФИЛЬТРЫ (19)
- Кисти (11)
- НОВОГОДНЕЕ (8)
- ШАБЛОНЫ и ТРАФАРЕТЫ (6)
- РАМКИ ДЛЯ ФОТОШОП (6)
- МАСКИ для фотошоп (5)
- Скачать Adobe Photoshop (3)
- Стили (3)
- ДЕКОР – элементы,украшалочки,завитки (2)
- Экшены (2)
- Клипарт – части тела (1)
- ОФОРМЛЕНИЕ И ВЕДЕНИЕ БЛОГА (99)
- УРОКИ по оформлению и ведению дневника (33)
- РАМКИ ДЛЯ ЗАПИСЕЙ (27)
- HTML-обучение (20)
- МОИ РАМКИ (14)
- ДЕЛАЕМ РАМКИ (13)
- ДЛЯ КОММЕНТАРИЕВ (7)
- РАЗДЕЛИТЕЛИ (6)
- Палитра цветов (4)
- СХЕМЫ оформления дневника (4)
- Музыка в дневник – уроки и советы (3)
- ДОМАШНЯЯ СОКРОВИЩНИЦА,ВСЁ ДЛЯ ДОМА (80)
- КУЛИНАРНЫЕ ПРЕМУДРОСТИ (30)
- ДАЧНЫЙ УЧАСТОК (20)
- ДИЗАЙН ЖИЛИЩ,ИНТЕРЬЕРЫ (18)
- ОГОРОД БЕЗ ХЛОПОТ (16)
- Полезные советы (11)
- ОЧ.УМЕЛЫЕ РУЧКИ (5)
- РЕМОНТ в доме (3)
- КОНСЕРВАЦИЯ И СОЛЕНЬЯ (1)
- ПРОГРАММЫ (49)
- ЭТО ИНТЕРЕСНО (44)
- ГАДАНИЯ,ТЕСТЫ (8)
- Ссылки на сайты (6)
- Фэн-шуй (3)
- Приметы и суеверия (2)
- ПОРТУГАЛИЯ глазами очевидца (1)
- КОРЕЛ – Corel Paint Shop Pro (43)
- КОРЕЛ – скачать,комплектовать,АЗЫ (22)
- МОИ работы в корел со ссылкой на урок (15)
- УРОКИ для Corel Paint Shop Pro (12)
- УРОКИ работы в разных программах (38)
- FLASH-МАСТЕРСКАЯ- Всё о флэш (8)
- Adobe Flash CS6 (4)
- ФРАКТАЛЫ (2)
- КОМПЬЮТЕР-всё о нём и для него (35)
- ИСКУССТВО (34)
- Живопись (6)
- Народные мастера (2)
- Росписи (2)
- ВРЕМЕНА ГОДА (29)
- Весна (10)
- Осень (9)
- Зима (7)
- Лето (1)
- НОВЫЙ ГОД (26)
- КОЛЛЕКЦИИ ССЫЛОК (26)
- ЗДОРОВЬЕ (25)
- СТРОЙНАЯ ФИГУРА (10)
- ДИЕТЫ (4)
- МУЗЫКА (19)
- ФОТОХУДОЖНИКИ (17)
- МОИ РАБОТЫ ФШ (16)
- ФОТОДЕЛО (12)
- ГЕНЕРАТОРЫ ОНЛАЙН (10)
- ЮМОР,ПРИКОЛЫ (10)
- ЗАРАБОТОК в интернете (10)
- ПОЛЕЗНЫЕ СОВЕТЫ ПО РАБОТЕ В СЕТИ (8)
- РЕЛИГИЯ (8)
- ПРАЗДНИКИ религиозные (7)
- Кулинарные рецепты к праздникам и постам (1)
- Детям о Боге (1)
- МОИ УРОКИ (8)
- ДЛЯ ДЕТЕЙ (8)
- Раскраски и трафареты для творчества (1)
- Развитие речи дошкольников (1)
- АНИМАЦИИ (7)
- ЖИВОТНЫЙ МИР-ОТРАЖЕНИЕ НАШИХ ДУШ (5)
- Животные в искусстве (3)
- Истории жизни животных (1)
- Животные глазами фотографов (1)
- СТИХИ (5)
- ШРИФТЫ,НАДПИСИ (4)
- ПСИХОЛОГИЯ – секреты внутреннего мира (3)
- Аватарки (3)
- МОДА,КРАСОТА,СТИЛЬ (3)
- Одежда,мода,секреты (2)
- Причёски (1)
- АНГЛИЙСКИЙ ЯЗЫК (3)
- Adobe Illustrator – графический редактор (2)
- азы и полезные советы по Adobe Illustrator (2)
- КНИГИ (2)
- РАЗВЛЕЧЕНИЯ,ДОСУГ,ИГРЫ (1)
- Я И МОЯ СЕМЬЯ (1)
- ДЛЯ РОДИТЕЛЕЙ О ВОСПИТАНИИ И РАЗВИТИИ ДЕТЕЙ (1)
- МУДРЫЕ МЫСЛИ (0)
–Ссылки
–Резюме
Бабец Надежда
–Новости
–Музыка
–Поиск по дневнику
–Подписка по e-mail
–Интересы
–Друзья
–Постоянные читатели
–Сообщества
–Статистика
Как сделать двухцветные буквы в Photoshop

В результате прошлого урока среди других элементов на обоях появилась надпись, расположенная на двух разных фонах, и ее буквы по границе этих фонов тоже меняют цвет. Есть несколько простых способов это сделать. Расскажу об одном из них.
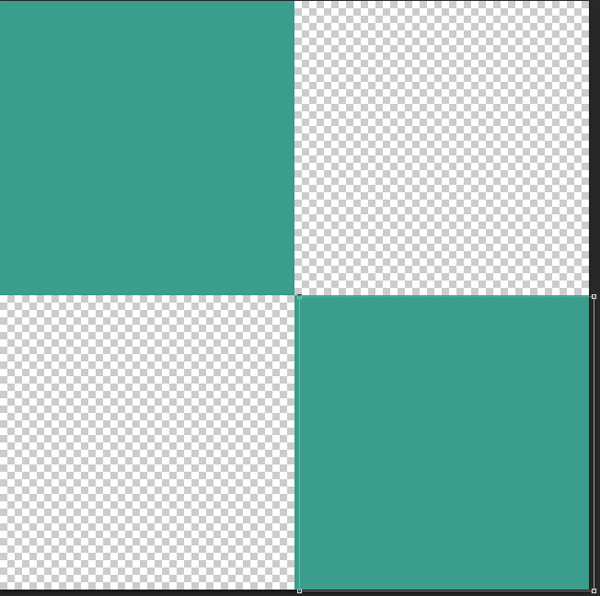
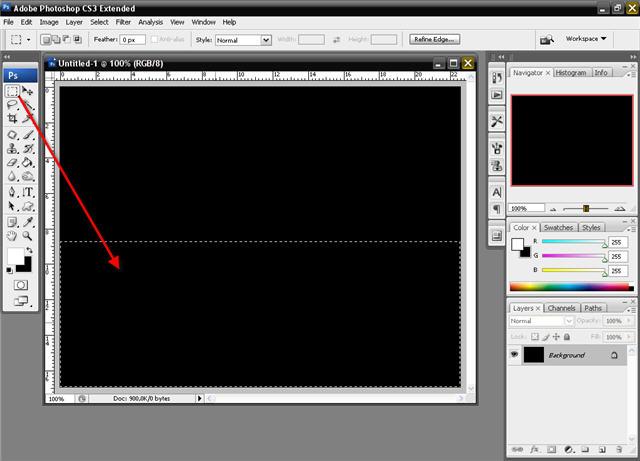
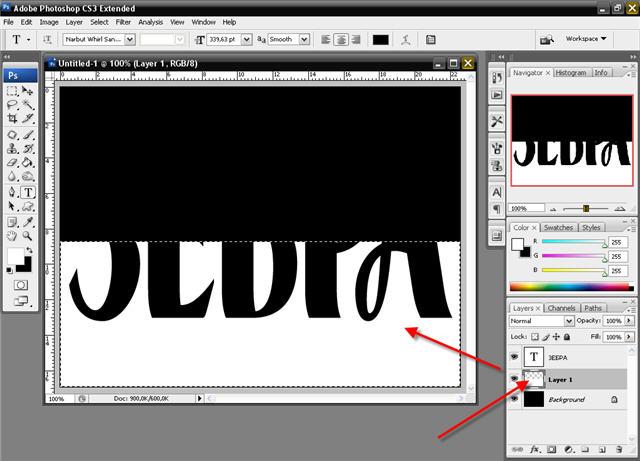
Создаем документ и с помощью инструмента Rectangular Marquee выделяем часть фона.

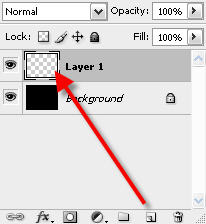
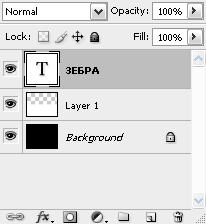
Создаем новый слой.

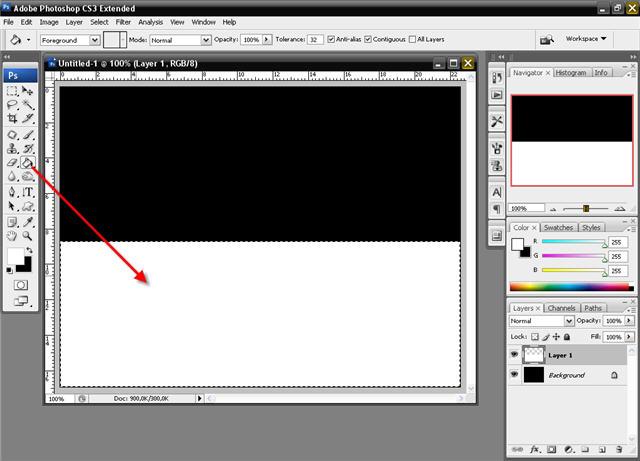
Инструментом Paint Busket заливаем выделение на новом слое.

Снимаем выделение (Ctrl+D) и пишем посередине изображения надпись одним из двух цветов.

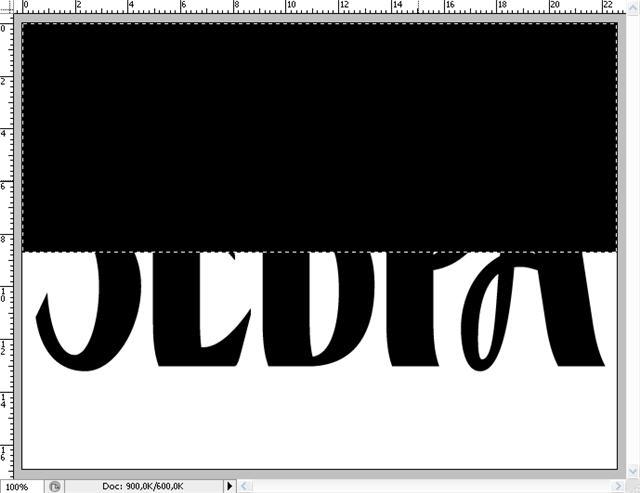
При нажатой клавише Ctrl кликаем на слой, состоящий из залитого выделения. Появляется выделение залитого участка.

Инвертируем выделение (Ctrl+Shift+I), выбирая область с невидимой частью текста.

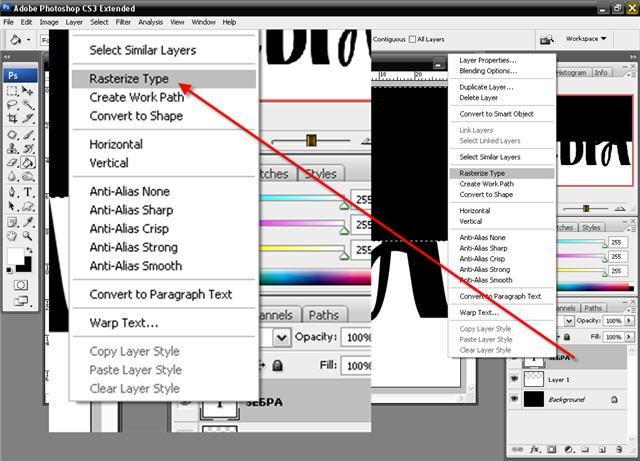
Растеризируем изображение: клик правой кнопкой мыши на названии слоя в палитре слоев, и выбираем Rasterize Type (это можно было сделать и раньше).

Нажимаем Ctrl+Shift+J (вырезаем на новый слой верхнюю часть букв, которая попала в область выделения). С помощью заливки “проявляем” невидимые буквы и снимаем выделение (Ctrl+D).
Источники:
http://www.progimp.ru/articles/dvuhtsvetnyij_tekst/
http://www.dejurka.ru/tutorial/colored_text_photoshop/
http://www.liveinternet.ru/users/3439356/post121200875/