Как сделать ио игру
Dev Flowlab.io — веб-сервис для создания игр

Реализовать амбиции геймдевелопера проще простого.
Flowlab.io — эта браузерная среда разработки для создания игровых поделок. Разрабатывалась для учебных заведений и семейных развлечений выходного дня. Впрочем, у сервиса весьма широкие возможности и можно предположить, что имея уникальную идею, прямые руки и классного художника, в нем можно создать вполне годный проект.
В flowlab.io есть более 200 тысяч игр. Беглый ее осмотр показал, что большинство приложений экстремально сырые с точки зрения идеи, дизайна и логики. Но некоторые из них довольно забавны и вызывают желание в них играть.
Создателем сервиса является американский разработчик Кен Райли из штата Флорида. Последние 15 лет он занимается программированием, работал в Amazon, Electirc Sheep и других известных IT-компаниях, в настоящий момент разрабатывает MMORG в High 5 Games.
Бесплатно на flowlab.io можно сделать три игры, в каждой не более трех уровней и 50 объектов. Этого вполне достаточно чтобы наиграться с сервисом вдоволь. Созданные проекты можно сохранять и делиться ссылками на них.
Для одинокого разработчика использование сервиса будет стоить $10 в месяц или $59 в год. После оплаты можно создавать неограниченное количество игр. Число объектов и уровней тоже перестает быть лимитированным. Готовые приложения можно экспортировать в файл для загрузки в Apple App Store. Естественно, для публикации в магазине необходимо иметь Mac и девелоперскую лицензию за $99.
Есть еще тарифный план Studio. От плана Indie он отличается тем, что к созданным играм могут иметь доступ неограниченное количество разработчиков, что позволяет вести командную работу над проектами. Как можно предположить, эта возможность предназначена не для коммерческих игровых студий, а для школьных классов по информатике. Учитель может наблюдать за активностью учеников на дашборде, давать каждому советы и делать замечания. Стоит такое удовольствие 24$ в месяц или 144$ в год за группу.
Разобраться с тонкостями использования обучающих видео. Особого внимания заслуживает раздел Behavior Cookbook.
На форуме обстановка довольно сонная. Количество ответов за ноябрь можно пересчитать по пальцам нескольких конечностей. Но шанс рано или поздно получить помощь по своему вопросу существует. За все время там заведено более полутора тысяч тем и многие из них удостоились десяти и более комментариев.
Зарегистрируемся, откроем раздел My Games, нажмем на кнопку New Game и поcмотрим какие возможности есть у среды разработки.

В меню Settings указывается имя игры, размер поля и силу действия закона тяготения по двум осям. Если приобрести платную подписку, то доступна отладка игр под экран iPhone.

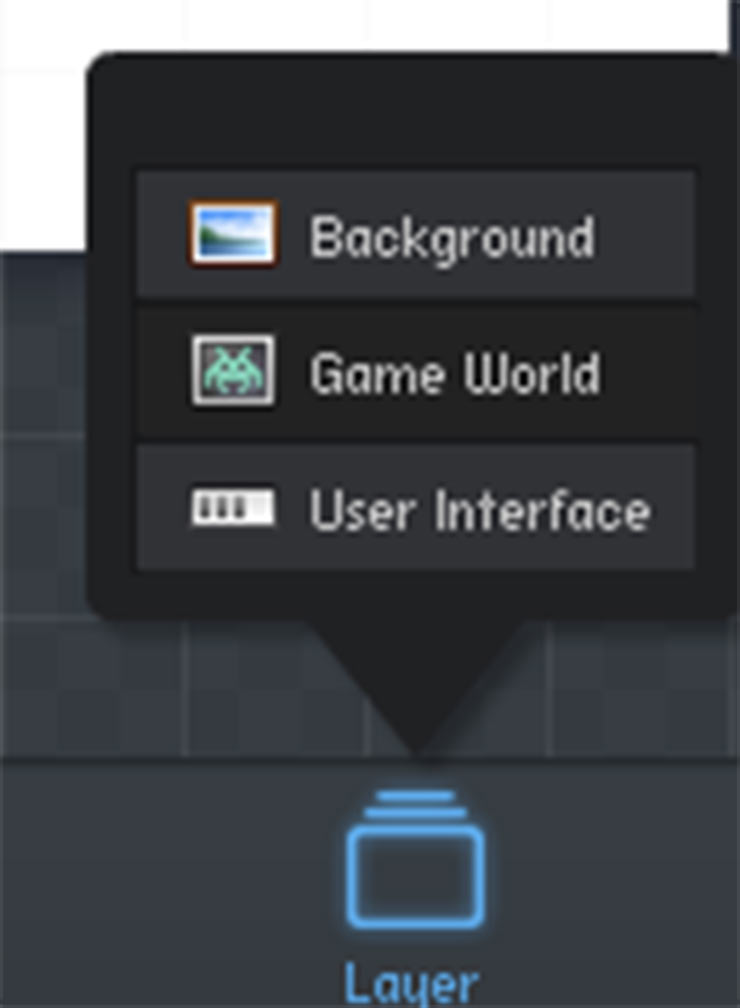
В меню Layer можно переключатся между слоями для редактирования. В каждой игре есть три слоя: задний фон, игровое пространство и пользовательский интерфейс.

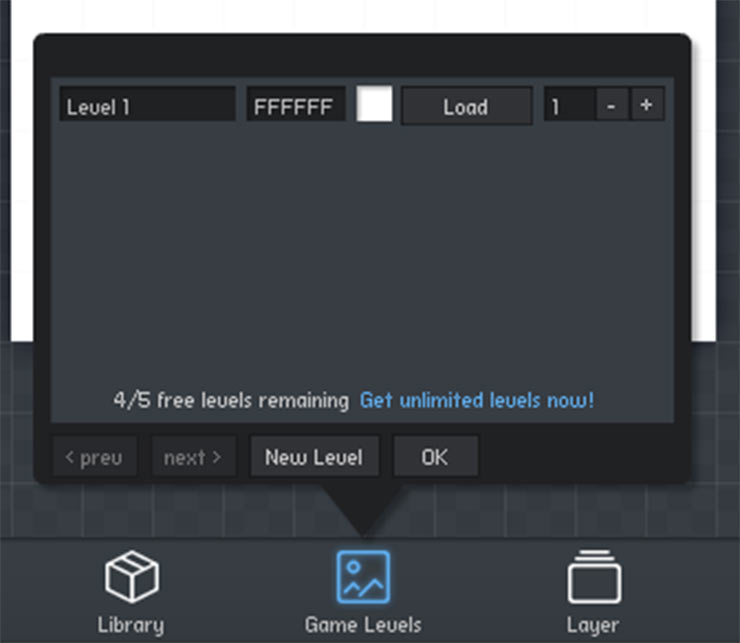
С помощью панели Game Levels можно менять цвет заставки для загрузки уровней и их названия.

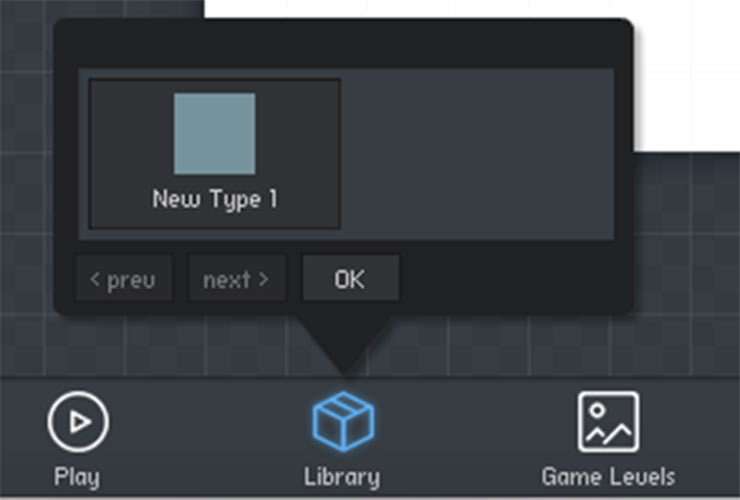
В разделе Library доступны все объекты, которые были созданы в игре. Чтобы выделить нужный объект на игровом поле достаточно кликнуть по нему в библиотеке.

При клике на объект на игровом поле откроется панель с помощью которой можно указать его имя и тип, сделать копию, настроить физические свойства, открыть в графическом редакторе или задать логику поведения.

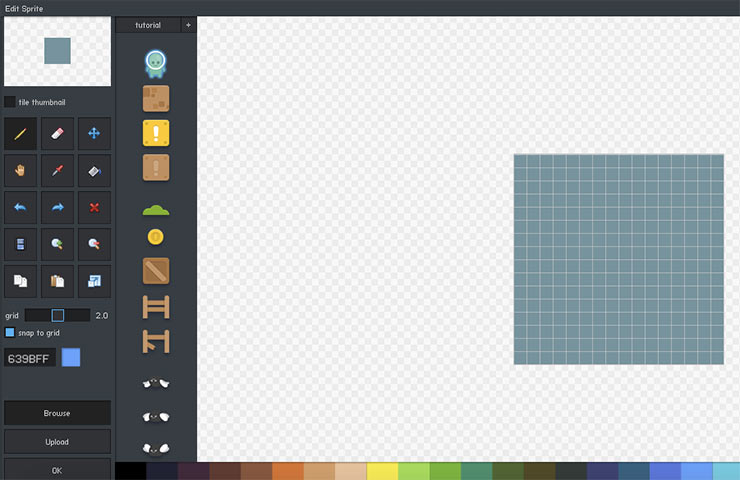
В графическом редакторе можно нарисовать элемент игры с помощью карандаша с нуля или с использованием готовых шаблонов из библиотеки спрайтов. Но удобнее загружать готовый арт с помощью кнопки Upload.

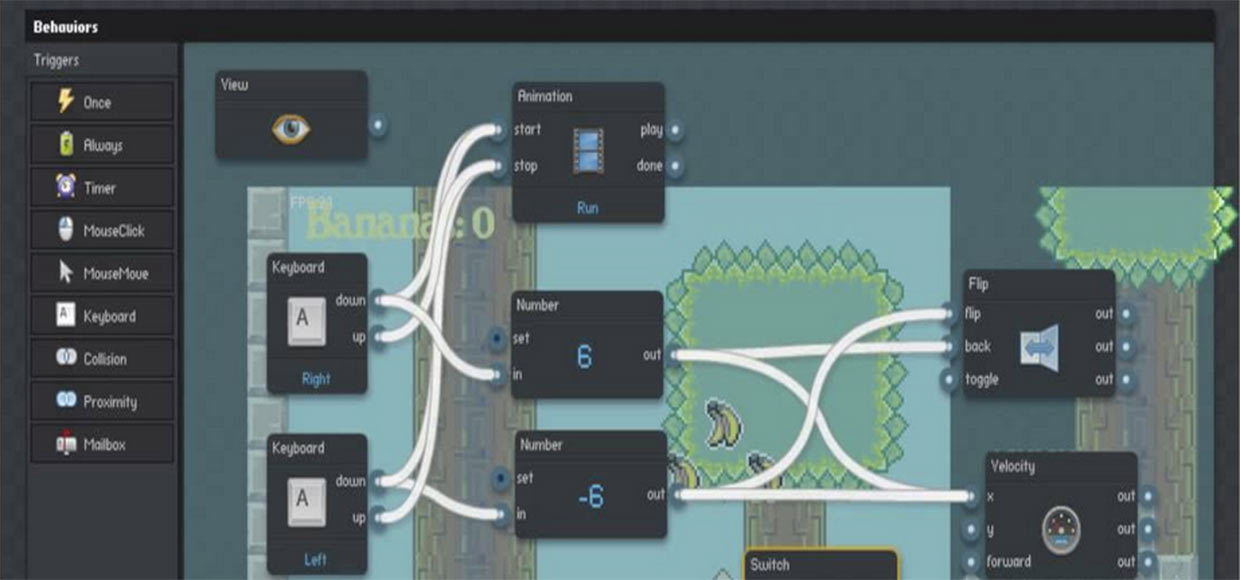
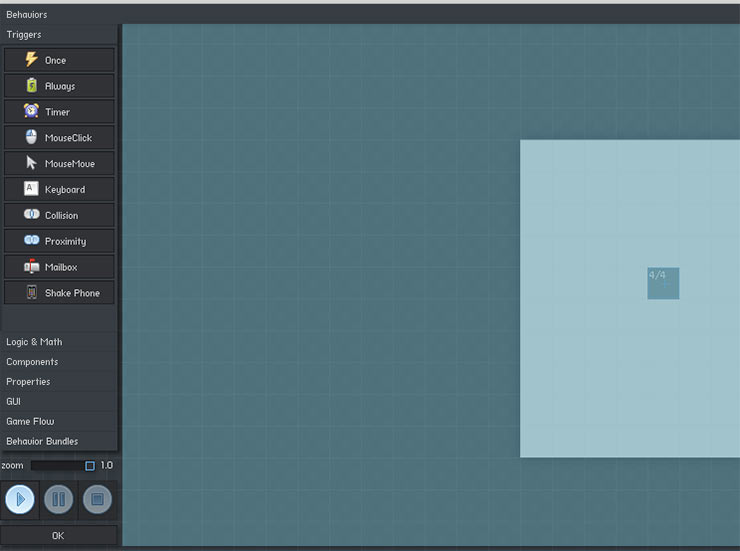
В редакторе поведения можно запрограммировать реакции объекта на различные манипуляции пользователя с мышью и клавиатурой.

Готовая игра доступна на странице профиля пользователя. Здесь ее можно удалить, запустить, открыть для редактирования, получить ссылку для распространения игры и html-код для вставки на сайт.
После ознакомления с flowlab.io можно сделать вывод, что сервис — стоящая вещь. Он предоставляет неплохие возможности для творчества, при наличие таланта, упорства и времени в этой среде разработки можно реализовать множество классных идей.




 (5.00 из 5, оценили: 2)
(5.00 из 5, оценили: 2)
Создаем многопользовательскую браузерную игру. Часть первая. Клиент-серверная архитектура
-
Переводы, 7 июня 2017 в 18:08

Рассказывает Алвин Лин, разработчик программного обеспечения из Нью-Йорка
В 2014 году я впервые побывал на CodeDay в Нью-Йорке. И хотя CodeDay не совсем хакатон, это было моё первое знакомство с подобными мероприятиями. Там мы с моим другом Кеннетом Ли написали многопользовательскую игру в танчики. Так как несколько моих друзей спрашивали меня о том, как я её написал, я решил описать процесс её создания.
В этом посте я вкратце опишу ход своих рассуждений и покажу, как воссоздать архитектуру, а также дам некоторые советы, если вы захотите сделать игру сами. Этот пост рассчитан на тех, кто владеет основами JavaScript и Node.js. Если вы с ними не знакомы, то есть много замечательных онлайн-ресурсов, где можно их изучить.
Прим. перев. На нашем сайте есть много познавательных материалов как по JavaScript, так и по Node.js — обязательно найдёте что-нибудь подходящее.
Бэкенд игры написан на Node.js с использованием веб-сокетов, которые позволяют серверу и клиенту общаться в режиме реального времени. Со стороны клиента игра отображается в HTML5-элементе Canvas . Для начала нам, конечно же, понадобится Node.js. В этой статье описана работа с версией 6.3.1, но вы можете использовать любую версию выше 0.12.
Прим. перев. Если вы не знакомы с веб-сокетами, рекомендуем прочитать наш вводный материал.
Создание проекта
Для начала установите зависимости. Создайте папку проекта, перейдите в неё и запустите следующий код:
Для быстрой настройки сервера целесообразно использовать фреймворк Express, а для обработки веб-сокетов на сервере — пакет socket.io. В файл server.js поместите следующий код:
Это довольно типичный код для сервера на связке Node.js + Express. Он устанавливает зависимости и основные маршруты сервера. Для этого демонстрационного приложения используется только один файл index.html и папка static . Создайте их в корневой папке проекта. Файл index.html довольно простой:
Ваш пользовательский интерфейс может содержать куда больше элементов, поэтому для более крупных проектов CSS-стили лучше помещать в отдельный файл. Для простоты я оставлю CSS в коде HTML. Обратите внимание, что я включил в код скрипт socket.io.js . Он автоматически заработает в рамках пакета socket.io при запуске сервера.
Теперь нужно настроить веб-сокеты на сервере. В конец файла server.js добавьте:
Пока что в игре нет никаких функций, поэтому в обработчик веб-сокетов ничего добавлять не нужно. Для тестирования допишите следующие строки в конец файла server.js :
Эта функция будет отправлять сообщение с именем message и содержимым hi всем подключенным веб-сокетам. Позже не забудьте удалить эту часть кода, так как она предназначена только для тестирования.
2 марта – 1 мая, Минск, беcплатно
В папке static создайте файл с именем game.js . Вы можете написать короткую функцию для регистрации сообщений от сервера, чтобы убедиться в том, что вы их получаете. В файле static/game.js пропишите следующее:
Запустите сервер командой node server.js и в любом браузере перейдите по ссылке http://localhost:5000. Если вы откроете окно разработчика (нажать правую кнопку мыши → Проверить (Inspect)), то увидите, как каждую секунду приходит новое сообщение:

Как правило, socket.emit(name, data) отправляет сообщение с заданным именем и данными серверу, если запрос идет от клиента, и наоборот, если запрос идет от сервера. Для получения сообщений по конкретному имени используется следующая команда:
С помощью socket.emit() вы можете отправить любое сообщение. Можно также передавать объекты JSON, что для нас очень удобно. Это позволяет мгновенно передавать информацию в игре от сервера к клиенту и обратно, что является основой многопользовательской игры.
Теперь пусть клиент отправляет некоторые состояния клавиатуры. Поместите следующий код в конец файла static/game.js :
Это стандартный код, который позволяет отслеживать нажатие клавиш W , A , S , D . После этого добавьте сообщение, которое оповестит сервер о том, что в игре появился новый участник, и создайте цикл, который будет сообщать серверу о нажатии клавиш.
Эта часть кода позволит отправлять на сервер информацию о состоянии клавиатуры клиента 60 раз в секунду. Теперь необходимо прописать эту ситуацию со стороны сервера. В конец файла server.js добавьте следующие строки:
Давайте разберёмся с этим кодом. Вы будете хранить информацию о всех подключенных пользователях в виде объектов JSON. Так как у каждого подключённого к серверу сокета есть уникальный id, клавиша будет представлять собой id сокета подключённого игрока. Значение же будет другим объектом JSON, содержащим координаты x и y .
Когда сервер получит сообщение о том, что присоединился новый игрок, он добавит новый вход в объект игроков при помощи id сокета, который будет в этом сообщении. Когда сервер получит сообщение о движении, то обновит информацию об игроке, который связан с этим сокетом, если он существует.
io.sockets.emit() — это запрос, который будет отправлять сообщение и данные ВСЕМ подключённым сокетам. Сервер будет отправлять это состояние всем подключённым клиентам 60 раз в секунду.
На данном этапе клиент ещё ничего не делает с этой информацией, поэтому добавьте со стороны клиента обработчик, который будет отображать данные от сервера в Canvas .
Этот код обращается к id Canvas ( #canvas ) и рисует там. Каждый раз, когда от сервера будет поступать сообщение о состоянии, данные в Canvas будут обнуляться, и на нём в виде зеленых кружков будут заново отображаться все игроки.
Теперь каждый новый игрок сможет видеть состояние всех подключенных игроков на Canvas . Запустите сервер командой node server.js и откройте в браузере два окна. При переходе по ссылке http://localhost:5000 вы должны будете увидеть нечто похожее:
Вот и всё! Если у вас возникли проблемы, посмотрите архив с исходным кодом.
Некоторые тонкости
Когда будете разрабатывать более функциональную игру, целесообразно разделить код на несколько файлов.
Такие многопользовательские игры — отличный пример архитектуры MVC (модель-представление-контроллер). Вся логическая часть должна обрабатываться на сервере, а всё, что должен делать клиент — это отправлять входные пользовательские данные на сервер и отображать информацию, которую получает от сервера.
Однако в этом демо-проекте есть несколько недостатков. Обновление игры связано со слушателем сокета. Если бы я хотел повлиять на ход игры, то мог бы написать в консоли браузера следующее:
Теперь данные о движении будут отправляться на сервер в зависимости от характеристик компьютера более 60 раз в секунду. Это приведёт к тому, что игрок будет передвигаться невероятно быстро. Так мы переходим к концепции определения полномочного сервера.
Ни на каком этапе клиент не должен контролировать какие-либо данные на сервере. Например, никогда не нужно размещать на сервере код, который позволит клиенту определять своё положение/здоровье на основе данных, которые передаются через сокет, так как пользователь сможет легко подделать сообщение, исходящее из сокета, как показано выше.
Когда я создавал свою первую многопользовательскую игру, я написал код так, что игрок мог стрелять тогда, когда отправлялось сообщение о стрельбе, которое со стороны клиента было связано с нажатием кнопки мыши. Умелый игрок мог воспользоваться этим, вставив строчку на JavaScript, очень похожую на ту, что упоминалась выше, чтобы заполучить почти неограниченную скорость стрельбы.
Лучшая аналогия, которую я могу привести, заключается в том, что клиенты должны посылать на сервер только информацию о своих намерениях, которые затем будут обрабатываться и использоваться для изменения состояния игроков, если они валидны.
В идеале циклы обновлений как у клиента, так и на сервере не должны зависеть от сокетов. Попытайтесь сделать так, чтобы обновления игры находились за пределами блока socket.on() . В противном случае вы можете получить много странных нелогичных действий из-за того, что обновление игры будет связано с обновлением сокета.
Кроме того, старайтесь избегать такого кода:
В этом отрезке кода обновление координаты х для игрока связано с частотой смены кадров в игре. SetInterval() не всегда гарантирует соблюдение интервала, вместо этого напишите нечто подобное:
Это не так изящно, зато обеспечит более плавную и последовательную работу. Усложните демо-проект и попробуйте сделать так, чтобы обновление осуществлялось согласно времени, а не частоте смены кадров. Если не захотите на этом останавливаться, попытайтесь создать на сервере физический движок, который будет управлять движениями игроков.
Также можно сделать так, чтобы из игры удалялись отключенные игроки. Когда сокет отключается, автоматически отправляется сообщение о разъединении. Это можно прописать так:
Также попытайтесь создать собственный физический движок. Это сложно, но весело. Если захотите попробовать, то рекомендую прочитать книгу «The Nature of Code», в которой есть много полезных идей.
Если хотите посмотреть на гораздо более продвинутый пример, вот игра, которую я сделал, а также исходный код, если вы хотите узнать, как это было написано. На этом всё. Спасибо, что прочитали!
OllGames.ru
Лучшие онлайн игры для девочек и мальчиков, каждый день новые
Игры: Игры ИО

ИО игры появились сравнительно недавно, но очень быстро стали популярнейшим развлечением! Ведь раньше мы могли сражаться только с игровым ботом или позвать друга для боя на двоих, но в ИО играх вашими соперниками будут сотни реальных людей со всего мира!
Здесь только простые правила, лёгкое управление, возможность менять скины и следить за прогрессом — испытайте сами. Пробуйте играть и бесплатно выбирайте лучшие ОИ игры прямо сейчас!
Все они разные: в Вормакс ИО можно играть червячком с новыми скинами и встроенными читами. В Лемакс Ио будете сражаться за жизнь от имени голодной капельки, а в Океанаре целой стайкой рыбок пираний. Но есть несколько общих моментов, объединяющих новые и старые ИО игры в целый жанр:
- все ИО игры мультиплеерные: можно играть онлайн и на весь экран с большим количеством людей одновременно;
- вы можете перемещаться по огромной карте и выбирать свою стратегию поведения: нападать или выжидать, набираясь сил до атаки;
- у игры в стиле ИО обязателен динамичный гемплей: важно быстро принимать решение, полагаться на рефлексы и быть готовым всё начать сначала с новым опытом;
- чтобы набрать массу, нужно много есть — это обязательная особенность формата ИО, только так можно уравнять шансы разных игроков проявить себя в испытании;
- одна цель — стать самым крупным героем.
Как играть в ИО игры без лагов
Часто играя в Вормикс Слизер или Агарио на весь экран, игроки жалуются на лаги и глюки. У «подвисаний» могут быть разные причины: медленное интернет-подключение, проблемы с сервером или слишком старое оборудование.
Самая распространённая причина лагов — медленное интернет соединение. Слизер ИО и все похожие игры очень динамичные, требуют быстрой реакции и стабильного «шустрого интернета». Здесь очень просто помочь: нужно до минимума сократить работу в фоновом режиме. Попробуйте выполнить следующее:
- закройте все программы, которые могут помешать игре (скайп, аська);
- если вы хотите слушать музыку во время ИО игры не включайте потоковое видео на YouTube или медиафайлы в соцсетях, лучше используйте свою собственную фонотеку на компьютере;
- закройте все браузеры и вкладки, чтобы исключить процессы синхронизации и обновлений, пускай игра будет единственно открытым приложением.
Ещё один важный момент: время игры, если вы заходите играть в «часы пик», когда сервера перегружены активными игроками шансов пробиться в ТОП 10 намного меньше, но тем интереснее!
Источники:
http://www.iphones.ru/iNotes/505235
http://tproger.ru/translations/multiplayer-browser-game-1/
http://ollgames.ru/igry-io/