Как сделать видео фон для сайта
Два способа сделать видеофон для сайта
Небольшие видеоролики можно установить в качестве видеофона заголовка на главной странице сайта или интернет-магазина вместо привычного изображения. Тем самым мы оживим страницу подвижным и нескучным элементом, привлекающим внимание наших посетителей.
Если мы нацелены на активное продвижение своего продукта, то не стоит оставлять без внимания видео презентации. Видеоклип может быть коротким, но достаточно информативным и привлекательным.
Пожалуй, одним из самых ярких примеров использования видео заставки в одном из блоков главной страницы, является сайт клининговой компании Eagleclean (eagleclean.co.uk). Оригинальное видео способно создать атмосферу доверия к компании и воздействует на визуальную память потенциального клиента.
Как сделать видеофон для сайта.
Использование видео на сайте — это увеличение времени на загрузку страницы. Поэтому видеоролик необходимо сжать перед размещением. Лучше сделать его коротким и с плавным переходом от начала к концу, чтобы в режиме автоматического проигрывания не было заметно где начало видео, а где его конец.
Видеофон с YouTube.
Один из удобных способов добавления видео в качестве фона страницы — воспользоваться видеороликами с YouTube. В этом случае нам не нужно будет создавать разные форматы видео для всех браузеров. Перед загрузкой видеофона желательно разместить изображение, которое будет показано посетителю пока видео окончательно загрузится.
Мы можем вставить видео с помощью iframe-кода, но чтобы применить различные настройки воспроизведения воспользуемся jquery плагином YoutubeBackground. Это обертка для Youtube API — он отлично подходит для полноэкранных фоновых видео или обычных видеороликов.
Данный пример видеофона можно использовать в заголовке сайта или в любом другом блоке страницы. Если немного изменить CSS, то видеофоном можно полностью замостить всю страницу.
Создайте файл video-background.js и скопируйте код с вкладки JS из этого блока:
Загрузите файл на хостинг в папку JS. Если это сайт WordPress, подключите скрипт к вашей теме. Для этого скопируйте этот код в functions.php.
Если это HTML сайт, добавьте в футер этот код:
В этом участке скрипта замените ID видео на свой. ID — это конец ссылки видео на YouTube (https://youtu.be/X_LrrqVrLe4)
Теперь с вкладки HTML скопируйте код блока с видеофоном и вставьте его там, где это необходимо. Создайте подходящее изображение, которое будет появляться раньше, чем видеоролик. С вкладки CSS скопируйте стили.
Видеофон для сайта HTML5.
В этом примере мы уже не используем скрипты, а только HTML и CSS. И чтобы видео заставки могли воспроизводиться во всех браузерах, необходимо сконвертировать их в трех форматах: mp4, webm и ogv. Параметр loop=«loop» — позволяет видео проигрываться по кругу, autoplay=«autoplay» — автоматическое проигрывание, muted=«» — со звуком или без.
Смотреть на Pen Video Background Header CSS by Natali Mambetova (@nalitana) on CodePen.black
Если у вас сайт Worpress, добавляйте HTML-код в виджет или на любую страницу через визуальный редактор.
Где брать шаблоны для создания видеороликов?
Моя небольшая подборка сайтов с качественными видео материалами для создания промороликов и видеофонов.
Видео в качестве фона для сайта на HTML5+CSS

На протяжении прошлого года веб-дизайнеры все чаще стали использовать оригинальный способ оживить сайт – установка видеоролика в качестве фона страницы. Интересный сюжет или просто «живая» картинка на фоне украсит даже обычный сайт-визитку, заинтересует пользователя и подвигнет дольше задержаться на сайте. Сегодня мы поделимся с вами одним из способов установить полноэкранный видео-фон для сайта на HTML5 и CSS.
Рекомендации
Если вы твердо убеждены, что хотите установить видео для фона на сайте, необходимо знать кое-какие нюансы:
- Во-первых, нужно обязательно помнить о том, что видеоролик имеет довольно большой вес. Это может негативно сказаться на скорости загрузки страницы, особенно если у пользователя медленный интернет. Поэтому выбирайте не слишком продолжительные по времени видеоролики. В случае, когда требуется использовать довольно длинное видео, будьте готовы либо к работе над уменьшением его веса, либо к тому, что придется жертвовать частью аудитории.
- Во-вторых, избегайте автовоспроизведения звука из видео. Используйте либо ролики без аудио, либо добавьте возможность пользователю самому включить звук, если ему это понадобится. Автоматическое воспроизведение звука при открытии сайта считается очень дурным тоном.
- В-третьих, нужно позаботиться о кроссбраузерности и корректном отображении и воспроизведении видео на всех устройствах, а также предоставить альтернативу видео (для тех случаев, если оно не воспроизведется). Ниже в нашем примере мы покажем, как это сделать.
- И в-четвертых, стоит хорошо подумать, уместен ли видеофон на том сайте, где вы захотели его установить, поскольку очень легко переступить грань между оригинальностью и бесполезностью данной затеи. Видео ни в коем случае не должно отвлекать пользователя от его главной цели, по причине которой он пришел на сайт. Устанавливая видео-фон под текстовым содержимым, не забудьте проверить, насколько читабельным стал текст. Например, он может слиться с фоном в определенный момент проигрывания видеоролика (белый текст на белом фоне, черный на черном и т. п.).
1. HTML
Для нашего примера взят видеоролик с разрешением 1920×1080, продолжительностью 15 секунд и весом чуть больше 3 МБ. Внутри блока
Для тега указаны следующие атрибуты:
- width – ширина области для воспроизведения ролика;
- height – высота области;
- preload – загрузка видео вместе со страницей;
- autoplay – автоматическое воспроизведение видео;
- loop – циклическое повторение видео;
- poster – изображение, которое отображается вместо видео, пока оно загружается либо недоступно.
Далее у нас записано два тега , где указаны URL-адреса видео в разных форматах – MP4 и WEBM. Зачем подключать ролик в нескольких форматах? Дело в том, что не все браузеры поддерживают один-единственный формат видео. Чтобы видео смогли распознать все современные браузеры, необходимо предоставить файл хотя бы в этих двух форматах. А атрибут type с соответствующими значениями помогает браузеру быстрее определиться с выбором.
2. CSS
Наша таблица стилей для фона выглядит следующим образом:
Как видно из кода, фон установлен на всю страницу, а в качестве запасного фона задано изображение (кадр из этого же видео). В самом крайнем случае будет задействован цвет фона #94a233 .
Также в коде есть директива @supports , которая проверяет, поддерживает ли браузер свойство object-fit . Если да, то фон принимает значение cover и пропорционально отображается при разных размерах экрана.
Согласно данным с сайта caniuse.com, на сегодняшний день свойство object-fit поддерживается всеми браузерами, кроме Internet Explorer, Firefox 31-35, safari 7, iOS Safari 7.1 и Android Browser 4.1-4.4.
Вот и всё. Надеемся, данный урок принес вас пользу. Если у вас есть другие интересные и простые способы установки видео в качестве фона для сайта и вы хотите поделиться ими, пишите в комментариях!
Как сделать видео фоном сайта
Наверняка многие из вас задумывались о том, как добавить динамичности своему сайту, но не могли внести какие-либо глобальные изменения из-за того, что это сложно. В этой статье мы расскажем вам как сделать видео фоном сайта за 10 минут.
Вставка видео в фон сайта может придать динамичности вашему сайту и тем самым заинтересовать пользователя. Однако у этой затеи есть и негативные стороны. Во-первых, видео фон увеличивает вес сайта, что влияет на время загрузки сайта. Поэтому лучше заменить видео на простую картинку для тех, кто заходит с телефона или планшета. Во-вторых, видео должно быть качественное, что тоже может стать проблемой. Однако эти проблемы решаемы, пусть и частично.
Как сделать видео фоном сайта
Сделать фоном видео очень просто. Для этого необходимо:
Вставить код в html:
Вставить код в CSS:
Отключаем видео и заменяем его картинкой для мобильных устройств.
Выбрать и подготовить видео
Как выбрать и подготовить видео для фона сайта
Одна из проблем с подбором видео для фона сайта связана не только с самим подбором, но и с авторскими правами. Поэтому к поиску видео следует отнестись серьёзно. Ниже представлен список ресурсов, где вы можете найти и скачать подходящее бесплатное или платное видео:
Также необходимо учитывать, что для кроссбраузерности следует добавлять видео в нескольких форматах, а именно .mp4 и .webm
Вот русскоязычный ресурс, на котором можно скачать программы для конвертирования видео в нужный формат.
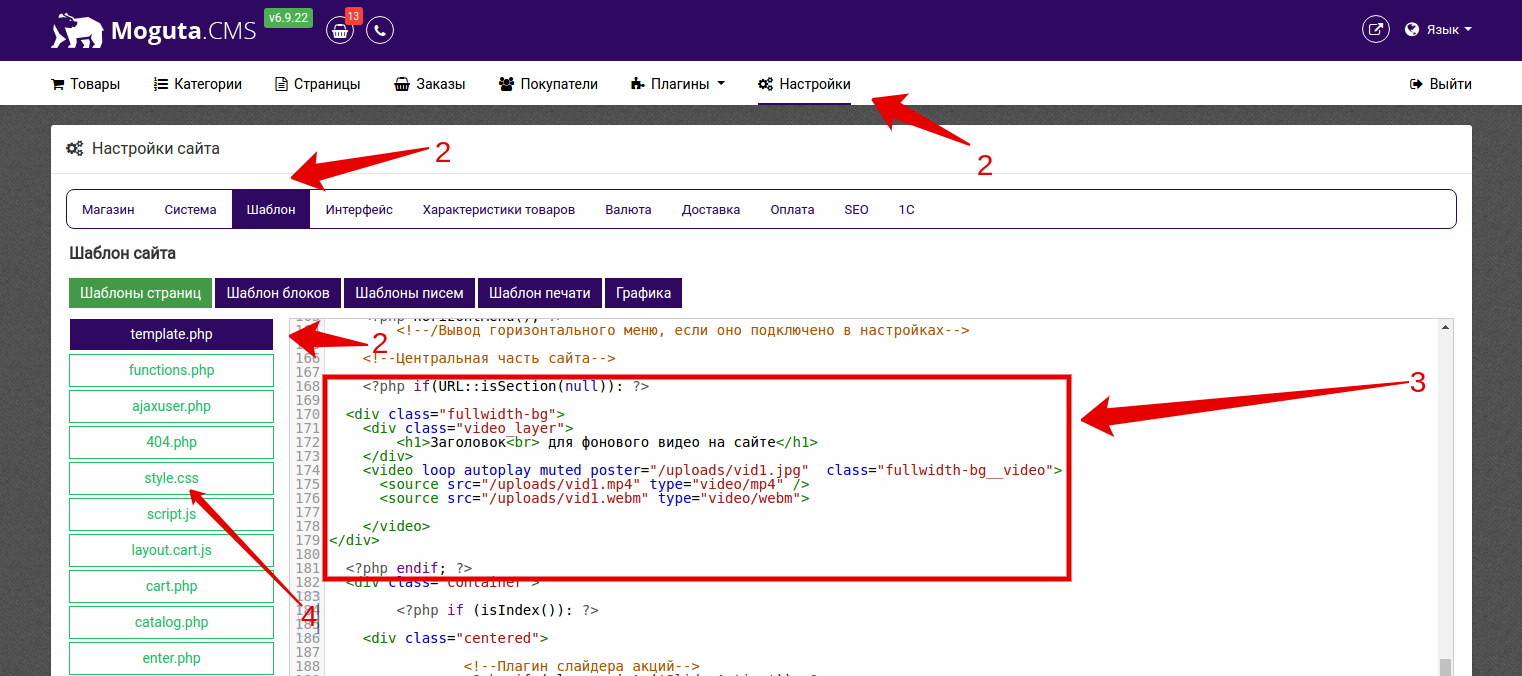
Как добавить видео фоном в шаблон Moguta CMS
Куда вставлять файл видео, HTML-код и CSS-стили в шаблоне Moguta:
- Сам файл видео через хостинг загружаем в папку uploads;
- Через административную панель проходим путь – Настройки – Шаблон – template.php;
- Допустим, мы решили вставить видео сразу после шапки сайта. Ищем начало следующего блока и туда вставляем код:
- Открываем страницу style.css и в самый низ добавляем следующий код:

Теперь у вас есть вся необходимая информация, чтобы узнать как вставить видео фоном сайта. Если у вас будут какие-либо вопросы – пишите нам в группу или в комментарии ниже, до новых встреч!
Источники:
http://moguta.ru/blog/delaem-internet-magazin-vmeste/kak-sdelat-video-fonom-sajta