Как сделать визитку в фотошопе
Делаем визитную карточку в Photoshop
С помощью визитной карточки вы можете дать окружающим вас людям ваши контакты или контакты вашей фирмы, чтобы в будущем получить от них какое-либо целевое действие. Рассмотрим в данной статье, как можно создать визитную карточку для личных целей, которую можно будет сразу же отнести в печать или распечатать самостоятельно.

Как создать визитку в Photoshop
Для удобства разделим этот урок на несколько этапов, где разберём все основные момент. Важно, что для того, чтобы получить хороший результат, вы сами должны немного разбираться в работе Photoshop, так как данная статься рассчитана на тех пользователей, которые знакомы с интерфейсом и функционалом программы хотя бы на минимальном уровне. В противном случае у вас могут возникать сложности на определённых этапах работы.
Этап 1: Подготовка документа
Изначально вам требуется создать документ, в котором вы будете работать. Здесь указываются все основные параметры. Некоторые из них можно изменить в процессе работы, другие же нет. Итак, приступим:
-
Запустите программу Photoshop. Здесь требуется создать новый документ. В новых версия программы вы можете сделать это нажав на соответствующую кнопку на экране приветствия. Также создать новый документ можно, нажав по пункту «Файл», что расположен в верхнем меню и там уже выбрать «Создать». Также срабатывает комбинация Ctrl+N.

- Размер – поля «Ширина» и «Высота». Обратите внимание, что лучше всего указывать значения в этих полях в сантиметрах и миллиметрах. Стандартный размер визитки 90 мм на 50 мм. Есть также евро-стандарт – 85 мм на 55 мм. Впишите требуемый размер;
- Теперь укажите разрешение в соответствующем пункте. Так как визитка будет использоваться в печати, то лучше всего указывать значение от 150 dpi (пикселов на дюйм). Рекомендуемое значение 300 dpi;
- «Цветовой режим». Здесь выставьте значение «Цвета CMYK» и «8 бит».


Ограничьте линиями рабочую область холста. Для этого просто тяните курсор от линейки, которая находится в верхней части, а потом от той, которая сбоку. Должно получиться нечто похожее на то, что изображено на скриншоте ниже.

Чтобы окончательно подготовить макет к печати, нужно указать на нём так называемые «линии обреза». Это не такая обязательная процедура, но она позволит избежать возможных неудобств при сдаче макета на печать в типографию. Разграничение происходит по следующей инструкции:
-
В верхнем меню нажмите на вкладку «Изображение». Из контекстного меню выберите вариант «Размер холста». Данный инструмент можно также вызвать с помощью сочетания клавиш Alt+Ctrl+C.

Откроется окошко с редактированием размера рабочей области – холста. В блоке «Новый размер» нужно установить галочку напротив пункта «Относительная». В полях «Ширина» и «Высота» поставьте значение 4. Размер нужно указывать в миллиметрах, проверьте, чтобы они там стояли. Примените изменения, нажав на кнопку «Ок».

В панели с инструментами, что расположена в левой части окна программы, выберите инструмент «Линия». Он понадобится для создания так называемых линий отреза.


Этап 2: Создаём лицевую сторону
Вы можете самостоятельно создать дизайн для визитки или скачать уже готовый в формате PSD. В последнем случае нужно ввести в поисковую строку что-то вроде «Скачать шаблон визиток PSD». Чаще всего дизайнеры предлагают редактируемые PSD-шаблоны на платной основе, но бывают случаи, когда их можно достать бесплатно. Просто скачайте понравившейся шаблон и распакуйте архив (скорее всего он будет в архиве).
Мы же попытаемся создать дизайн лицевой и тыльной стороны визитки самостоятельно. Стоит заметить, что инструкция здесь будет приведена общая, у вас порядок действий может сильно отличаться, если вы задумали другой дизайн, нежели рассматриваемый в примере. Итак, приступаем к работе:
-
Для начала в слоях создайте группу, куда будут добавлены элементы с лицевой стороны. Для этого воспользуйтесь иконкой папки во вкладке со слоями.



Здесь настраиваются более продвинутые параметры текстового слоя, например, расстояние между слов, букв и т.д.

По аналогии добавьте и отредактируйте другой текст. Например, в верхней части визитки напишите своё имя, чуть ниже занимаемую должность, ещё ниже контактные данные. Расставьте акценты с помощью установки разного размера текста и выделения цветом.

Теперь, чтобы визитка не смотрелась совсем уж скучно, добавьте другие дизайнерские элементы. Например, напротив контактных данных можно установить иконки телефона, почты, адреса и т.д. Такие иконки уже по умолчанию есть в Фотошопе. Чтобы их найти, нажмите на инструмент «Прямоугольник» правой кнопкой мыши и выберите там инструмент «Произвольные фигуры».

В верхней части задайте цвет фигуры и выберите саму фигуру. Подробно показано на скриншоте ниже.

Также к общему дизайну визитной карточки можно добавить какие-нибудь примитивы, например, геометрические фигуры. Расставьте их, как посчитаете нужным. У нас в итоге вот что получилось (см. скриншот).

Этап 3: Создаём тыльную сторону
Не у всех визитных карточек есть тыльные стороны – где-то это просто белое пространство. Однако часто встречаются варианты, когда на тыльной стороне размещена какая-либо дополнительная информация или просто какой-нибудь дизайнерский элемент. В нашем случае мы просто продублируем на задней части логотип и наименование сайта:
- Группа с лицевой стороной нам больше не нужна, поэтому её можно сделать невидимой. Не стоит её удалять, так как вам может потребоваться в ходе работы ещё возвращаться к элементам в ней. Чтобы сделать группу и её содержимое невидимым, просто нажмите на иконку глаза, что расположена левее названия группы. На рабочей области снова появится белый холст.
- Создайте, по аналогии с предыдущей инструкцией папку для тыльной стороны.

Здесь расположите логотип. Как это сделать было описано в предыдущей инструкции. В этом случае разместим лого по центру визитки. В новых версиях Фотошоп для этого с зажатой клавишей Ctrl выберите слой с белым фоном и слой с логотипом.

В верхней части нажмите на иконку расположения элементов по центру. Имеет следующий вид (отмечена на скриншоте).


Как видите, ничего сложного в создании визитной карточки в Photoshop нет. Правда, нужно иметь определённые навыки работы с программой и примерно представлять, что хотите получить на выходе. В противно случае, результат вряд ли вас устроит. Если у вас есть какие-либо вопросы по теме статьи, то напишите их ниже в комментариях к ней.
Как создать визитку в Фотошопе в пошаговом руководстве
Фотошоп является мощным функциональным графическим редактором, позволяющим редактировать фотографии разного уровня сложности. Множество полезных функций данного редактора дают возможность применять его в любой сфере деятельности.
С помощью Photoshop можно улучшать и совершенствовать изображения, фотографии и иллюстрации, разрабатывать макеты сайтов, создавать логотипы, плакаты, пиктограммы и визитные карточки.
Содержание: как сделать визитку в Фотошопе
Визитка является лицом человека, компании или предприятия. Зная принципы работы с фотошопом, можно создать уникальную визитку с качественным оформлением. Ниже будет указано, как можно самостоятельно сделать простую визитку в редакторе.
Устанавливаем Photoshop
Первым делом нужно скачать редактор из интернета и запустить его.
Важно! На официальном сайте Adobe Photoshop вместе с редактором идет автоматическая скачка веб-установщика со всеми необходимыми файлами.
Если сравнивать с другими программами, механизм установки Фотошоп отличается. После скачивания нужных файлов веб-установщиком, необходима авторизация в Adobe Creative Cloud.


Далее появится «креативное облако» и последует закачка редактора. Скорость установки зависит от скорости интернет-соединения. Несмотря на небольшие сложности установки, работать с Фотошопом просто.
Создаем макет: размер и формат визитки в Фотошопе
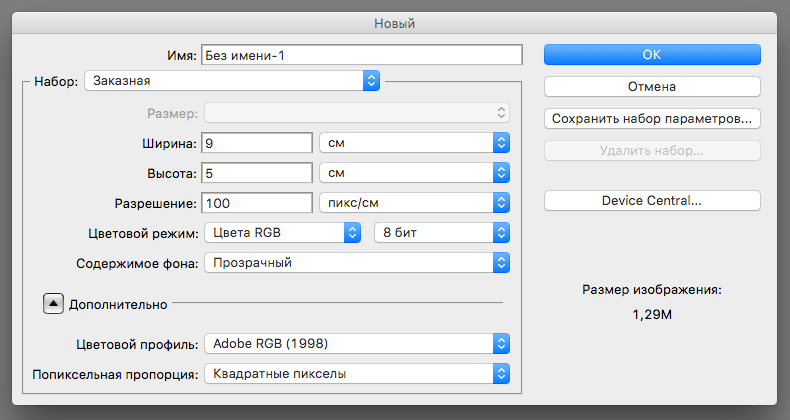
В первую очередь задаются параметры визитки. Рекомендуется использовать общепринятый стандарт с размерами визитки 5 см в высоту и 9 см в ширину. Фоновое изображение должно быть прозрачное, остальные настройки будут стандартными.

Добавляем фон на визитку
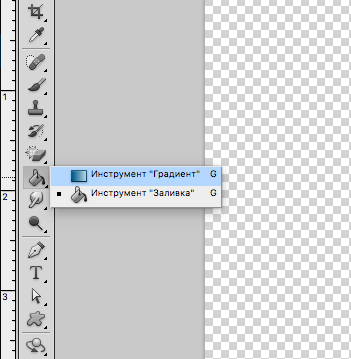
Далее нужно выбрать фон. Для этого переходим к панели инструментов и выбираем инструмент “градиент”.

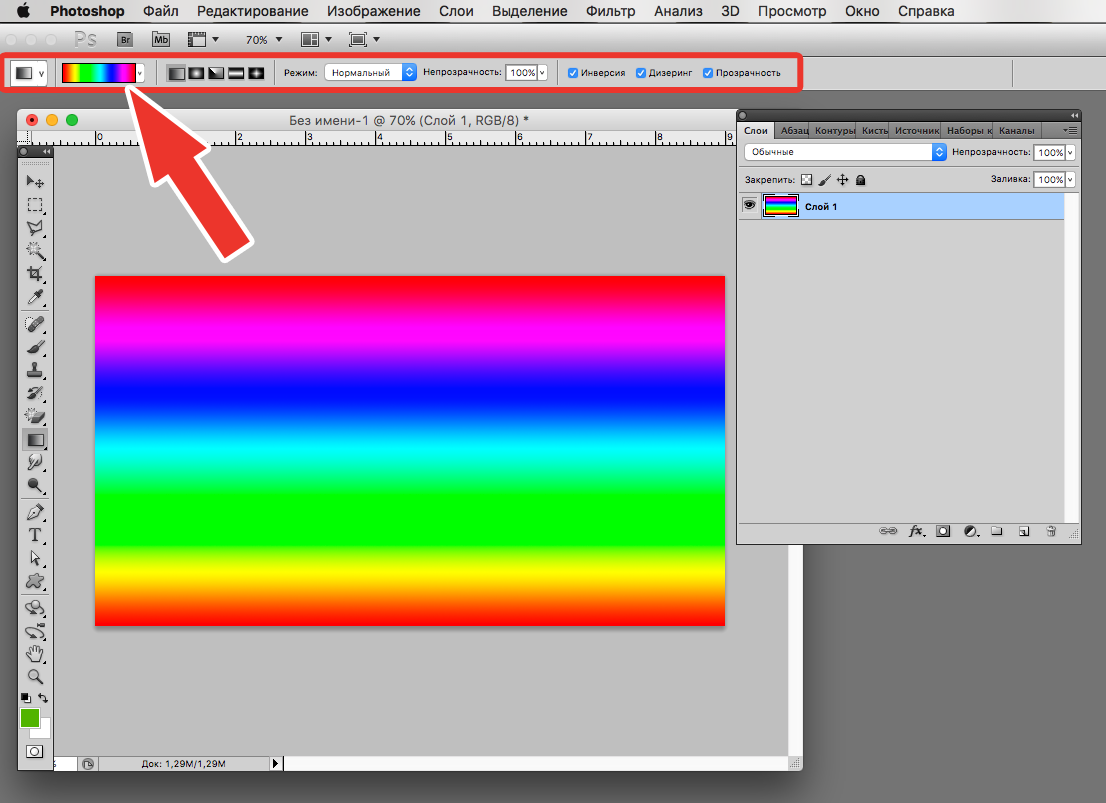
С помощью верхней панели можно выбрать способ заливки. Если трудно определиться с цветом, можно воспользоваться готовыми вариантами цветовых переходов.
Для градиентной заливки сначала определяется линия на визитной карточке, можно выбрать вертикальный, горизонтальный, диагональный или круговой цветовой переход. Выбор заливки зависит от индивидуальных предпочтений.
Мы залили наш фон таким образом:

Добавляем графические элементы/изображения
Определившись с фоном, нужно добавлять тематические картинки, если оно того требует, т.к. большинство делают визитки в стиле минимализма, оставляя лишь контактные данные.
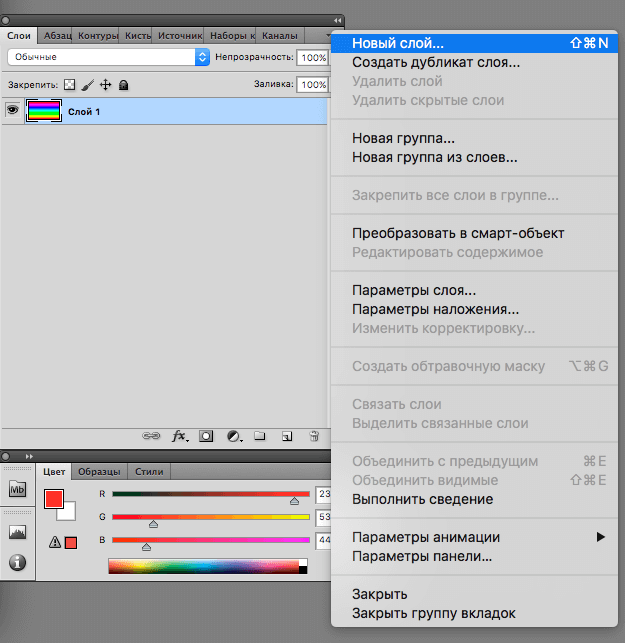
Благодаря созданию нового слоя последующее редактирование визитки будет проще. Для этого нужно нажать на вкладку главного меню «Слои» и выбрать «Новые слой».

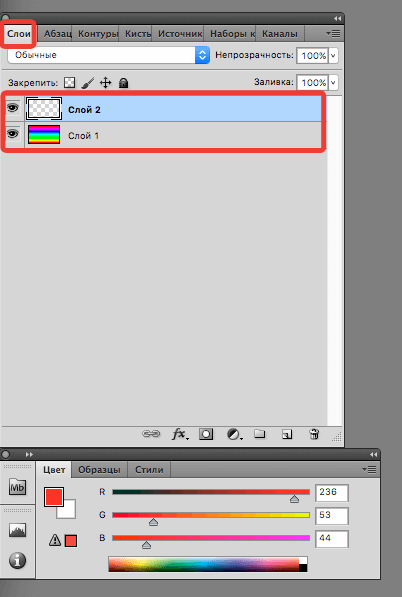
Переключение от одного слоя к другому происходит нажатием кнопки «Слои» и выбором нужного слоя.

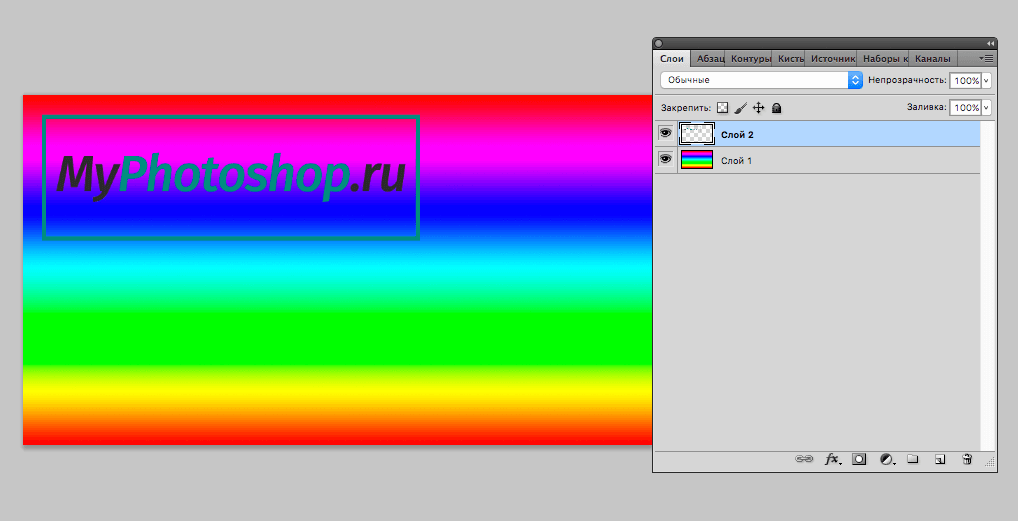
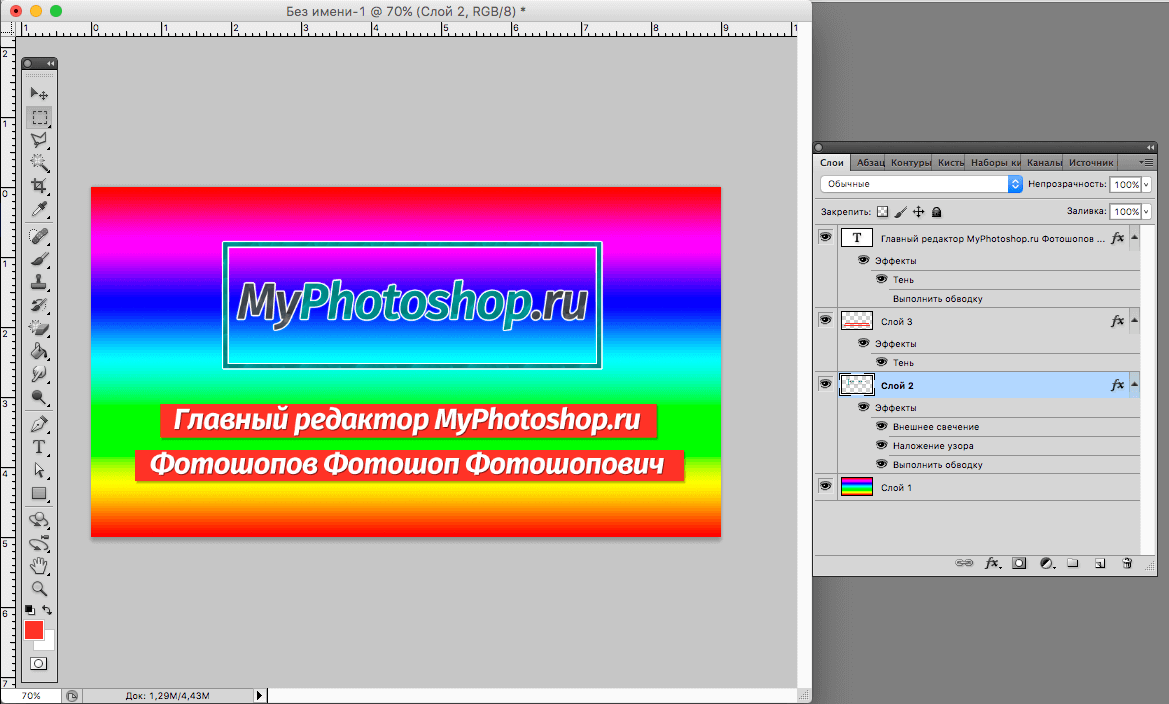
Разместить графические элементы/изображения на макете визитки можно простым открытием заранее подготовленного файла и последующим копированием его на новый слой в проекте визитки. Мы откроем и перетащим туда наш логотип MyPhotoshop.ru:

Вышло не очень, но мы поиграемся с параметрами наложения и приведем все в пригодный вид. Если потратить на это побольше времени, то можно получить очень крутую визитку, но мы это делаем исключительно в целях обучения:

Обратите внимание! Количество картинок не ограничено, но важно не перегрузить форму визитки излишними декоративными элементами.
Отличным решением будет создание различных образов путем сглаживания штрихов, использования карандашей, перо, кистей, маркеров, эффектов и узоров.
Добавляем информацию
Следующим шагом будет добавление контактной информации. Это делается с помощью «Горизонтального текста», расположенного на панели инструментов с левой стороны.
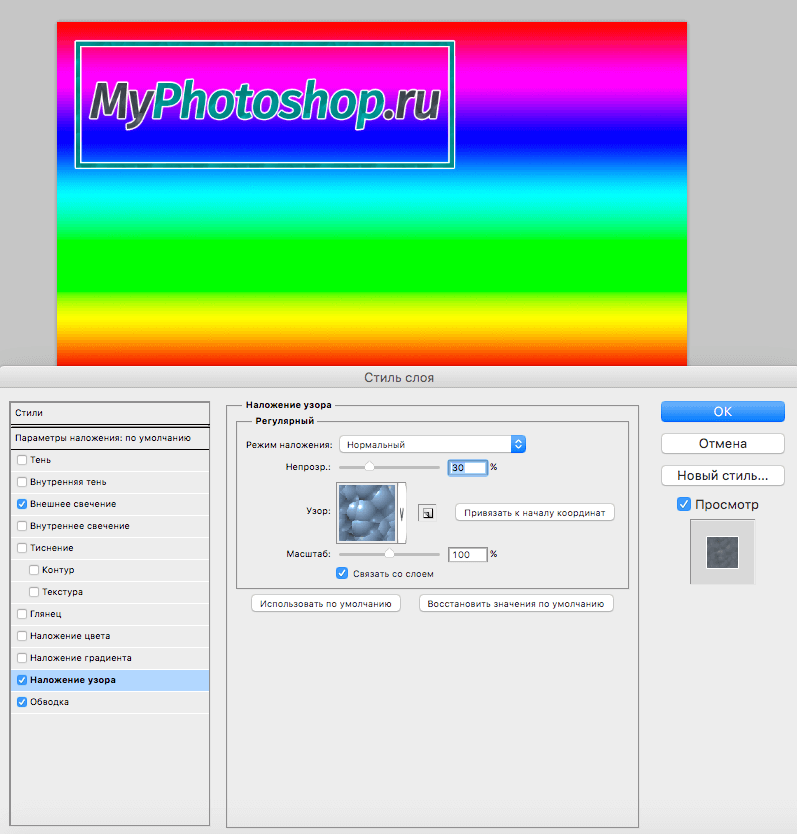
Выделив нужную область для текстового массива, нужно ввести информацию. Напечатанный текст можно поправлять, выделять, форматировать, менять размер шрифта или цвет текста. Мы еще добавили подложку для текста и у нас получился такой вот результат:


Совершив несложные манипуляции, можно получить полноценную визитную карточку. Для дальнейшего использования ее нужно сохранить как картинку или сразу распечатать. Сохранение визитной карты в формате Photoshop позволит редактировать её в дальнейшем.
Редактор обладает множеством полезных опций, предназначенных для выполнения различных задач. Получить качественное изображение просто, главное – не бояться экспериментов, использовать различные эффекты и настройки.
Сегодня Adobe Photoshop считается самой популярной универсальной программой, которой пользуются программисты, дизайнеры, художники и фотографы.
Делаем себе визитку в фотошопе
![]()
Сегодня мы будем делать себе визитку в графической программе Фотошоп.
Я опишу мой способ изготовления визитки при помощи фото-картинок, фонов, текста (не в векторе).
Шаг 1. Установить программу Adobe Photoshop, подойдет любая версия, или прийти к другу- любителю фотошопа)
Шаг 2. Задать в поиске интернета визитки по своему профилю. Например “Визитки авторские духи”. Просмотр “картинки”.
Изучите понравившиеся визитки, возьмите себе лучшую из них за образец. Сохраните ее себе, чтоб не потерять.
Шаг 3. Поиск фона и элементов. В интернете легко найти интересный фактурный фон, он отлично и не скучно смотрится при печати. Найти можно задав: “текстура крафт бумаги”. Выбираем нужное, сохраняем. Хотите себе золотых звёздочек? Пишем “Золотые звезды PNG (или PSD) – поисковик выдаёт нам звёзды, уже вырезанные на прозрачном фоне. Сохраняем нужные.
Шаг 4. Создаём визитку в программе.
Заходим в программу Фотошоп, Слева сверху: Файл-новый.
задаём размер визитки: это стандарт 90х50 мм. Разрешение 300 пикселей. Ок.

Создается новый лист- наша визитка в оригинальном размере.
Визитки бывают горизонтальные и вертикальные, я делала вертикальную. Для этого заходим: Изображение – повернуть холст- 90 градусов по часовой.
Добавим линеек для наглядности границ.

Должны быть активны (выбраны галкой) линейки. Потащи мышкой от линейки на поле, тащим голубую границу к центру визитки и располагаем границы по бокам (по 5 мм и сверху-снизу). Это зона для пальцев. Если вы взгляните на профессионально сделанную визитку или брошюру – там всегда есть эти зоны – зоны удержания визитки пальцем, не загораживая главную, вашу рекламную информацию. Также ребятам в полиграфии будет удобно резать ваши визиточки без лишнего стресса.
Загружаем в нашу визитку выбранный фон/фактуру бумаги. Перетаскиваем файл в программу или через Файл-открыть (слева вверху)

Перетаскиваем наш фон с одного окна, в окно с нашей визиткой.

Трансформируем фон, растягиваем его равномерно. Редактирование – трансформирование – масштабирование. Для сохранения пропорций удерживаем нажатой клавишу Шифт, или вверху на панели есть галочка “сохранить пропорции”

Фух, у нас уже есть фон, и тело визитки. Сохраним проект -файл, сохранитть как. Для подстраховки!

Работаем дальше. Добавим сохраненные нами элементы (как мы открывали и перетаскивали фон на лист визитки)
Перетащили, разместили на местах в пропорциях, опираясь на линейки. У меня использована рамка полароида с интернета и моё фото. Справа у нас есть панель порядка слоёв – перемещаем слои логически на ней – фото должно быть под рамкой, так и делаю.

Как отрезать лишнее на фоне?
Смотрим, чтоб активным был слой, который будем резать

выбираем слева на панели инструмент Выделение, выделяем область, что нам нужна, жмем правой кнопкой мыши, открывается меню, выбираем Инверсия. И жмем кнопку Дел (удалить).

Все ненужные границы удалены!
Клавиши ctrl+D снимут выделение.
ТЕКСТ. Дизайнеры обычно используют 2 шрифта, Один для заголовка, другой для доп.нфо. И 2 цвета.
Пишем текст кратко, ёмко.
Слева инструмент текст (буква Т), сверху при выборе этого инструмента – его свойства – размер и стиль. Пишем Иванов Иван.
Перетаскиваем в нужное положение прищепкой (верхний инструмент). Все перетаскивания у нас этим инструментом.

Далее – новый текст. слой. Чем занимается Иван? Он Фотограф. Размер текста чуть меньше. Цвет тоже выбирается на панели слева.
Далее еще новый тескстовый слой. Слоган Ивана. Другим цветом и шрифтом попроще. Играем со шрифтами, выбираем стили, но не перегружаем! Простое + сложное.

Не бойтесь эксперементировать со стилем шрифта и цветом. Важно, чтобы текст был контрастный по отношению к фону. Я сохраняю все тексты на отдельных слоях (справа) потому что удобно их потом перемещать как отдельные элементы, выбирать вёрстку (по центру, по краю) и менять цвет! Текст одним слоем очень трудно разделить потом по стилям и цвету.
Наша визитка готова! Сохраняем этот файл как ПСД со всеми слоями (нажав сохранить как этот формат будет предложен программой) И после сохраняем этот файл в джипег, внимание! файл в Джипег сливается в 1 картинку и там уже ничего нельзы двигать и изменять! Поэтому сначала сохраним файл своей визитки сразу же в формате ПСД PSD, и только потом:
Файл- сохранить как – выбираем Джипег JPG, он сохранится как копия.

Все, визитка готова! В двух форматах! Ура, мы это сделали, сами!
Несём визитку в полиграфию, они ее расположат на листе и отпечатают. Для начала можно сделать 1 лист, вырезать, покрутить в руках, подумать чего не хватает.
Бонус: как расположить визитку на листе А4 для печати.
Файл – новый—междун. форматы бумаги –А4.

Создали лист А4.
На него перетаскиваем визитку. Зажав клавишу Альт копируем её и еще, создаём ряд визиток до самого конца. Сохраняем. Файл-макет в печать готов!

Всем мастерам желаю успеха и процветания в творчестве! По подобию этого мастер-класса можно сделать этикетки, сертификаты, открытки! Главное, вначале работы задать сразу нужный формат изделия! И на нём творить и ни в чём не отказывать своей фантазии.
Шрифты тоже можно скачать в интернете и установить на компьютер через Панель управления компьютером – Шрифты. Вставить шрифт или просто перетащить его туда.
Пусть в нашем мире будет больше красивых визиток! Всем пока!
Источники:
http://public-pc.com/delaem-vizitnuyu-kartochku-v-photoshop/
http://www.livemaster.ru/topic/3239404-masterclass-delaem-sebe-vizitku-v-fotoshope