Как сделать выпуклость в фотошопе
Деформируем объекты в Фотошопе

Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация»;
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:

Способ 1: Деформация
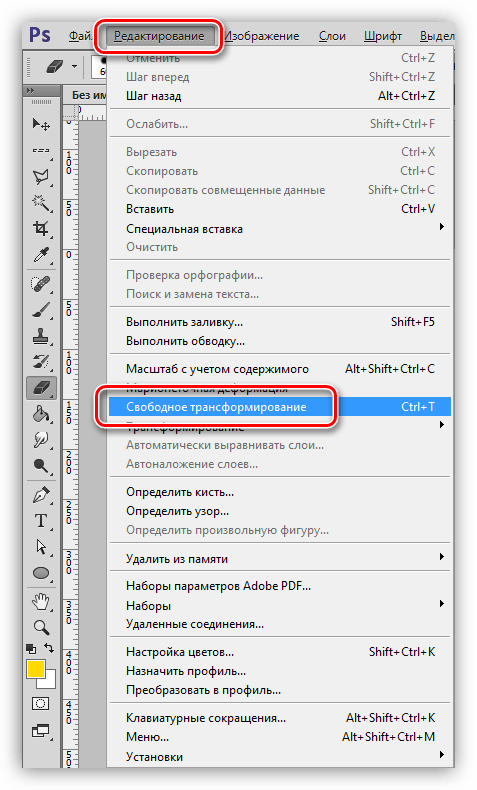
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».

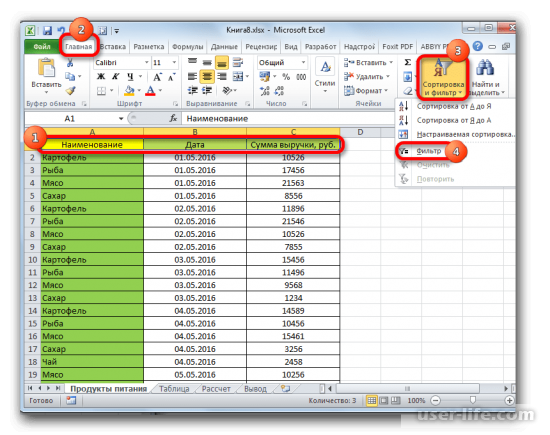
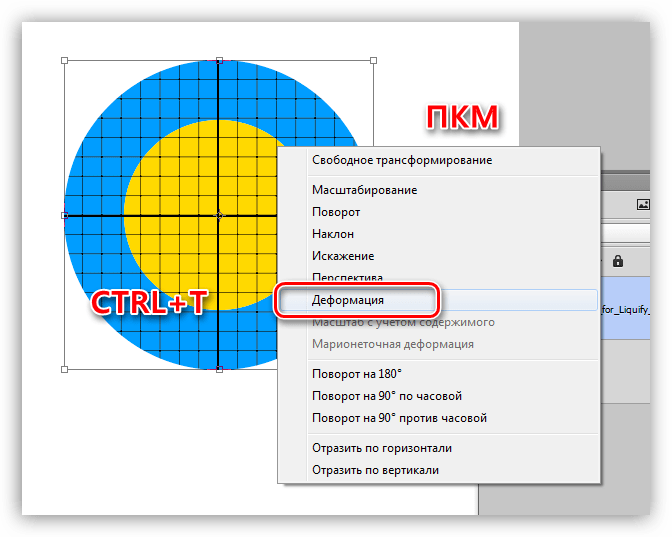
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».

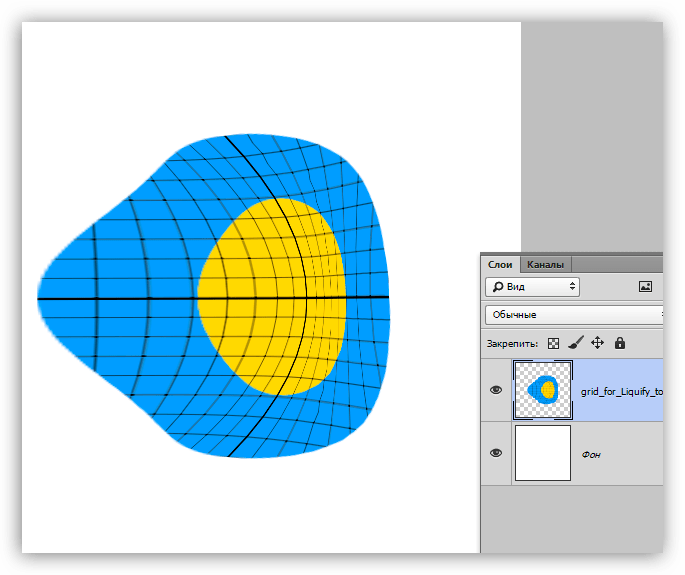
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.

Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».

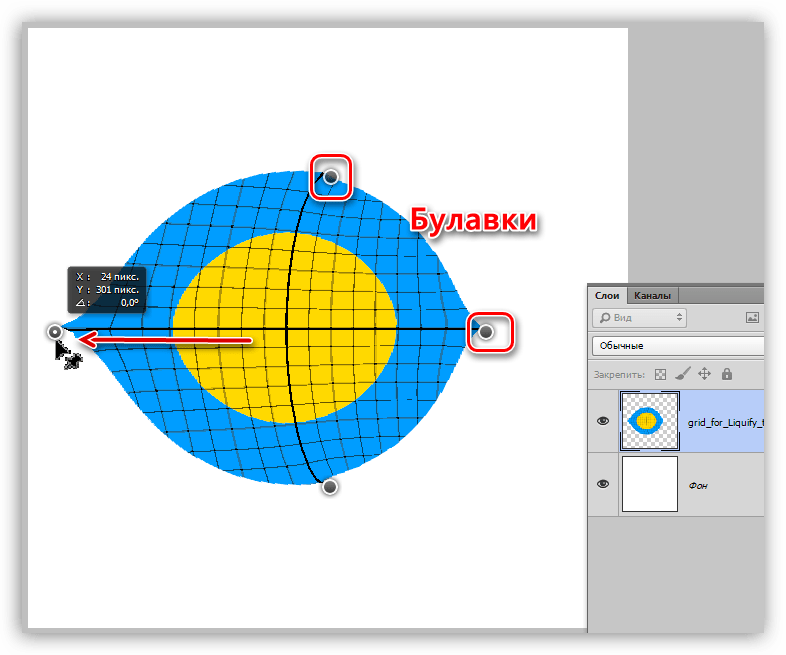
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками», при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.

Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
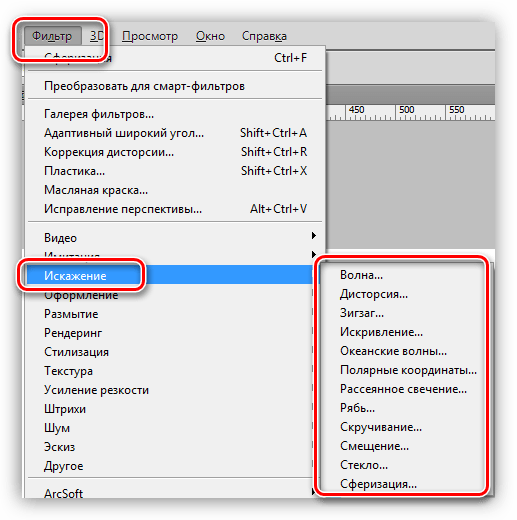
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.

-
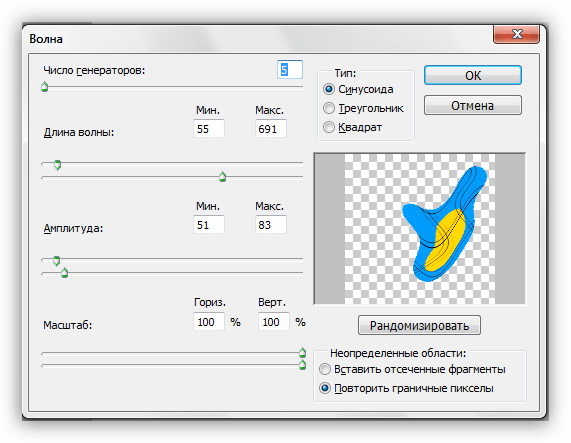
Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.

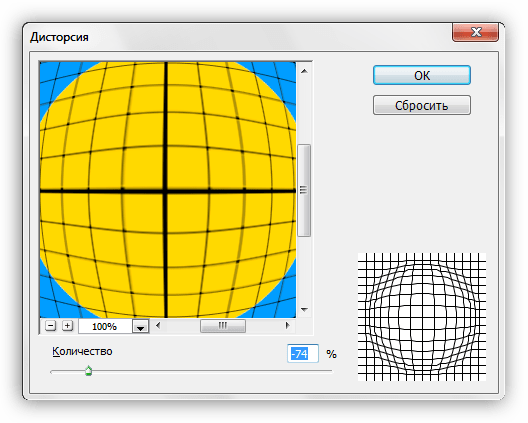
Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры.

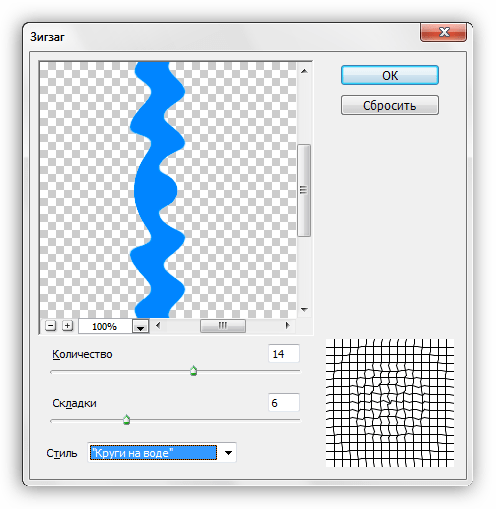
Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название.

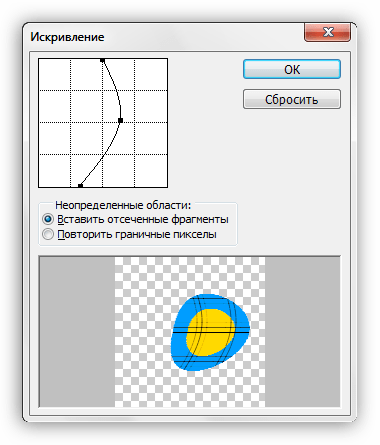
Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.

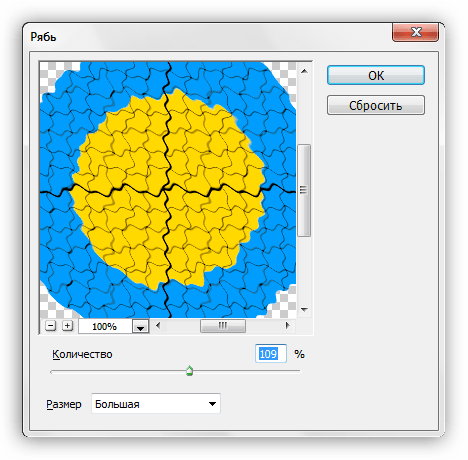
Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.

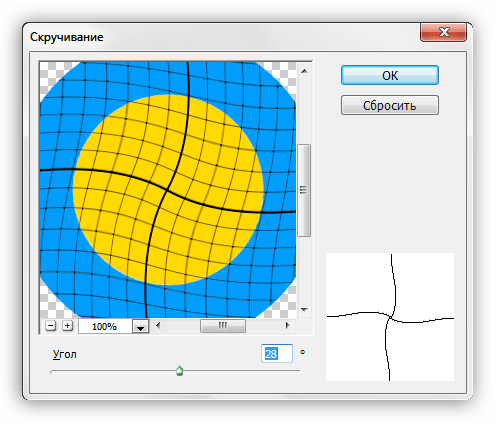
Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.

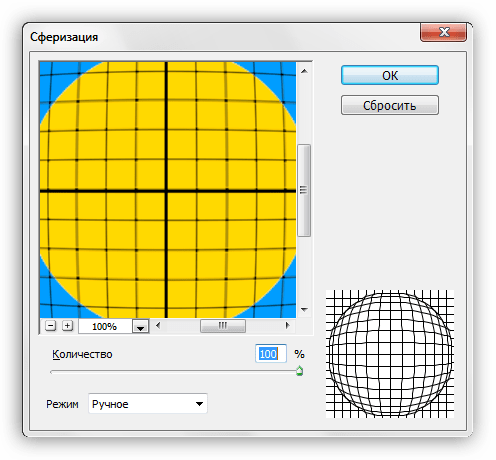
Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия».

Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как делать эффекты (тени и выпуклости) в Photoshop
Содержание
Эффекты в Photoshop
Чтобы придать создаваемому баннеру огромную выразительность и привлекательность, можно применить к каждому слою разные эффекты. Поглядим, какие эффекты предлагает Adobe Photoshop для слоев и как их применить. За ранее следует сделать активным подходящий слой. Сделаем эффекты для слоя Layer 1 с надписью SD.
Щелкните мышью на слое Layer 1 в гамме Layers (Слои), чтобы сделать его активным.
Изберите команду меню Layer – Layer Style (Слой – Стиль слоя). На дисплее появится меню с списком команд, управляющих применением эффектов к избранному слою.
Команды этого меню, начиная со второй, делают последующие эффекты:
Drop Shadow (Тень снаружи) – добавляет тень, которую отбрасывает содержимое слоя;
Inner Shadow (Тень внутри) – добавляет тень, которая лежит внутри слоя, создавая чувство его отодвинутости либо приподнятости;
Outer Glow (Свечение наружу) – добавляет свечение, исходящее от слоя наружу; Inner Glow (Свечение внутри) – добавляет свечение внутри слоя;
Bevel and Emboss (Скос и рельеф) – дает возможность добавить разные композиции подсветки и затенения слоев, которые делают эффекты рельефности и скошенных кромок;
Satin (Атлас) – добавляет затенение внутри слоя, создавая эффект конфигурации формы слоя;
Color Overlay (Наложение цвета) – заполняет слой цветом;
Gradient Overlay (Наложение градиента) – заполняет слой градиентом;
Pattern Overlay (Наложение текстуры) – заполняет слой узором;
Stroke (Обводка) – обводит контур объекта на текущем слое, используя цвет, градиент либо узор. Обычно употребляется для объектов с жесткими границами, таких как текст.
Применим к активному слою Layer 1 эффект Bevel and Emboss (Скос и рельеф).
Изберите из меню Layer – Layer Style (Слой – Стиль слоя) команду Bevel and Emboss (Скос и рельеф). На дисплее появится диалог Layer Style (Стиль слоя).
Расположите этот диалог так, чтобы он не перекрывал изображение в окне документа, чтобы созидать конфигурации, которые будут происходить при настройке характеристик эффекта.
Данный диалог состоит из двух панелей. На левой панели – Styles (Стили) отмечено флагом и выделено заглавие избранного эффекта – Bevel and Emboss (Скос и рельеф). На этой же панели вы сможете избрать, установив флаг, другие доступные эффекты из вышеперечисленных.
При установленном слева от наименования эффекта флаге данный эффект будет использован к слою после закрытия диалога кнопкой ОК. Чтобы отменить эффект, довольно, вызвав диалог, скинуть соответственный флаг.
Удостоверьтесь, что в диалоге Layer Style (Стиль слоя) установлен флаг Preview (Подготовительный просмотр). При всем этом все конфигурации характеристик, изготовленные в диалоге, будут сразу отображаться на рисунке.
Необходимо подчеркнуть, но, что значения характеристик, данные по умолчанию, являются хорошими и почти всегда делают более колоритные эффекты. На рисунке в окне документа вы сможете созидать, как будет смотреться надпись SD при значениях характеристик эффекта, определенных по умолчанию.
Добаиваемся эффекта рельефности
Эффект рельефности надписи создается композицией подсветки (Highlight) и затенения (Shadow), характеристики которых определяются надлежащими органами управления. В каждой из групп можно избрать цвет тени либо свечения, щелкнув мышью на образчике, степень непрозрачности этого цвета (Opacity) и режим наложения пикселов (Mode). Значения, установленные по умолчанию, обычно дают лучший итог.
В открывающемся перечне Style (Стиль) вы сможете избрать один из 5 вариантов данного эффекта.
Просмотрите разные варианты эффекта, выбирая их из открывающегося перечня Style (Стиль), после этого изберите стиль Inner Bevel (Скос внутри).
Выбирая из открывающегося перечня Technique (Разработка) разные варианты, просмотрите вероятные методы формирования кромок, после этого изберите вариант Smooth (Сглаженный).
Параметр Depth (Глубина) позволяет поменять степень затенения. Параметр Size (Размер) управляет размером скоса, а параметр Soften (Смягчение) закруглением кромок.
Проверьте, как меняется эффект при изменении характеристик Depth (Глубина), Size (Размер) и Soften (Смягчение) и изберите лучшие значения этих характеристик.
Переключателями Up (Вверху) и Down (Понизу) определяют положение подсветки по отношению к содержимому слоя.
Поглядите, как меняется эффект при установке переключателя Down (Понизу), после этого установите переключатель Up (Вверху).
Параметр Angle (Угол) определяет угол, под которым падает свет из слоя либо на слой. Если установлен флаг Use Global Light (Использовать глобальный свет), то употребляется глобальный угол, определяющий угол падения света на все изображение. Если данный флаг сброшен, то применяется локальный угол, который задает угол падения света на активный слой. Для установки глобального угла следует использовать команду меню Layer – Layer Style – Global Light (Слой – Стиль слоя – Глобальный свет).
Щелкайте мышью в различных местах радиальный шкалы Angle (Угол) и наблюдайте на рисунке, как меняется нрав эффекта при различных углах падения света. Изберите более лучший, с вашей точки зрения, угол.
Изменяя параметр Altitude (Высота), проверьте, как меняется эффект при изменении высоты источника света и изберите подходящее значение этого параметра.
Нажав кнопку ОК, закройте диалог Layer Style (Стиль слоя). Избранный эффект будет использован к слою Layer 1.
Направьте внимание, что после внедрения эффекта в гамме Layers (Слои), под строчкой с активным слоем Layer 1 появилось заглавие примененного к слою эффекта, а справа от имени слоя – значок в виде буковкы f внутри белоснежного круга, который значит, что к слою использован эффект. Слева от этого значка находится треугольный переключатель, позволяющий выключить и опять включить отображение заглавий эффектов, примененных к слою. Слева от наименования эффекта – Bevel and Emboss (Скос и рельеф) – находится значок в виде открытого глаза, при помощи которого можно выключить и включить отображение эффекта в окне документа.
К одному слою можно применить сразу несколько эффектов. Добавим к слою Layer 1 очередной эффект – Drop Shadow (Тень снаружи). Для вызова диалога Layer Style (Стиль слоя) воспользуемся другим методом.
Нажмите кнопку Add a layer style (Добавить стиль слоя) в нижней части палитры Layers (Слои) и в показавшемся меню с списком эффектов изберите Drop Shadow (Тень снаружи). На дисплее появится диалог Layer Style (Стиль слоя).
На левой панели диалога уже установлен флаг Drop Shadow (Тень снаружи) и справа показываются элементы управления эффектом.
Избранный эффект имитирует тень, которую отбрасывает содержимое слоя. И этот эффект, сделанный параметрами по умолчанию, вы видите в окне документа.
Режим Blend Mode
Элементы управления Blend Mode (Режим наложения) и Opacity (Непрозрачность) определяют соответственно режим наложения пикселов и степень непрозрачности тени. Используемая по умолчанию тень создается черным цветом. Но для избранного объекта таковой цвет тени не является лучшим. Выберем другой цвет тени, более близкий к цвету надписи.
Щелкните мышью на поле с прототипом цвета справа от открывающегося перечня Blend Mode (Режим наложения). На дисплее появится диалог Color Picker (Цветовая палитра).
Если этот диалог перекрывает окно документа, переместите его в сторону, чтобы созидать на рисунке итог выбора цвета.
Щелкните мышью на спектральной шкале – узенькой вертикальной полосе – в области цветов голубого. В цветовом поле слева отобразится цветовое место избранного колера.
Щелкая мышью в различных местах цветового поля, наблюдайте, как меняется цвет тени на рисунке. Подберите колер синего, более подходящий, с вашей точки зрения, для тени.
Закройте диалог Color Picker (Цветовая палитра), нажав кнопку ОК.
Параметр Angle (Угол) определяет угол, под которым свет падает на слой, а параметр Distance (Расстояние) – расстояние, на которое отбрасывается тень. Эти два параметра можно изменять интерактивно, прямо на рисунке.
Установите указатель мыши, который воспримет форму в окне документа на тени, которую отбрасывает надпись SD.
Нажмите и удерживайте левую кнопку мыши.
Не отпуская левую кнопку мыши, перемещайте указатель мыши поблизости надписи. Совместно с ним будет передвигаться и тень от надписи. В процессе перемещения текущие значения угла (Angle) и расстояния (Distance) будут отображаться в соответственных полях ввода диалога Layer Style (Стиль слоя).
Добейтесь более рационального положения тени и отпустите левую кнопку мыши. Параметр Spread (Размытие) определяет степень четкости тени.
Перемещая ползунок Spread (Размытие), установите более подходящую степень четкости тени.
При помощи ползункового регулятора Size (Размер) настраивается размер тени.
Просмотрите, как данный параметр изменяет эффект, и изберите для него, если считаете необходимым, новое значение.
В открывающемся перечне Contour (Контур) можно избрать форму контура тени. Если установить флаг Anti-aliased (Сглаживание), то контур будет сглажен. Ползунковый регулятор Noise (Шум) позволяет добавить к тени шум.
Закройте диалог Layer Style (Стиль слоя), нажав кнопку ОК. В гамме Layers (Слой) появится заглавие второго эффекта – Drop Shadow (Тень снаружи), примененного к слою Layer 1.
Изберите команду меню File – Save (Файл – Сохранить), чтобы сохранить документ.
Дальше мы продолжим работу над баннером и «оживим» его, создав анимацию. А пока набросок other.psd можно закрыть.
Нажав кнопку в правом верхнем углу окна документа, закройте текущий документ.
Следует держать в голове, что все эффекты, которые используются к слою, связаны с его содержимым. В процессе редактирования слоя соответственно меняется и эффект.
Дополнительная информация по теме
Описание, как создаются картинки в Photoshop при помощи слоев и как ими научиться управлять
Описание, как делаются сложные баннеры для сайта и как это можно сделать новичкам
Каким образом осуществить постраничный вывод данных, что представляет собой разбивка на страницы (с примером)
Корректировка тонов, яркости и контрастности изображения с помощью программы Adobe Photoshop
Adobe Photoshop
На этой странице
在中国购买的 Creative Cloud 产品不含 CC 桌面应用程序中的 Creative Cloud 移动应用程序和在线服务及相关功能。

Трансформирование деформации
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Команда Деформация позволяет перетаскиванием контрольных точек изменять форму изображения, фигур, контуров и т. д. Кроме того, деформацию можно выполнять с помощью нужной формы во всплывающем меню «Деформация» на панели параметров. Фигуры в раскрывающемся меню «Деформация» можно изменять перемещением их контрольных точек.
При деформировании элемента с помощью контрольных точек сетку деформации или контрольные точки можно отображать и скрывать с помощью команды Просмотр > Вспомогательные элементы .

Выберите слой или фрагмент изображения, который требуется деформировать.
Сделав выбор, выполните одно из следующих действий.
Выберите Редактирование > Трансформирование > Деформация или
Нажмите клавиши «Control + T» (Win) / «Command + T» (Mac), затем нажмите кнопку Переключение между свободной трансформацией и режимами деформации на панели параметров.
Для трансформирования объекта с использованием набора настроек деформации выберите стиль деформации во всплывающем меню Деформация на панели выбора параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер во всплывающем меню Сетка на панели параметров.
- Выберите один из размеров сетки по умолчанию: 3 x 3, 4 x 4, 5 x 5.
- Или выберите Заказная , а затем укажите число столбцов и строк в диалоговом окне Пользовательский размер сетки .
Чтобы добавить больше контрольных линий сетки, выберите вариант разделения деформации.
- Выполните одно из следующих действий.
- На панели параметров нажмите любую кнопку в группе Разделить .
- Выберите Редактирование > Трансформирование > Разделить деформацию по горизонтали , Разделить деформацию по вертикали или Разделить деформацию крестообразно .
- Перемещайте указатель в пределах сетки и щелкайте там, где требуется добавить дополнительные контрольные линии сетки.
При перемещении указателя над сеткой деформации под ним отображаются линии разделения. При щелчке в сетку деформации добавляются дополнительные контрольные точки.
Также можно использовать клавишу-модификатор «Alt» (Win) / «Option» (Mac) для быстрого переключения вариантов разделения деформации без помощи строки меню.
- Удерживая клавишу «Alt» (Win) / «Option» (Mac), щелкните в любом месте сетки деформации, чтобы разделить ее крестообразно в этом месте.
- Удерживая клавишу «Alt» (Win) / «Option» (Mac), переместите указатель к краю существующей горизонтальной линии сетки. Щелкните, чтобы разделить деформацию по вертикали в этом месте.
- Аналогично, удерживая клавишу «Alt» (Win) / «Option» (Mac), переместите указатель к краю существующей вертикальной линии сетки. Щелкните, чтобы разделить деформацию по горизонтали в этом месте.
- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
- Щелкните линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните опорную точку (на пересечении линий сетки), чтобы редактировать окружающие ее контрольные точки. Перетащите контрольные точки для деформации изображения.
- Чтобы выбрать несколько точек, щелкайте опорные точки или перетаскивайте над ними указатель, удерживая клавишу «Shift». При выделении двух и более точек вокруг них появляется прямоугольная рамка.
- Чтобы отменить выделение нескольких точек, щелкайте активные опорные точки или перетаскивайте над ними указатель, удерживая клавишу «Shift». Размер прямоугольной рамки вокруг выделенных точек автоматически меняется при выделении или отмены выделения точек.
- Чтобы удалить выделенную линию сетки (вдоль нее видны контрольные точки), нажмите клавишу «Delete» или выберите Редактирование > Трансформирование > Удалить разделения деформации .
- Чтобы удалить горизонтальную и вертикальную линии сетки, проходящие через опорную точку, щелкните эту точку, затем нажмите клавишу «Delete» или выберите Редактирование > Трансформирование > Удалить разделения деформации .
- Чтобы изменить ориентацию стиля деформации, выбранного в меню «Деформация», нажмите кнопку «Изменить ориентацию деформации» на панели параметров.
- Чтобы сместить центр преобразования, щелкните квадрат на координатном манипуляторе контрольной точки на панели параметров.
- Чтобы задать интенсивность искажения в числовом виде, введите на панели выбора параметров значения изгиба (поле «Изгиб») и искажений по горизонтали («Х») и вертикали («Y»). Если в выпадающем меню «Стиль деформации» был выбран параметр «Заказной» или «Нет», то числовые значения задать нельзя.
Нажмите клавишу «Ввод» (Windows), или «Return» (Mac OS), или кнопку «Выполнить» на панели параметров.
Чтобы отменить трансформацию, нажмите клавишу «Esc» или нажмите кнопку «Отмена» на панели параметров.
Каждый раз при деформации резкость растрового изображения (в отличие от формы или контура) немного снижается, поэтому рекомендуется выполнить несколько команд и только потом подтверждать суммарное преобразование, а не подтверждать все преобразования по отдельности.
Источники:
http://lumpics.ru/how-deform-image-in-photoshop/
http://sd-company.su/article/html_css/image_effects_photoshop
http://helpx.adobe.com/ru/photoshop/using/warp-images-shapes-paths.html