Как сделать журнал в фотошопе
Константин Когут
Иногда я рад, что технический прогресс подарил пользователям несметное количество средств для дизайна, оформления, верстки изданий разных типов и уровней сложности. В частности, я рад тому, что знакомый всем Word не стал единственным инструментом для верстки больших книг. Всем ясно, что для подобных задач существует тот же InDesgin.
В момент такой радости я однажды наткнулся на феномен верстки журналов в Фотошопе. Вы спросите: как возможно верстать текст в программе, которая разработана для работы с графикой? Я отвечу вот такой картинкой:

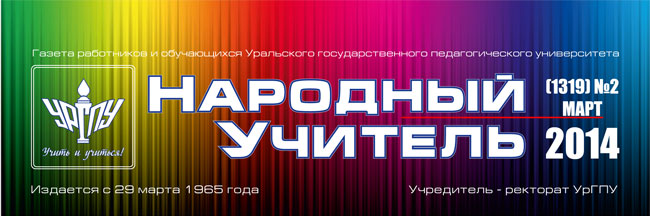
Остановимся только на верстке текста, ради которого газета и издается. Невнимание дизайнера обложки к тексту выдает ее «графическое» происхождение. Шапка неизменна в каждом номере «Народного учителя». Вроде бы как фон — радужный градиент — задает непринужденно-молодежное оформление газеты. И читатель вправе ожидать того же от шрифта, однако гарнитура в наборе отдает глухими 90-ми. Шрифт тяжеловесен, контрастирует с ярким, приветливым фоном, в конечном счете, заглушает его. Отношение к читателю у «шапки» — такое же наплевательское, как и по отношению к фону, ибо здесь всё случайно и непредсказуемо: синяя обводка, широкий набор резко переходит в узкий (шрифт Impact). Такое чувство, что газета сама не знает, чего хочет.
«Учитель» почему-то набран с большой буквы, хотя не является именем собственным. Если же тут есть намек на миссию Учителя, то слишком робкий. Но всё это мелочи по сравнению с тем, что «УрГПУ» в «шапке», по сути, написано трижды. Если что-то газета и знает, так это название своего вуза.
Для типографов здесь большой простор: после «№» нет полагающегося отступа; прописные буквы набираются без разрядки; дефис набран вместо тире — для дизайнера это одно и то же; наконец, для ярых перфекционистов можно сделать так:

После шапки мы наталкиваемся на новые попытки дизайнеров усложнить восприятие текста. Для этого был выбран уже не градиент с белым цветом текста, как в шапке, а смена начертания текста. В качественных изданиях, будь то книги или журналы, как правило, используется какое-то одно начертание (полужирное или курсив) для выделения фрагмента текста. Например, заголовок традиционно делают полужирным, а выделения в тексте — на вкус издателя. Об этом пишет как А. Э. Мильчин в «Справочнике издателя и автора», так и А. Лебедев в § 79 «Ководства». В газете мы видим, что дизайнер пошел по простому пути, не усложняя себе жизнь: выделил весь текст обложки и зафигачил его полужирным курсивом целиком.
Здесь можно придираться к самым разным мелочам: неразличение короткого и длинного тире; «стр. стр. стр. стр.»; двоеточие, которое в заголовках никогда не ставится; неожиданное чередование прописных и строчных букв в анонсах; непонятное внешнее «свечение» у прописных букв; появление скругленных углов у блоков с анонсами, в то время как вся обложка выдержана в прямых углах и т. д. Всё это действительно мелочи. Остается только снова обратиться к перфекционистам:

Поля? Отступы? Всё это действительно неважно, господа. Обложка газеты — хороший пример ошибочно выбранного программного средства. Другая проблема — отсутствие навыков работы с ПО, но это уже из совершенно другой оперы. Здесь нет виноватых. В идеальном мире редакция газеты имеет штатного типографа, при отсутствии которого работа с текстом перекладывается на верстальщика. Если же нет и его, а газету делает 1-2 человека, то ее выпуск превращается в настоящий подвиг, а половина перечисленных мной изъянов оправдываются сложившейся в нашей стране ситуацией.
Cоздать обложку журнала
Создайте яркую обложку журнала, которая привлечет новых читателей и вызовет у них желание прочитать ваш журнал от корки до корки.
Создайте журнальную обложку, которая притягивает взгляды
Если вы создаете обложку журнала, значит, вы уже оставили след в индустрии. Даже в эпоху цифровых технологий журналы с продуманным и тщательно подобранным материалом пользуются авторитетом и спросом у аудитории. Главным инструментом для привлечения внимания читателей станет интересная обложка, которая выгодно представит основные темы номера.
В Canva можно найти превосходный шаблон обложки для журнала любой тематики. Кроме того, с помощью удобных инструментов и простого интерфейса вы можете адаптировать готовые шаблоны в соответствии с индивидуальным стилем вашего журнала.
Создайте профессиональную обложку журнала в два счета!
- Откройте Canva и выберите тип дизайна «Обложка журнала».
- Выберите элементы: например, баннеры, значки, рамки из нашей библиотеки.
- Загрузите свои фотографии или тематические картинки из вкладки «Элементы».
- Адаптируйте графику, примените уникальные фильтры и отформатируйте текст.
- Скачайте файл в формате «PDF для печати», готовом для отправки в типографию.
Создавайте и редактируйте обложку журнала без лишних усилий
- Измените изображения. Добавляйте собственные изображения или выбирайте картинки из библиотеки Canva в 1 миллиона иллюстраций и фото. Найдется все — от привычных снимков или рисунков хмеля и солода до авторского дизайна.
- Измените шрифты. К вашим услугам более 130 потрясающих кириллических шрифтов
- Измените фон. Выберите готовый фон из нашей библиотеки или добавьте изображение.
- Измените цвета. Выберите цвет текста, чтобы добавить завершающий акцент в дизайн обложки.
Меньше времени на обложку журнала — больше времени на содержание
Как говорится, — это содержание. Но если вы создаете журнал в одиночку, вам может быть трудно поддерживать одинаковые стандарты качества как в оформлении, так и в содержании. С профессиональными шаблонами журнальных обложек от Canva у вас будет достаточно времени и на интересный контент, и на красивый дизайн.
Каким бы ни был ваш журнал — глянцевым, спортивным или даже школьным, — в Canva вы найдете подходящие шаблоны для любого жанра. Хотите воплотить собственные идеи? Изменяйте шаблоны по своему вкусу с помощью простого онлайн-редактора!
Добавьте на обложку журнала собственные изображения или иллюстрации
И бумажные, и электронные издания стремятся привлечь внимание как можно большего числа людей. Именно поэтому на обложках коммерческих журналов почти всегда можно увидеть популярных знаменитостей. Чтобы создать эффектную обложку, необязательно приглашать голливудских звезд. Достаточно сделать оригинальный дизайн, который будет притягивать взгляды и вызывать интерес.
Главным визуальным элементом обложки может стать ваше собственное изображение или разработанный вами дизайн. Просто щелкните вкладку с загрузками в левой части редактора, а затем добавьте изображение или перетяните его прямо с рабочего стола — все очень просто! Можно даже использовать смартфон или планшет для работы в пути. Скачайте приложения Canva на свое устройство iOS или Android бесплатно из магазина App Store или Google Play.
Придумывайте обложку журнала всей командой
Вероятно, в подготовке материалов журнала участвует вся ваша команда, так почему бы не привлечь ее к разработке дизайна обложки? Вы даже можете поделиться черновиком обложки с опытными дизайнерами, которые выскажут профессиональное мнение и дадут ценные советы. Кроме того, вы можете устроить настоящий мозговой штурм и выслушать идеи и предложения ваших коллег или друзей.
У всех членов команды появится возможность проявить себя, причем не только на словах, но и на деле. Благодаря огромному выбору дизайнерских элементов каждый из вас сможет найти визуальную форму для своих идей!
Распечатайте обложку журнала в высоком разрешении или опубликуйте ее в Интернете
Закончив оформление, загрузите обложку журнала или весь журнал целиком, а затем скачайте дизайн как PDF-файл в высоком качестве. Отправьте файл в типографию и приготовьтесь получать восторженные отзывы от читателей!
Вы также можете опубликовать вашу обложку журнала в Интернете. Просто откройте файл с дизайном обложки в Canva, нажмите кнопку «Поделиться» и вставьте электронные адреса получателей в соответствующее поле. Кроме того, вы можете поделиться обложкой журнала непосредственно из Canva в сетях Facebook и Твиттер.
Уроки Photoshop. Рубрика: Дизайн/Рисование. Создай макет журнала в Photoshop
Создай макет журнала в Фотошоп
В этом уроке Вы научитесь делать макет каталога со смарт-объектами, чтобы было легко изменять дизайн с одного на другой. Макет идеально подходит для того, чтобы продемонстрировать Ваш дизайн клиенту или разместить в Вашем портфолио.
Чтобы создать макет каталога, мы приготовим основную форму, добавим тени и световые эффекты. Создадим Смарт-объект (Smart Object), внутри которого можно будет менять дизайн.
Вот так будет выглядеть готовый макет.

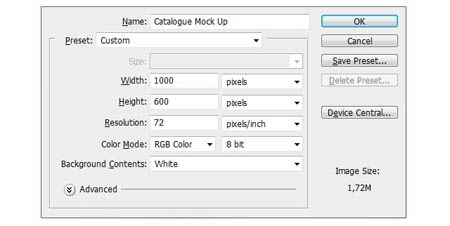
Шаг 1. Откройте новый документ в Photoshop, используя настройки на скриншоте ниже:

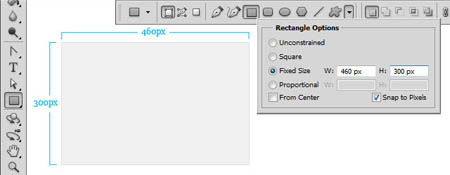
С помощью простой фигуры мы создадим страницы журнала. Выберите инструмент Прямоугольник  (Rectangle Tool) и в верхней части панели настроек этого инструмента задайте этой фигуре фиксированный размер: 460пикс. ширина и 300пикс. высота. Теперь можно создать фигуру.
(Rectangle Tool) и в верхней части панели настроек этого инструмента задайте этой фигуре фиксированный размер: 460пикс. ширина и 300пикс. высота. Теперь можно создать фигуру.

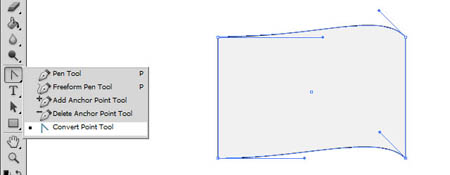
Далее нам нужно задать прямоугольнику изогнутую форму, чтобы он стал похож на страницу. С помощью инструмента Угол  (Convert Point Tool) поработайте над опорными точками фигуры, чтобы достичь нужной формы, как на скриншоте ниже.
(Convert Point Tool) поработайте над опорными точками фигуры, чтобы достичь нужной формы, как на скриншоте ниже.

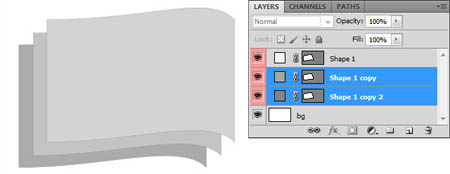
Как только отредактируете фигуру, создайте две её копии и расположите их как показано ниже (вы можете создать несколько фигур-страниц, в зависимости от того, какое количества страниц и какой размер журнала-макета вы хотите создать).

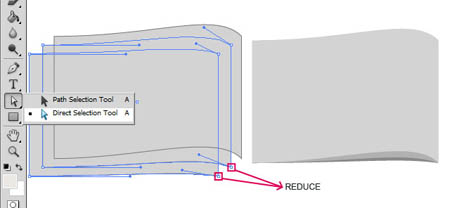
Затем для каждой копии со страницей мы должны уменьшить изгиб. Для этого с помощью инструмента Стрелка  (Direct Selection Tool) выделите опорные точки и преобразуйте их.
(Direct Selection Tool) выделите опорные точки и преобразуйте их.

Давайте организуем наш файл и создадим правую часть журнала.
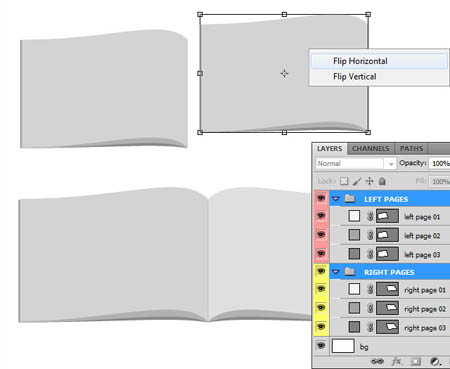
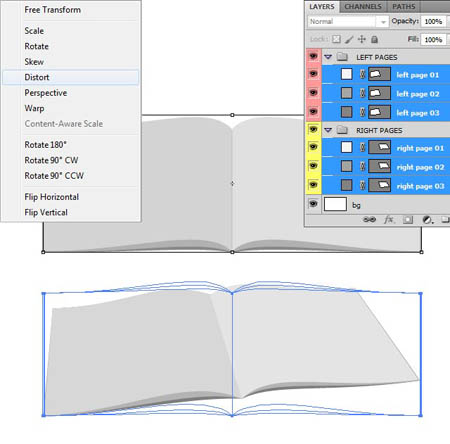
Поместите слои со страницами в группу, нажав комбинацию клавиш Ctrl+G, и дублируйте эту группу. Дайте название группам LEFT PAGES и RIGHT PAGES, и соответственно дайте имена слоям в группах, например, Left Page 01; Left Page 02; Left Page 03 / Right Page 01; Right Page 02; Right Page
03.
Теперь чтобы повернуть вторую группу со страницами, используем трансформацию. Нажмите комбинацию клавиш Ctrl + T, затемщёлкните правой кнопкой мыши и выберите функцию Отразить по горизонтали ( Flip Horizontal). И наконец, разместите папки со страницами друг к другу, как показано на скриншоте.

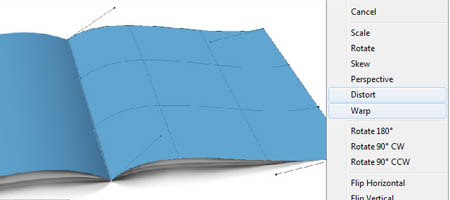
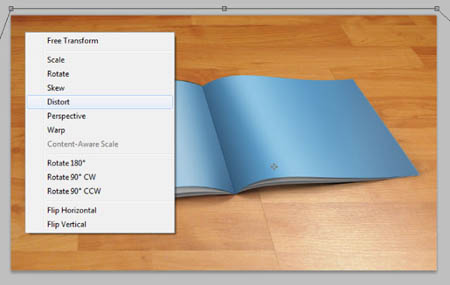
Теперь мы должны расположить наш журнал в соответствии с перспективой. Выделите все слои со страницами в двух группах и нажмите комбинацию клавиш Ctrl + T, затемщёлкните правой кнопкой мыши и выберите функцию Искажение (Distort). Теперь переместите узловые точки рамки, чтобы придать вид журналу как на скриншоте.

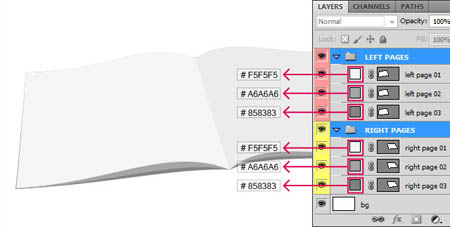
Шаг 2. У нас есть основная форма нашего каталога и на данном этапе займёмся добавлением теней и бликов. Это нужно для того, чтобы появился объём. Для начала каждому слою со страницами настройте свой цвет. Коды цветов указаны на скриншоте ниже.

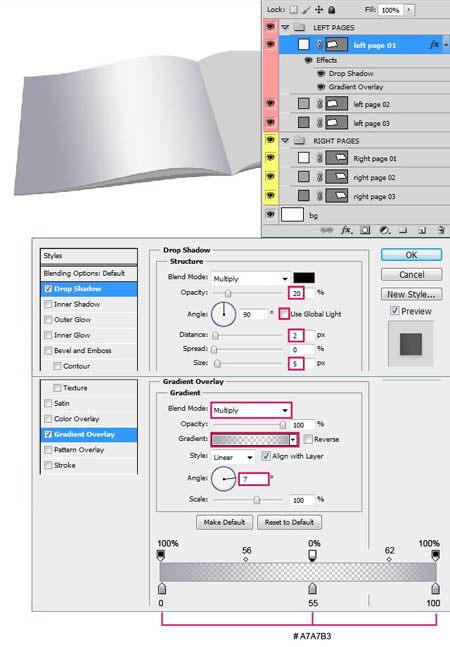
Теперь настроим стили слоя для слоя left page 01. Дважды кликните по слою, чтобы вызвать диалоговое окно настроек стилей слоя. В этом окне настройте Тень (Shadow) и Наложение градиента (Gradient Overlay). Настройки смотрите ниже.

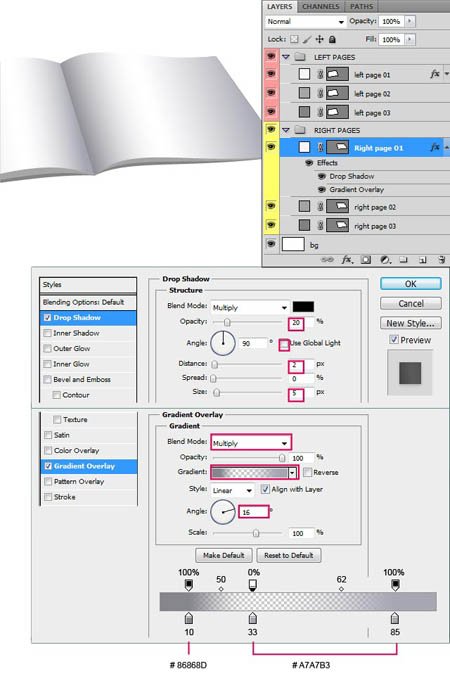
Примените те же стили слоя к слою в другой группе right page 01, но здесь немного другие настройки. Смотрите ниже на скриншоте.

Шаг 3. В этом шаге мы займёмся тенями. Отдельно для каждой странички будем создавать тень. Активируйте инструмент Перо  (Pen Tool) в режиме Слой-фигура (Shape) и создайте фигуры, как показано ниже на скриншоте. Цвет для них настройте чёрный #000000.
(Pen Tool) в режиме Слой-фигура (Shape) и создайте фигуры, как показано ниже на скриншоте. Цвет для них настройте чёрный #000000.

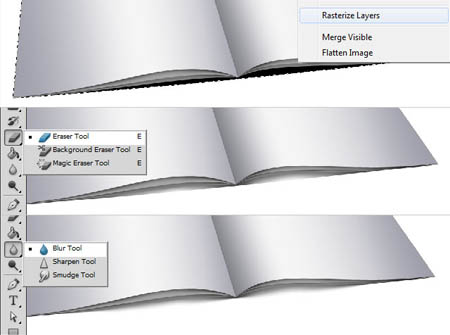
Теперь выделите созданные слои с тенью, щёлкните правой кнопкой мыши и выберите опцию Растрировать слой (Rasterize Layers). Мы сможем работать индивидуально с каждой из теней для достижения более точного конечного результата. Переместите созданные слои с тенями под верхние странички в палитре слоёв.

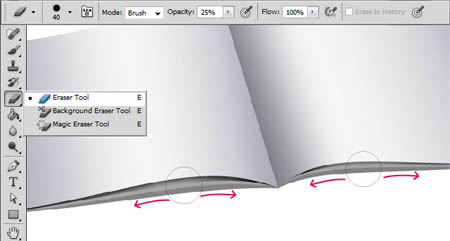
Используя инструмент Ластик  (Eraser Tool) размером 40 пикселей и Непрозрачностью (Opacity) 25%, поработайте над тенями, мягко стирая части, которые более открыты и где больше попадает свет.
(Eraser Tool) размером 40 пикселей и Непрозрачностью (Opacity) 25%, поработайте над тенями, мягко стирая части, которые более открыты и где больше попадает свет.

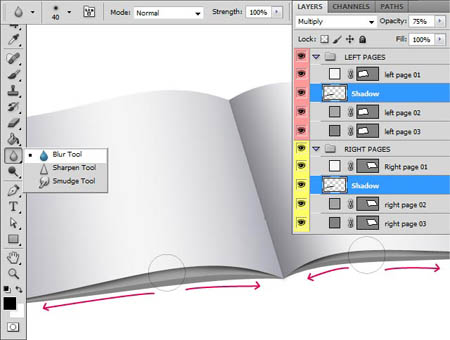
Затем с помощью инструмента Размытие  (Blur Tool) поработайте над тенью, в более открытых участках применяйте этот инструмент больше, а в закрытой части тени меньше. Таким образом, мы добьёмся визуального увеличения контраста и перспективы.
(Blur Tool) поработайте над тенью, в более открытых участках применяйте этот инструмент больше, а в закрытой части тени меньше. Таким образом, мы добьёмся визуального увеличения контраста и перспективы.

Как только вы достигли желаемого результата, просто повторите эти шаги для других страниц, создавая тень, помещая её под слой со страницей, стирая и размывая для контраста.
ВАЖНО! Для последней страницы мы сделаем другой тип тени, которую мы сделаем чуть позже.

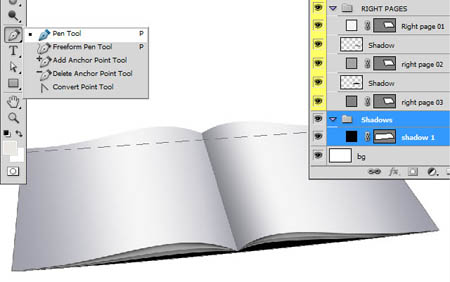
Теперь мы собираемся создать последнюю тень, которая будет применяться для всей базовой формы каталога. Активируйте инструмент Перо  (Pen Tool) в режиме Слой-фигура (Shape) и создайте фигуру, как показано ниже на скриншоте.
(Pen Tool) в режиме Слой-фигура (Shape) и создайте фигуру, как показано ниже на скриншоте.

Растрируйте этот слой и поместите ниже основной формы каталога. Затем обработайте тень, как делали раньше, то есть, ластиком стирая лишнее и размытием снижая чёткость тени. Затем, чтобы создать реалистичный контраст с общим фоном, измените этому слою режим наложения на Умножение (Multiply).
Предварительный результат должен выглядеть вот так:

Теперь создайте новую фигуру для тени и расположите её ниже слоя с тенью для всего каталога.

Примените те же действия, которые Вы делали на предыдущих слоях с тенями и как только достигнете желаемого результата, измените этому слою режим наложения на Умножение (Multiply) с 25% Непрозрачностью(Opacity), примерно так:

Дублируйте этот слой и поместите копию ниже оригинала. Затем измените этому слою режим наложения на Перекрытие (Overlay), это позволит тени адаптироваться под любой цвет фона для создания более точного сочетания между ними. Вы увидите результат этого метода, изменяя фон.

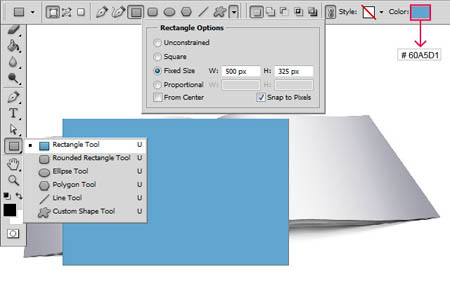
Шаг 4. Займёмся созданием Смарт-объекта (Smart Object), в котором и будет размещён наш дизайн. Выберите инструмент Прямоугольник  (Rectangle Tool) и в верхней части панели настроек этого инструмента задайте фиксированный размер: 500пикс. ширина и 325пикс. высота. Теперь создайте фигуру.
(Rectangle Tool) и в верхней части панели настроек этого инструмента задайте фиксированный размер: 500пикс. ширина и 325пикс. высота. Теперь создайте фигуру.

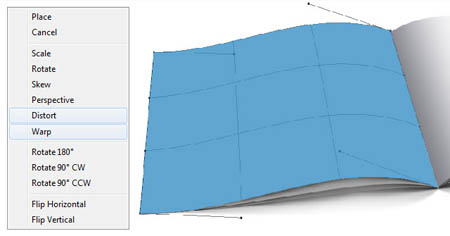
После того, как вы создали фигуру, щёлкните правой кнопкой мыши по слою и выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Нажмите комбинацию клавиш Ctrl + T, затемщёлкните правой кнопкой мыши и выберите функцию Искажение (Distort) и отрегулируйте четыре опорные точки относительно формы первой страницы, затем снова нажмите комбинацию клавиш Ctrl + T, щёлкните правой кнопкой мыши и выберите функцию Деформация (Warp), чтобы имитировать точную форму страницы следующим образом:

Этот слой должен находиться выше слоя Left Page 01. Измените ему режим наложения на Умножение (Multiply). Теперь щёлкните правой кнопкой мыши на выделенном слое и выберите Создать обтравочную маску (Create clipping mask).

Теперь примените все вышеописанные действия для противоположной страницы каталога.

Убедитесь, что расположение ваших слоёв в палитре, соответствует расположению, как показано на скриншоте.

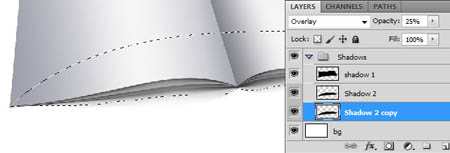
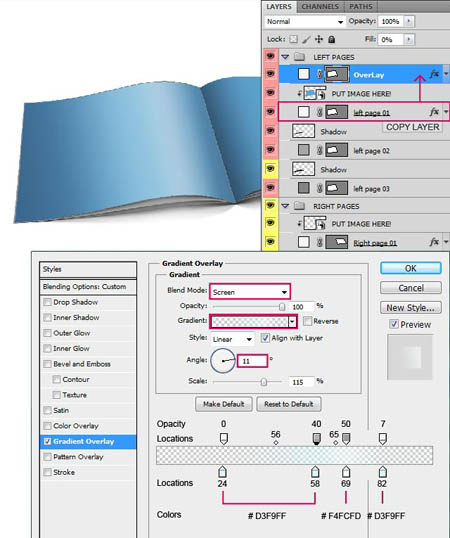
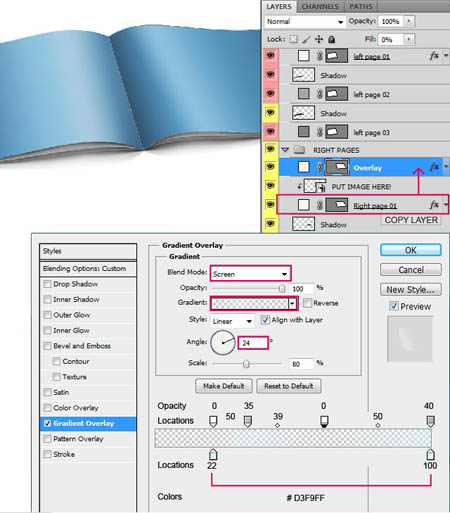
Шаг 5. Выделите слой Left Page 01 и дублируйте его, расположив в самом верху этой группы. Назовите копию Overlay и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки смотрите ниже.

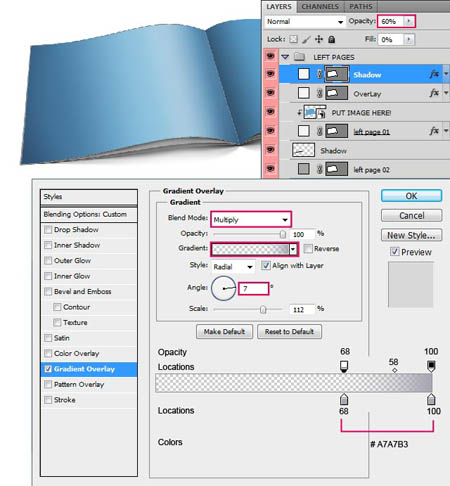
Затем сделайте ещё одну копию и назовите её Shadow. Снова расположите копию на самом верху группы и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки на скриншоте ниже.

Теперь сделаем тоже для слоя Right Page 01. Дублируйте его, расположив в самом верху своей группы. Примените стиль слоя.

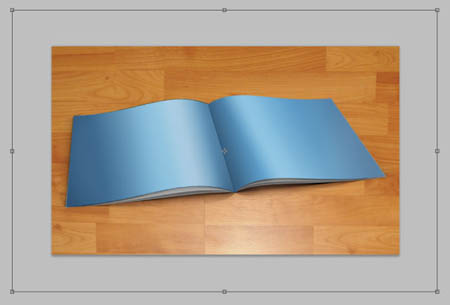
Шаг 6. Добавим фон, чтобы наш каталог не был в воздухе. Таким образом, у нас будет больше визуального представления нашего дизайна. Выберите подходящую для себя текстуру (в данном случае это деревянный пол) и примените правильную перспективу согласно Вашему дизайну.

В нашем случае для исправления перспективы фона, мы должны использовать функцию Искажение (Distort), чтобы достичь результата как на скриншоте ниже.
Чтобы придать фону больше глубины и контраста можно использовать в меню Фильтр – Рендеринг – Блик (Filter> Render> Lens Flare) для освещения.

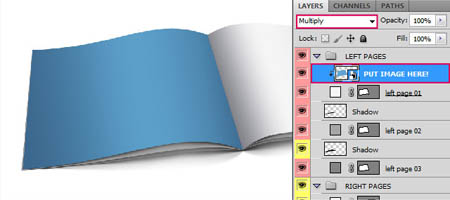
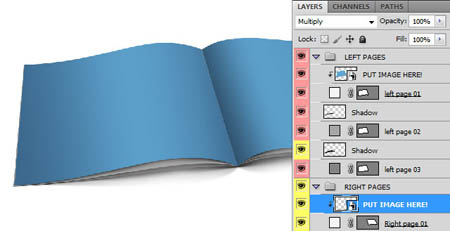
Шаг 7. Вот мы и создали наш макет каталога со Смарт-объектами (Smart Object). Теперь мы просто применим готовый дизайн прямо на макет страницы. Выберите слой в палитре слоёв под названием PUT YOUR IMAGE HERE (смотрите скриншот), дважды щёлкните по миниатюре слоя и автоматически откроется новый файл – это раскрылся смарт-объект, в котором и будет находиться Ваш дизайн. Сначала вы увидите только синюю страницу, которую Вы создали на шаге 4. Разместите в этом файле дизайн как Вам угодно и закройте его, предварительно сохранив Ctrl + S.

Когда вы вернетесь в Ваш исходный файл, Вы увидите, как дизайн автоматически адаптировался по форме страницы журнала с правильной перспективой и стилями слоя (тень и свет).

Делаем тоже с другим Смарт-объектом (Smart Object) для противоположной страницы.
В итоге получаем конечный результат урока. Желаю вам удачи и успехов в дизайнерских проектах!
Источники:
http://www.kkos.ru/blog/all/photoshop-design/
http://www.canva.com/ru_ru/sozdat/oblozhka-zhurnala/
http://www.interface.ru/home.asp?artId=27897