Как в фотошопе сделать объявление с картинкой
Как создать стильное объявление

Здесь ещё один интересный урок о том, как создать интересное стильное объявление всего за несколько этапов.
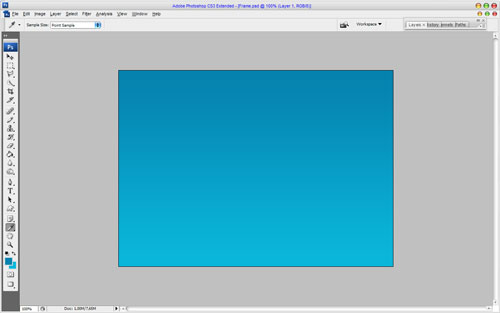
Начнём с создания нового документа с размерами 700×500рх, разрешением (DPI) 72рх и зальем его линейным градиентом, используя цвета #0582ae и #0ab7db.

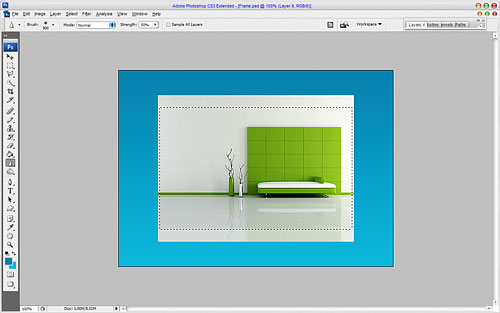
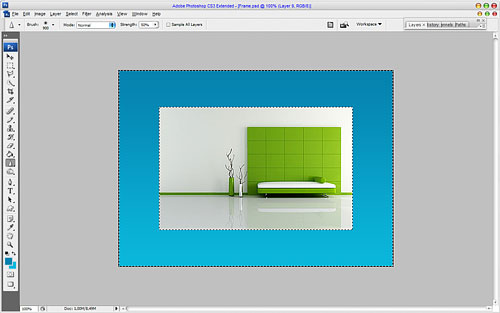
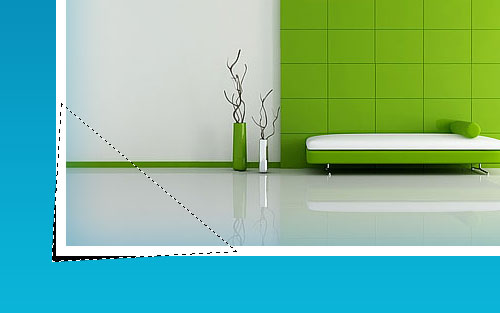
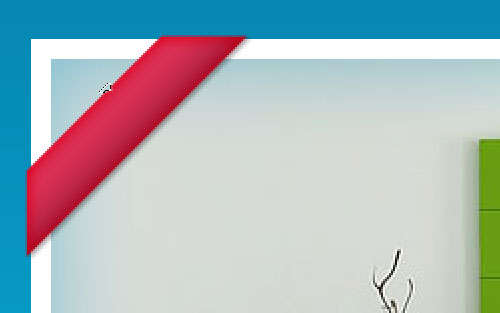
После этого найдём красивую подходящую фотографию, с которой и будем работать. Для этого Вам нужно использовать один из сайтов-хранилищ фотографий. Также Вы можете использовать мою картинку. Открываем картинку и копируем её на основной холст. После этого берем инструмент Rectangular Marquee Tool и создаём выделение, как на моей картинке ниже.

Инвертируем выделение с помощью Select > Inverse или сочетанием клавиш Crtl+Shift+I и очищаем выделенную область с помощью кнопки Delete.

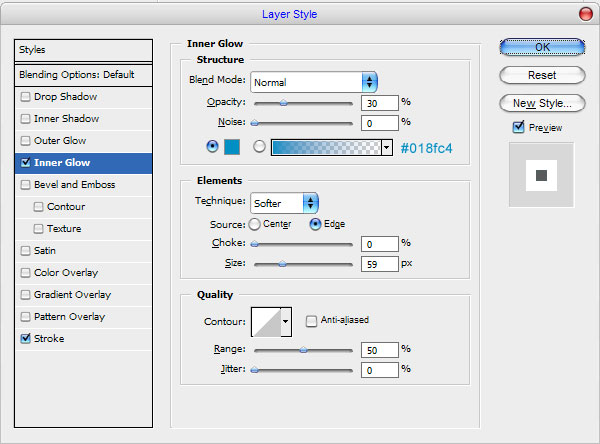
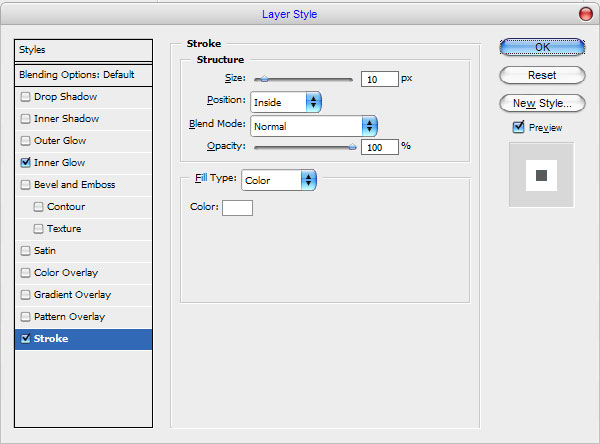
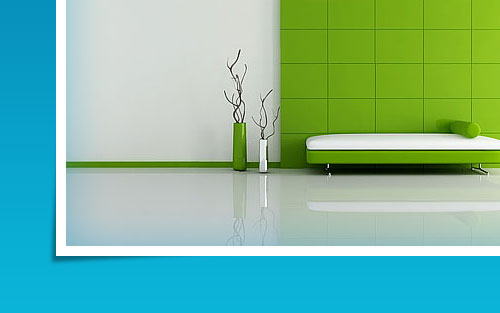
Снимаем выделение, используя меню Select > Deselect и продолжаем урок. Применяем следующие настройки Blending Options к текущему слою:
- Inner Glow
- Stroke


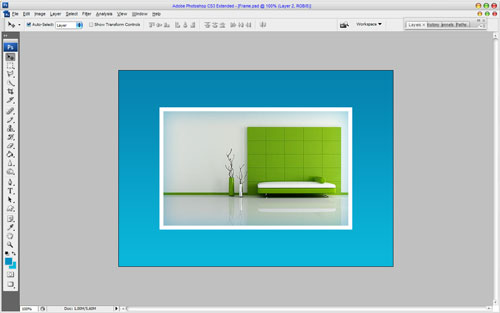
Смотрим результат ниже:

Затем создаем новый слой ниже фотографии, выбираем инструмент Polygonal Lasso Tool и создаем выделение, как показано у меня, которое затем заливаем черным цветом.

Снимите выделение с выделенной области с помощью Select > Deselect (или нажав Ctrl+D) и применяем фильтр Filter > Blur > Gaussian Blur со следующими настройками:

После этого меняем непрозрачность слоя на 35%.

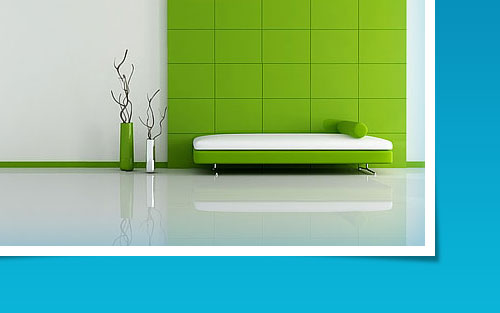
Нажимаем Ctrl+J, чтобы скопировать слой, затем используем меню Edit > Transform > Flip Horizontal, чтобы отразить скопированный слой по горизонтали, и перемещаем его к правому нижнему углу фотографии.

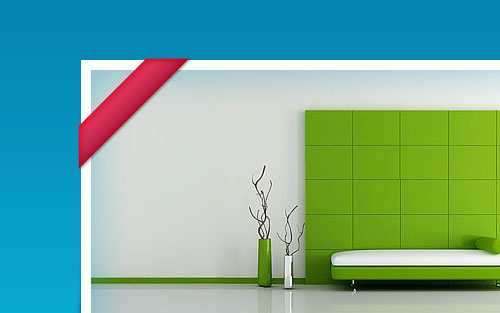
Теперь, перейдём к следующему шагу. Берем инструмент Pen Tool и рисуем фигуру, похожую на ленту с цветом #aa2041 вверху правого угла. В будущем мы поместим сюда рекламный текст.

Применяем следующие настройки стиля слоя:
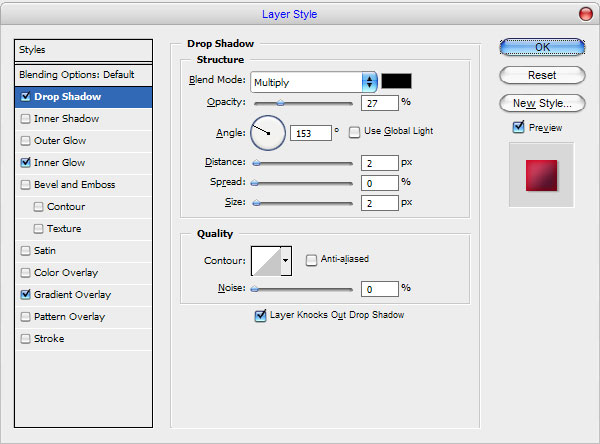
- Drop Shadow
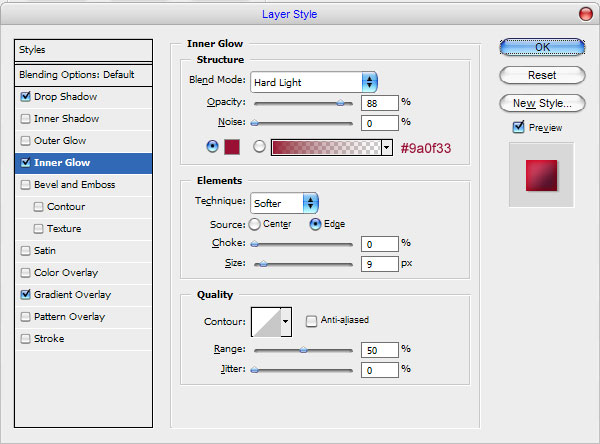
- Inner Glow
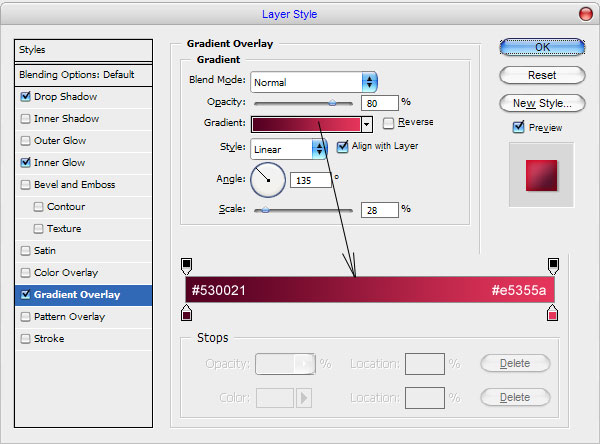
- Gradient Overlay



Теперь у нас получился следующий результат:

Создаем новый слой выше и производим его слияние с предыдущим слоем, чтобы получить все эффекты в одном слое. После этого берем инструмент Polygonal Lasso Tool, чтобы создать выделение, как на моей картинке ниже. С помощью кнопки Delete очищаем выделенную область.

Создаем новое выделение, теперь берем инструмент Dodge Tool (Brush: 65 px, Range: Highlights, Exposure: 50%), чтобы сделать ярче часть ленты.

Снимаем выделение с помощью Select > Deselect. Снова берем инструмент Dodge Tool, но обратите внимание, что нам нужно поменять некоторые установки: Brush: 7 px, Range: Midtones, Exposure: 50%.

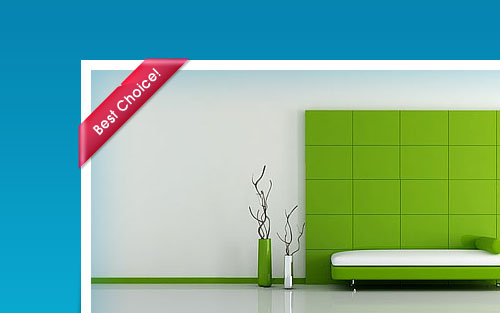
Теперь время добавить текст. Используем инструмент Horizontal Type Tool и печатаем что-то вроде «Best Choice!» белым цветом шрифта. Применяем Edit > Transform > Free Transform и поворачиваем текст.

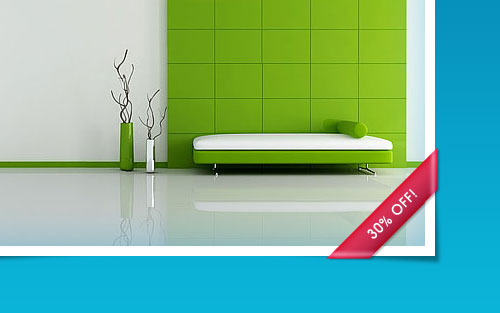
Я использовал для этого урока шрифт AvantGarde, который является платным. После этого добавляем ещё одну ленту в нижнем правом углу тем же способом.

Мы закончили! Это очень стильный эффект. Спасибо за прочтение этого урока. Я надеюсь, он Вам понравился, хоть немного.
Три способа поместить фото в узор с помощью Photoshop
Это руководство по размещению фото в фигурном узоре, созданном с помощью Photoshop CC. Но порядок описанных в нем действий верен и для других версий графического редактора.
1.Использование расширенного смешивания: «Смешать если..»
Если вы работаете с узором со сплошным фоном, этот метод самый быстрый. Вот фигура, которую я нарисовал.

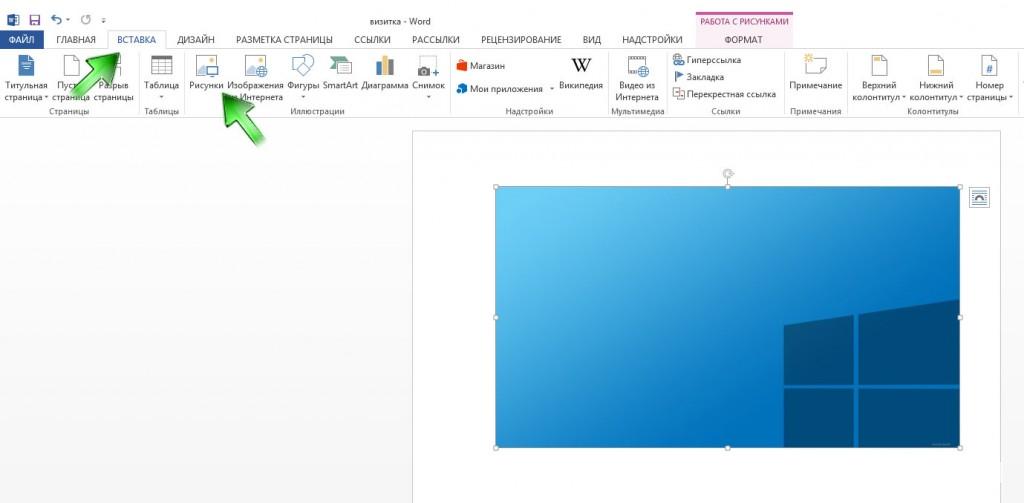
Шаг 2
Поместите фотографию выше узора в новый слой.

Шаг 3
При выбранном слое изображения (1) нажмите иконку fx (2) в палитре « Слои» и выберите в раскрывающемся меню пункт «Параметры наложения» . Перетащите ползунок параметра « Подлежащий слой » (4) влево.
Края будут выглядеть неровными. Удерживая нажатой клавишу Alt, перетащите правый ползунок слайдера вправо. Теперь края будут четкими. Нажмите « ОК» .

Способ 2: Вставить в. Техника маски слоя
Хорошо подходит для плоской фигуры.
Шаг 1
Выделите содержимое слоя фигуры (размещенного выше узора), нажав Ctrl + A. Нажмите Ctrl + C, чтобы скопировать фотографию в буфер обмена.

Шаг 2
Скройте слой изображения и выберите слой фигуры. Перейдите в меню Выделение> Цветовой диапазон. В выпадающем списке « Выбрать » установите значение « Тени» .

Шаг 3
Нажмите кнопку « ОК» , чтобы выделить узор. Перейдите в меню Редактирование> Специальная вставка> Вставить в .

После этого вы увидите изображение в узоре. На самом деле узор расположен в маске слоя. Если вы перетащите изображение, оно сместится относительно фигуры.

Способ 3: Обтравочная группа в Photoshop
Шаг 1
Убедитесь, что узор расположен на прозрачном фоне. Поместите фотографию на слой, размещенный над узором. В данном случае он скрыт, поэтому вы видите узор.

Шаг 2
Сделайте слой с фотографией видимым. Затем поместите курсор мыши между слоем фото и слоем фигуры в панели слоев. Удерживайте нажатой клавишу Alt. После этого курсор мыши превратится в квадратную стрелку. Кликните, чтобы применить операцию.

Теперь вы можете перетащить верхний слой, чтобы изменить его размер или переместить его внутри фигуры. Это называется обтравочной группой.

С ее помощью я добавил текстурированный фон и небольшую внутреннюю тень.

Надеюсь, вам понравилось это руководство.
Данная публикация представляет собой перевод статьи « HOW TO FILL A SHAPE WITH A PHOTO IN PHOTOSHOP, 3 WAYS » , подготовленной дружной командой проекта Интернет-технологии.ру
Создание рекламы с помощью стилей слоя
Автор: Евгения Тучкевич. Дата публикации: 09 сентября 2013 . Категория: Уроки фотошопа коллажи.
Создание рекламы
с помощью стилей слоя
В этом уроке по работе с фотошопом будет показан пример создания рекламы с помощью простейших слоевых эффектов. Мы всего лишь разделим изображение на несколько фрагментов и придадим им стили слоя.
Урок сделан в версии фотошопа CS3 , но может быть легко выполнен и других версиях фотошопа.

Откроем исходное изображение.

Выберем инструмент “Прямоугольная область” ( М ) и создадим первое выделение.

Скопируем его на новый слой – Ctrl+J .

Два раза левой клавишей мыши щёлкаем по верхнему слою.

Откроется окно ” Стиль слоя “, в котором делаем активной вкладку ” Тень ” и устанавливаем такие параметры, которые Вы видите на скриншоте ниже.

Получаем вот такую картинку. Так же выделяем второй фрагмент изображения. Делаем активным фоновый (основной) слой (слой ” Задний план “) и копируем выделение на новый слой – Ctrl+J .

В палитре ” Слои ” получилось три слоя. Чтобы скопировать уже созданный ранее стиль слоя на вновь созданный слой – Слой 2 , удерживаем клавишу Alt , щёлкаем по значку Fx на Слое 1 (этот знак обозначает, что к слою применён какой-то стиль) и перетаскиваем этот знак на Слой 2 .

Такую же работу делаем и третьим выделением.

В палитре ” Слои ” образуется 4 слоя.

Вот такой результат мы получаем на данном этапе.

Создаём ещё одно выделение.

На передний план устанавливаем белый цвет и заливаем белым цветом созданное выделение – Alt+Delete . Снимаем выделение – Ctrl+D .

Так как я забыл перейти на фоновый слой перед заливкой выделения, то белый прямоугольник у меня создался на Слое 3 , который был активен перед заливкой белым цветом. В связи с тем, что к Слою 3 уже применён стиль слоя, то к вновь созданному прямоугольнику автоматически применился тот же стиль.

Точно так же я создал и прямоугольник поменьше, но на этот раз, находясь на фоновом слое, скопировал выделение на новый слой – Ctrl+J , залил его белым цветом – Alt+Delete и применил тот же стиль слоя точно таким же способом, как и описано выше. Обратите внимание, что слой с маленьким прямоугольником должен быть выше слоя с большим прямоугольником.

Вот так у нас выглядит палитра ” Слои ” на данном этапе.

Теперь сделаем что-то типа логотипа. Выберем инструмент ” Произвольная фигура ” ( U )в режиме слой-фигура. Щёлкнем по чёрной стрелочке и в раскрывшемся списке выберем фигуру под названием ” Волны “. Удерживая клавишу Shift для соблюдения пропорций, растянем выбранную фигуру на маленьком белом прямоугольнике. Так как у меня на переднем плане установлен бордовый цвет, то соответственно фигура получилась бордового цвета.

Выберем инструмент ” Горизонтальный текст ” ( Т ) с параметрами, которые Вы видите на скришоте ниже, и что-нибудь подходящее напишем.

Таким образом, мы сделали простейшее создание рекламы в фотошопе.

Чтобы усилить эффект, можно создать новый слой над фоновым слоем и установить ему непрозрачность 50-60% .

Вот тогда наша картинка будет выглядеть более эффектно.

Скачать исходный файл можно здесь
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Источники:
http://www.4webmaster.ru/lessons/1069/
http://www.internet-technologies.ru/articles/tri-sposoba-pomestit-foto-v-uzor-s-photoshop.html
http://www.photoshopsunduchok.ru/photomontag/2478-sozdanie-reklamy