Сделать анимированный баннер в фотошопе
Создание анимации для веб-дизайна
Анимацией называют последовательный показ графических документов для имитации движения рисованных объектов. Простейшая анимация в интернете представлена в виде различных GIF файлов и рекламных баннеров, а более сложная — в кинематографе, компьютерных играх и т.д.
Как создать анимированный баннер с помощью онлайн-сервисов?
Создание статического изображения
Создать простейший баннер можно как, например, в фотошопе, так и воспользовавшись одним из многочисленных онлайн-сервисов — например, Banner Fans . Главными достоинствами данного ресурса являются полная поддержка кириллицы и высокая скорость работы.
Для того чтобы понимать принцип работы данного сервиса, рассмотрим создание простого баннера на практическом примере.
Перейдите на главную страницу сервиса Banner Fans и пройдите регистрацию, которая позволит хранить созданные файлы не только на компьютере, но и в самом сервисе.
В правом верхнем углу установите русский язык, перевод на который, хоть и немного кривоват, но всё же понятен. Верхняя часть рабочей области содержит окно макета баннера, а нижняя — панель инструментов.
- Макет :
- Размер баннера: 700 px – 100 px;
- Фоновый режим: градиент цвета;
- Цвет градиента: первый 003c99, второй 49b9ff.
Нажмите кнопку « Изменить баннер » в центральной части панели и посмотрите на результат:

- Ваш текст: Линия 1: «Заголовок баннера», Линия 2: «Текст баннера»;
- Шрифт. Для того чтобы выбрать кириллицу, щёлкните на название текущего шрифта и в правом верхнем углу выберите любой шрифт из Stock;
- Размер: Линия 1: 22 пикселя, Линия 2: 14 пикселей;
- Цвет: ffffff;
- Вращение: 0
Нажмите « Изменить баннер »:

Осуществите выравнивание надписи, захватив мышкой строку баннера и переместив её в нужное место, и снова нажмите на « Изменить баннер ».
Для того чтобы ей воспользоваться просто введите в верхнем окне ссылку на нужную вам страницу и обновите код. Функция удобна для тех, кто размещает реферальные ссылки на различных форумах, досках объявлений и в социальных сетях:

Простой баннер готов, однако теперь ему необходимо придать движение: динамическая реклама намного эффективнее выполняет свою роль, нежели статическая:
Рекомендуем воспользоваться ещё одним бесплатным онлайн-сервисом minimultik.ru .
Анимация статического баннера
Для того чтобы из созданной нами картинки сделать анимированную, необходимо скачать с сервиса Banner Fans два файла в формате gif (гиф): один с пустым изображением, а другой содержащий надписи. Перейдите на minimultik.ru .
Так же, как и на Banner Fans, регистрация в данном сервисе не является обязательной. Загрузите подготовленные файлы:
Следующее, что вам необходимо сделать — выполнить настройки будущей анимации:

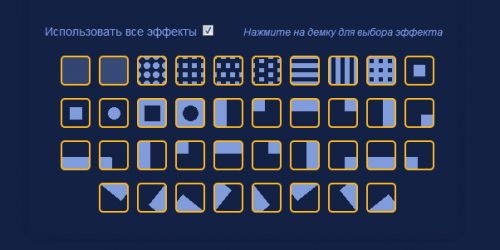
Для того чтобы выбрать эффекты, которые будут использоваться в переходах баннера, отметьте оранжевым цветом те, которые вам понравились:

Нажмите « Создать анимацию » и затем « Скачать »:

В конечном итоге получился такой простой баннер:
Таким образом, используя два совершенно бесплатных сервиса, можно сделать простую анимацию без использования дополнительного программного обеспечения.
Однако зачастую требуется создать более сложные с технической точки зрения баннеры, которые требуют покадрового прорисовывания. В таком случае вам необходимо воспользоваться графическим редактором Adobe Photoshop.
Создание анимированного изображения в Adobe Photoshop
Анимация в фотошопе — не удел великих программистов или дизайнеров, ведь это всего лишь множество картинок, следующих друг за другом в определённой последовательности.
Откройте Photoshop и создайте новый файл, предварительно указав его размер:

Включите в вашу рабочую область панель анимации (« Окно -> Шкала времени »). Появится блок с кадрами:

Нарисуйте на первом слое холста какой-нибудь рисунок и создайте новый кадр. Добавьте новый слой:

Нарисуйте новую картинку вашей анимации в только что созданном новом слое:

После этого необходимо установить скорость, с которой кадры будут меняться. Для этого двигайте нижний ползунок вправо, масштабируя кадровую строку до нужных вам размеров, и измените длину блоков:

Проверьте поведение анимации, нажав на « Play ». Если готовый результат вас устраивает, сохраните работу, нажав « Файл » -> « Сохранить для WEB устройств »:

Таким образом, мы научились работать с простейшей анимацией в редакторе Adobe Photoshop. По такому покадровому принципу можно создать хоть интересный и продающий рекламный баннер, хоть аватарку для любимого форума.
Надеемся, что наши уроки полезны для вас. Желаем творческих успехов!
Как сделать Gif баннер в фотошопе
В данном уроке будет рассмотрен способ создания анимированного баннера путем покадровой анимации. Данные баннеры используются в качестве рекламных на различных сайтах, в социальных сетях и т.п..
Поскольку требования к рекламным баннерам у разных сайтов свои, то в каждом случае придется подстраиваться. Для того, чтобы Gif баннер был максимально “легким” и быстро грузился его необходимо делать с минимальным количеством кадров (анимации), поэтому в качестве анимация соответственно тоже будет выглядеть менее красиво, чем Flash.
В Gif можно сделать красивую и живую анимацию, не уступающую Flash, но подобный ролик будет слишком тяжелым, для использования его в качестве рекламного баннера.
Баннер я буду делать для своего заказчика, которому он необходим для рекламы своего продукта – учебного курса. В моем распоряжении имеется два предложения, которые необходимо разместить на баннере и необходимые размеры. Баннер должен быть максимально простым, понятным и легким (о чем говорилось ранее).
1) Создаем новый файл необходимого нам размера, для это в верхнем меню выбираем “Файл” – “Создать” и в появившемся окне выставляем необходимые размеры баннера, в моем случае – это 970х250px.
2) Получив новый холст необходимого размера перемещаем на него вторым слоем картинку нашего автомобиля с запчастями, и делаем еще 2 новых слоя с записями (слоганами баннера). Шрифты, размеры и цвет надписей настраиваем по усмотрению.
3) Теперь, когда все объекты для нашего баннера готовы (авто и 2 слогана) создадим по-кадровую анимацию, для этого в нижнем левом углу окна программы нажимаем на вкладку “Шкала времени”. В версии Photoshop СС 2014 – данная вкладка установлена со стандартными настройками программы, если же вы не наблюдаете такую вкладку в нижнем левом углу, тогда нужно ее включить (возможно она просто отключена), для этого в верхнем меню выберите “Окно” – “Шкала времени”. После этого во вкладке шкалы времени выберите “Создать анимацию кадра” и нажмите на эту кнопку.
4) Таким образом мы создали шкалу времени нашей анимации, в которой расположен один кадр, далее мы будем просто добавлять кадр, за кадром в данную шкалу, при этом на каждом кадре менять положение объектов (авто, слоганы), согласно сценарию анимации. Для создания следующего кадра нужно кликнуть левой кнопкой мыши по квадратному значку под шкалой времени. Под каждым кадром указано время его проигрывания, которое так же настраивается по щелчку мыши на него.
Первый кадр у нас есть – это просто авто с запчастями по середине сцены (холста). По сценарию анимации у нас первый слоган баннера “Дорогие запчасти для иномарок?” будет вылетать слева, долетать до автомобиля и вместе с ним пролетать дальше в правую сторону баннера, скрываясь из вида.
2) Создаем следующий кадр, для этого кликаем по значку квадратика (см. выше) и в шкале времени появится новый кадр. Чтобы посмотреть что находится в конкретном кадре или чтобы изменить сцену данного кадра необходимо выбрать его в шкале времени, кликнув по нему левой кнопкой мыши.
Выбираем следующий кадр (2-й), выделяем в слоях слоган, так же кликнув по нему левой кнопкой мыши и перемещаем данный слогам до автомобиля. Затем создаем третий кадр и выбрав его перемещаем в нем слоган дальше, тем самым создавая движение этого слогана.
Таким образом делаются все последующие кадры. Суть заключается в том, что вы делаете в каждом кадре какое-то изменение (движение объекта), тем самым создается по-кадровая анимация с разными переходящими картинками. Чем больше кадров – тем плавнее и динамичнее анимация, но тем больше она весит.
3) После того, как вы сделаете все необходимые кадры нужно будет настроить время данных кадров. Я выставил время каждого кадра анимации по 0,5 сек, а на тех кадрах, где необходимо сделать небольшую паузу, чтобы посетитель сайта смог успеть прочесть слоган, выставил время 2 секунды и на втором – 5 секунд.
4) По умолчанию у вас в настройках шкалы времени стоит повтор анимации “Однократно”, в результате чего анимация проигрывается один раз и останавливается на последнем кадре. Нам же необходим баннер, который будет постоянно работать, а не останавливаться, поэтому нужно зациклить анимацию. Для этого под шкалой времени выбираем настройку “Постоянно”.
После того, как баннер готов необходимо сохранить его в формате Gif, для этого в верхнем меню выбираем “Файл” – “Сохранить для Web” и в открывшемся окне выбираем настройки Gif.
В результате получаем вот такой простой и легкий анимированный баннер, который можно использовать в качестве рекламы.
Делаем анимированный баннер в программе Photoshop за 5 минут
Всем привет! И сегодня мы с вами научимся делать анимированный баннер в фотошопе. Многие из вас скажут, зачем тратить время на создание баннера, когда можно просто заказать его у профессионалов.
Конечно, спорить не буду, можно заплатить и вам сделают качественный и красивый баннер. Но у многих нет средств на это, поэтому я решила написать эту статью о том, как сделать баннер в фотошопе. И поверьте создать рекламный баннер самому не так уж сложно. Плюс это ещё и бесплатно, да лишний опыт и навык вам не помешает.
Итак, прежде чем начать создавать баннер, давайте сначала разберем, какие бывают баннеры.
- Статичные – это простое изображение, люього размера имеющие jpeg-формат, которое легко сделать в фотошопе.
- Анимированные – это обычно баннеры gif и flash-форматов. Которые очень популярны и хорошо привлекают внимание.
Как вы понимаете баннер должен выполнять три основные задачи:
- Привлекать внимание
- Информировать
- Призывать к действию
И с этим всем, на мой взгляд, отлично справится анимированный баннер. Поэтому сегодня мы научимся делать именно его, в формате gif.
Как сделать баннер в фотошопе
Сначала вы должны подумать, какого размера будет ваш баннер, как он будет выглядеть, что именно вы хотите на нем видеть, сколько будет картинок и какой будет текст, чтобы больше привлечь внимание посетителя. И потом уже подготовить сами картинки с текстом. Это кстати, наверное и есть самое сложное, из всего процесса создания баннера.
Для работы я буду использовать Adobe Photoshop CS6 на русском языке. Для начала открываем «файл», «создать» указываете ширину и высоту будущего баннера. (у меня это 240×400 px) и нажимаете «ок».
После можете поработать с этим фоном, сделать заливку любым цветом, наложить градиет, что угодно, что ваша душа пожелает. Или просто можете взять готовый какой-нибудь фон и просто написать текст и добавить какие-нибудь картинки.
В общем, я не буду вдаваться в подробности и конкретно описывать, как сделать картинку, моя задача показать вам сам процесс создания баннера, то есть покажу вам, как сделать так, чтобы картинки и текст менялись.
Итак. Давайте представим, что у вас уже все готово. Переходим в верхнюю панель, выбираем вкладку «окно» и выбираем «шкала времени». И у нас открывается дополнительное окно, с которым мы будем работать. Нажимаете «создать анимацию кадра» и у вас появится первый кадр.
Первый кадр это, то с чего все будет начинаться. Для того чтобы создать второй кадр нам нужно нажать «создать копию выделенного кадра» смотрите ниже на картинке.
Второй кадр получится точно такой же, как первый, и мы должны его изменить. Для этого переходите в слои и выключаете, все не нужно, нажимая на значок слева.
Теперь мне нужно, чтобы на этом месте появилась другой текст. Для этого я делаю третий кадр точно так же как второй и здесь уже включаю те картинки или текст, которые должны появиться.
Дальше нам нужно выделить два последних кадра, (т. е. 2 и 3) делаем это с помощью кнопки shift. Зажимаем кнопку shift и кликаем левой кнопкой мышки по второму кадру. Далее нажимаем «создание промежуточного кадра» смотрите на картинке ниже.
Появится окно, где мы можем задать количество кадров, которые будут находиться между этими двумя и нажимаете «ок».
Теперь у нас получилось 6 кадров, где постепенно будет проявляться текст. Далее я снова создаю копию шестого кадра и уже здесь включаю те объекты, которые мне нужны. И таким образам вы можете создавать кадров сколько хотите.
Для того чтобы все это просмотреть, нажимаете на кнопочку воспроизвести и настраиваете так как вам нравиться.
После всех монипуляций, у меня получилось 11 кадров. И теперь под каждым кадром можно задать длительность показа каждого кадра. Далее нужно «выбрать параметр цикла», чтобы это все повторялась постоянно.
Баннер готов, осталось только его сохранить, нажимаем «файл», «сохранить для Web… и устройств» и сохраняете обязательно в формате gif. Нажимаем «сохранить» и указываете папку на компьютере.
В итоге, у нас получился не плохой баннер, который будет привлекать внимание на вашем сайте.
В заключении предлагаю посмотреть видео урок о том, как сделать баннер в фотошопе. Это моё первое видео, поэтому не судите строго)
Скачать шаблон
Хотя нет, мне очень хотелось бы знать ваше мнения по поводу видео урока. Может мне не стоит записывать видео)) В общем жду критики в свой адрес, не стесняйтесь.
Источники:
http://www.internet-technologies.ru/articles/sozdanie-animacii-dlya-veb-dizayna.html
http://www.pscraft.ru/animaciya/gif-banner
Делаем анимированный баннер в программе Photoshop за 5 минут