Сделать чтобы крутилась картинка по клику jquery
20 jQuery плагинов для создания анимации при скроллинге

В этой статье мы рассмотрим 20 лучших jQuery плагинов для создания анимации элементов сайта при прокрутке страницы. Подобные решения используются в веб-разработке довольно давно и уже успели укорениться среди разработчиков.
Итак. С помощью плагинов, которые представлены в этой подборке, вы сможете создать современный сайт с отличной динамикой. Я думаю, каждый человек, который интересуется разработкой сайтов, видел эти плагины в действии. При прокрутке страницы, блоки, различные элементы или текст плавно появляются, выезжают, крутятся и пр. Как показывает практика, клиентам очень нравятся такие фентифлюшки.
Внедрить эффекты при скроллинге в страницу не так сложно, как может показаться на первый взгляд. Все что нужно — это качественный плагин и прямые руки. Конечно, начинающий верстальщик может испытывать трудности, но стоит немного посидеть, разобраться в принципах работы и задача покажется очень простой.
Несмотря на то, что анимация на сайте многим по душе, не стоит переусердствовать, иначе у вас получится перегруженная, визуально плохо воспринимаемая страница, в которой все внимание будет приковано ко всем этим «свистелкам», а не к информации, которую требуется донести до посетителя. К тому же, чем больше подключено скриптов, тем медленнее работает страница. В старых браузерах все это дело может вовсе не работать. Подключайте эффекты с умом. Зачастую, простого плавного, ненавязчивого появления блоков хватает. Такой эффект придает странице плавности и динамики, делает сайт живым. На своей практике мне пришлось много повидать сайтов с эффектами без чувства меры. От такого просто тошнит — единственное чувство, которое возникает. Но, наверное, разработчики надеялись на «Вау эффект». Итак. Используйте все с умом и в меру!
Все плагины абсолютно бесплатны, но я бы рекомендовал ознакомиться с лицензий, так как в некоторых случаях для использования в коммерческих целях нужно выполнить ряд условий.
WOW.js
Неплохой плагин для реализации анимации элементов при скроллинге. Он имеет очень много анимированных вариантов появления блоков и довольно легко настраивается.

- Пример
- Скачать
ScrollMagic
Еще один популярный плагин, с помощью которого можно реализовать сложную анимацию, которая будет срабатывать при прокрутке ролика мышки. В данном случае, плагин позволяет делать действительно сложные parallax, css3 эффекты движения, смены фона на страница и вообще деформации фигур. ScrollMagic часто используют на промо-сайтах, где требуется много анимировать.

- Пример
- Скачать
Scrollme
Простой и легкий плагин с помощью которого можно реализовать эффектную анимацию при прокрутке. Вы можете масштабировать, вращать, двигать, уменьшать или увеличивать прозрачность любого элемента.

- Пример
- Скачать
Superscrollorama
Superscrollorama — мощный, но тяжелый плагин для создания анимации при прокрутке. В его арсенале имеется множество различных настроек для анимации текста, отдельных DIV элементов, включая parallax эффекты.
Более детальную информацию можно найти в документации к данному jQuery плагину.

- Пример
- Скачать
onScreen
Отличный плагин, который мы часто используем в своих проектах. От позволяет легко и быстро сделать различные эффекты появления элементов при прокрутке страницы. Плагин легкий и не грузит страницу.

- Пример
- Скачать
OnePage
jQuery плагин OnePage позволяет разбить страницу на отдельные экраны с высотой 100% и анимировать переход по ним. Требуется лишь легкий толчок, чтобы начался скроллинг к следующему экрану. Такой же эффект использовался на промо-сайте Iphone 5s.
Имеются проблемы с адаптивностью, как и практически во всех подобных плагинах. Если текст не помещается по высоте, то он просто обрезается и полоса прокрутки не появляется.

- Пример
- Скачать
Очень похожий по функционалу плагин на предыдущий. Позволяет сделать скользящую прокрутку по экранам с помощью css3. Имеет аналогичную проблему при просмотре на телефонах. Переход по экранам в виде отдельных слайдов возможен как с помощью ролика мышки, так и посредством клика на точечную боковую навигацию.

- Пример
- Скачать
jInvertScroll
jInvertScroll позволяет создавать классный горизонтальный parallax скролиинг. В то время, когда Вы крутите ролик мышки вниз, все элементы на странице движутся горизонтально, к тому же с разной скоростью, что создает parallax эффект.

- Пример
- Скачать
Waypoints
Waypoints — это jQuery плагин, который позволяет показывать любой элемент при нахождении посетителя в заданной точке страницы. Например, когда посетитель дочитывает статью на сайте и приближается к концу текста, сбоку страницы всплывает информационное окно с предложением почитать следующую статью или похожую статью.

- Пример
- Скачать
Scrollocue
Оригинальный плагин для специфических задач. Позволяет передвигаться по странице выделяя блоки простым кликом правой клавишей мыши по странице. С каждым новым кликом выделяется элемент ниже, тем самым страница немного прокручивается. Также поддерживается скроллинг стрелками на клавиатуре.

- Пример
- Скачать
Horwheel
Jquery плагин для создания сайта с горизонтальной прокруткой в стиле Windows 8. Как заявляют разработчики — это кроссбраузерное решение.

- Пример
- Скачать
Scrolling Progress Bar
Интересное решение, с помощью которого можно показать прогресс прочтения информации на странице. Также есть возможность разбить текст на разделы и все это будет визуально выводиться в любом удобном для вас месте на странице.

- Пример
- Скачать
multiScroll.js
multiScroll.js — это jQuery плагин, похож на два предыдущих плагина скользких экранов, но имеет одно значительное отличие. Если в предыдущих случаях просто перелистывался экран, то этот больше похож на современный слайдер изображений. Экран разделяется на две равных части и левая перелистывается вверх, а правая вниз. Таким образом контент практически разрывается.
Данный плагин можно использовать, например, для создания портфолио фотографа или дизайнера. Думаю, посетители оценят ваш сайт.

- Пример
- Скачать
browserSwipe.js
Очередной полноэкранный скроллинг-плагин, с помощью которого создается эффектный переход по экранам. Среди доступных эффектов — скользящий переход, переход с вращением всего экрана, масштабируемый и горизонтальный скроллинг по экранам. Можно совмещать все эффекты на одной странице.

- Пример
- Скачать
jQuery.panelSnap
Полноэкранный скользящий скроллинг-плагин. Плагин ничем особо не отличающийся, на первый взгляд, от предыдущих, но в нем реализована внутренняя область с прокруткой. Если мы докручиваем до конца внутреннего контента, то автоматически происходит переход на следующий экран. Теоретически — это решение проблемы для адаптивных сайтов. Если внутреннее окошко сделать в полный размер, на маленьких экранах контент, который не поместился по высоте, не будет теряться.

- Пример
- Скачать
Responsive 3D Fold Scroll
Благодаря этому плагину вы можете реализовать на своем сайте интересный 3D эффект при переходе по экранам. Плагин адаптивный и работает на различных мобильных устройствах.

- Пример
- Скачать
HorizonScroll.js
Еще один плагин для скользящего полноэкранного скроллинга. В этот раз — это горизонтальная прокрутка. Поддерживаются переходы по экранам с помощью стрелок на клавиатуре.

- Пример
- Скачать
jQuery.scrollSpeed — Плавная прокрутка страницы
Современный эффект, который используется на множестве современных веб-сайтов — плавная прокрутка страницы. В некоторых браузерах этот функционал реализован внутри, а некоторые, такие как Chrome, прокручивают сайт рывками. Данный плагин позволяет смягчить скролл.
Есть много настроек, таких как — скорость прокрутки, инерция и прочее.

- Пример
- Скачать
ScrollFlow
jQuery плагин позволяет анимировать появление различных блоков на странице, в том числе и фоновые изображения, которые создают parallax эффект.

- Пример
- Скачать
jQuery Air Sticky Block — липкий блок в сайдбаре
jQuery плагин нашей разработки. При прокрутке страницы позволяет зафиксировать блок в сайдбаре. Подходит для адаптивных сайтов. При перестраивании контента, когда колонка «прыгает» под основной контент, липкий эффект отключается.

- Пример
- Скачать
Увеличение картинки по клику
Здравствуйте начинающие программисты.
В этой статье сделаем опцию Увеличение картинки по клику мыши.
Не ошибусь, если предположу, что это одна из самых востребованных опций для владельцев сайтов, и для её реализации есть много способов.
Для тех кто абсолютно не знаком с языками программирования и структурой сайта есть с десяток плагинов, но это не наш путь.
Аксиома — чем меньше плагинов, тем лучше.
Для тех кто знает, что такое файлы шаблона и как в них что-то добавить, есть Скрипт для увеличения изображений адаптированный к WordPress.
Для тех же кто знаком с основами html, css и javascript, сейчас рассмотрим ещё более лёгкий вариант этой опции.
Начальную разработку можно посмотреть тут, а в этой статье добавим оформление и привязку к шаблону.
Итак, у нас имеется html код картинки, знакомый всем пользователям WordPress, загруженной загрузчиком изображений CMS.
В этот тег добавляем курсор лупу с плюсом и обработчик события onClik с именем функции, которая будет увеличивать и уменьшать изображение.
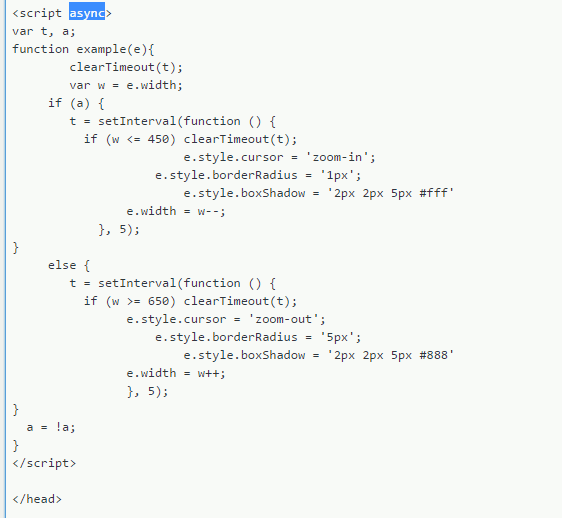
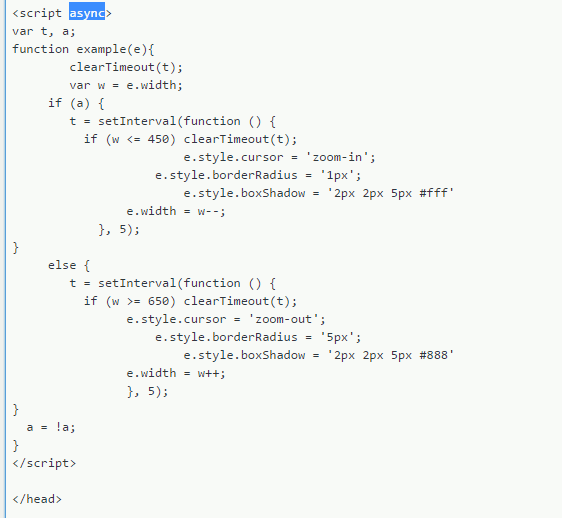
HTML готов, теперь напишем скрипт.
Вот такая маленькая, простенькая, но очень полезная программка.
Теперь посмотрим как реализовать её на WordPress.
В тег script добавляем атрибут async для асинхронной загрузки и вставляем скрипт в файл header.php, перед закрывающим тегом

Затем, как я уже говорил выше, в код загруженной картинки добавляем курсор и событие onclick

Проверяем как работает.

Недостаток этого скрипта только в том, что что он привязан к ширине картинки.
А значит корректно работать он будет с изображениями имеющими одинаковую ширину, т.е. настройки в переменной w можно сделать только привязанными к определённому размеру +- 20px.
Например ко всем картинкам имеющим ширину 200px можно привязать настройку на увеличение до 400px.
Для картинок с шириной отличающейся более чем на 20-30px, придётся менять настройки или добавлять ещё один скрипт с другим именем функции.
Увеличение картинки по клику
Здравствуйте начинающие программисты.
В этой статье сделаем опцию Увеличение картинки по клику мыши.
Не ошибусь, если предположу, что это одна из самых востребованных опций для владельцев сайтов, и для её реализации есть много способов.
Для тех кто абсолютно не знаком с языками программирования и структурой сайта есть с десяток плагинов, но это не наш путь.
Аксиома — чем меньше плагинов, тем лучше.
Для тех кто знает, что такое файлы шаблона и как в них что-то добавить, есть Скрипт для увеличения изображений адаптированный к WordPress.
Для тех же кто знаком с основами html, css и javascript, сейчас рассмотрим ещё более лёгкий вариант этой опции.
Начальную разработку можно посмотреть тут, а в этой статье добавим оформление и привязку к шаблону.
Итак, у нас имеется html код картинки, знакомый всем пользователям WordPress, загруженной загрузчиком изображений CMS.
В этот тег добавляем курсор лупу с плюсом и обработчик события onClik с именем функции, которая будет увеличивать и уменьшать изображение.
HTML готов, теперь напишем скрипт.
Вот такая маленькая, простенькая, но очень полезная программка.
Теперь посмотрим как реализовать её на WordPress.
В тег script добавляем атрибут async для асинхронной загрузки и вставляем скрипт в файл header.php, перед закрывающим тегом

Затем, как я уже говорил выше, в код загруженной картинки добавляем курсор и событие onclick

Проверяем как работает.

Недостаток этого скрипта только в том, что что он привязан к ширине картинки.
А значит корректно работать он будет с изображениями имеющими одинаковую ширину, т.е. настройки в переменной w можно сделать только привязанными к определённому размеру +- 20px.
Например ко всем картинкам имеющим ширину 200px можно привязать настройку на увеличение до 400px.
Для картинок с шириной отличающейся более чем на 20-30px, придётся менять настройки или добавлять ещё один скрипт с другим именем функции.
Источники:
http://postovoy.net/20-jquery-plaginov-dlya-sozdaniya-animacii-pri-skrollinge.html