Сделать страницу подписки
Подписная страница — простой пример создания с нуля
Привет, друзья! Сегодня расскажу вам, что такое подписная страница и как создать подписную страницу за 5 минут без особых знаний и навыков. Покажу вам, как это делаю я и какие сервисы я использую. На самом деле, создать подписную страницу не так и сложно. Главное – разобраться в сервисе и знать самые базовые настройки.
Если вы хотите научиться создавать подписные страницы очень быстро, не прибегая к услугам фрилансеров, которые запросят приличную сумму, то тогда читайте эту статью до конца и повторяйте за мной.

Что такое подписная страница
Давайте сначала разберемся, что такое подписная страница и что на ней должно быть. Подписная страница названа от слова «подписка». То есть на подписной странице должна быть самая главная деталь – подписная форма. Главной целью подписной страницы является сбор контактных данных потенциальных клиентов (подписчиков).
На подписной странице не должно быть никаких отвлекающих моментов и элементов. По сути, только рекламируемый продукт и форма подписки. Рекламируемый продукт может быть в виде фото или видеоролика, а подписная форма должна быть расположена рядом с ним.
Подписная страница — пример

На подписной странице должен быть только один продукт, который вы хотите отдать за подписку. Помните, что самое главное, что должен сделать посетитель подписной страницы – оставить свои данные.
После того, как человек оставил свои данные в подписной форме, он автоматически становится вашим подписчиком и далее он получает автоматическую серию писем, которую вы создадите в своём емейл рассыльщике .
А дальше ваша задача – постоянно коммуницировать со своими подписчиками и выстраивать с ними доверительные отношения, предлагая им различные свои продукты или услуги.
Как создать подписную страницу – инструкция
Для того, чтобы создать подписную страницу мы будем использовать несколько способов:
- Плагин Инстабилдер 2.0
- Конструкторы сайтов
- Сервис Джастклик
1. Как создать подписную страницу с помощью плагина Инстабилдер 2.0
Чтобы использовать данный способ, нам нужен хостинг и домен . Если у вас нет ни того ни другого, то это можно легко сделать. Для регистрации хостинга и домена вы регистрируетесь в сервисе Леопейс и регистрируете свой домен и хостинг.
Сам плагин Инстабилдер 2.0 является платным дорогим плагином, но зарегистрировавшись в Леопейс, вы получаете его совершенно бесплатно.
После регистрации в Леопейс, вам нужно активировать хостинг и зарегистрировать домен.
Посмотрите этот видео плейлист по активации инструментов Леопейс и загрузке плагина Инстабилдер в консоль движка Вордпресс.
После установки данного плагина, вы можете делать самые различные подписные страницы. Если вы не умеете их делать с нуля, вы можете воспользоваться готовыми шаблонами подписных страниц, которые находятся в самом плагине. Шаблонов для подписных страниц там достаточно много, поэтому вам их хватит надолго.
Посмотрите ниже видеоурок, где я показываю, как создать подписную страницу с нуля в плагине Инстабилдер 2.0.
2. Создание подписной страницы в сервисе Тильда
Создать легко подписную страницу можно в конструкторе Тильда . Я давно пользуюсь этим конструктором, и он мне очень нравится. После регистрации в этом конструкторе вам будет предоставлен бесплатный доступ на 2 недели, где вы сможете создать страницу подписки и попробовать её в действии.
Я подготовила для вас видеоурок, где показываю, как пользоваться сервисом Тильда и как создать в нём страницу подписки всего за 5 минут, просто выбирая готовые блоки:
3. Создание подписной страницы в конструкторе сайтов Sfera City
Недавно в социальной сети Леопейс появился новый конструктор Sfera City, в котором можно создавать просто шедевры.
В этом конструкторе сайтов более 200 шаблонов различных сайтов на разные тематики. Помимо этого, в этом конструкторе вы можете сделать клон любого понравившегося вам лендинга в интернете, просто скопировав и вставив ссылку. Этот конструктор сразу же выдаст вам копию того сайта.
Посмотрите ниже видеоурок, где я наглядно показываю, как можно быстро сделать любой сайт или страницу подписку в конструкторе Sfera City:
Заключение
Я надеюсь эта статья была для вас полезна. Я рассказала вам о самых удобных и простых способах создания подписных страниц с нуля. Вам осталось только выбрать самый подходящий для вас.
Кстати, если вы не хотите вообще заморачиваться с созданием страницы подписки или сайтом, то вы всегда можете заказать создание сайта специалисту на бирже фриланса work-zilla , где вам за несколько часов сделают очень хороший сайт.
На этом всё, разрешите раскланяться. Обязательно подписывайтесь на новости моего Блога здесь , чтобы не пропускать мои новые полезные статьи на моём Блоге.
Напишите в комментариях, получилось у вас создать страницу подписки или напишите какой способ вам понравился больше всего. Напишите, какую информацию вы бы хотели видеть в следующих статьях! Задавайте вопросы, не стесняйтесь!
P.S. НЕ ЗАБУДЬТЕ скачать мой бесплатный pdf бонус 5 удалённых профессий будущего , где я рассказываю о тех удалённых профессиях, которые будут очень актуальны в нашем будущем и которые будут приносить самые большие доходы.
Благодарю вас за внимание!
Я вам желаю удачи и до встречи с вами в следующих моих статьях!
С любовью, Вера Ангел
Поделитесь статьей в социальных сетях


Если статья была вам полезна, поделитесь ей с друзьями в социальных сетях!
Как сделать страницу подписки за 5 минут
Всем привет! Если вы ведете в интернете активную деятельность, направленную на получение дополнительного или основного дохода, то этот сервис вам точно понравится. Он позволяет сделать подписную страницу буквально в считанные минуты, и это не шутка.
Не секрет, что сейчас в Интернете масса сервисов, которые позволяют создавать быстро страницы подписки. Выбрать что-то по душе – вопрос не из легких, особенно когда начинаешь искать плюсы и минусы различных вариантов.
Я долгое время обходил стороной подобные предложения и относился к ним, честно скажу, скептически.
«Зачем мне эти шаблоны? Я в Adobe Muse запросто такую страницу нарисую» — именно такие мысли посещали меня каждый раз, когда я сталкивался с конструкторами.

Но не попробовать и не сравнить было бы с моей стороны невежеством и ошибкой. По совету моего друга я решил зарегистрироваться в одном сервисе, уж очень он его нахваливал.
Цель у меня на тот момент была простая: доказать себе, что все же лучше пользоваться старыми проверенными способами, но… Я сам не ожидал, что произойдет потом.
«Супер! Класс! Да это просто находка!» — примерно так я написал своему коллеге в скайпе.

И это реально было так! Просто до этого я как раз работал над одним лендингом и никак не мог совместить в нем две вещи: стильный дизайн и простоту. Получалось совсем не то, что я хотел увидеть в итоге, при этом времени затратил почти неделю.
Зашел в сервис, зарегистрировался, буквально в течение часа ознакомился с его возможностями и за 5 минут сделал практически готовый макет подписной страницы! Я был в шоке!
На разработку лендинга, над которым я мучился неделю, ушло чуть больше 3-х часов…
«Где ты раньше был. » — с радостью и одновременным понимаем, что я потратил 7 дней, работая на корзину, продолжать писать я в переписке коллеге.
В общем, с тех пор я пользуюсь этим сервисом активно и делаю первоначальные макеты именно в нем, поскольку затраты времени сократились примерно в 10-20 раз. Да-да, я не шучу, именно так и есть. Сделать страницу подписки можно за 5-10 минут.
Что же это за сервис такой? Раскрываю карты и с удовольствием делюсь с вами:
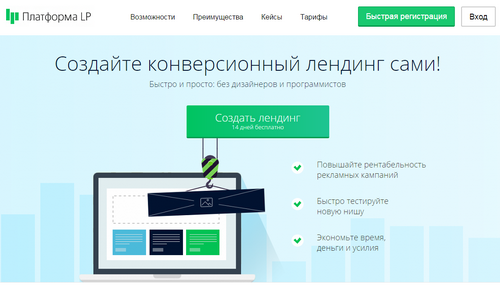
Платформа LP – вот так он называется (чтобы перейти на сервис просто нажмите на его название)

Регистрация очень простая, занимает не больше минуты и уже вам доступны 14 дней бесплатного тестового периода со всеми возможностями. А набор инструментов действительно впечатляет.
Приведу лишь несколько достоинств:
- — возможность добавления шаблонов блоков
- — настройки всего, что только есть (редактор для всех элементов)
- — предустановленные изображения и иконки (огромный выбор, разные тематики)
- — интеграция с различными сервисами (в том числе сервисы рассылок)
- — анимация текста и картинок
- — добавление видео на страницу
- — загрузка своих изображений
- — вставка html-кодов объектов
Это достаточно скромный перечень далеко не всех возможности PlatformaLP.
Я не стал выкладывать в скриншотах интерфейс и процесс регистрации, поскольку статья получится слишком большая.
Записал небольшое видео, в котором очень кратко показал, на что способен конструктор:
Зарегистрироваться в сервисе и опробовать все его возможности бесплатно можно здесь:
Нас сегодня это все, теперь и вы знаете, как сделать страницу подписки буквально за 5 минут.
Если вам интересна данная тема или вы хотите больше узнать про этот сервис и как с ним работать, то напишите в комментариях к статье. Также поделитесь своим опытом работы с различными конструкторами.
Понравилась ли вам статья? Была ли она полезна? Мне очень важно именно ваше мнение – оставьте комментарий в форме на этой странице, и вы также поможете сделать Блог Вебмастера лучше и полезнее.
С уважением, Дмитрий Воробьев
Спасибо, что поделились статьей в социальных сетях!
-
Похожие записи






Интересный сервис, начну изучать. Дмитрий, а возможно туда вставить купленный лендинг и переделать под себя?
Валерий, сервис классный, но загружать свои лендинги туда нельзя, все-таки это конструктор, а не полноценный html редактор, в этом его плюс (простой в использовании)
Согласна, сервис классный! Но, как для меня — пока дороговат.
Алла, конечно не стоит приобретать себе тариф, если Вам пока еще незачем создавать лендинги или страницы подписки, но когда у Вас появится такая необходимость, Вы увидите, что этот сервис экономит огромное количество времени, которое, кстати, можно потратить с пользой и заработать на своем сайте
Здравствуйте, Дмитрий!
Участник тренинга «Путь Блогера», где прослушал Ваше занятие по созданию страницы подписки на офферхост. Все просто, все нормально.
Но почему-то на одном поддомене, где не установлен вордпресс, все получается нормально, но при опубликовании этого сайта в сети ничего. Такого сайта не существует. Эту же страничку создал на поддомене с вордпресс, все получилось нормально. Что может быть? Я не думаю, что причиной является вордпресс.
Спасибо!
Александр, здравствуйте! Конечно же wordpress тут не причем, сайты из конструктора можно публиковать на любые поддомены и домены. Возможно Вы допустили какую-то ошибку? Можно обратиться в службу поддержки офферхост и поинтересоваться у них. Я с такой проблемой никогда не сталкивался, поэтому пока что не могу Вам здесь подсказать
Здравствуйте Дмитрий ! Сейчас прохожу обучение в школе Евгения Вергуса , который ведёт вместе с Вами, «Путь Блогера» Всё очень интересно и до простого доходчиво . Но в технических моментах (пока) не очень-то разбираюсь . А вообще эта тема ,я имею в виду платформа LP интересная . В дальнейшем может быть и буду использовать , а пока хотя бы разобраться в азах вордпрес . Пока ещё всё равно каша
Сергей, спасибо за отзыв о тренинге! А по поводу платформы, то конечно же не стоит браться за все сразу, просто считаю своим долгом рассказать о существовании вот такого классного инструмента, которым и сам пользуюсь, но всему свое время. Как только станете уверенно управляться со своим блогом, то появится необходимость и в таком сервисе, без этого сейчас никак.
Я лендинги училась делать в wppage, там тоже все просто, но здесь красивее.
Светлана, у плагина wppage есть свои плюсы, но он уже немного устарел, сейчас идут новые веяния, появляются новые сервисы, дизайн тоже становится более интересным, плюс добавляется анимация, в общем, Интернет не стоит на месте и постоянно развивается, а я с удовольствием делюсь с моими читателями своим опытом
Приветствую, весьма полезная статья для новичков, я далеко не новичок в сетевом маркетинге но по старинке делаю всё сам своими ручками. Люблю экспериментировать создавая всё сам.
И я тоже люблю все делать сам, но порой времени уходит слишком много, все самому очень трудно делать
Нужно посмотреть интересный сервис, добавлю в закладки
Да, я тоже подумал, что возможно кому-то эта информация пригодиться, в любом случае должен быть выбор
Дмитрий!А это не тот ли сайт,на котором можно анимационные ролики делать?…на одном из тренингов слышала кажется.
Елена, про ролики не в курсе, я на этом ресурсе делал только страницы подписки и продающие, но правда там есть элементы анимации для текста и картинок, но вот именно ролики там делать нельзя
Спасибо Дмитрий за информацию, но как по мне, держаться нужно на начальном этапе чего-то одного, потому как распыление ни к чему хорошему не приведёт, это и время и нервы…, в свое время по трафику у Москаленко Валерия я приобрёл навыки по шаблонам подписных и ими до сих пор пользуюсь: можно картинку поменять кодами, так же можно изменить текст, Вашу же заметку возьму на вооружение
Да, Геннадий, можно и кодом, но это если речь идет о простой страничке, а если мы говорим о полноценном лендинге, то это нужно быть хорошим специалистом со знанием Html. Кстати, на Вашем сайте подписную я бы посоветовал переделать, текст сливается с картинкой и его невозможно прочитать
…Согласен Дмитрий, до всего руки не доходят, да и если кто действительно решит прочитать довольно умную книгу, Джо Витале, а это последователь Роберта Энтони,где всё по полочкам о жизни разложено, то и на текст не посмотрит…
Но ведь могут даже не увидеть, что за книга и кто автор! Даже самое лучшее предложение могут не заметить, попробуйте поиграть цветом, может как-то выделить блок с текстом
Подтверждаю Ваши слова, Дмитрий! Сервис PlatformaLP — лучший из подобных, недавно там добавилось много новых функций для удобства пользователей. Я на этой платформе оформляю лендинги для заказчиков.
Да, Антонина, я тоже много перепробовал всяких сервисов, у каждого есть свои плюсы и минусы, но вот этот как-то больше всего понравился, но есть и у него один недостаток — нельзя выгрузить готовую страницу к себе на компьютер, только разместить на их серверах.
сколько сейчас сервисов, если честно я до сих пор не могу выбрать лучший и удобный для себя, потому что еще не создавала полноценный лендинг. Наверное когда займусь этим, тогда и выберу с каким удобнее работать, интересно, а есть бесплатные платформы такие или только платные.
Юлия, есть и бесплатные платформы, но они как правило в платных сервисах ))) поясню, например, в джастклике есть конструктор, и если у Вас там аккаунт автора, то можете создавать лендинги прямо там, или второй пример: офферхост, там тоже очень интересный конструктор, поэтому если там у Вас есть аккаунт и куплен виртуальный хостинг, то можете в нем работать без проблем
Спасибо, Дмитрий за рекомендательную статью.Если я зарегистрируюсь сейчас,то у меня есть только 14 дней для тестирования, потом платно по тарифу? Я так понял? Какие картинки можно вставлять и требуется ли их оптимизация?
Виктор, да, 14 дней тестового периода, просто попробовать как он работает, по секрету скажу, что иногда я просто черпаю оттуда вдохновение ))) поскольку мне все же больше нравится создавать сайты в Adobe Muse, но я знаю многих инфобизнесменов, кто работают с этой платформой и достаточно успешно
Спасибо, Дмитрий. Изучу обязательно сервис «Платформа..» и тот , что «по секрету».
Дмитрий спасибо. Очень познавательная статья. У меня знакомый на днях как раз интересовался этим вопросом. Дал ему ссылку на вашу статью.
Тимур, пожалуйста! Сервис отличный, есть конечно и аналоги, но этот я как-то сразу приметил, понравился и функционал и тарифы, в общем на мой взгляд это один из лидеров рынка
Ну, не за 5 минут, конечно, а за 2 часа я тоже смогла сделать подписную на этом сервисе. К сожалению, не смогла настроить подписную на поддомен сайта, хотя инструкция по настройке и прилагается… технических знаний все-же не хватает.
Инна, я свои первые страницы тоже не за 5 минут делал ))) 2 часа и подписная готова — это очень классный результат! А технические знания постепенно придут, все приходит с опытом и постепенно
Дмитрий спасибо за ваш труд Скажите , а продающую страницу на этой платформе можно создавать?
6 способов создать страницу подписки + мой видеокурс
Друзья, привет! Осень для меня ознаменовалась усиленным созданием контента и инфопродуктов. И пока такой расклад продолжается (вошла в кураж, что называется), решила поделиться с вами новостью о своем курсе, который вот-вот завершила.
Как вы поняли из названия статьи – курс посвящен 6 способам создания страниц подписки. Родился он не случайно, а как ответ на поступающие вопросы – «как сделать страничку подписки», «как я создаю свои страницы», «как сделать страничку бесплатно», «чтобы не сильно сложно и не очень дорого» и т.д. С учетом этих вопросов я и решила предложить вам 6 вариантов ответов, и из этого получился видеокурс.
Какие 6 способов создания подписных страниц я вам предлагаю?
Начну с того, что я постаралась охватить разные случаи:
• Когда можно сделать страничку максимально просто, быстро, бесплатно, без своего хостинга и домена.
• Когда можно сделать страничку прямо на своем Вордпресс сайте или блоге при помощи бесплатного плагина.
• Когда можно воспользоваться сервисом-конструктором онлайн, сделать страничку на поддомене сервиса или прикрепить свой домен (поддомен).
• Когда можно сделать страницу подписки на том же сервисе, где отправляются email-рассылки и настраиваются автоворонки, и все это связать в пару кликов.
• Когда можно сделать страницу с помощью программы, скачанной на компьютер, затем экспортировать эту страницу в html-формате на свой хостинг.
• Когда можно сделать страницу подписки во Вконтакте, пользуясь бесплатным тарифом и конструктором одного их приложений-рассыльщиков.
* Все варианты, которые я рассмотрела в курсе, позволяют создавать страницы адаптивными под планшеты и смартфоны, что важно сейчас.
И вот какие 6 инструментов я предлагаю:
1) Создание страницы подписки при помощи программы Adobe Muse. Это тот самый вариант, когда мы создаем страницу на компьютере в визуальном редакторе программы, а затем экспортируем ее со всеми стилями, картинками, скриптами в html-формате на свой хостинг. Официально программа платная, но есть бесплатный период (да и можно поискать ее бесплатно в интернете). Даже если бесплатный период заканчивается, и вы не планируете использовать программу дальше, то экспортированные сайты у вас останутся – их можно редактировать и использовать, как шаблоны в любом html-редакторе (блокноте Notepad++, в визуальном редакторе Dreamweaver и т.д.).
В уроках по Адоб Мьюз я показываю не только как создаю страничку подписки с двумя вариантами подписки (по email со всплывающей формой) и через подписку во Вконтакте, но и показываю, как делаю страничку после подписки – с видео и дополнительным предложением в постскриптуме. Все это в трех версиях – адаптированных под компьютер, планшет и смартфон.
Да, я знаю, что скоро поддержка и выпуск обновлений программы Muse закончится (март 2020 года). Но это практически 1,5 года, да и после завершения поддержки и выпуска обновлений, программа останется в таком виде как есть, и ее можно будет продолжать использовать. А ваши экспортированные на свой хостинг сайты уж точно никуда не пропадут. И даже если потом появятся какие-то обновления в браузерах, и сайты, сделанные в Мьюз, перестанут корректно работать – это еще, как минимум, несколько лет в запасе.
2) Создание страницы подписки при помощи бесплатного Вордпресс плагина Elementor. Классный и функциональный западный плагин, с русскоязычным интерфейсом. Довольно понятный без каких-то архисложностей. Создавать странички можно по шаблонам или с нуля – добавляя секции (блоки) и располагая в них нужные вам элементы (заголовки, тексты, списки, видео, картинки, формы и кнопки…). Все это делается прямо на базе вашего сайта на Вордпресс.
3) Создание подписной страницы при помощи онлайн сервиса-конструктора Tilda. Здесь вам не понадобится свой домен и хостинг, ведь создать страничку можно на поддомене сервиса бесплатно. Происходит весь процесс в визуальном редакторе через добавление и редактирование готовых блоков (секций), редактирование имеющихся шаблонов, а также есть возможность создавать блоки с нуля и оформлять по своему желанию.
Доступен бесплатный тариф, но с ограничениями. Вы можете создавать 1 сайт и до 50 страниц на нем, не сможете привязать свой домен, и не сможете добавить html-код (то есть код формы подписки) на страницу.
Но есть тестовый период, где доступны эти функции, а также платный тариф за 25 долларов, где дается возможность экспортировать созданный сайт на свой хостинг, без необходимости помесячно оплачивать тариф конструктора.
На примере конструктора Тильды я показываю, как можно сделать стильную подписную с 2-мя вариантами подписки – через форму по емейл и через кнопку во Вконтакте.
4) Создание страницы подписки с видео на сервисе Soluspage. Это самый простой и быстрый вариант. Опять же, вам не понадобится свой домен и хостинг. А создать саму страничку можно в несколько кликов – указав название страницы, описание и ключевые слова. Затем добавив заголовок, ссылку на видео, которое будет воспроизводиться на подписной, и привязав форму подписки от Spoonpay или добавив кнопку со ссылкой под видео.
Какое видео вы можете поставить на подписную? То, которое доносит ценность и выгоду вашего предложения, обзор, презентацию и т.д. Если это партнерский продукт, то можно взять готовое видео партнера.
В своем уроке я также показываю, как связать подписную, сделанную в Soluspage, с сервисом рассылок на Spoonpay и настроить цепочку писем после подписки.
5) Создание страницы подписки в сервисе Justclick. Если вы используете сервис Джастклик для ведения email-рассылок и оплачиваете тариф, но не пользуетесь их конструктором лендингов, то данное видео будет полезно вам в первую очередь. Так как в рамках сервиса можно совмещать ряд функций – создание подписных страниц и рассылки писем подписчикам – лишь некоторые из них.
Страницы можно создавать на поддомене Джастклик, свой хостинг вам не понадобится. Однако, при желании, можно подключить свой домен или поддомен и делать страницы на нем. Процесс создания страниц происходит в визуальном конструкторе посредством добавления и редактирования блоков и виджетов. В уроке я показываю, как работать с конструктором и как привязать к странице подписки рассылку на Джастклик.
6) Создание страницы подписки во Вконтакте в конструкторе Гамаюн. Гамаюн – это приложение рассылки во Вконтакте, которое позволяет собирать свою базу подписчиков внутри соцсети и отправлять рассылки в личные сообщения своим подписчикам. Также внутри приложения есть конструктор страниц подписки – как его использовать, я и показываю в своем уроке.
Хотя, если быть точной, то с помощью этих инструментов можно сделать не только страницы подписки. Продающий лендинг с кнопкой, страница с видеобзором на партнерский продукт и кнопка под видео, страница благодарности после подписки, страница с контентом (например, с вашим курсом) и т.д. – все это тоже можно реализовать.
Почему в курсе больше чем 6 уроков, и есть ли дополнительные полезные ссылки?
Такой уж мой пунктик – дать побольше информации с расчетом на то, что вам может быть еще и это будет полезно в контексте. Так получилось и в этот раз. Поэтому кроме уроков по созданию страниц подписки я приложила некоторые дополнительные материалы – например, урок по созданию политики конфиденциальности для сайта и загрузка этого документа на свой сайт. А также урок по созданию страницы после подписки – где мы отдаем контент за подписку и делаем дополнительное предложение.
Плюс вы найдете дополнительные полезные ссылки к урокам – например, как создать 3D обложку для визуализации своего продукта на подписной странице, или как сделать автоворонку после подписки во Вконтакте и другие полезности.
Посмотреть на курс изнутри вы можете в моем видео обзоре:
А также на скриншотах ниже.
Он доступен онлайн (уроки выложены на отдельном сайте):




И есть возможность скачать архив с уроками на свой компьютер:

Стоимость на курс я решила поставить 390 р., однако без промо-кода и скидки первым покупателям не обойдусь.  Поэтому вот вам промо-код на скидку 25% sposob6 – действует до 15 октября включительно! Приобрести курс можно здесь.
Поэтому вот вам промо-код на скидку 25% sposob6 – действует до 15 октября включительно! Приобрести курс можно здесь.
Всего вам доброго!
Буду рада вашим вопросам и комментариям. 
Источники:
http://o-zarabotkeonline.ru/6-sposobov-sozdat-stranitsu-podpiski-moy-videokurs/