Url картинки как сделать
Как сделать картинку ссылкой буквально за минуту

Как сделать картинку ссылкой в html на сайте

Добрый день. Примерно год назад, я написал статью: — «Как сделать флешь баннер?». В данной статье я решил продолжить эту тему, но в более простом виде. Поговорим мы не про создание баннера, а просто о том, как сделать картинку ссылкой. Например, картинка вверху является ссылкой, ведущей на мой партнерский курс «Как снять фильм». Можете кликнуть, и убедиться, как это работает!
Зачем нужно делать из картинки ссылку
а) К примеру, у вас имеется красивая картиночка замечательного товара. Вы создаете из нее ссылку, вставляете её на определенный ресурс. Человек заходит на данный сайт, видит картинку, кликает по ней, и попадает в интернет-магазин, где находится этот товар!
Удобно, я думаю, да! Кликабельность по красивым изображениям выше, чем по простой заурядной ссылочке. Частенько под картинками прячут свои партнерские ссылки.
б) Если вы зарегистрировались в какой-нибудь партнерской программе, у вас есть свой сайт, а хозяин партнерской программы не предоставил нужных рекламных материалов. Что делать в этом случае?
Достаточно скопировать изображения его товара, поместить скриншот на сайт, а картинку сделать ссылкой. Это будет чем-то вроде баннера, но с меньшей нагрузкой на сайт. На мой взгляд, очень удобно и красиво. Тем более, если вы красиво рисуете (или знаете того, кто может вам красиво нарисовать определенный баннер). Делаете из этой картинки баннера ссылку и опять-таки кликабельность по данной картинке баннеру повышается.
в) Третья причина, похожа на вторую. Я думаю, что не открою вам секрет, что из-за баннеров значительно повышается нагрузка на сайт. Ведь что такое чужой баннер на вашем сайте?
Это изображение, находящееся на постороннем ресурсе, которое ваш сайт запрашивает вовремя загрузки одной из своих страниц. Суть тут в том, что время этого запроса может значительно различаться, от долей секунды, до нескольких секунд.
Например, у меня раньше на сайте стоял статический баннер от одной известной компании. Баннер был красивым, с постоянно меняющимися картинками. Но суть в том, что он очень сильно тормозил время загрузки сайта. Время загрузки доходило до 50 секунд. Это очень много!
Как только я удалил данный баннер, мой блог стал загружаться в разы быстрее (сайт начал загружаться за 1.5 секунды, а не за 50!)! То есть, можно создать скриншот данного баннера, в скриншот вставить ссылочку и время его загрузки будет не несколько секунд, а доли секунды! Хотя, конечно, не так красиво. Он не будет меняться, но время загрузки сайта дороже!
г) Я думаю, что не удивлю веб. мастеров, если скажу, что часть ваших баннеров пользователи элементарно не видят. В браузерах таких людей стоит расширение «Анти-блок» или «Adguard». Данные расширения элементарно блокируют рекламу. В том числе и часть баннеров.
Если же у вас будет стоять картинка ссылка, анти блок подобный баннер воспримет воспринимать как обычное изображение, и ни какой блокировки. Например, у меня стоял определенное время баннер «живые картинки», но по нему было мало кликов. Я в начале не понимал в чем дело, потом увидел, что «Adguard» его просто блокирует.
Я зашел на сайт производителя, сделал скриншот понравившейся мне части материала, создал из картинки ссылку и результат налицо, не один блокиратор его больше не блокирует. Причем, копия вышла даже более красивой, чем оригинал, и отлично работает, можете убедиться сами!

д) Еще одной причиной, почему лучше сделать из баннера просто картинку, я бы назвал то, что поисковики, особенно Гугл, не любят, когда много рекламы на сайте. А вашу картинку ссылку, они станут воспринимать, просто как еще одно изображение, а не как рекламу. Удобно? Думаю, да! Но, давайте вернемся к сути нашего вопроса.
Как сделать картинку ссылкой в сайдбаре
Делается это довольно просто. Я приведу конструкцию подобного изображения со ссылкой:
В адрес ссылки вставляем ссылочку полностью, причем с http:// и прочими вещами (хотя это не всегда обязательно, но не заморачивайтесь по данному поводу). Тоже относится и к адресу изображения.
Как узнать адрес вашего изображения? Щёлкните по нему мышкой и в новом окошке вверху вы увидите вашу ссылочку. Или, войдя в админ панель, выбираем «Медиафайлы» — «Библиотека» и просматриваете все ваши изображения на сайте.

Находите нужное, кликаете по ссылке вверху, и просматриваете ссылочку.

Также, хочу добавить, что, если вы желаете, чтобы ваша картиночка открывалась в новой вкладке, желательно добавить target=»_blank» в данный код.
Соответственно, наш код примет вид.
a href =”адрес ссылочки” target =”_ blank “> img src =” адрес изображения ” alt =”” /> a >
Изображения на блогах чаще всего находятся в папках /wp-content/uploads/ или /images/.
По сути, приведенный выше код является готовым для вставки в ваши сайдбары. Можно его сделать по центру, поместив между тегами … , или кодом
Как видите, всё довольно просто.
Как сделать картинку ссылкой в тексте статьи
Это относится к сайтам на движках WordPress. Здесь все также довольно просто. Картинка уже загружена на ваш сайт. Вносим её в текст. Выделяем картиночку левой кнопочкой мышки. Далее, нажимаем на знак ссылки в верху «Визуальной панели».

В новом окошке в первую строчку вставляем нужную ссылку партнерку, затем название картинки и указываем «открывать в новой вкладке». Сохраняем и публикуем.
Если вы любите работать с картинками, и другими графическими редакторами, предлагаю посмотреть мою статью: — ФотоШоу Про . Я думаю, вам будет интересно!

Друзья, если вы любите смотреть видео, я советую делать это на отличных мониторах. У меня стоит монитор 27 дюймов. В начале, он показался мне огромным, сейчас кажется обычным, даже средним. Но, факт в том, что смотреть компьютер с обычным монитором мне уже не привычно. Поэтому, я вам советую приобрести монитор на АлиЭкспресс ASUS VC279N. Дизайном, он похож на мой. Приобрести его можно по ссылке… . Очень удобная вещь (если судить по моему).

Вообще, вы можете зайти на страницу с мониторами, и выбрать понравившийся. Так мониторы с разным диаметром, ценой и производителем. Но, я вам рекомендую всё же взять один из них с диаметром 27 дюймов! Ссылка на мониторы… 27 дюймов, это отлично, можете не сомневаться, он у меня уже лет 7 и работает на 5+ !
Если у вас есть другие способы, как сделать картинку ссылкой в html, буду рад, если вы их напишите в комментариях. Успехов!
Как узнать URL картинки?
Что собой представляет картинка в сети Интернет? Как узнать URL картинки? Простой и удобный букмарклет IMGs для отображения списка картинок и их URL адресов на текущей веб-странице.
Что такое картинка?
Для начала давайте определимся с терминологией. URL – это единый указатель местонахождения ресурса и его файлов в сети Интернет, а картинка – это файл, хранящий изображение в одном из графических форматов. Таким образом, URL картинки – это указатель местоположения графического файла в сети Интернет на том или ином ресурсе.
Большая часть информации сети Интернет представлена в HTML-формате. HTML – это стандартный язык разметки документов, интерпретируемых браузрами и отображаемыми в удобочитаемом для пользователя виде.
Для вставки картинки в HTML-документ используется тег IMG , с указанием URL картинки в атрибуте src (от англ. source – источник) . Подробней о нём читайте тут, а я приведу лишь пример HTML-кода для вставки картинки:

Обратите внимание, что помимо атрибута src , здесь имеется и атрибут alt , содержащий альтернативный текст, который описывает содержание картинки и выводится в том случае, когда браузер не может отобразить картинку.
Интерпретация браузерам, приведённого выше, примера кода для вставки картинки в HTML-документ будет иметь вид:

Как узнать URL картинки?
Чтобы узнать URL картинки в HTML-документе, выполните следующие действия:
- Наведите курсор на картинку и кликните правую кнопку мыши.
- В открывшемся контекстном меню кликните пункт «Копировать URL картинки» (он может называться и иначе, но суть от этого не меняется) .
- Теперь URL картинки находится в памяти Вашего компьютера. Чтобы его вставить в текстовое поле, используйте комбинацию клавиш Ctrl + V .

Также Вы можете использовать пункт контекстного меню «Открыть картинку в новой вкладке» и посмотреть URL в адресной строке браузера.

Более продвинутые пользователи могут посмотреть исходный код HTML-документа. Для этого следует использовать комбинацию клавиш Ctrl + U или пункт контекстного меню «Просмотреть код элемента».

Букмарклет IMGs – URL картинок на веб-странице
Гораздо более удобным способом узнать URL картинки является использование простого букмарклета, который я назвал IMGs. Букмарклет – это JavaScript закладка в вашем браузере, а IMGs – это букмарклет, который отображает список имеющихся в HTML-документе картинок с их URL адресами во всплывающем окне.
Для того чтобы установить букмарклет IMGs выполните следующие действия:
- Отобразите панель закладок в браузере. В Google Chrome для этого можно использовать комбинацию клавиш Ctrl + Shif + B . В других браузерах используйте меню.
- Переместите на панель закладок следующую ссылку – 0)<[].forEach.call(imgs,function(e)
“)>)>”>IMGs. Просто наведите на неё курсор, нажмите левую кнопку и, удерживая её, перетащите ссылку на панель закладок.

Букмарклет gIMGs – URL картинок в выдаче Google
В отличии от классического варианта, здесь понадобилось разбраться с URL адресами ссылок каждого результата поиска, в которой содержится URL картинки и её источника. Именно поэтому во всплывающем окне отображается уже два поля, а сама миниатюра кликкабельна.
Для того чтобы установить букмарклет gIMGs выполните следующие действия:
“)>>)>”>gIMGs, Просто наведите на неё курсор, нажмите левую кнопку и, удерживая её, перетащите ссылку на панель закладок.

На этом у меня всё. Спасибо за внимание. Удачи!
7 хитростей с URL-адресом YouTube, о которых вы могли не знать
Благодаря простым командам из YouTube можно скачать превью или видео, сделать гифку и настроить отображение рекомендаций.
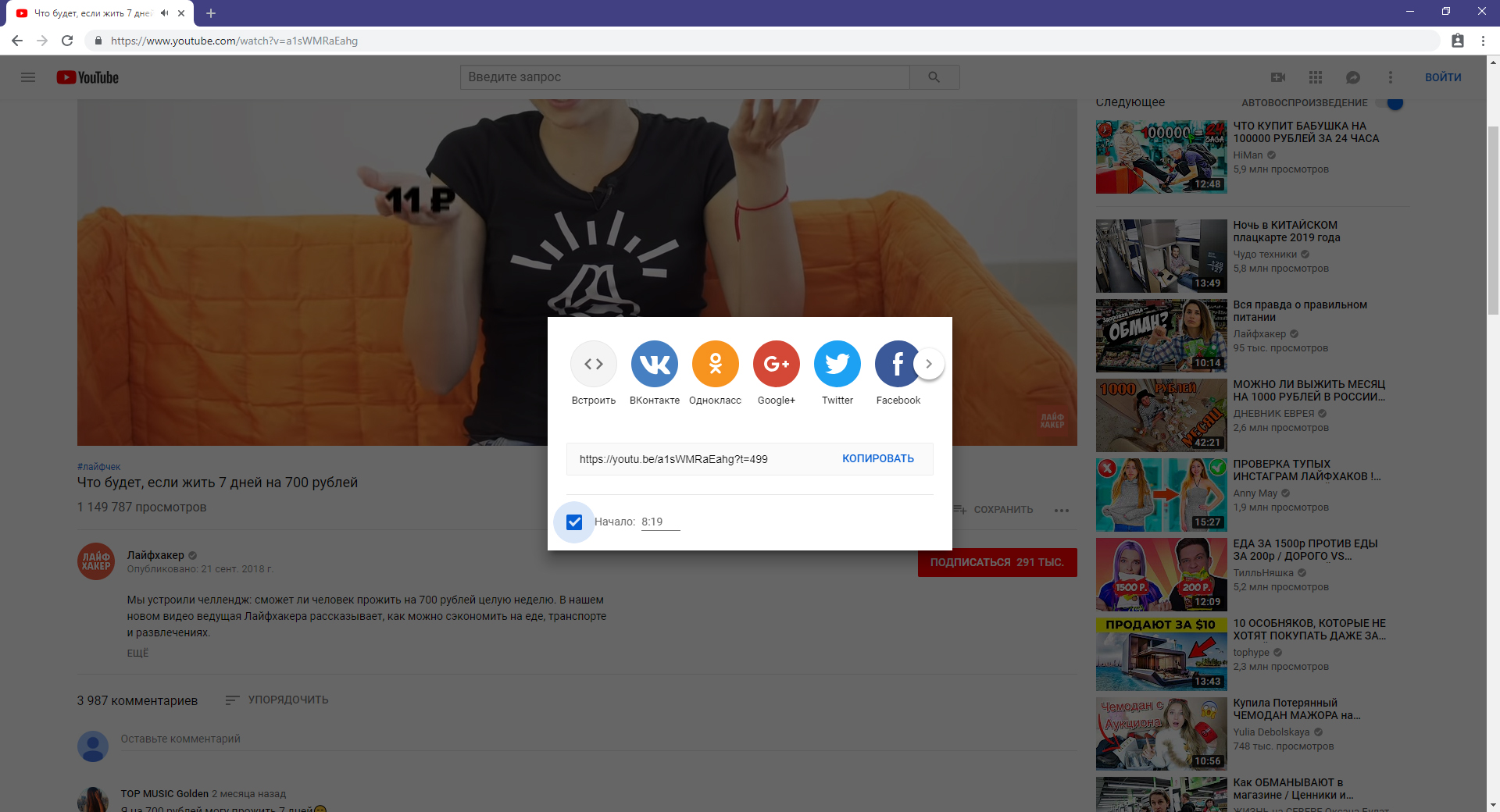
1. Отправка ссылки на любую часть видео
Когда вы копируете ссылку на видео с YouTube и отправляете её другу, ролик начинается сначала. Если же вам надо показать только определённый отрезок, добавьте небольшую метку в URL-адрес. Это можно сделать тремя способами.
1. Написать нужный тайм-код самостоятельно. Для этого в конце URL-адреса видео требуется добавить &t=YmXXs, где Y — минуты, а XX — секунды. Использовать обе переменные необязательно.
2. В конце URL-адреса ввести &start=30, где 30 — количество секунд, которые надо пропустить.
3. Открыть видео, нажать на кнопку «Поделиться» и поставить галочку на «Начало». Появится ссылка на видео с меткой в том месте, где вы закончили просмотр.

2. Создание зацикленного видео
На YouTube очень много клипов и различных саундтреков. Если вы вдруг наткнулись на какую-то песню и хотите её переслушивать снова и снова, необязательно искать 10-часовую версию. Чтобы зациклить видео, достаточно написать youtuberepeater.com в начале URL вместо youtube.com.
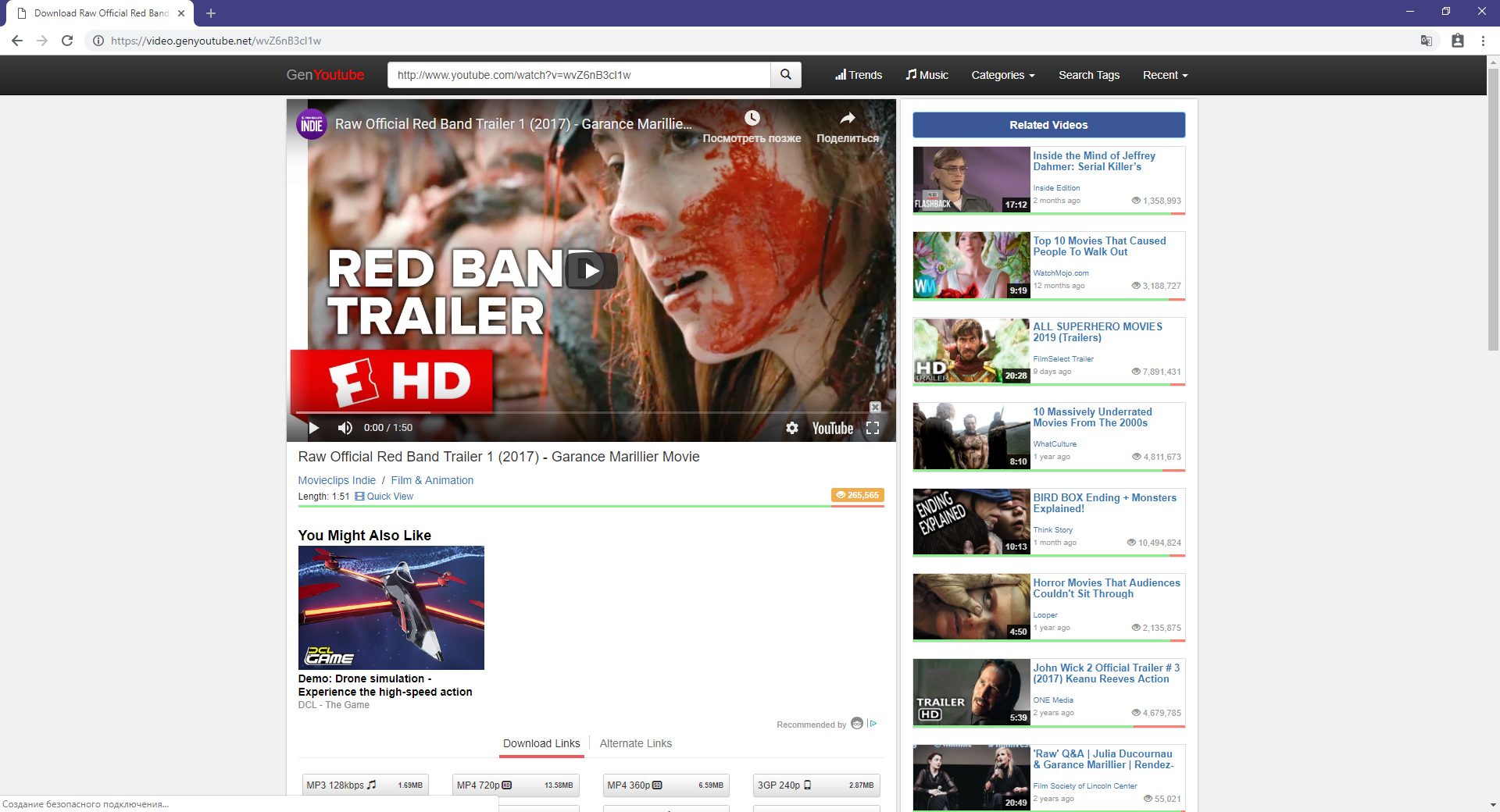
3. Обход возрастных ограничений

YouTube иногда ставит возрастные ограничения на видео. Такие ролики блокируются для несовершеннолетних и тех, у кого нет учётной записи. Чтобы обойти этот запрет, нужно в начале URL заменить youtube.com на genyoutube.com. Видео откроется в новой вкладке без возрастных ограничений.
4. Скачивание видео
Если вам нужно скачать видео, то сделать это можно с помощью URL-адреса. Введите в начале строки pwn или ss. Откроется сервис, позволяющий скачать видео в любом доступном формате.
Будьте внимательны — не перезаливайте ролики, защищённые копирайтом. Вам могут дать страйк и запретить проводить трансляции или загружать видео.
5. Сохранение картинки из любого видео
Довольно часто Google в поиске по картинкам выдаёт изображения с YouTube. Обычно они называются maxresdefault и выполняют роль обложки.
Источники:
http://info-kibersant.ru/kak-sdelat-kartinku-ssylkoj.html
http://chuvyr.ru/2015/01/howto-get-image-url.html
7 хитростей с URL-адресом YouTube, о которых вы могли не знать