Как сделать анимацию на фотографии
10 программ для создания крутой анимации
С этими утилитами сделать собственный мультфильм не так сложно, как кажется.
1. Moho
- Платформы: Windows, macOS.
Один из лучших профильных инструментов для работы с векторной 2D-анимацией и мультипликацией. Moho позволяет рисовать на графическом планшете, делать раскадровки и послойно обрабатывать объекты во встроенном графическом редакторе. Утилита имеет библиотеку визуальных объектов и персонажей, обеспечивает реалистичную физику, а также интегрирована с движком Unity.
2. Adobe Animate
- Платформы: Windows, macOS.
Мощная программа для веб-дизайна из пакета Adobe, которая позволяет создавать векторную графику и анимацию. С Animate одинаково легко как обработать готовое изображение, так и нарисовать с нуля. Приложение поддерживает наложение звука, 3D-модели, скрипты ActionScripts и, конечно, интеграцию с другими продуктами Adobe. После экспорта контент можно использовать на сайтах, в онлайн-видео или играх.
3. Synfig Studio
- Платформы: Windows, macOS, Linux.
Довольно простой в использовании редактор 2D-анимации с открытым исходным кодом. Synfig позволяет создавать мультипликацию, применять фильтры, эффекты затенения и морфинга. Есть поддержка скелетной анимации. Очень удобно, что готовый материал можно отрендерить позже или вообще на другом компьютере.
4. Cinema 4D
- Платформы: Windows, macOS, Linux.
Профессиональное решение для создания 3D-объектов, анимированной графики и реалистичных рендеров. Cinema 4D отличается простым интерфейсом, в котором легко разобраться даже новичку. Программа поддерживает процедурное и полигональное моделирование, а также имеет различные пакетные модули на все случаи жизни, включая визуализацию сцен, симуляцию динамики объектов, анимации персонажей и другое.
5. Pencil2D
- Платформы: Windows, macOS, Linux.
Минималистичное приложение с открытым исходным кодом для работы с простой 2D-графикой. Позволяет на ходу рисовать персонажей и анимировать их, не усложняя творческий процесс. Легко обрабатывает как векторную, так и растровую графику, умеет добавлять эффекты и фильтры. Содержит полезные подсказки и примеры, которые помогут освоиться начинающим художникам.
6. OpenToonz
- Платформы: Windows, macOS, Linux.
Профессиональный программный комплекс для рисования двухмерной анимации, который использовался при создании «Футурамы», «Унесённых призраками» и «Губки Боба». OpenToonz позволяет переносить изображения с кальки, имеет большой набор инструментов и эффектов для рисования, а также может похвастаться удобной функцией скелетной анимации персонажей.
7. TupiTube
- Платформы: Windows, macOS, Linux.
Простой инструмент для создания 2D-анимации, ориентированный на любительскую аудиторию и детей в частности. Главная особенность TupiTube — лёгкий процесс рисования, благодаря которому можно сделать мультфильм всего за несколько простых шагов. Есть встроенная библиотека ресурсов и поддержка экспорта готовой анимации в различные форматы.

8. Easy GIF Animator
- Платформы: Windows.
Популярная программа, позволяющая делать несложные двухмерные анимации с последующим сохранением в GIF, AVI или SWF. Easy GIF Animator полностью оправдывает своё название. Приложение имеет интуитивный интерфейс и пошаговый мастер настройки, который упростит работу новичкам.
9. Toon Boom Harmony
- Платформы: Windows, macOS.
Полнофункциональное решение для создания анимации, в котором осуществляется весь процесс от рисования до финального продакшена. Harmony умеет захватывать изображения с камеры, преобразовывать двухмерные объекты в 3D и сканировать раскадровки с кальки. Приложение поможет раскрыть творческий потенциал с помощью большого набора кистей, палитр и спецэффектов. Готовый результат легко сохранить в виде анимации или перенести в игровой движок Unity.
10. Pivot Animator
- Платформы: Windows.
Очень доступный в освоении редактор, специализация которого — простые 2D-клипы с человечками-палочками. Программа позволяет самостоятельно конструировать персонажей, использовать спрайты, менять фон и добавлять различные эффекты. Словом, есть всё необходимое, чтобы за несколько минут создать забавный мультфильм в духе серии игр Stickman.
Как создать анимацию в Photoshop. Пошаговая инструкция
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
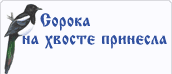
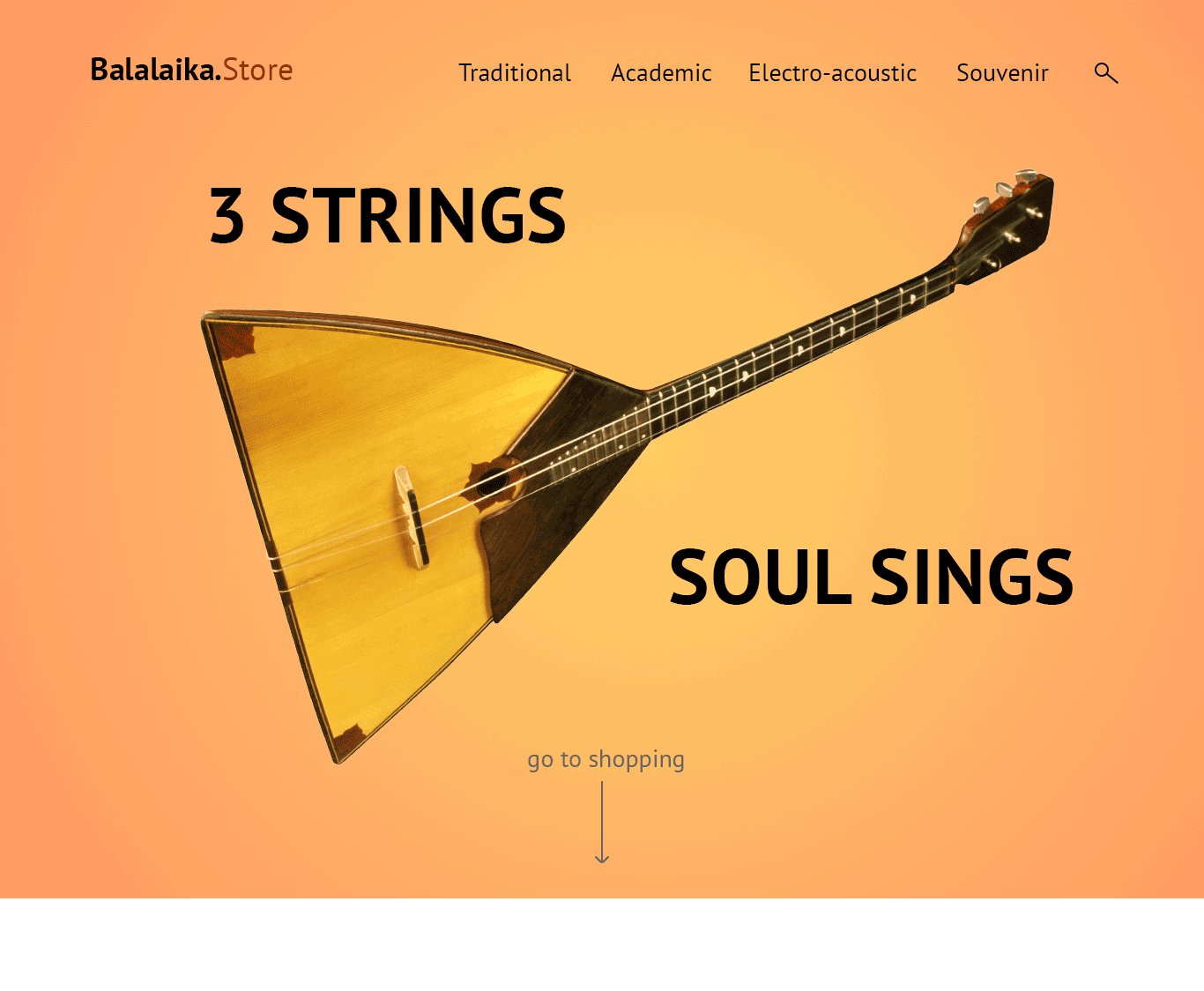
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.

Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
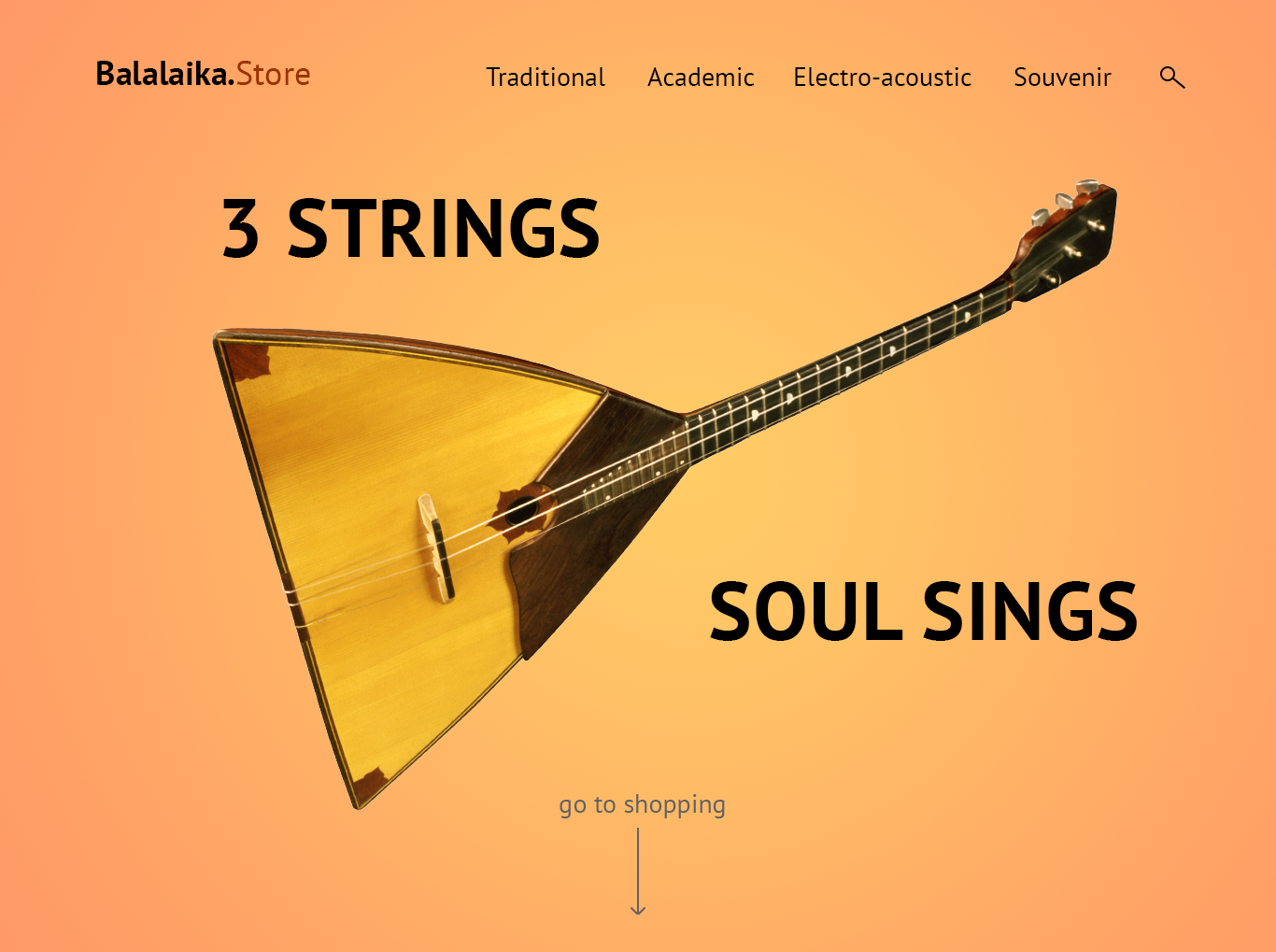
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».

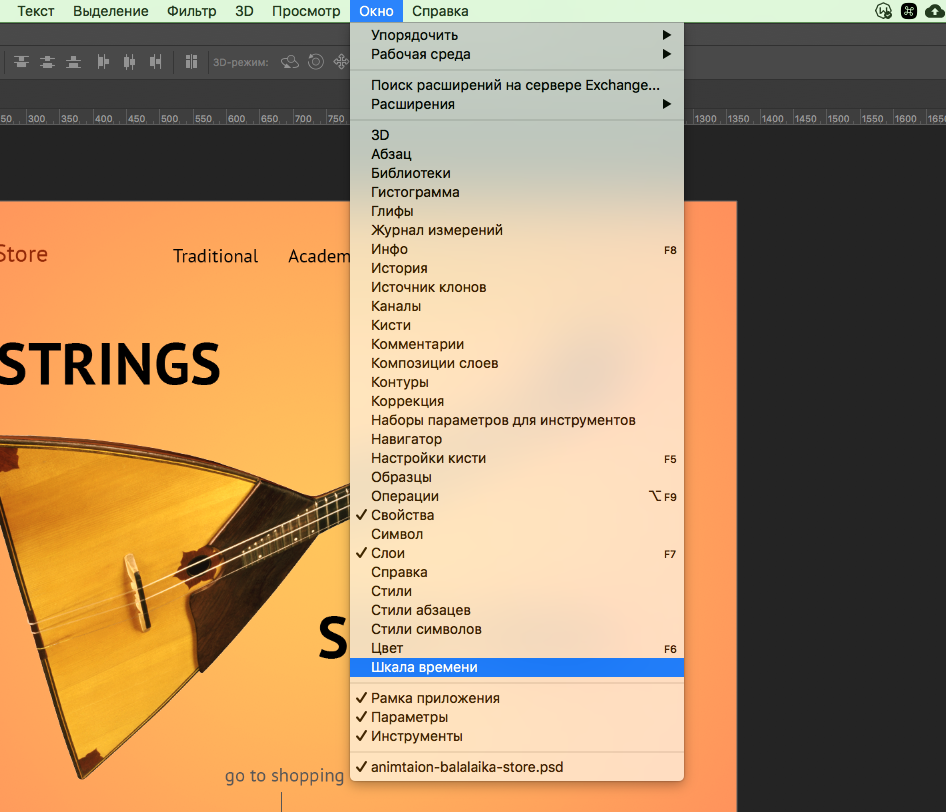
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
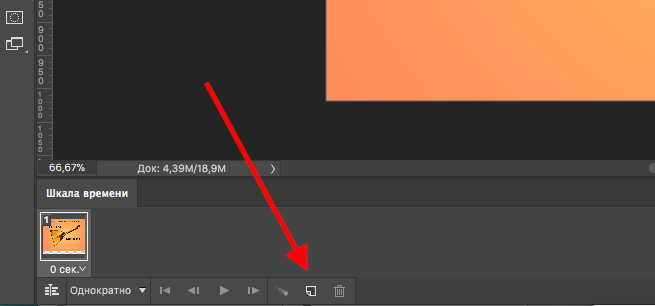
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».

Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
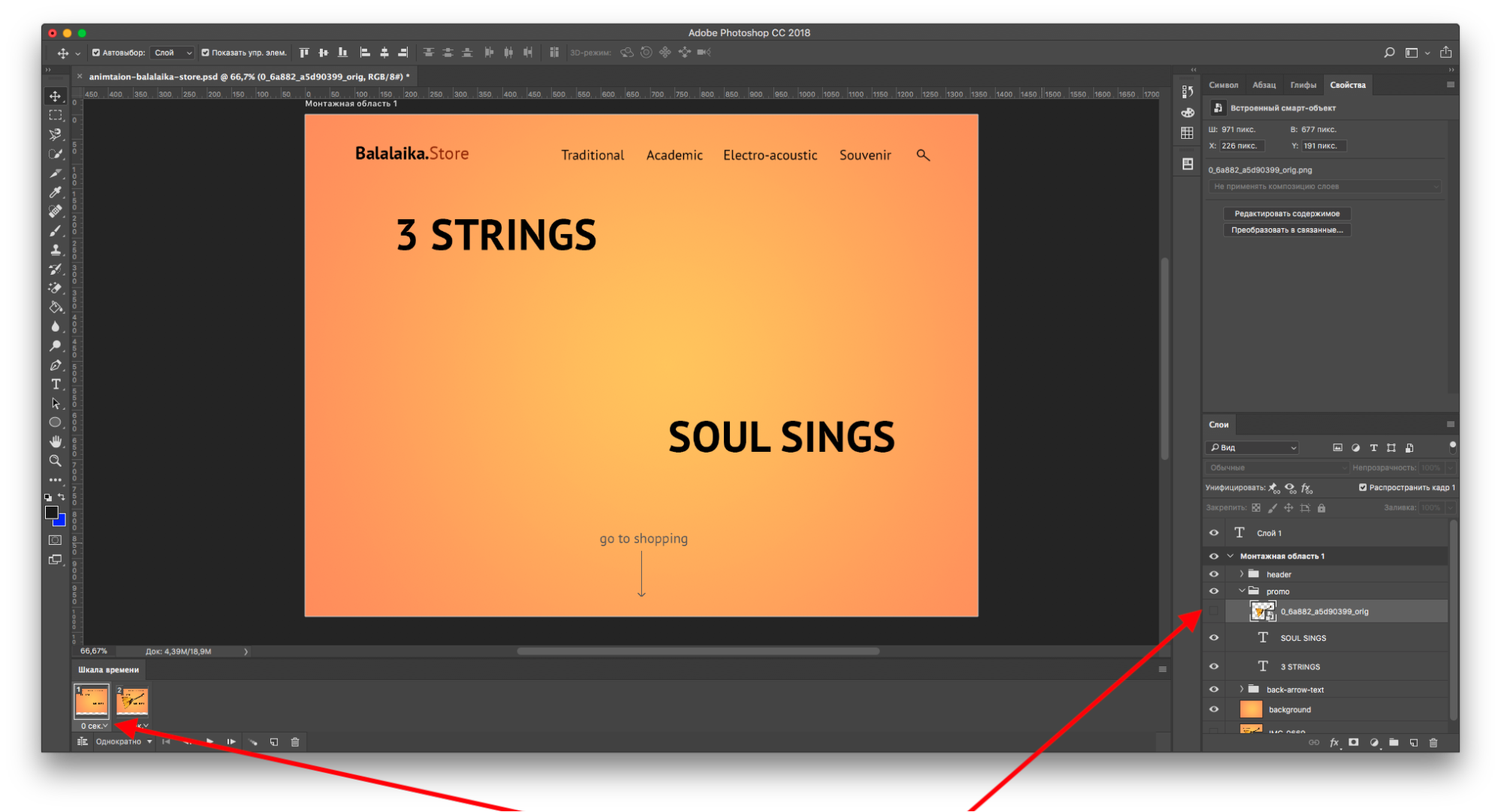
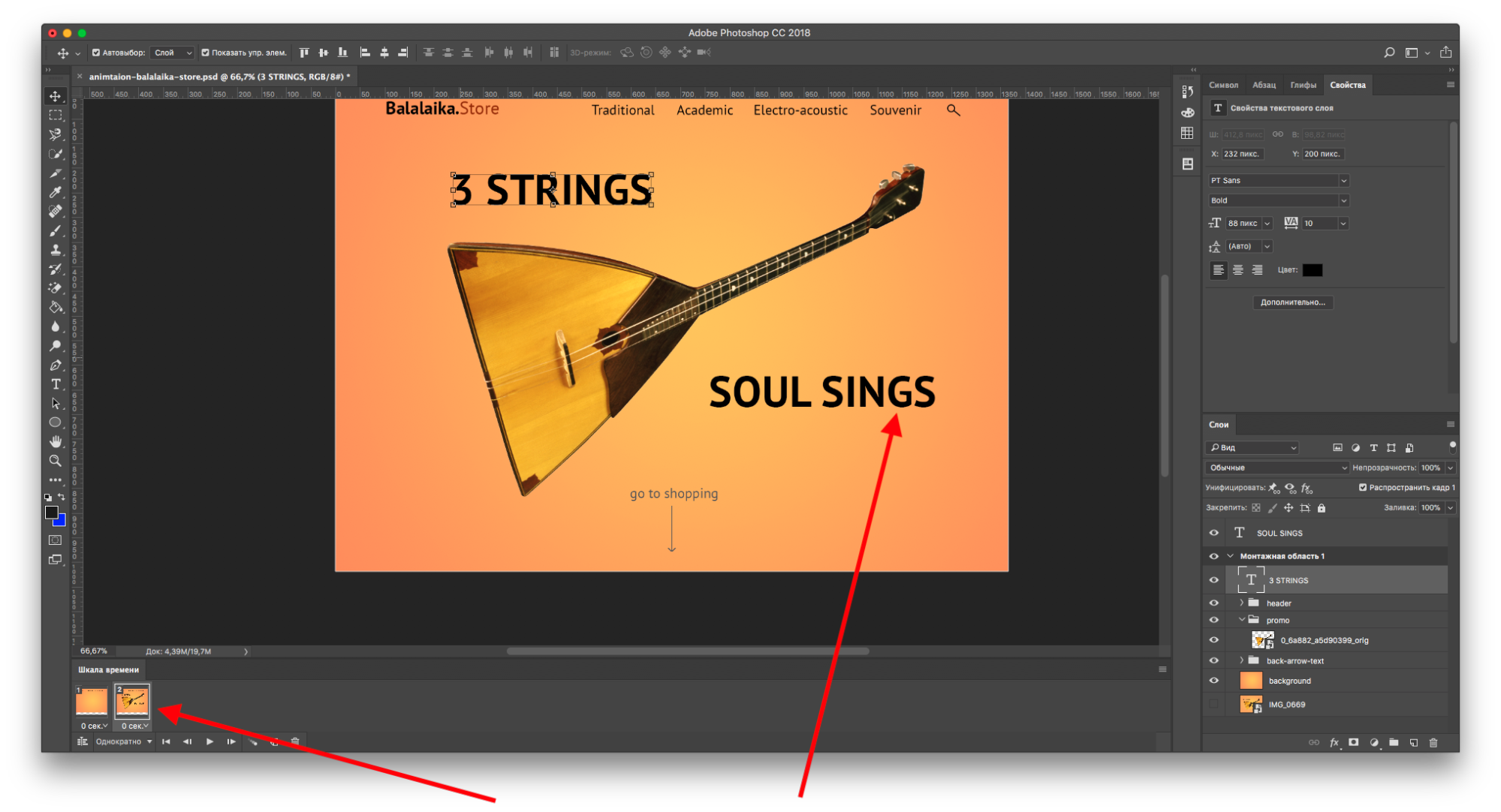
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
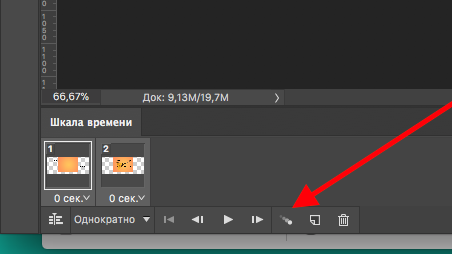
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».

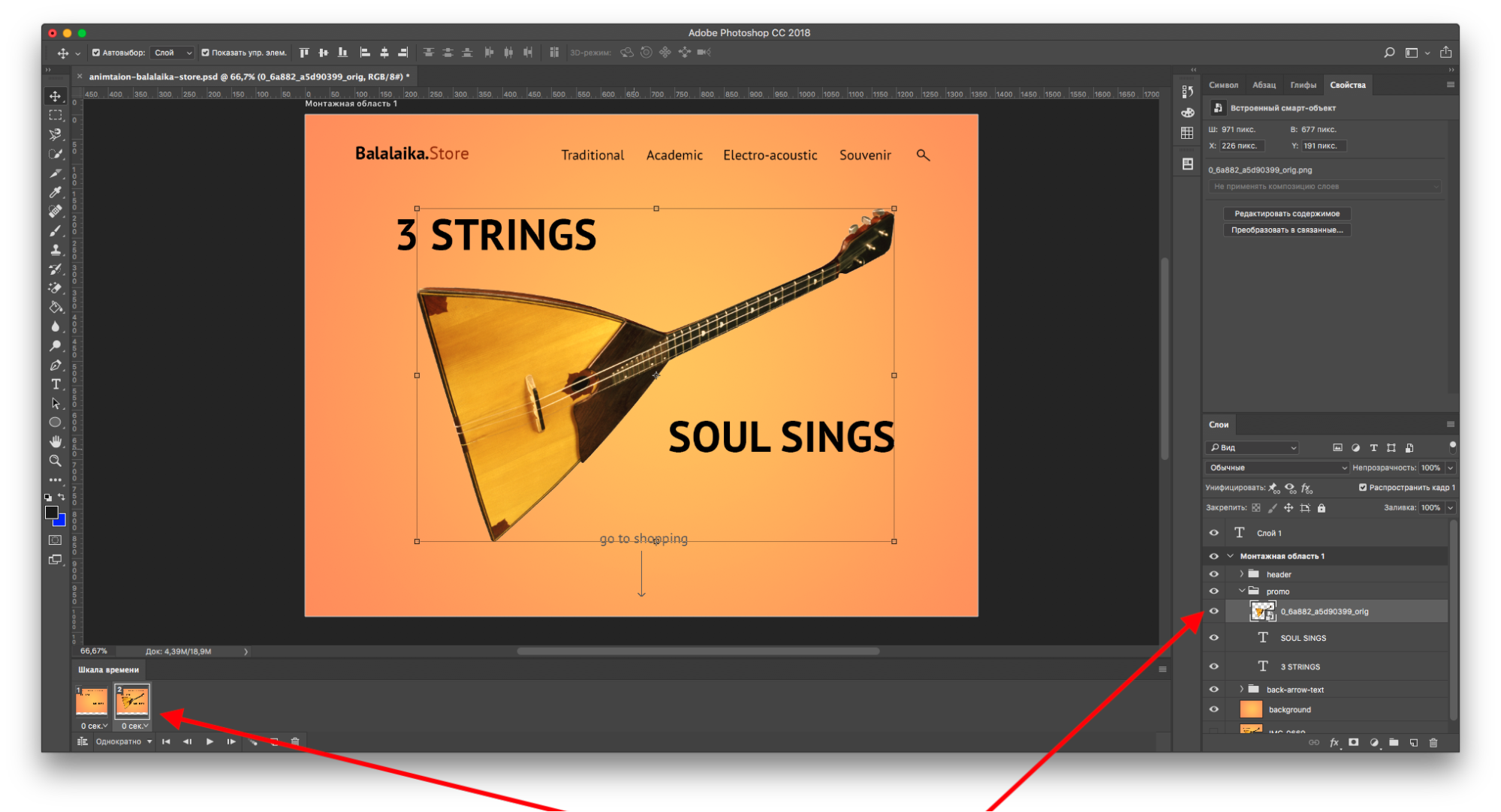
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.

На следующем кадре проверяю, виден ли слой с балалайкой.

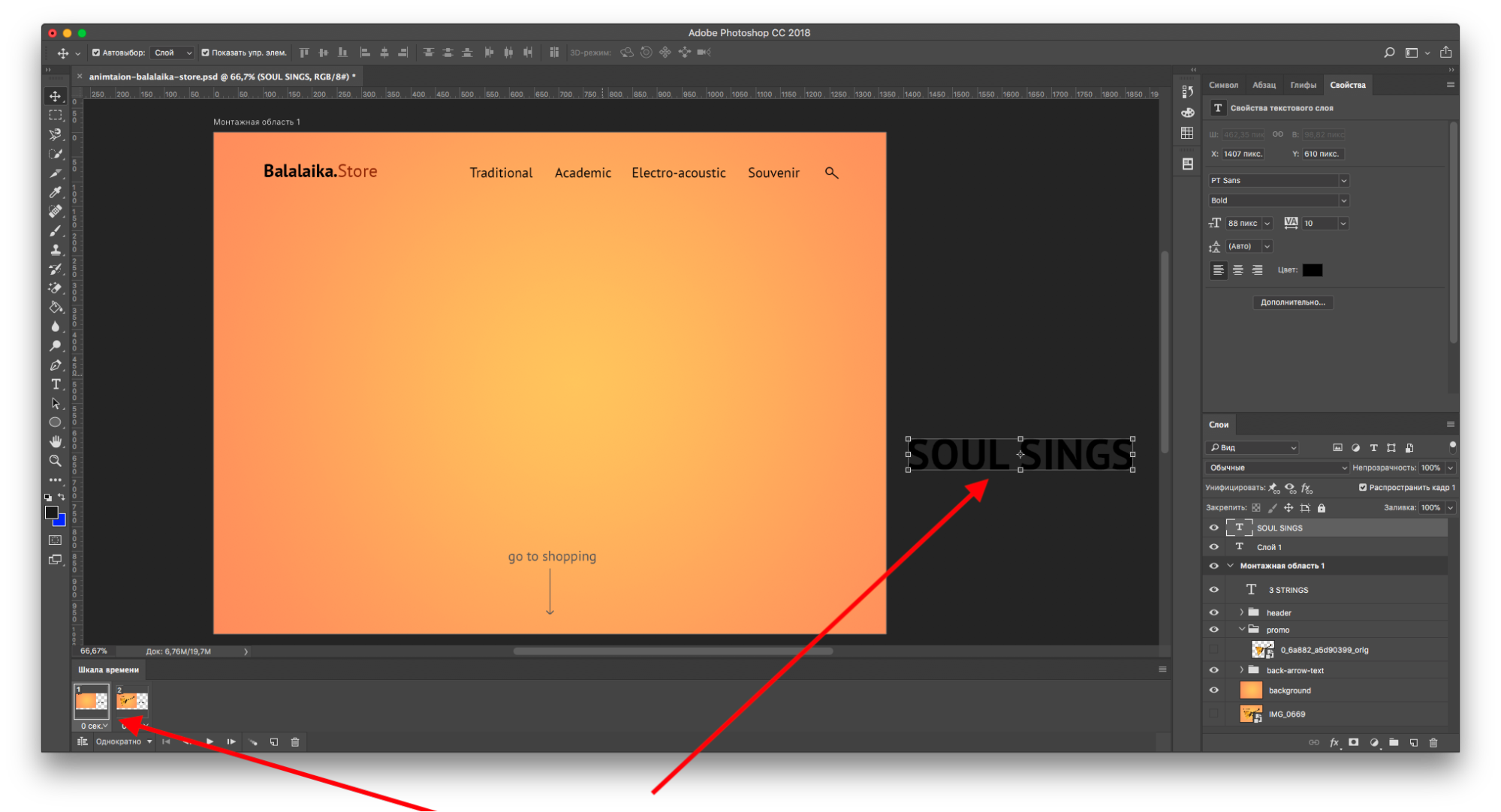
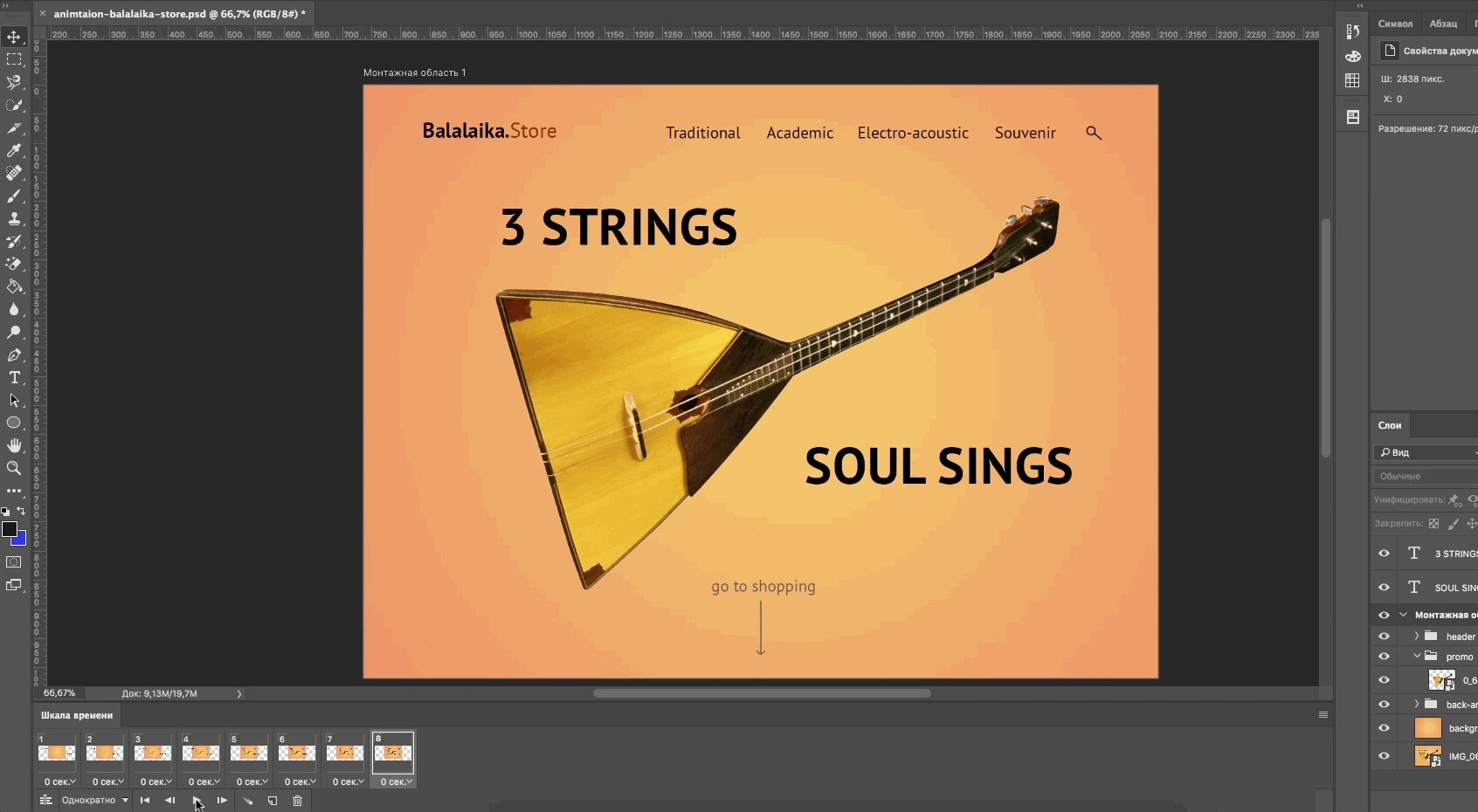
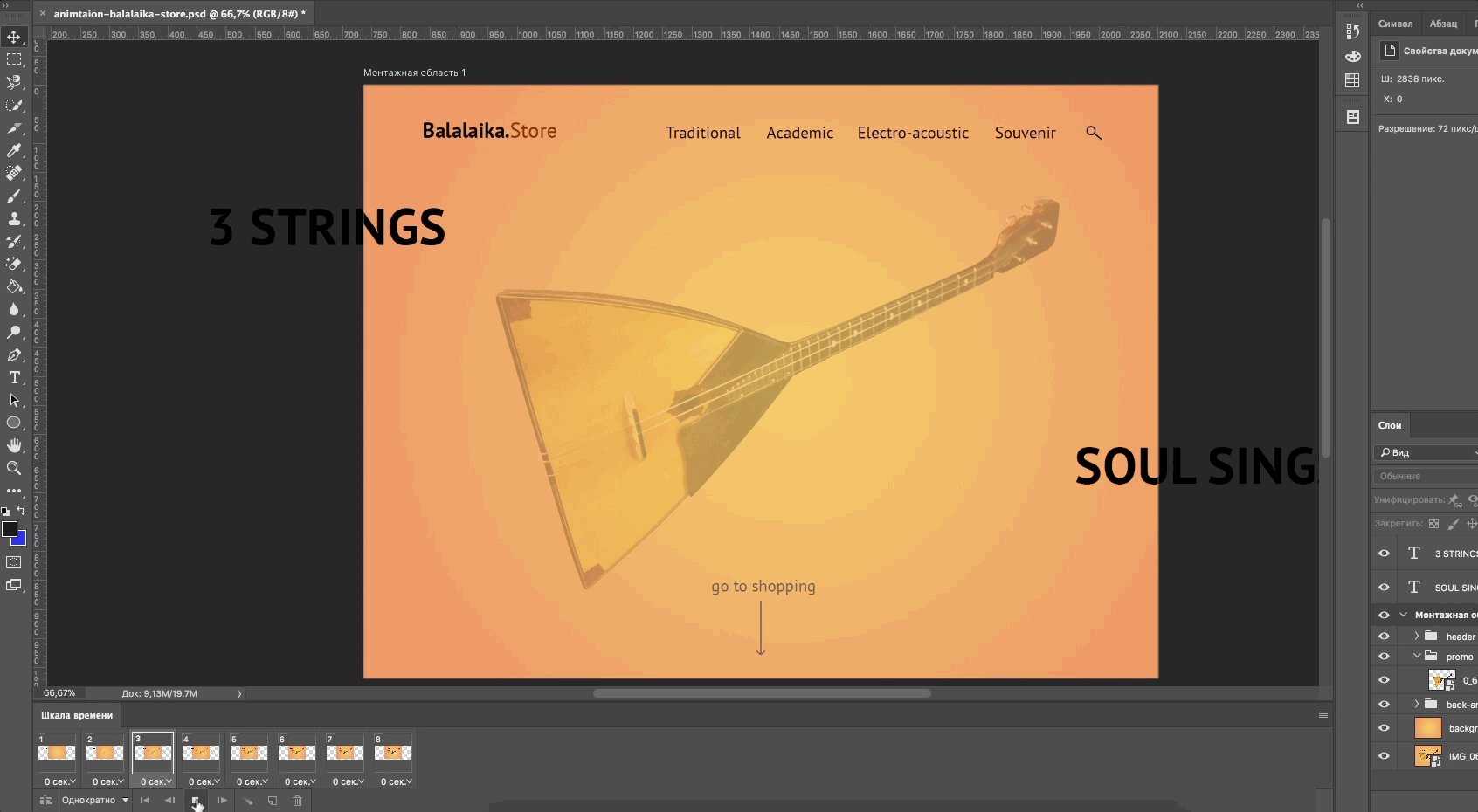
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.

Во втором кадре возвращаю текст назад.

Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».

В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
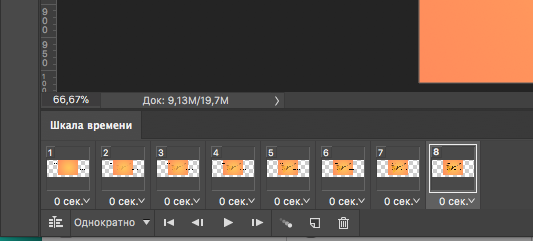
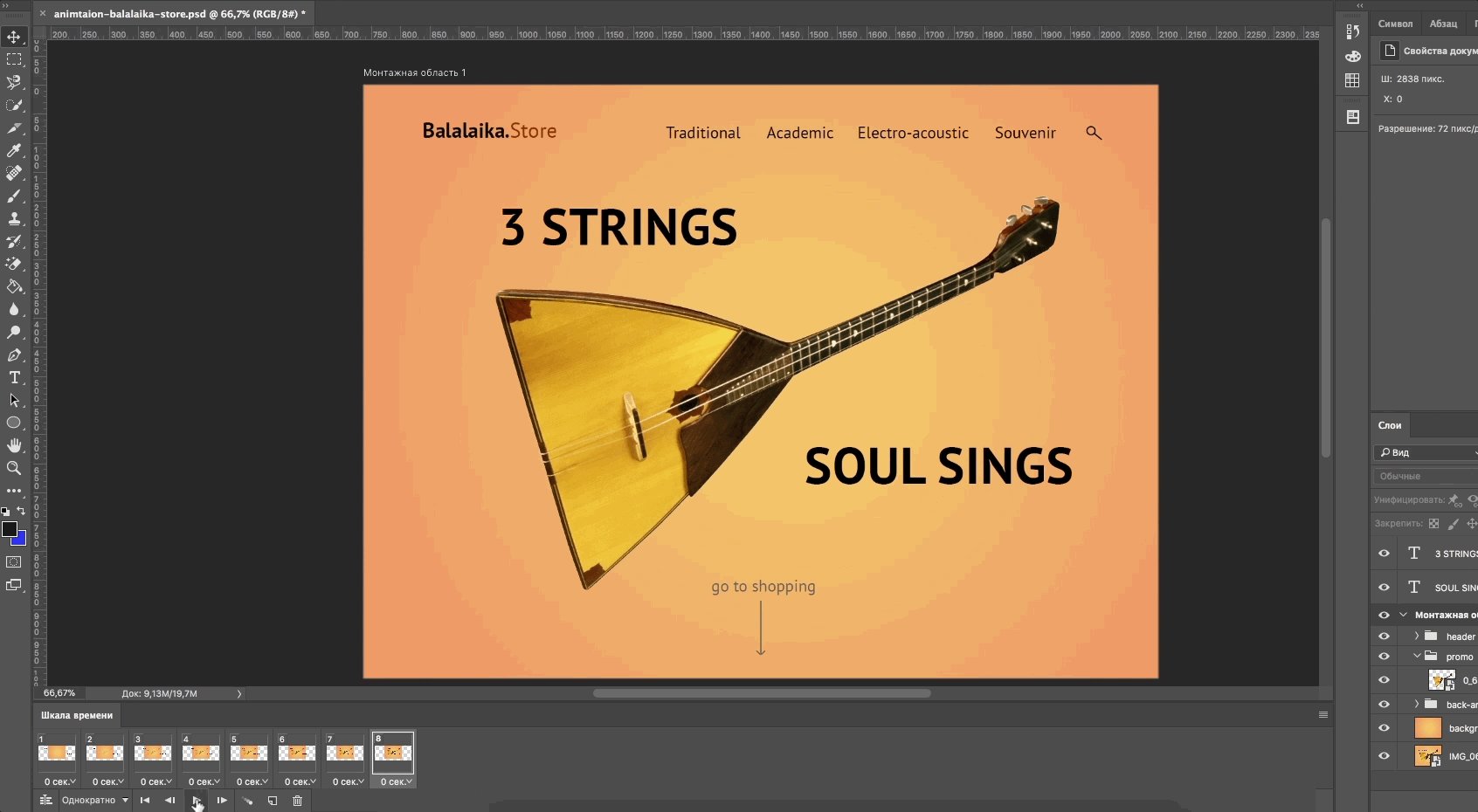
Я добавил шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.

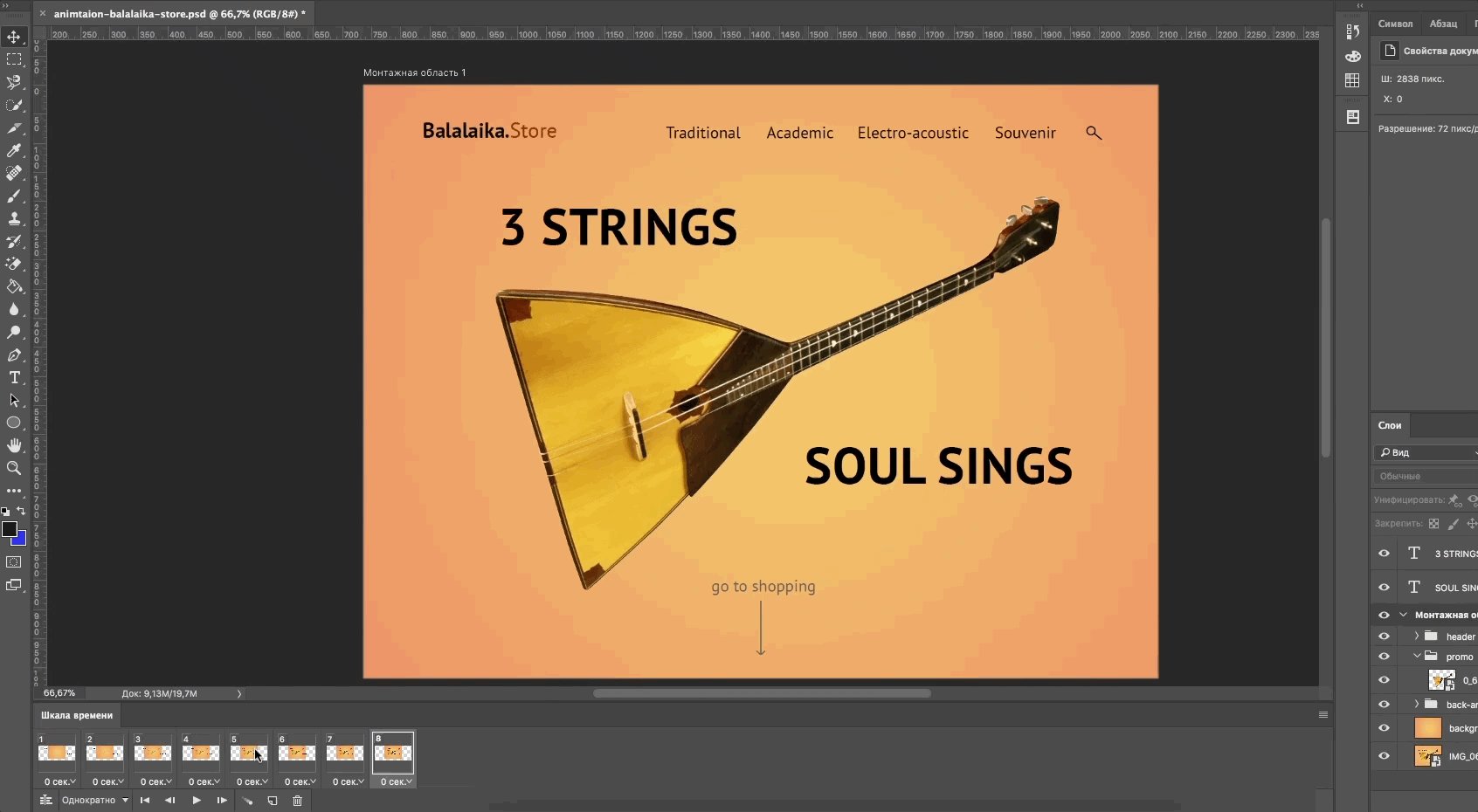
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».

Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
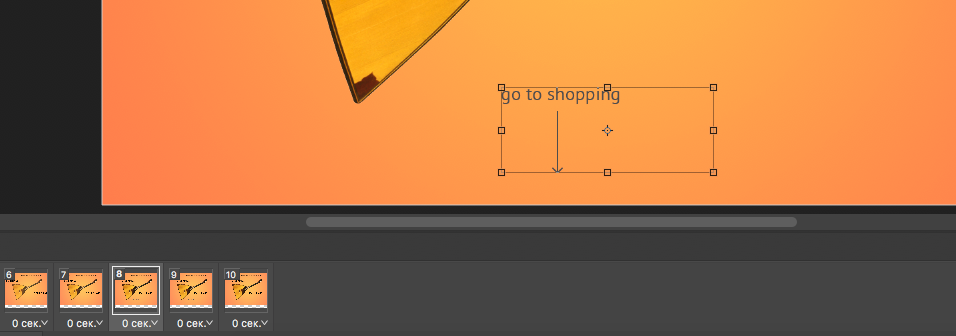
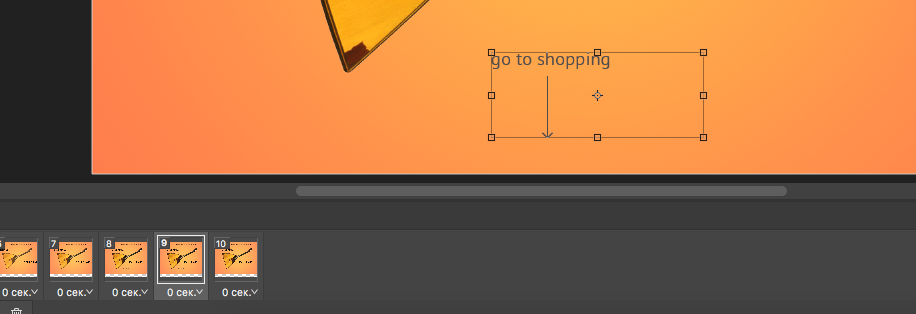
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».

В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.

Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.

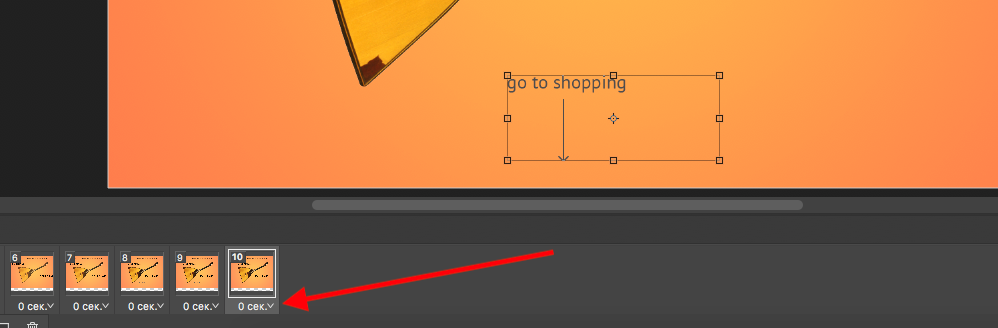
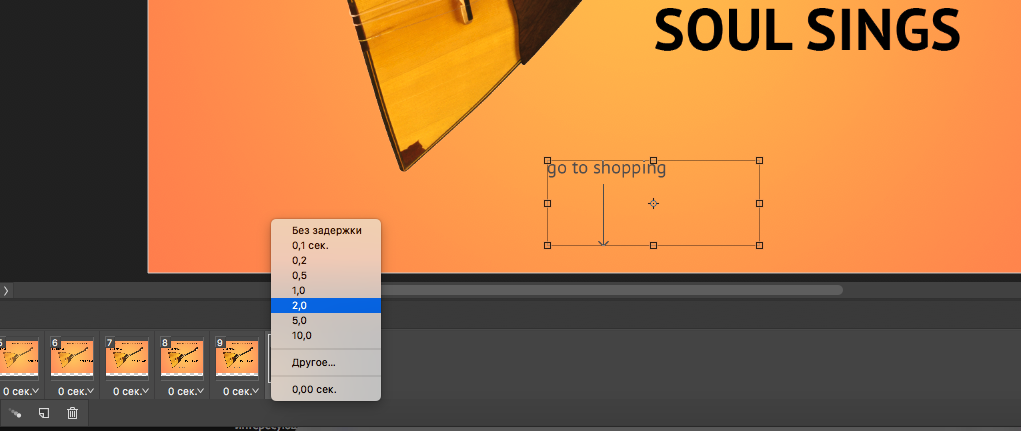
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.

Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или графическом редакторе, экспортируем ее в HTML- или GIF-формат.
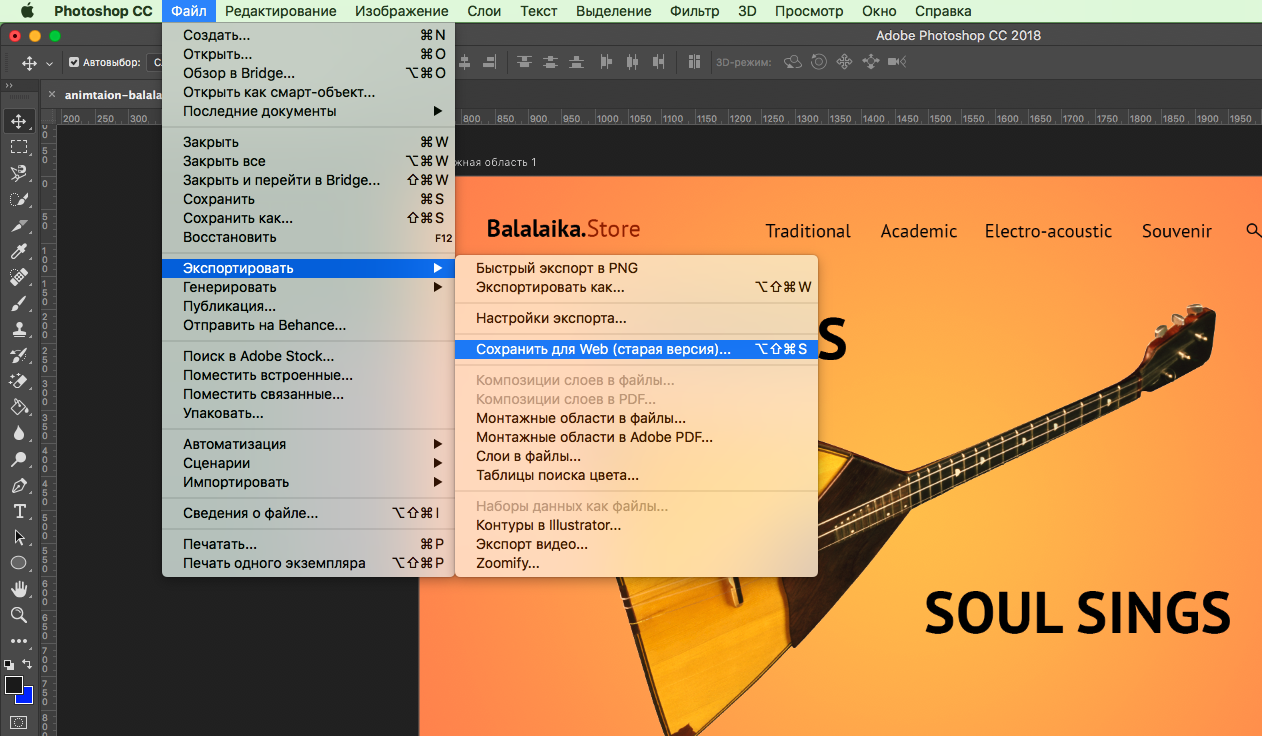
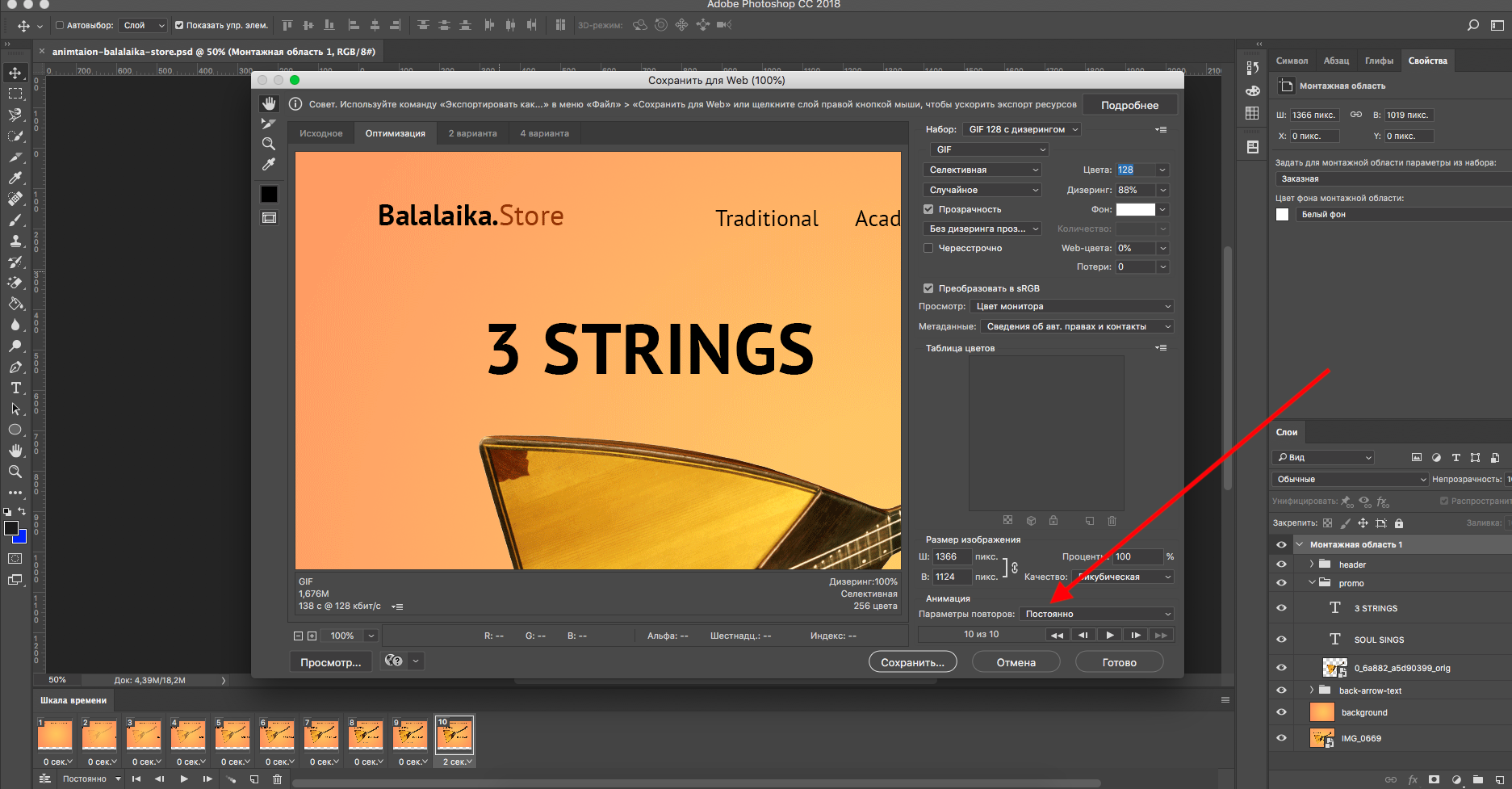
Выбираем «Файл — Экспортировать — Сохранить для Web».

В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.

Вот какая анимация получилась в результате:

Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
Делаем «живое» фото на iPhone и Android

Инстаграм охватила мода на «живое фото». Это интересный вариант нестандартного контента: зацикленное на повтор анимированное фото без звука, сделанное при помощи специальных приложений. Комбинировать такой видеоряд можно из обычных статичных снимков или из видео.
Будьте в тренде: для этого потребуется только смартфон – iPhone или Android – и специальное приложение. Какое именно? Выбирайте сами: мы составили рейтинг бесплатных программ для создания движущегося фото с описанием каждой из них. Программы перечислены в случайном порядке, какая из них будет лучшей для вас – решайте сами!

Как сделать живую картинку?
Анимированное фото и его отличие от GIF
Фотография в движении привлекает внимание пользователей, а в Инстаграме есть только один способ завладеть вниманием аудитории: интересный визуальный контент. Это эффективный инструмент для расширения аудитории, которым пользуются и коммерческие аккаунты, и обычные люди, которые любят экспериментировать и радовать своих подписчиков. Так что будем учиться делать фото живым.
В отличие от GIF, в «живом фото» двигается не весь кадр, а только его часть – на чем автор желает сделать акцент. Здесь очень важно сначала продумать идею, а потом уже начинать работу со снимком.
Технически наложение работает очень просто: отдельные части снимка оживляют при помощи векторов, приводя в движение, например, воду на фото или облака в небе, или другие части фона. Или не фона – можно «оживить» и людей, и предметы, например, сделать движущейся полностью фигуру человека, а не часть её.
И вот наш топ программ, с которыми делать «живые» фотографии смогут и профессионалы, и люди, которые прежде не работали с фотоконтентом:
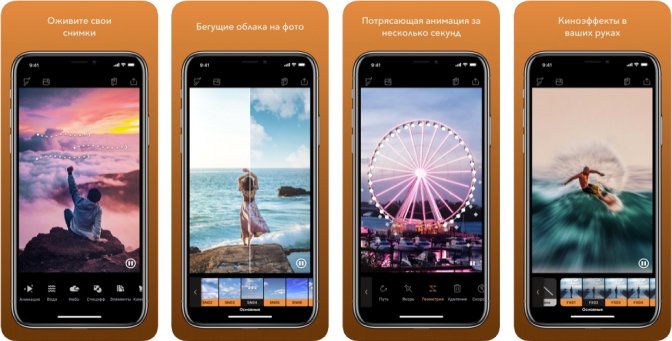
Werble – Фотоаниматор

В библиотеке этого приложения для движения на фото – более тысячи эффектов: анимация и спецэффекты на выбор, возможность создавать кастомизированные коллекции фильтров, комбинировать их. Есть возможность рандомизации объектов. Коллекции регулярно пополняются. Для пользователей организуют различные челленджи внутри сообщества. Созданные снимки с эффектом движения можно сохранить на свое устройство, а можно сразу опубликовать в социальных сетях.
StoryZ Живые фото

Наборы анимаций для начинающих и профи: пульсация, движение, наложение видео на статичные снимки, смешанные изображения, указатели движения. Есть опция добавления музыки к анимации, а еще – опция создания объединенного изображения из фото и видео. Можно работать над снимком в несколько этапов, сохраняя черновик и возвращаясь к нему позднее. Пользователи участвуют в еженедельных конкурсах и событиях. В приложении легко создавать, сохранять и «шарить» фото и видео.
Cinemapic – Анимация Фото

Приложение для создания фотографий в движении из видео. Нужно выбрать область видео, которая будет двигаться, настроить резкость, прозрачность и другие параметры и опубликовать результат на сайте или в соцсетях. Приложение русифицировано, поддерживает встроенные покупки.
Enlight Pixaloop

Позволяет анимировать на фото любую деталь: локон, часть тела, кусочек неба или воды. Интерфейс минималистичный, интуитивно понятный. Особое внимание уделено геометрическим формам: тут легко «захватить» части архитектурных сооружений: лестницы, здания, башенки. Элементы можно поворачивать и «замораживать», скорость анимации настраивается, число областей для обработки не ограничено. Пользователям предлагают на выбор множество эффектов, в том числе для имитации движения камеры. Здесь гибкие настройки скорости анимации и прочих параметров, а виджеты и эффекты добавляются в нужные места простым перетаскиванием.
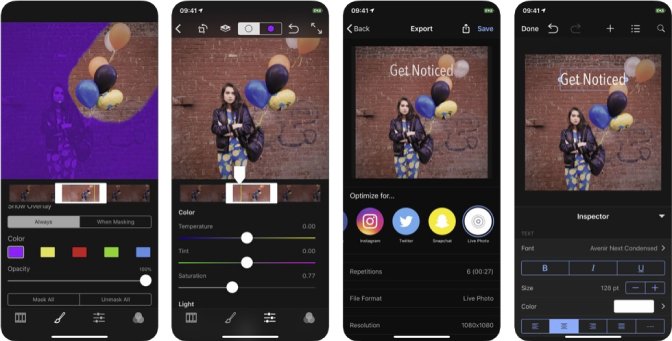
Cinemagraph Pro

Программа, с которой вы сможете сделать реалистичное движущееся фото из видеоряда. Многие пользователи предпочитают именно такой вариант создания анимированного фото: ведь герои или предметы в ролике уже двигаются, причем движение их полностью реалистично, никаких проблем с направлением или скоростью. Функционал: захват и импорт видео, обрезка, выбор фрагмента для работы, выбор интервала для повтора анимации, возможность накладывать слои с текстами и изображениями, многочисленные фильтры. Имеются видеоуроки и учебник, пользователям предоставляют рекомендации.
PLOTAVERSE

Приложение со встроенными покупками, содержит 1000+ профессиональных оверлеев и редактор эффектов. Прилагаются учебные пособия: как сделать анимированное фото, гифку, цикличное видео, стикер. Пользователи могут участвовать в еженедельных активностях, которые предлагают создатели приложения. Множество настроек для изображений: обрезки, маски, контроль скорости анимации, загрузка созданных изображений.
Готовим фото к наложению анимации
Сделать из обычного снимка фото профессионального качества можно при помощи Movavi Фоторедактора:
- Убирайте лишние детали в один клик, регулируйте яркость и контрастность.
- Добавляйте эффекты и рамки из обширной внутренней коллекции.
- Накладывайте макияж, изменяйте цвет глаз или волос.
- Корректируйте только часть изображения: просто выделите участок снимка, к которому будут применены изменения.
- Реставрируйте старые фотографии: оцифруйте бумажные снимки, загрузите в программу, а затем уберите царапины, шум и следы сгибов; раскрасьте черно-белые снимки.
Все это и многое другое доступно в базовой версии Movavi Фоторедактора. Он работает более чем с двумя десятками форматов файлов, включая RAW.
После того как вы получили нужную картинку: улучшили изображение, выровняли горизонт, отразили кадр, заменили фон, удалили ненужные объекты – можно приступать к созданию анимированного фото для вашего аккаунта в Инстаграм или другой социальной сети.
Источники:
http://skillbox.ru/media/design/animatsia_v_photoshop/
http://www.movavi.ru/learning-portal/how-to-take-live-photos.html