Как сделать голограмму в фотошопе
Как сделать в фотошопе голограмму
Если вы уже имеете представление о работе со слоями, настройками и инструментами графического редактора, то наверняка у вас возникнет желание сделать что-то интересное в Фотошопе, попробовать себя в творчестве. В этом уроке выузнаете, как создать из фотографии человека фантастическую голограмму, наподобие тех, которые мы видим в фильмах о далеком будущем.
Чтобы создать определенную атмосферу, в качестве главной модели мы возьмем штурмана из фильма «Звездные войны», но придадим ему больше человечности, добавив мужское лицо под шлем, рис.1. И вот, это уже не бездушный робот, рис.2. Вы можете взять для своих экспериментов любого человека или даже предмет. Теперь найдем подходящий фон, поскольку наш скучноват, к тому же голограмма должна быть прозрачной, поэтому фон возьмем такой, рис.3.
Шаг 1: подготовка фона
1. Сделаем его более светлым, для этого откроем в меню «Изображение» «Коррекция» и выберем «Кривые», рис.4. Изменим положение кривой на гистограмме, добавив больше светлого. Сделать фото светлее в Фотошопе можно и другимиспособами, например, настройкой «Уровни» и так далее.
2. Теперь изменим общую цветовую гамму фотографии. Откройте меню «Изображение», «Коррекция», «Фотофильтр». Выберите подходящий цвет в палитре и укажите процент плотности фильтра, ориентируясь на изображение. Мы выбрали бирюзовый и 57%, рис.5.
3. Чтобы сделать картинку более «фантастической», мы добавили свечение на задний план комнаты, где предположительно дверь. Если вы тоже хотите получить такой эффект, откройте меню «Фильтр», выберите «Рендеринг» и«Блик», крестиком на превью укажите место расположения, а также тип и яркость, рис.6. Таким же образом мы добавили илампочки на шкафах, но на завершающем этапе, чтобы они пока не мешали.
Шаг 2: переносим объект на фон
1. Выделяем нашего штурмана. Вы наверняка уже знаете, как выделить объект в Фотошопе, и нашли для себя самый удобный инструмент, поэтому можете использовать его. Мы делаем это с помощью инструмента «Быстрое выделение», используя для уточнения контура вычитание и добавление к выделенной области (эти опции появляются в левом углу верхнего меню), рис.7.
2. После получения правильного контура, в меню «Выделение» выбираем «Модификация» и «Сгладить», указываем радиус примерно 3-5 пикселей. Монтаж будет более качественным.
3. Теперь инструментом «Перемещение» перетаскиваем модель на фон. Огрехи можно подправить «Ластиком». Вот, что получилось у нас, рис.8.
Шаг 3: делаем имитацию голограммы
1. Продублируйте слой с вашей моделью или предметом, из которого вы собираетесь делать голограмму, дважды (командаCTRL+J). У вас должно получиться в итоге три слоя, не считая фона, назовите нижний «Свечение», следующий «Размытие» и последний (верхний) «Голограмма», рис.9.
2. Два верхних пока сделайте невидимыми.
3. Перейдите на «Свечение» и кликните два раза мышкой рядом с его названием, вызвав настойки стиля. В появившемся окошке поставьте галочку напротив «Внешнее свечение» и, выделив эту опцию, перейдите в ее настройки. Установите режим «Экран», непрозрачность 100%, размер 250 и выберите синий цвет. Не закрывайте окошко, рис.10.
4. Поставьте галочку напротив «Внутреннее свечение» и установите такие же настройки, кроме размера, его поставьте на 50%, рис.11. Непрозрачность слоя «Свечение» установите 40%, а режим наложения «Яркий свет».
5. Перейдите на «Размытие», верните ему видимость, в меню «Фильтр» выберите «Размытие», «Размытие по Гауссу», рис.12. Поставьте радиус примерно 10, параметр может отличаться и зависит от вашего фото. Нужно, чтобы получился примерно такой результат, как у нас, рис.13. Непрозрачность слоя тоже поставьте на 40%, режим все тот же «Яркий свет».
6. Теперь временно сверните изображение. Будем делать узор для голограммы. Создайте новый рисунок с размерами: 1 px– ширина, 10 px – высота. Максимально увеличьте масштаб, чтобы вам стала видна полоска. Создайте новый слой, выделите ровно половину полоски сверху и залейте ее, находясь на новом слое, черным цветом. Фоновый белый удалите. Должна получиться полоска, наполовину залитая черным, а наполовину без фона. Выберите в меню «Редактирование» «Определить узор» и дайте ему имя, рис.14. Вернитесь к основному рисунку.
7. Наконец мы добрались до третьего слоя «Голограмма», его тоже снова сделайте видимым. Снова установите режим «Яркий свет» и непрозрачность 40%.
8. Через меню «Слои» или с помощью кнопки в одноименном окошке выберите «Создать новый корректирующий слой» и «Узор». Убедитесь, что выбран узор, который вы только что создали, это должно произойти автоматически. Установите масштаб на 100%. Все изображение станет полосатым, рис.15. Чтобы применить узор только к предыдущему слою, через правую кнопку мыши нажмите «Создать обтравочную маску», рис.16, после чего полосатым станет только объект.
9. Повторите пункт 7, создав еще один слой с узором, но масштаб поставьте 25%.
Как создать голограмму в фотошопе.

Создайте прозрачный фон.

Поместите любой пак, который вы захотите.

Создайте 2 копии этого пака и скройте их.
Теперь кликните дважды на видимый слой, чтобы открыть «Параметры наложения».
Понизьте заливку слоя до 0%.

1) Примените стиль «Внешнее свечение»
2) Нажмите на квадрат, чтобы изменить цвет.
3) Пропишите сюда 001eff и нажмите на «Ок».
4) Сделайте непрозрачность 30%
5) А размер 50%.

Далее… 1) Нажмите «Внутреннее свечение»
2) Нажимает снова на квадрат, чтобы изменить цвет.
3) Прописываем туда 001eff и нажимаем на «Ок».
4) Делаем непрозрачность 30%.
5) А размер 250%.
Всё… «Ок».

Сделайте видимым 2 слой и к нему примените фильтр «Размытие по Гауссу».
(Фильтр — Размытие — Размытие по Гауссу) и меняем радиус на 10.

Меняем режим наложения на «Мягкий цвет».

Создайте новый документ с размером 1х10 пикселей.

Выделите верхнюю половину инструментом «Прямоугольная область».
Вырежьте на новый слой, возьмите заливку и залейте её чёрным цветом.
И удалите последний слой.

Теперь нажмите на «Редактирование», а после «Определить узор».

Вернитесь в основной документ, верните видимость верхнему слою.
А теперь поменяйте режим наложения на «Затемнение основы».

Добавляем к слою маску, понижаем непрозрачность до 30%.

Нажимаем на Shift + F5
Меняем на «Регулярный», Выбираем для заливки сохранённый узор и нажимаем «ОК».

Создаем дубликат слоя и меняем режим наложения на «Перекрытие».
А после непрозрачность ставим 100%.

Нажимаем на маску, потом инвертируем её цвета. (Изображение – Коррекции – Инвертировать)
16 мая 2017 | Опубликовано в Уроки | 1 Комментарий »
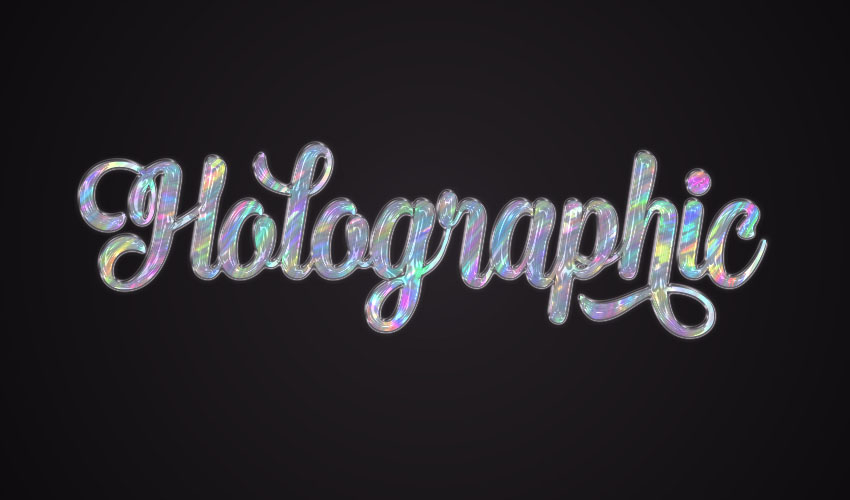
 В этом уроке мы будем создавать голографический текстовый эффект в Adobe Photoshop. По сути этот урок включает в себя две техники. Мы начнем с пошагового создания голографической текстуры при помощи фильтров. Вы получите интересный эффект, и сможете настроить его под свои нужды. После этого мы создадим текст и стили слоя для него. А в завершение подкорректируем эффект при помощи корректирующих слоев.
В этом уроке мы будем создавать голографический текстовый эффект в Adobe Photoshop. По сути этот урок включает в себя две техники. Мы начнем с пошагового создания голографической текстуры при помощи фильтров. Вы получите интересный эффект, и сможете настроить его под свои нужды. После этого мы создадим текст и стили слоя для него. А в завершение подкорректируем эффект при помощи корректирующих слоев.
Результат

1. Рисуем фоновую базу
Шаг 1
Создайте новый документ размером 900 x 600 px, залейте фон белым цветом. Кликните правой кнопкой по фоновому слою выберите Convert to a Smart Object/Преобразовать в смарт-объект, переименуйте слой в Texture.

Шаг 2
Выберите в качестве первого и фонового цветов черный и белый, и в меню выберите Filter > Render > Clouds/Фильтр>Рендеринг>Облака.

2. Голографическая текстура
Шаг 1
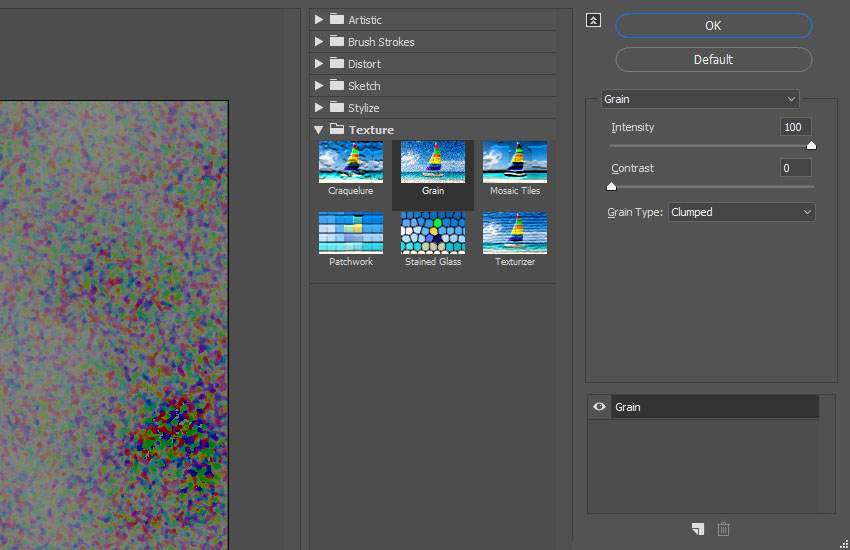
В меню выберите Filter > Texture > Grain/Фильтр>Текстура>Зерно, и укажите параметры как показано ниже.

Теперь нам нужно будет добавить другие фильтры. Чтобы сделать это, не отменяя предыдущих, кликайте по иконке New effect layer/Новый эффект в нижней части окна галереи фильтров.
Шаг 2
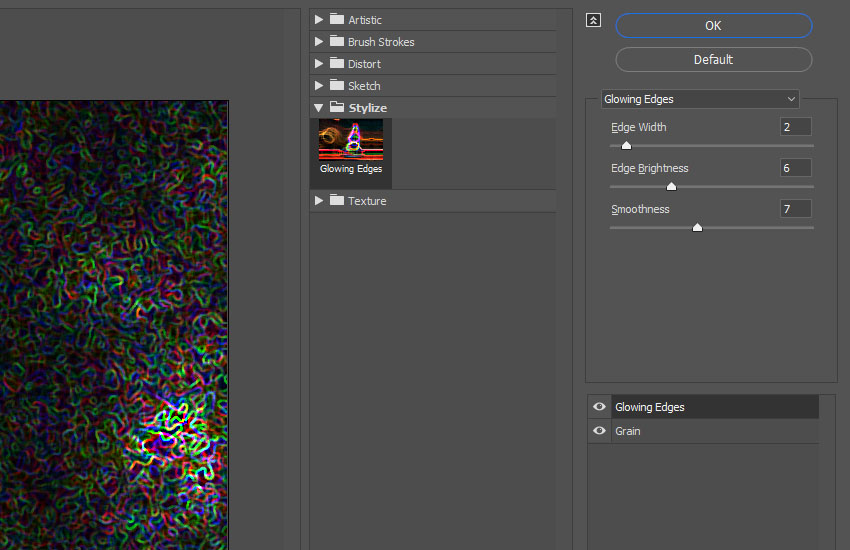
Добавьте фильтр Stylize > Glowing Edges/Стилизация > Свечение краев, и укажите следующие параметры:

Шаг 3
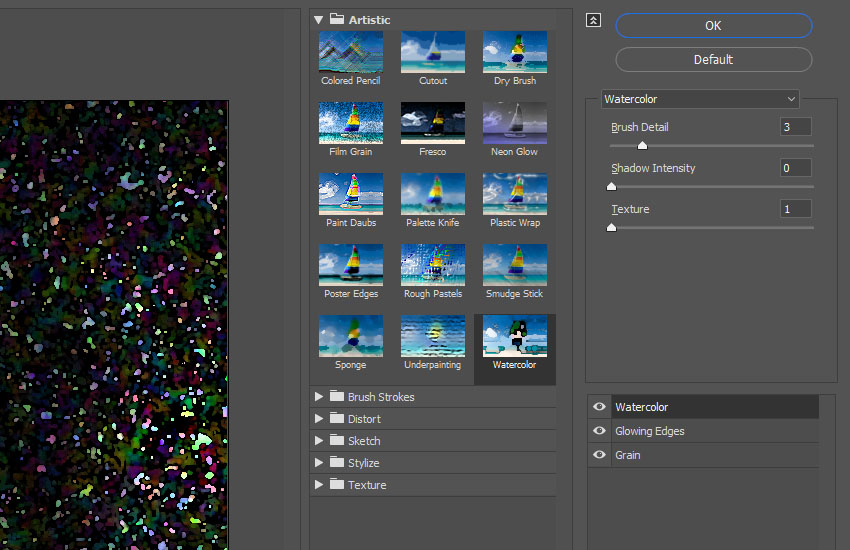
Еще один фильтр Artistic > Watercolor/Имитация>Акварель:

Шаг 4
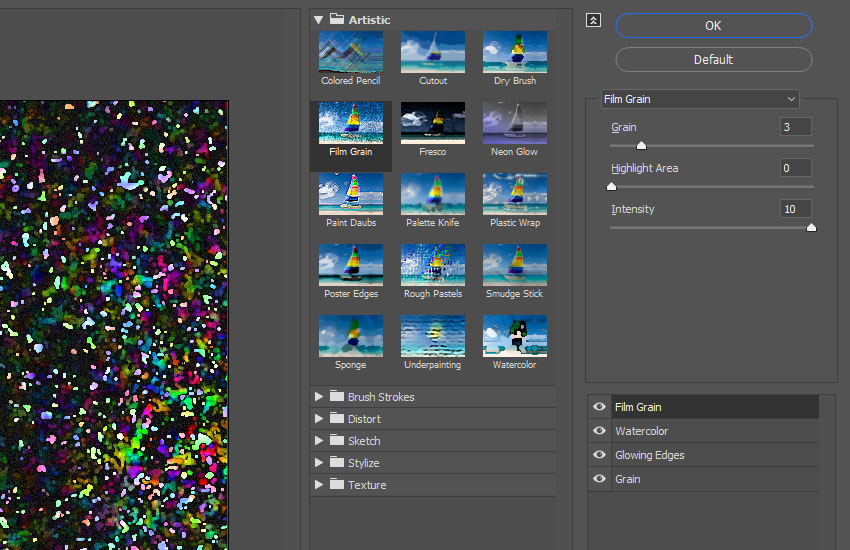
Добавьте фильтр Artistic > Film Grain/Имитация>Зернистость фотопленки:

Шаг 5
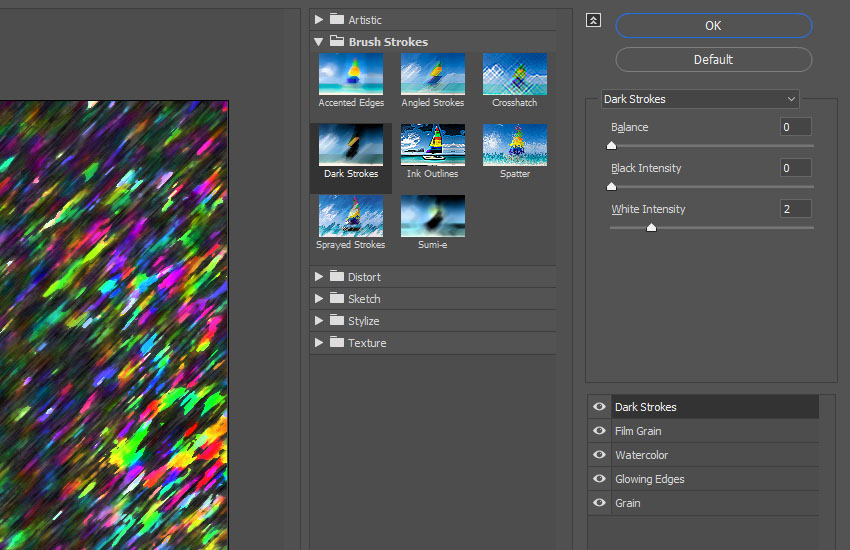
Фильтр Brush Strokes > Dark Strokes/Штрихи > Темные штрихи. Укажите параметры как на картинке ниже и нажмите OK, чтобы применить фильтры и выйти из окна галереи фильтров.

Шаг 6
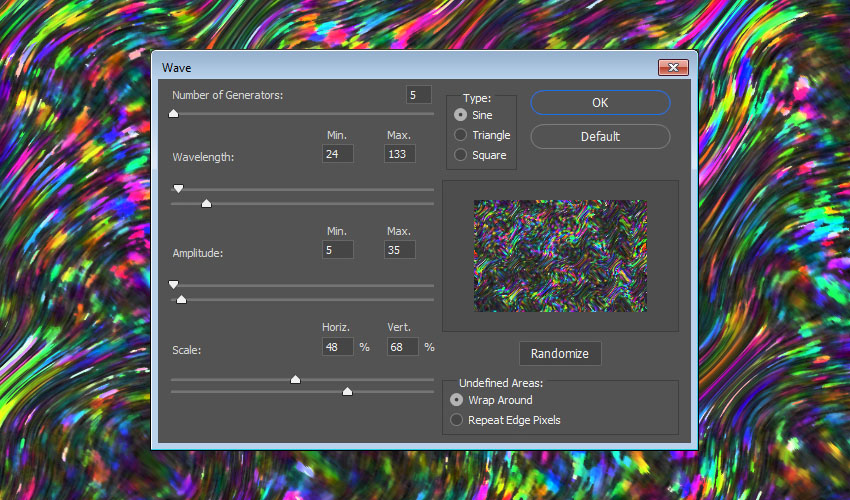
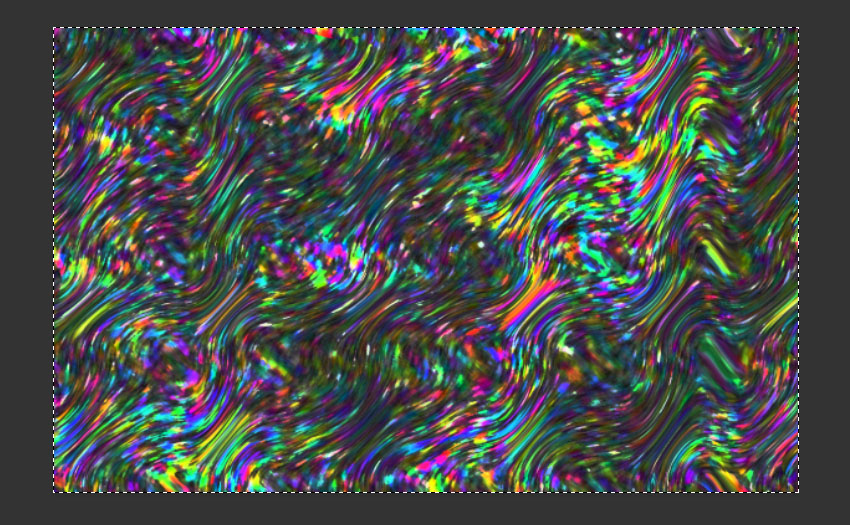
Выберите в меню Filter > Distort > Wave/Фильтр>Искажение>Волна, и используйте параметры как показано ниже.

Шаг 7
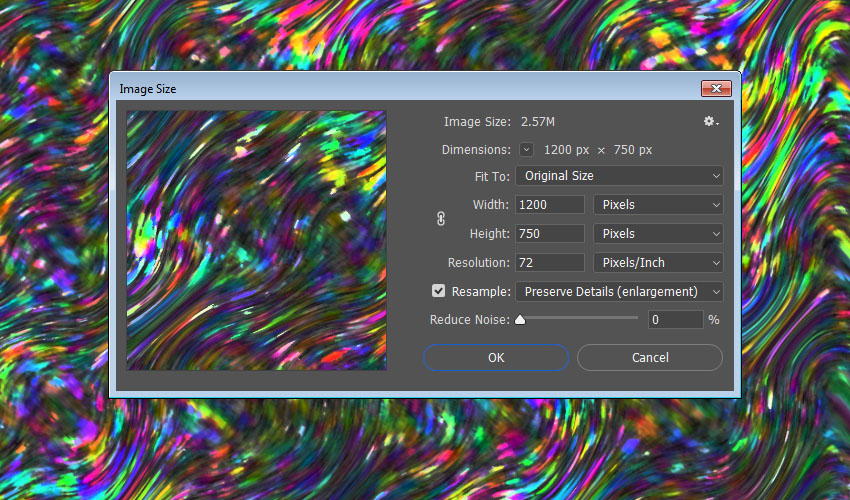
Это базовая текстура. Вы можете подогнать размер файла под нужный вам в работе. В нашем случае это 1200 px х 750 px.
Сохраните файл и оставьте документ открытым. Мы используем его позже.

3. Фон с виньеткой
Шаг 1
Создайте новый документ размером 900 x 600 px. Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку в нижней части палитры Layers/Слои и выберите Solid Color/Цвет.
Используйте темный цвет, так как #201c20 .

Шаг 2
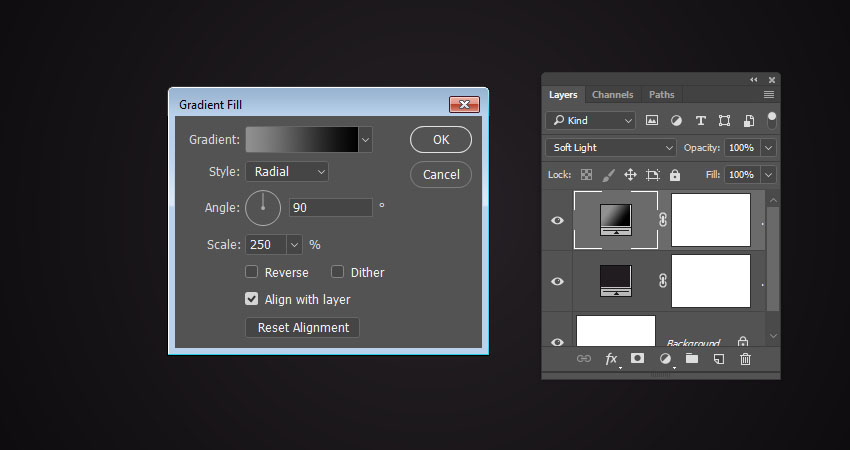
Через то же меню добавьте слой-заливку Gradient/Градиент. Используйте цвета #909090 и #000000 для создания перехода цвета.
Настройте параметры слоя как показано ниже, и смените Blend Mode/режим наложения слоя на Soft Light/Мягкий свет.

4. Текст и глифы
Шаг 1
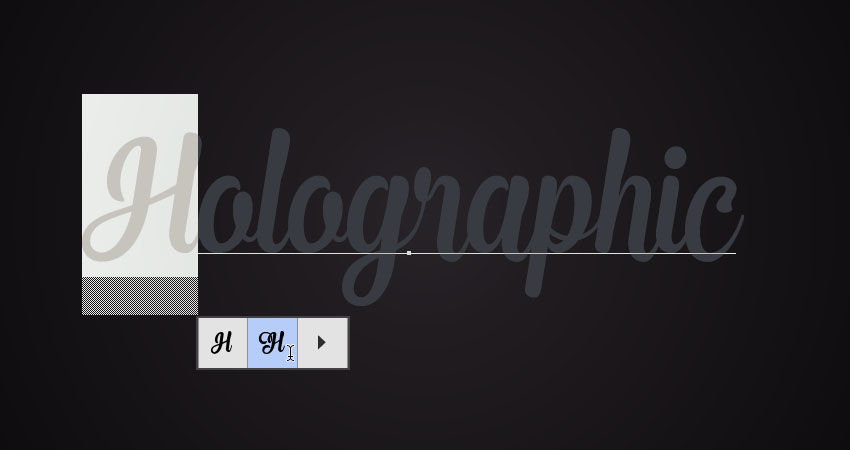
Введите ваш текст, используя шрифт Premier Script размера 200 pt.

Шаг 2
У шрифта Premier Script есть глифы, которые вы можете использовать. Для этого выделите букву, затем кликните по глифу, который хотите выбрать.

Шаг 3
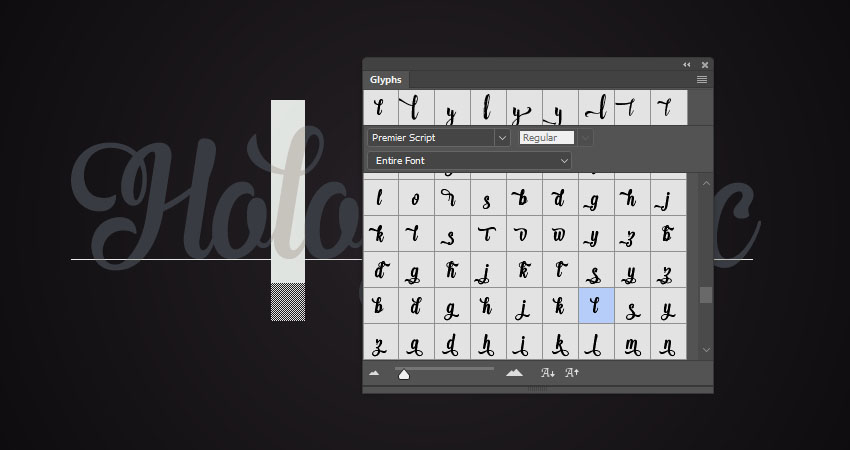
Еще один способ взаимодействия с глифами — через меню: Type > Panels > Glyphs Panel/Шрифт>Палитры>Палитра глифов.
Выделите букву, которую хотите заменить и экспериментируйте.

Шаг 4
Внесите все желаемые изменения прежде чем перейти к следующему шагу.

Шаг 5
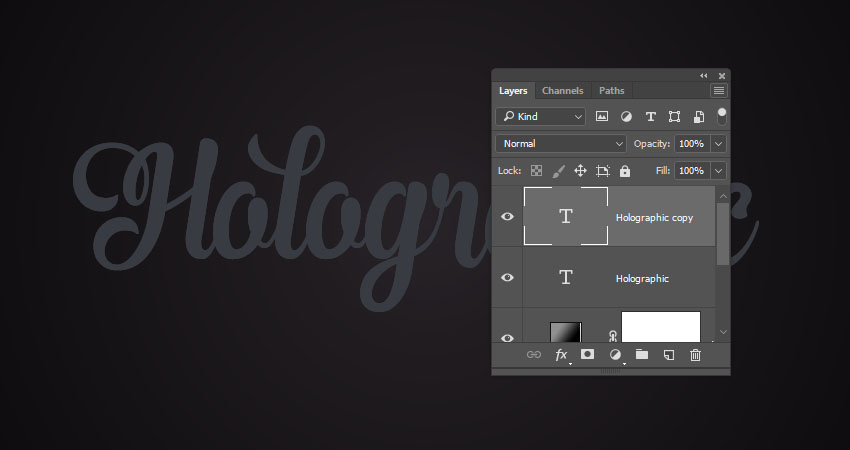
Дублируйте слой с текстом.

5. Добавляем стеклянную обводку
Кликните дважды по оригинальному слою с тестом, чтобы открыть окно стилей слой. Укажите следующие стили с параметрами как на картинках ниже.
Шаг 1
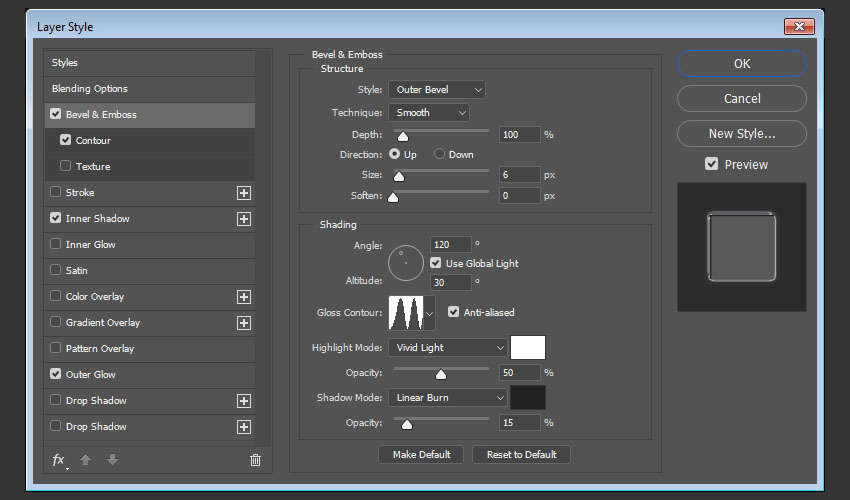
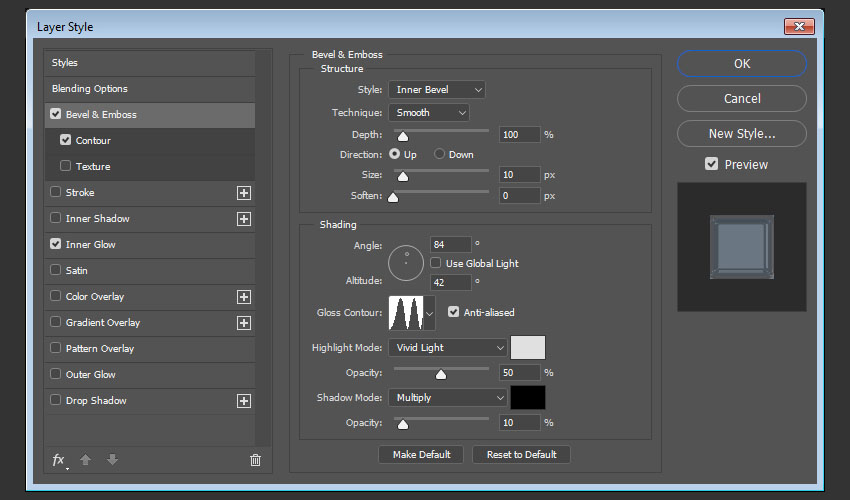
Bevel and Emboss/Тиснение
- Цвет тени: #222222

Шаг 2
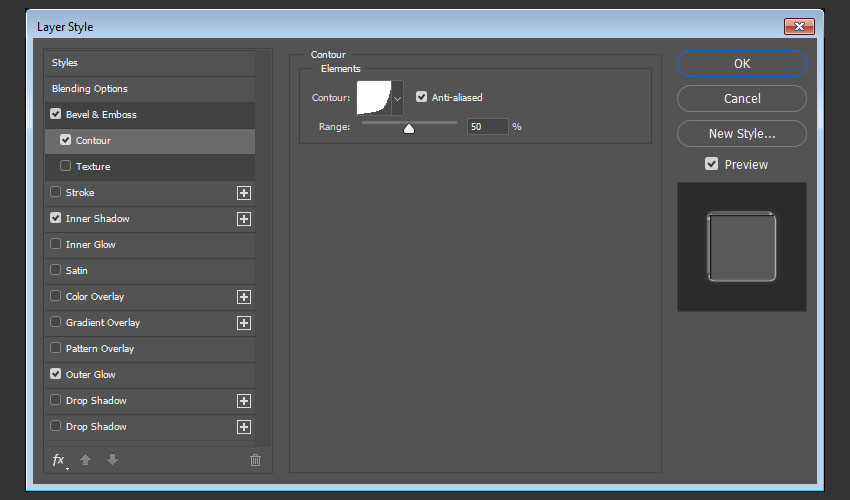
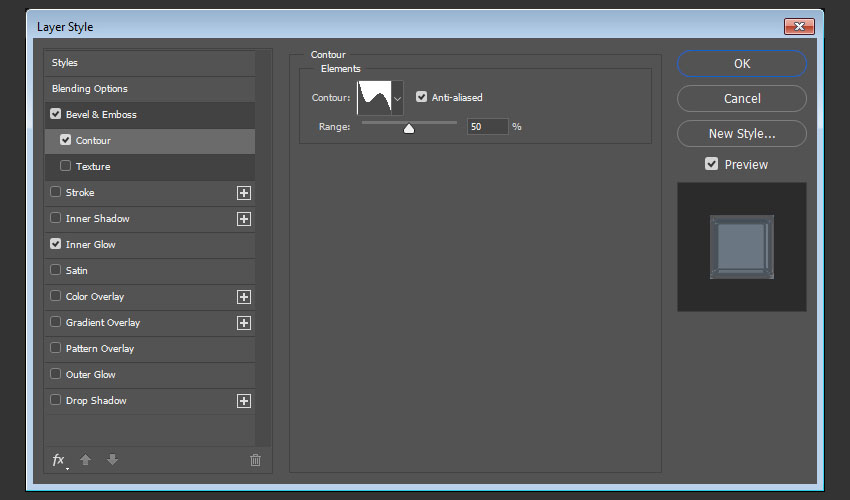
Contour/Контур

Шаг 3
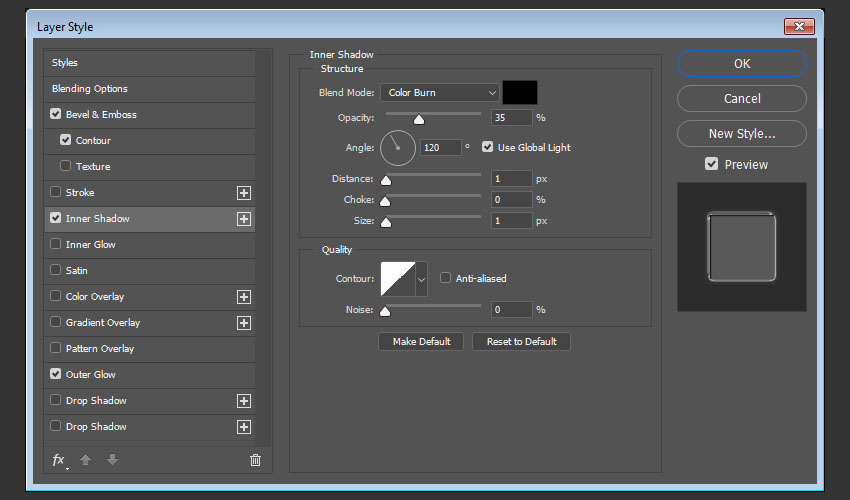
Inner Shadow/Внутренняя тень

Шаг 4
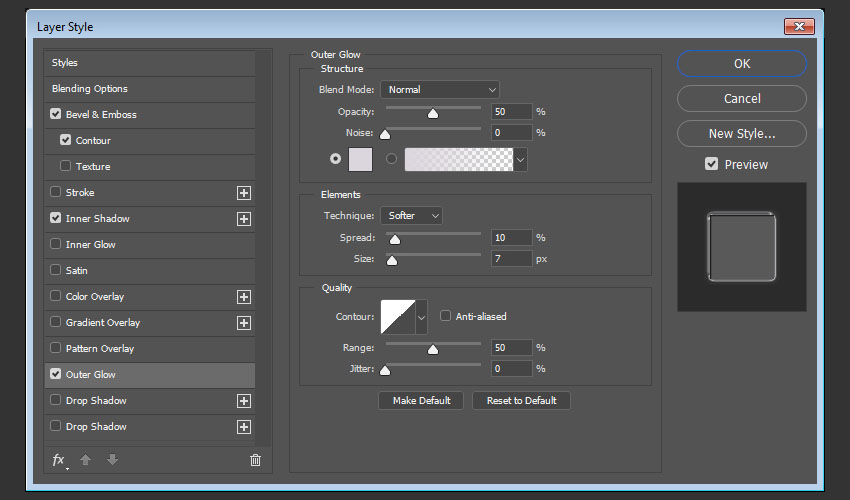
Outer Glow/Внешнее свечение
- Цвет: #dbd6dd

Вот что получится:

6. Глянцевый текст
Кликните дважды по копии слоя с текстом, и укажите ему следующие стили слоя:
Шаг 1
Bevel and Emboss/Тиснение

Шаг 2
Contour/Контур

Шаг 3
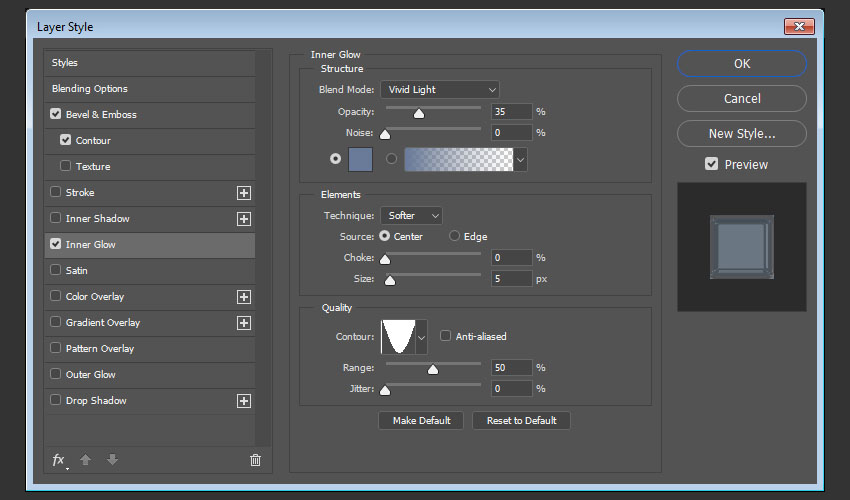
Inner Glow/Внутреннее свечение
- Цвет: #697b99


7. Применяем текстуру к тексту
Шаг 1
Вернитесь в документ с голографической текстурой и нажмите Command/Ctrl+A, чтобы выделить все. Копируйте выделение.

Шаг 2
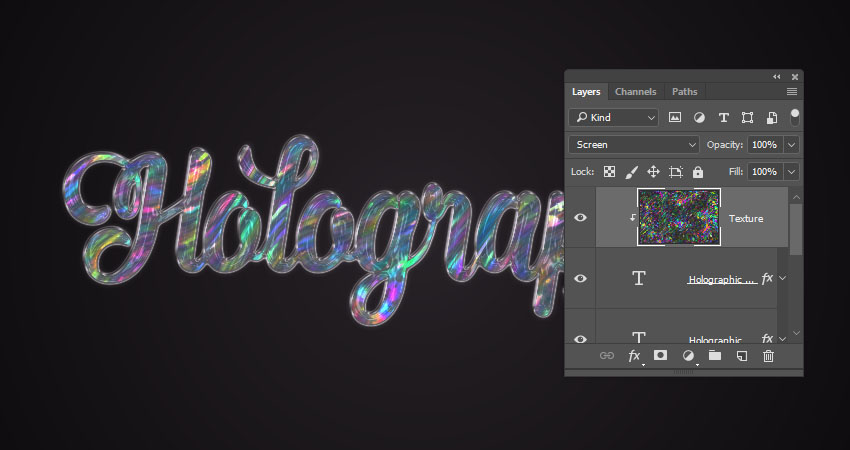
Вернитесь в наш документ и нажмите Command/Ctrl+V, чтобы вставить выделенное. Переименуйте слой в Texture и укажите ему Blend Mode/Режим наложения Screen/Осветление.
Кликните правой кнопкой по слою Texture и выберите Create Clipping Mask/Создать обтравочную маску. Так вы замаскируете слой по контуру текста.

Шаг 3
Выберите копию слоя с текстом и укажите тексту любой цвет. В нашем случае это #72757a .

8. Корректируем результат
Шаг 1
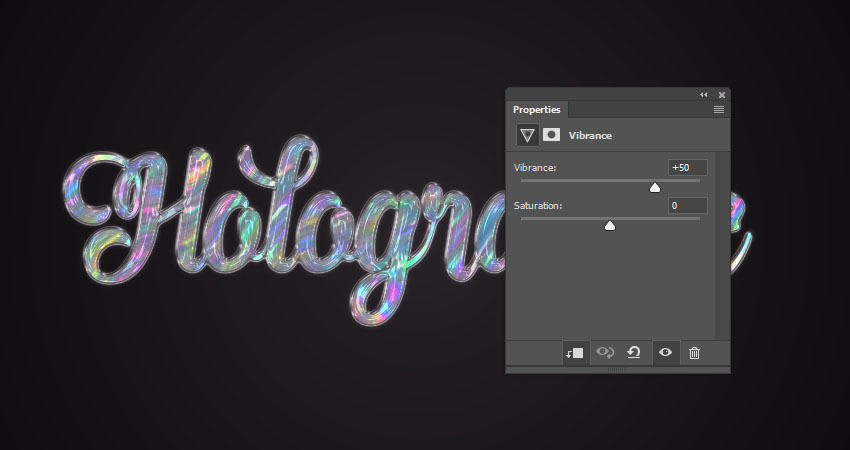
Добавим корректирующий слой Vibrance/Сочность. Сделайте его обтравочной маской для слоя с текстом и увеличьте сочность как показано ниже.

Шаг 2
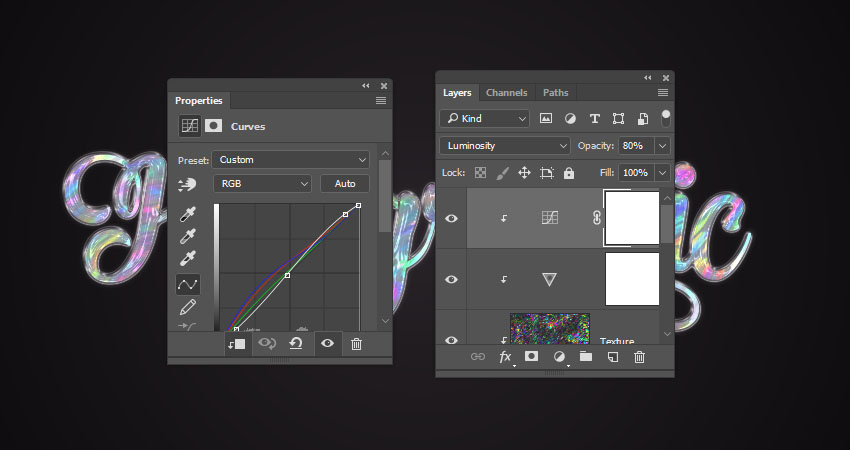
Добавьте корректирующий слой Curves/Кривые в режиме наложения Luminosity/Яркость 80%.
Настройте кривые как показано ниже.

Шаг 3
Вот настройки кривых по каналам. Но вы можете экспериментировать для достижения результата, который нравится именно вам.
Источники:
http://fotoredactor.com/lessons/184-kak-sdelat-v-fotoshope-gologrammu.html
http://vk.com/@wvgames-kak-sozdat-gologrammu-v-fotoshope
http://www.dejurka.ru/tutorial/holographic-text-effect/