Буква в изометрии как сделать illustrator
Как создать изометрическую иконку банка в Adobe Illustrator
This article was originally published on Vectips.com in English. You can view the original article here.
В сегодняшнем уроке вы узнаете, как в Adobe Illustrator изображать довольно сложные трехмерные объекты в изометрии на примере создания векторной иконки банка. Урок содержит в себе описание подготовительного этапа, который, надеемся, упростит ваш рабочий процесс и детальные инструкции построения элементов здания. Вполне вероятно, что изометрические иконки станут дизайнерским трендом в 2015 году, поэтому самое время освоить этот стиль!
Шаг 1
Открываем Adobe Illustrator и создаем новый документ (Cmd / Ctrl + N). Рабочая область может быть любого размера. Мы можем работать как в режиме в цвета RGB так и в режиме CMYK.
Шаг 2
Изометрия это разновидность изображения трехмерного объекта на плоскости, при котором масштабы всех трех осей равны между собой. Изометрию часто используют в машиностроительном черчении и дизайне, например в компьютерных играх. Давайте создадим изометрическую сетку, направляющие которой будут наклонены под углом 30 градусов к горизонтали. Эта сетка в дальнейшем поможет нам делать построения в изометрических плоскостях. Берем Polygon Tool и создаем шестиугольник без заливки с обводкой любого цвета и ширины.
Берем Line Tool () и создаем три прямолинейных сегмента, которые соединяют вершины шестиугольника.
Группируем все созданные объекты (Cmd/Ctrl + G).
Шаг 3
Смещаем группу в сторону, удерживая клавиши Opt/Alt и Shift до пересечения копии с боковой стороной исходной формы.
Используем комбинацию горячих клавиш Cmd/Ctrl + D несколько раз для последовательного повторения последнего действия. Число копий зависит от того, какую ширину сетки вы хотите получить.
Выделяем и группируем все созданные объекты. Перемещаем полученную группу вбок и вниз, удерживая клавишу Opt/Alt, до пересечения вершин в точке A.
Шаг 4
Выделяем и группируем все объекты, затем перемещаем новую группу вниз, удерживая клавиши Opt/Alt и Shift до пересечения копии с исходной группой в точке B.
Используем комбинацию горячих клавиш Cmd/Ctrl + D несколько раз для последовательного повторения последнего действия. Число копий зависит от того, какую высоту сетки вы хотите получить.
Выделяем и группируем всю сетку. Теперь используем комбинацию Cmd/Ctrl + 5 для создания направляющих из выделенных путей.
Шаг 5
Создадим две наклонных направляющих, которые также помогут нам в дальнейшем строительстве. Рисуем горизонтальный сегмент при помощи Line Tool (). Теперь переходим Object > Transform > Rotate… и устанавливаем угол 30 градусов в диалоговом окне.
Не снимая выделения с пути, переходим Object > Transform > Reflect…. Выбираем Vertical axis, затем нажимаем Copy в диалоговом окне.
Выделяем оба наклонных сегмента, затем используем комбинацию клавиш Cmd/Ctrl + 5 для создания направляющих.
Вы с легкостью сможете перемещать наклонные направляющие, созданные таким способом, при больших масштабах просмотра рабочей области. В то время как стандартные наклонные направляющие будут постоянно самопроизвольно блокироваться в этом случае.
Шаг 6
Создайте новый слой выше первого в панели Layers. В новом слое мы будем рисовать. Расположение направляющих в отдельном слое обусловлено тем, что вы сможете легко – одним кликом блокировать их или делать невидимыми, нажав на соответствующие иконки в панели.
Хочу напомнить, что вы всегда сможете изменить цвет не выделенных направляющих в разделе Guides and Grid диалогового окна Preferences (Cmd/Ctrl + K).
Цвет выделенных направляющих всегда соответствует цвету слоя в панели Layers. На мой взгляд, очень важно выбрать контрастный цвет для Smart Guides. Это можно сделать в разделе Smart Guides диалогового окна Preferences.
Не забудьте также включить функцию Smart Guides (Cmd/Ctrl + U). На этом подготовительная работа закончена. Я так много уделил времени этому процессу, так как изометрические построения дело трудоемкое и удобные настройки сохранят вам много времени и нервов. Для того чтобы не проходить все подготовительные этапы в следующий раз, вы можете сохранить текущий документ, как шаблон (File > Save as Template…). В этом случае, создавая новый документ для изомерии, переходим File > New from Template….
Шаг 7
Блокируем сетку в нижнем слое, берем Pen Tool (P) и создаем форму фундамента банка, основываясь на линии сетки.
Теперь приступим к созданию ступенек. Нарисуем квадрат без заливки с обводкой при помощи Rectangle Tool (M).
Выделяем его верхнюю левую вершину при помощи Direct Selection Tool (A), затем удаляем ее, нажав на клавишу Delete.
Шаг 8
Дублируем полученный путь (Opt/Alt) и перемещаем копию до пересечения в точке A.
Повторяем последнее действие (Cmd/Ctrl + D).
Теперь удаляем нижний левый сегмент.
Соединяем пути в местах их пересечения, используя горячие клавиши иллюстратора Cmd/Ctrl + J.
Шаг 9
Выделяем полученный путь и переходим Object > Transform > Shear…. Устанавливаем угол-30 градусов и выбираем Vertical Axis в диалоговом окне. Как вы можете видеть, наклон ступенек точно соответствует наклону направляющих сетки.
Перемещаем путь до пересечения с фундаментом в точке A.
Дублируем путь и перемещаем копию до пересечения в точке B.
Шаг 10
Основываясь на точки зигзагообразных путей, создадим пять поверхностей ступеней при помощи Pen Tool (P).
Теперь левый зигзагообразный путь может быть удален. Для построения правой поверхности фундамента нам потребуется одна наклонная и одна вертикальная направляющая, которую следует вытащить из вертикальной линейки (Cmd/Ctrl + R). Поместите направляющие, как показано на рисунке ниже.
Продлим оставшийся зигзагообразный путь в соответствии с положением направляющих при помощи Pen Tool (P).
Шаг 11
Приступим к строительству стен банка. Выделяем верхнюю поверхность фундамента, затем переходим Object > Path > Offset Path… и устанавливаем подходящее значение (-40px в моем случае).
Используя полученную форму и две наклонных направляющих, создаем две стены при помощи Pen Tool. Задние стены можно не создавать, так как они будут не видны в дальнейшем.
Шаг 12
Определим место расположения колон. Выделяем верхнюю поверхность фундамента, затем переходим Object > Path > Offset Path… и устанавливаем подходящее значение (-10px в моем случае).
Превратим эту форму в направляющую (Cmd/Ctrl + 5).
Для быстрого построения изометрической проекции прямоугольных форм мы можем использовать изометрическую сетку, которую помещаем в нужное место. Теперь создаем квадратное основание колоны.
Шаг 13
Дублируем основание колоны и смещаем копию немного вверх.
На основании этих двух форм создаем боковые стороны основания колонны.
Шаг 14
Теперь наша задача создать изометрическую проекцию шестиугольного сечения колонны. Нарисуем шестиугольник при помощи Polygon Tool.
Из центра шестиугольника создадим окружность, которая будет касаться вершин шестиугольника.
Известно, какие пропорции имеет окружность в изометрической проекции, поэтому мы будем деформировать две формы вместе. Выделяем окружность и шестиугольник, затем устанавливаем новые значения для высоты и ширины в панели Transform. В изометрической проекции высота окружности равна 0,71D, ширина окружности равна 1,22D, где D – диаметр окружности.
Теперь удалите полученный эллипс, который мы просто использовали, как вспомогательный элемент.
Шаг 15
Создадим стороны колонны, основываясь на шестиугольник. Верхняя часть колонны может быть горизонтальной, так как ее скроет крыша в дальнейшем.
Группируем все элементы колонны. Дублируем колонну и размещаем копию в нижнем углу направляющей.
Шаг 16
Выделяем обе колонны, затем переходим Object > Blend > Make. После чего переходим Object > Blend > Blend Options… и устанавливаем требуемое количество шагов.
Теперь переходим Object > Blend > Expand и удаляем центральную колонну.
Используя описанную технику, создадим ряд колонн справа.
Шаг 17
Приступим к созданию крыши банка. Дублируем верхнюю сторону фундамента и помещаем две копии как показано на рисунке ниже.
На основании этих форм создаем боковые поверхности крыши.
Шаг 18
Выделяем левую сторону крыши, затем переходим Object > Path > Add Anchor Points. Теперь расположим вертикальную направляющую в точке A.
Таким образом, мы наши положение конька крыши. Теперь мы без труда создадим боковую поверхность ската крыши – фронтон.
Шаг 19
Дублируем фронтон и перемещаем копию в точку B.
На основании двух последних форм создаем две поверхности ската.
Шаг 20
Сделаем углубление на фронтоне. Создадим наклонную направляющую, которая проходит через левый скат крыши и вертикальную направляющую, которая проходит через конек крыши, так как показано ниже.
Сместим наклонную направляющую к предполагаемому краю углубления на фронтоне.
Шаг 21
Создадим направляющую, которая соответствует наклону правого ската.
Переместим эту направляющую в точку пересечения первых двух направляющих. Таким образом, мы нашли положение правого края углубления.
Теперь нам осталось только ограничить углубление снизу при помощи четвертой направляющей.
Продублируем нижнюю направляющую и сместим копию немного вверх. Теперь мы можем построить нижнюю видимую часть углубления.
Шаг 22
Для создания круглого углубления создадим эллипс с пропорциями, указанными в шаге 14.
Для того чтобы окружность правильно лежала в левой изометрической плоскости повернем ее на -60 градусов (Object > Transform > Rotate…).
Дублируем эллипс и смещаем копию немного вверх и вправо вдоль изометрической наклонной направляющей.
Выделяем оба эллипса, берем Shape Builder Tool и кликаем в месте, которое указано стрелкой на рисунке ниже.
Теперь просто удаляем верхний эллипс. Таким образом, мы получили боковую нижнюю поверхность круглого углубления.
Шаг 23
В создании простых элементов таких, как дверь и вывеска нет ничего сложного и нового для вас. Поэтому я только покажу их крупно с формообразующими направляющими.
И наконец, создадим надпись BANK при помощи Type Tool (T), затем переходим Object > Transform > Shear…. Устанавливаем угол 30 градусов и выбираем Vertical axis в диалоговом окне.
5 апреля 2018 | Опубликовано в Уроки | 1 Комментарий »
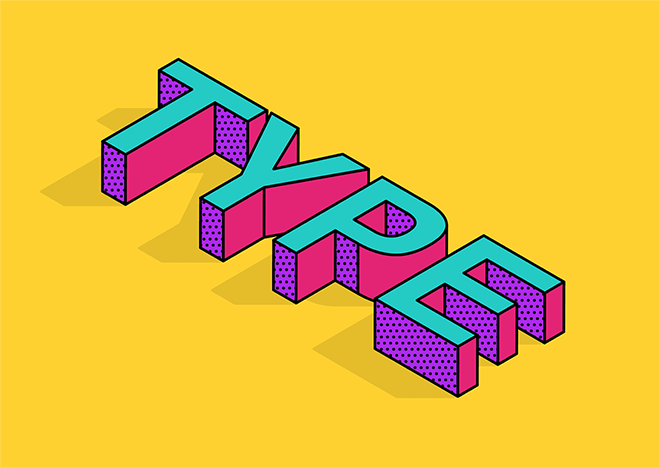
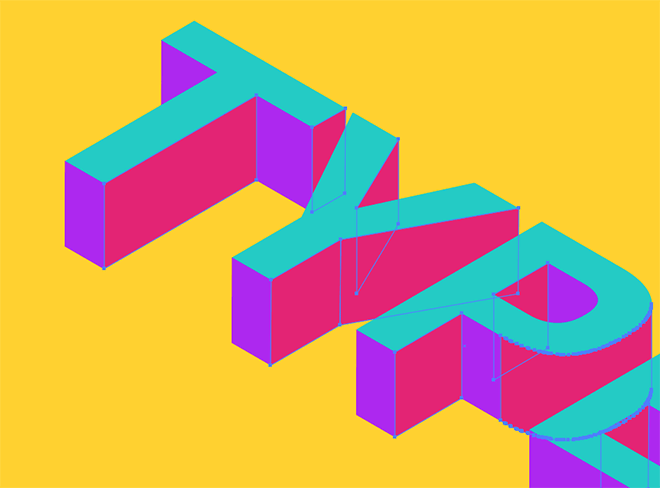
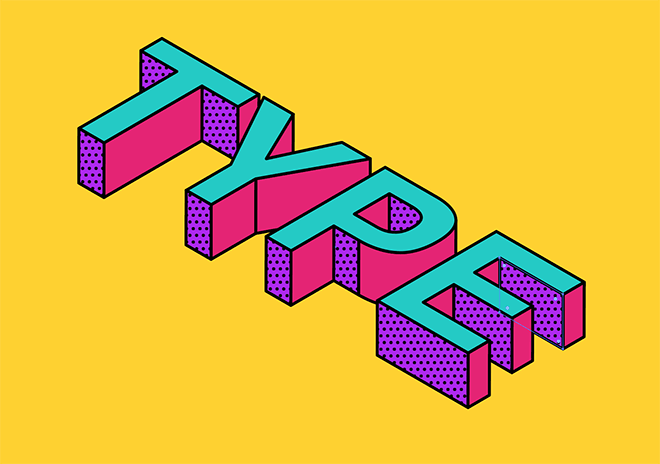
 В этом уроке Adobe Illustrator мы будем создавать яркую типографическую иллюстрацию в изометрии. Adobe Illustrator — очень удобная программа для создания подобных работ, так как 3D эффект Extrude & Bevel делает процесс создания очень простым. Нам останется только разобрать эффект и указать отдельным частями объекта яркие цвета, паттерн и обводку.
В этом уроке Adobe Illustrator мы будем создавать яркую типографическую иллюстрацию в изометрии. Adobe Illustrator — очень удобная программа для создания подобных работ, так как 3D эффект Extrude & Bevel делает процесс создания очень простым. Нам останется только разобрать эффект и указать отдельным частями объекта яркие цвета, паттерн и обводку.
Результат

Начнем!

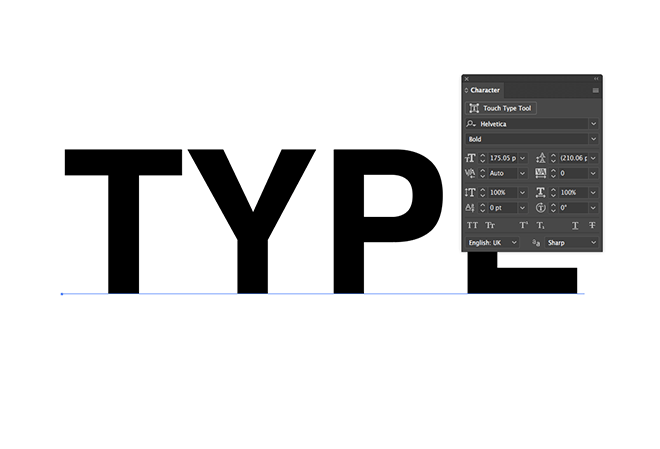
Создайте новый документ в Adobe Illustrator и введите ваш текст. Вы можете использовать любой шрифт, но лучше всего сработает простая гарнитура без засечек.

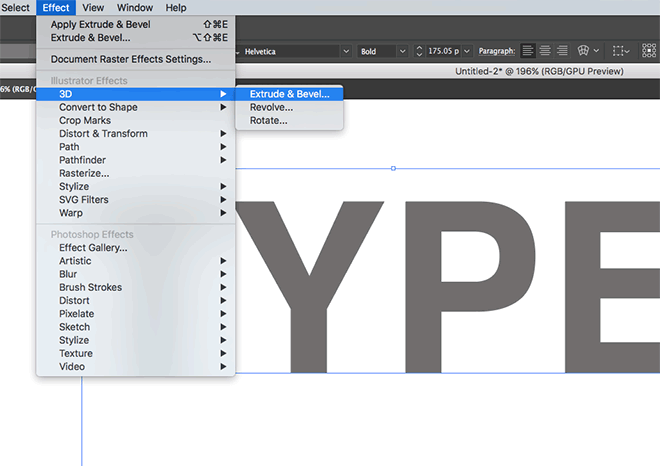
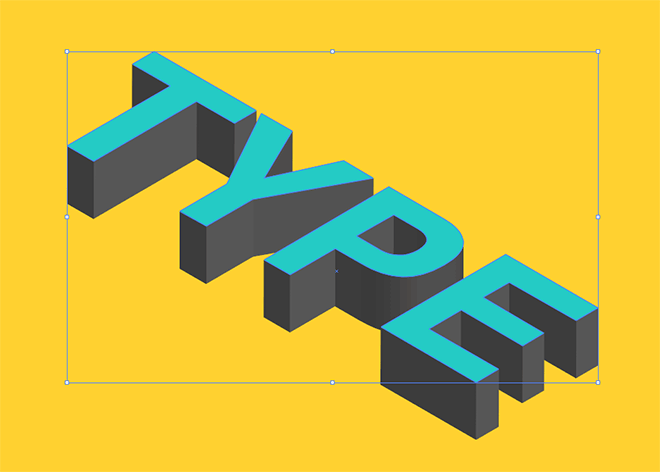
Укажите тексту серый цвет (так эффект будет виден) и выберите в меню Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос.

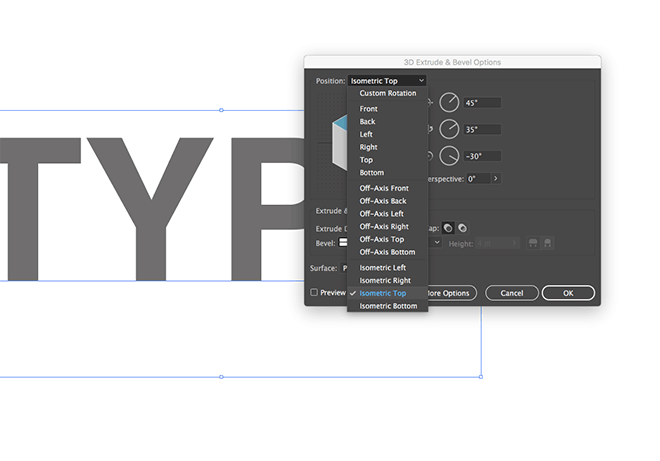
В настройках сразу выберите Isometric Top чтобы выстроить автоматический угол и нажмите Ок.

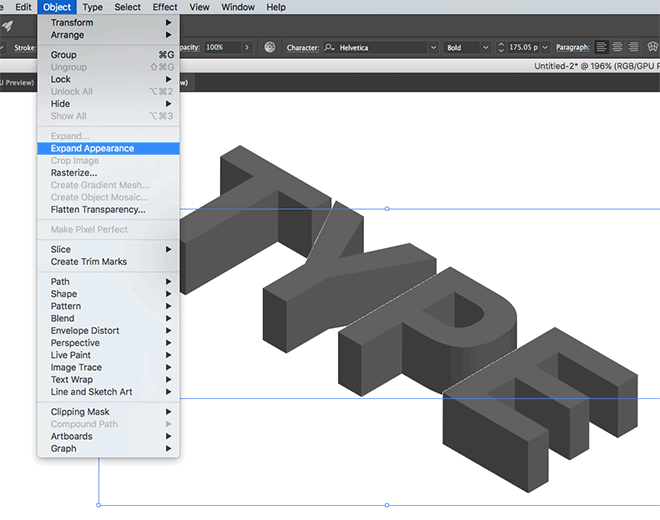
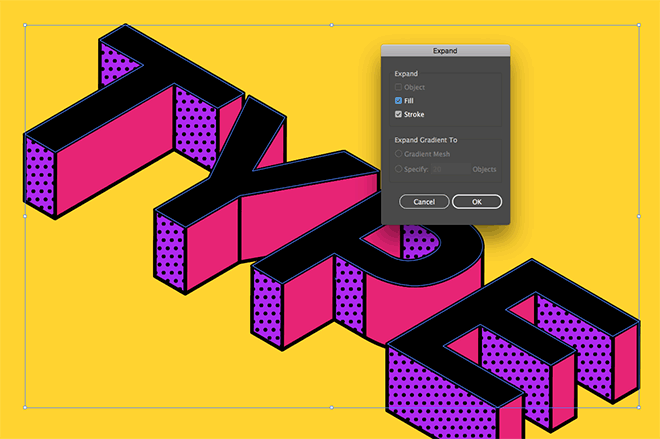
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, чтобы конвертировать объект в плоские фигуры.

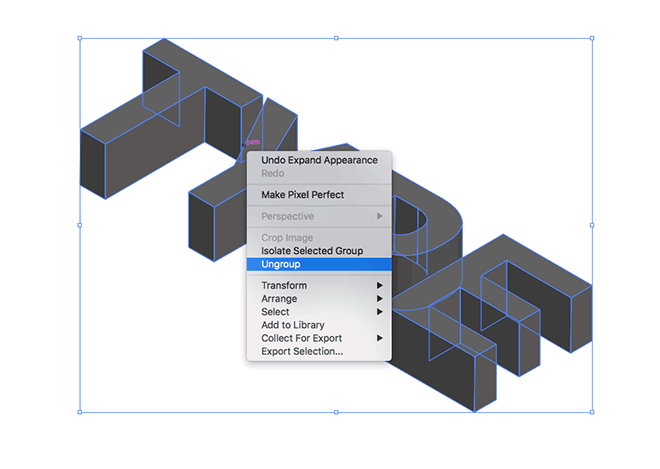
Кликните по объекту правой кнопкой и выберите Ungroup/Разгруппировать, чтобы отделить буквы одна от другой. Затем сделайте это еще раз, чтобы разъединить разные букв.

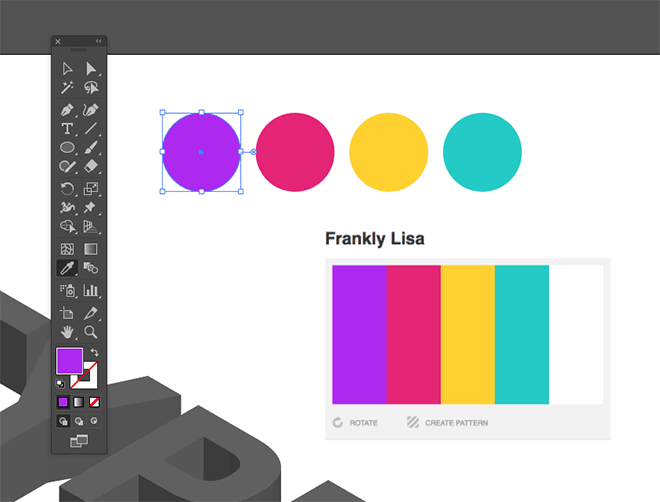
Выберите яркую палитру, например эту.

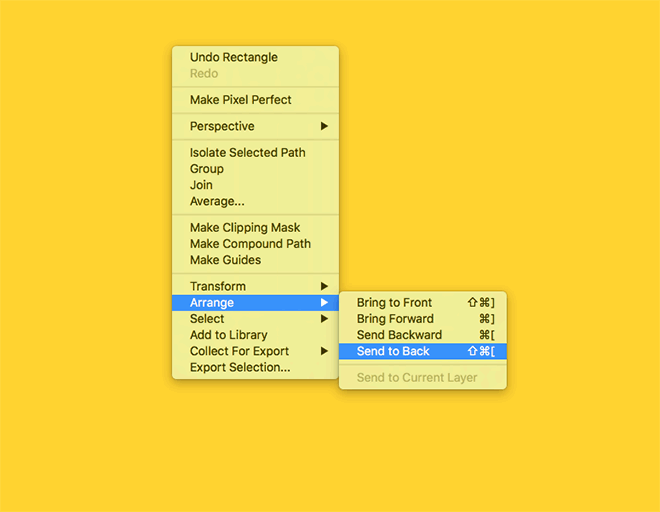
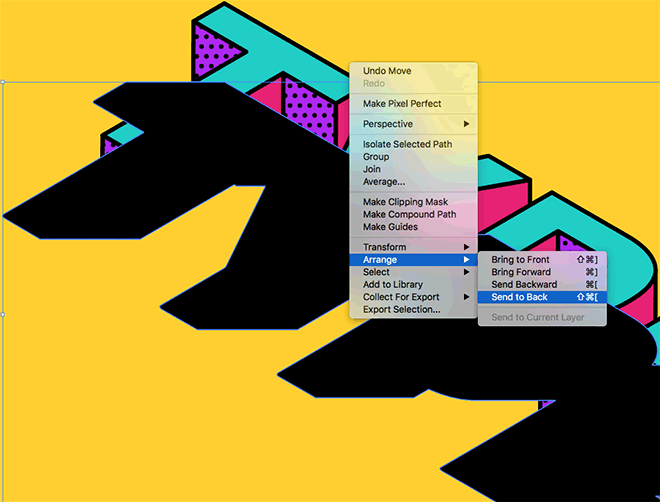
Для начала создайте прямоугольник по размеру холста и залейте его желтым цветом. Клините по прямоугольнику правой кнопкой и выберите Arrange > Send to Back/Расположение>Послать на задний план. Теперь, не снимая выделения с прямоугольника, нажмите Ctrl+2, чтобы заблокировать фон.

Удерживая клавишу Shift, выделите верхние стороны букв и укажите им бирюзовый цвет.

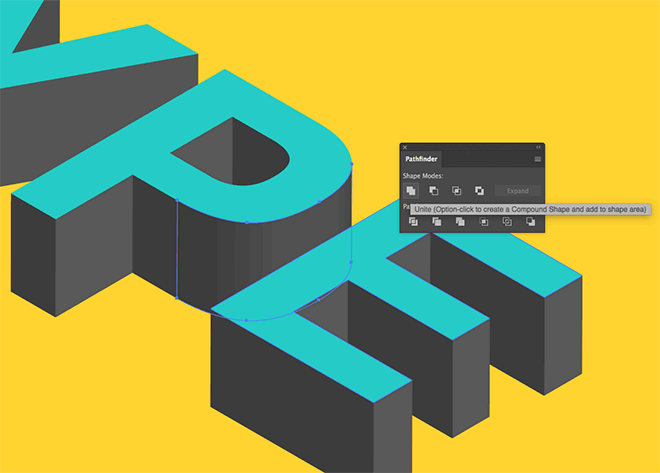
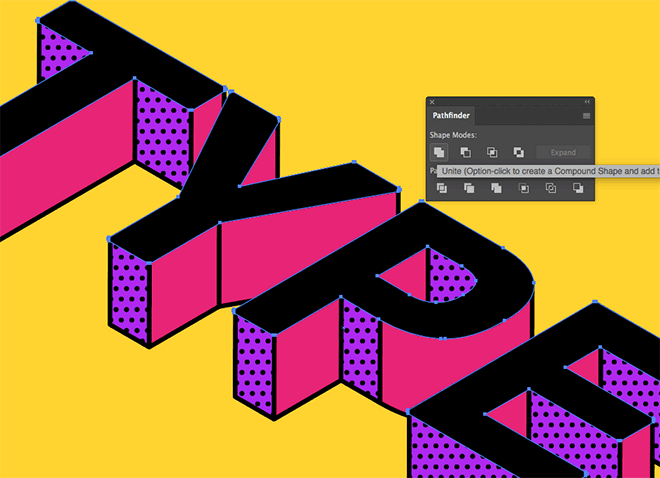
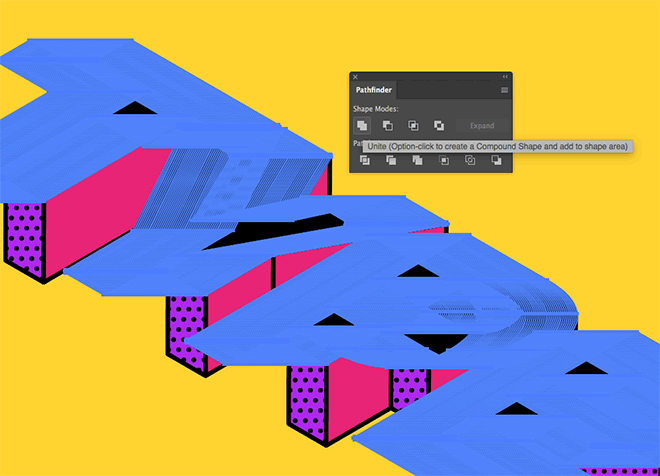
Округлые части букв нужно сначала объединить в один объект. Выделит все составляющие фигуры одной округлости буквы, и кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура.

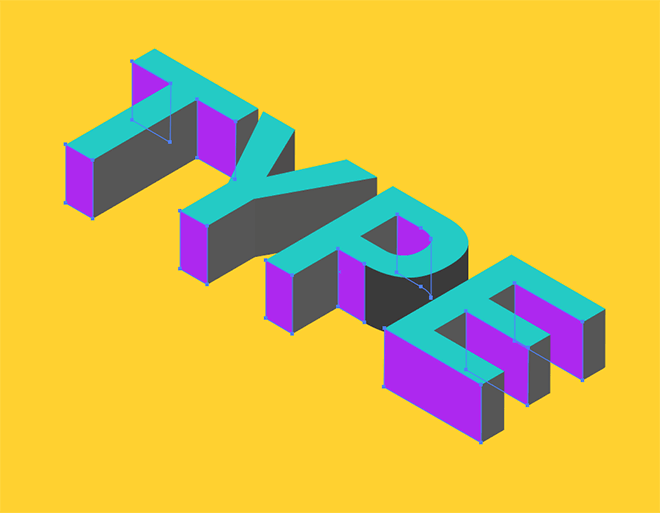
Выделите нижние части букв и укажите им сиреневый цвет.

Укажите яркие цвета всем оставшимся неокрашенным сторонам.

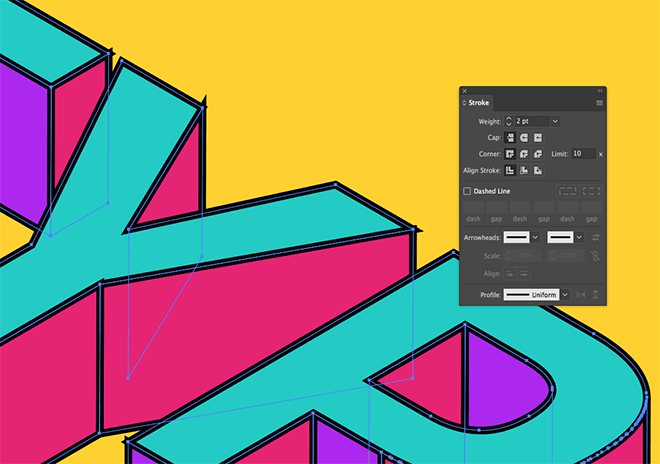
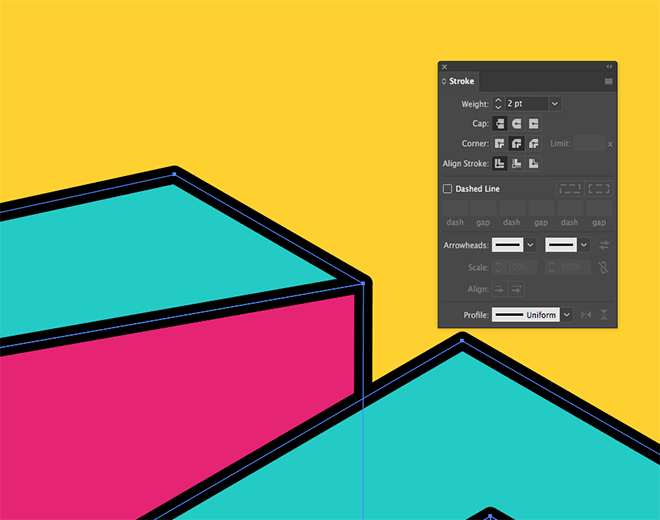
Выделите все части букв, и укажите им черную обводку толщиной в 2pt.

Чтобы исправить некрасивые углы, укажите обводке режим Round Corner/Округлые края в палитре Stroke/Обводка.

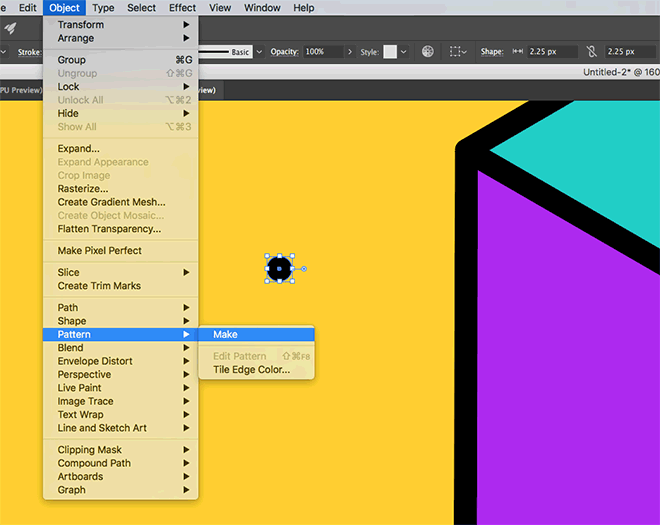
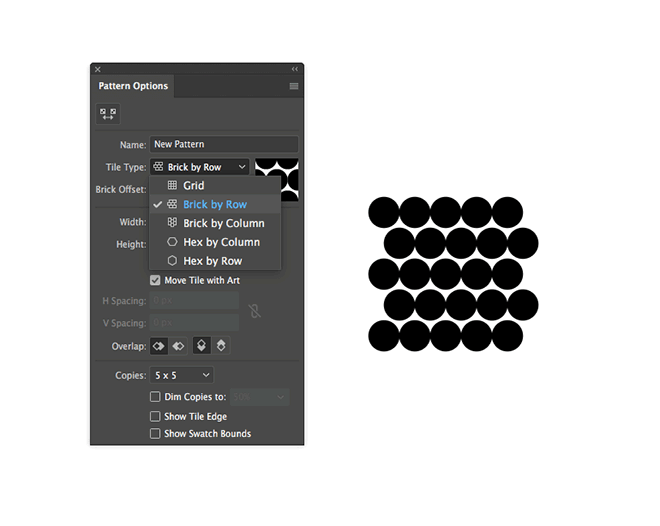
Снимите все выделения и нарисуйте маленький черный круг. Выделите его и выберите в меню Object > Pattern > Make/Объект>Узор>Создать.

Настройте параметры узора как показано выше и выберите подходящие параметры расстояний Width/Ширины и Height/Высоты. Нажмите OK и ваш паттерн появится в палитре Swatches/Образцы.

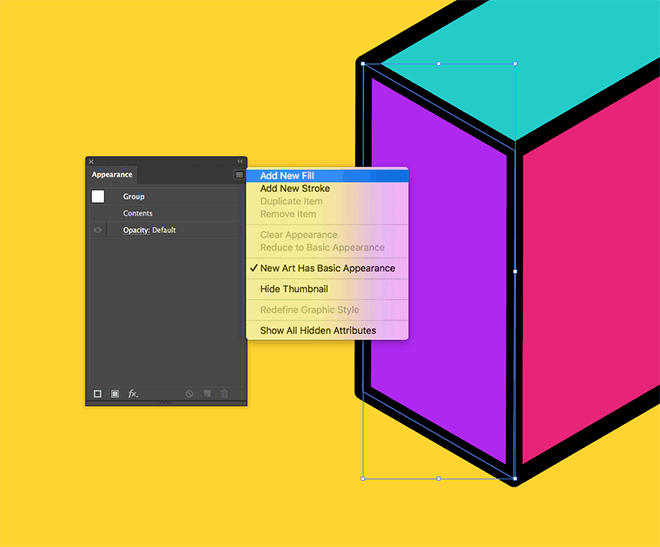
Выделите одну из стенок буквы и в палитре Appearance/Оформление кликните по иконке Add New Fill/Добавить заливку.

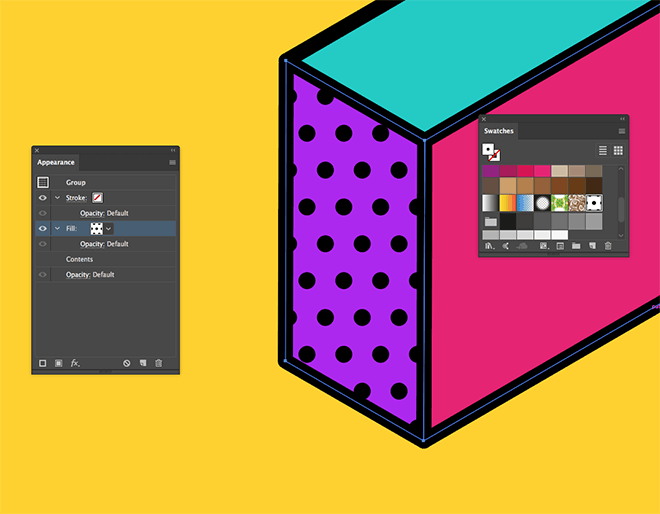
Укажите этой новой заливке наш паттерн.

Сделайте то же с теми частями букв, к которым хотите применить паттерн.

Вновь выделите верхние стороны букв и нажмите Ctrl+C чтобы скопировать их и Ctrl+F чтобы вставить копии на передний план. Укажите копиям черный цвет заливки. Теперь в меню выберите Object > Expand/Объект>Разобрать, чтобы превратить обводку в заливку.

Кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура.

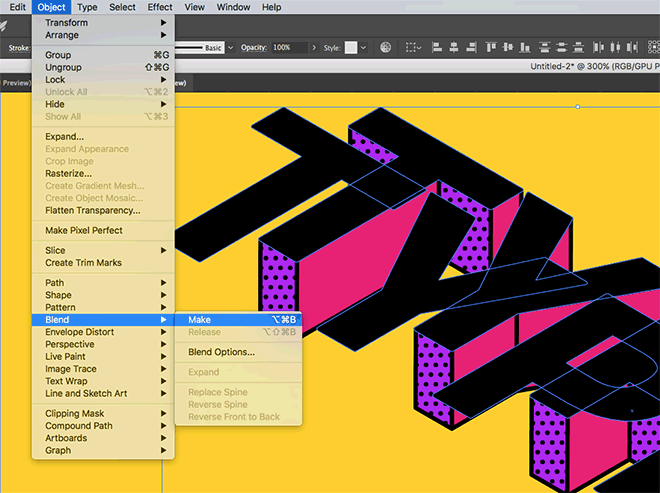
Так же, как мы делали выше, создайте еще одну копию черного текста. Переместите копии левее и ниже. Выделите обе копии черного текста и в меню выберите Object > Blend > Make/Объект>Переход>Создать.

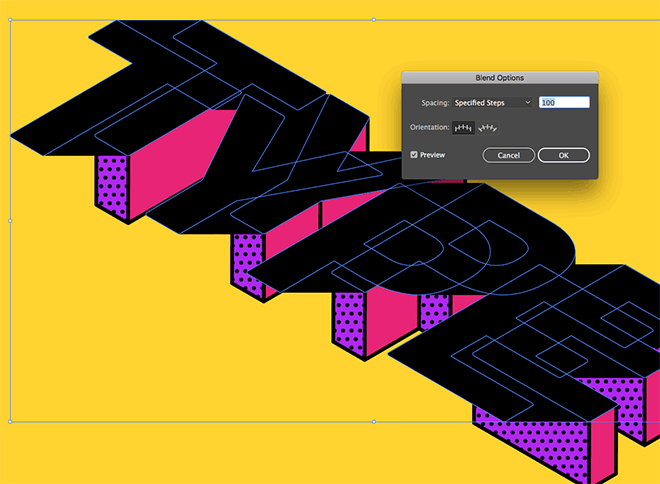
В меню выберите Object > Blend > Blend Options/Объект>Переход>Параметры перехода и настройте параметры как показано выше.

В меню выберите Object > Expand/Объект>Разобрать и кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура.

Кликните по фигуре правой кнопкой и пошлите ее на задний план. Затем один раз поднимите наверх, чтобы фигура оказалась над желтым прямоугольником.
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве

1 мая 2017 г.
Как нарисовать изометрию в Adobe Illustator
Делай изометрию в Adobe Illustrator в один клик с новым скриптом
Magic Isometry – НАЖМИ МЕНЯ

Всем привет! Сегодня у нас в гостях Александр Сераков, преподаватель Школы цифровых искусств Юниверс. Александр преподаёт с 2008 года, является официальным спикером Adobe, и имеет внушительный опыт в сфере полиграфии, дизайна и обработки цифровых изображений. Поэтому спешу представить вашему вниманию урок Александра, в котором он поделится своими знаниями.

Речь пойдёт об изометрии. Из урока вы узнаете, как переводить плоские объекты в изометрическую проекцию, как автоматизировать этот процесс с помощью Actions, и как делать бесшовные паттерны в изометрии.
Итак, если вы готовы окунуться в удивительный мир изометрии, то передаю слово Александру.

Ничто так не возбуждает фантазию как борьба с невозможным. Применительно к двухмерной графике одним из таких моментов, является добавление еще одного измерения. Проще говоря — создание объемных фигур без привлечения 3D. Обходя преграды на этом пути, художники открывали целые миры изобразительных средств, обладающих удивительными свойствами и эстетикой. Мы знаем, что объем можно передать: тоном, перспективой, перекрытием объекта объектом, сочетанием размеров одинаковых объектов (меньше кажется дальше), тональной перспективой (дальше — светлее) и так далее. При этом мы не должны забывать о геометрии, ведь любое изображение объемного предмета на плоскости должно следовать определенным геометрическим правилам — проекциям. И вот на стыке геометрии и рисунка вдруг появляется гадкий утенок — изометрическая проекция. То есть, изображение трехмерного объекта, но без учета перспективы. Попав в заботливые руки дизайнеров изометрия выросла в прекрасного лебедя, крылья которого могут вас перенести в удивительные миры. Если вы, сможете справится с управлением, конечно.

Иллюстратор: Coen Pohl
Изометрия — удивительное дело. Мало того, что в ней есть характерная эстетика, мало того, что она обладает мощным изобразительным потенциалом, она еще является необыкновенно притягательной из-за целого ряда визуальных эффектов и оптических иллюзий, которые возникают при построении изометрических композиций. У этого есть ряд причин, главная из которых — отсутствие перспективы. То есть понятно, что эти объекты объемные, но что дальше, что ближе, что выше, что ниже однозначно определить невозможно. И это развязывает нам руки для самых немыслимых визуальных провокаций.
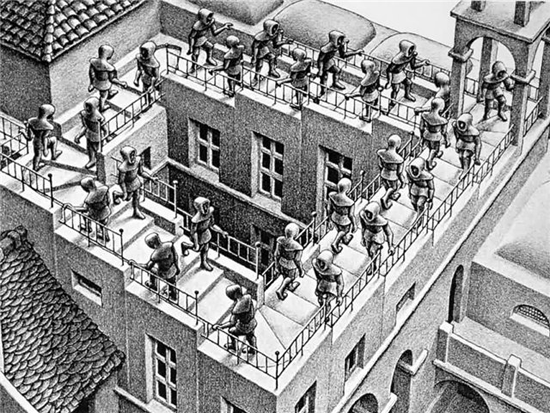
Это невероятно ярко продемонстрировал голландский художник Мауриц Эшер:

А в компьютерной игре echoсhrom эти визуальные эффекты были возведены в главный принцип игры: «В этом мире то, что ты видишь, становится реальностью». Идея в том, что иллюзия, возникающая при взгляде на изометрически построенный трёхмерный уровень с определённой точки, перестаёт быть иллюзией.
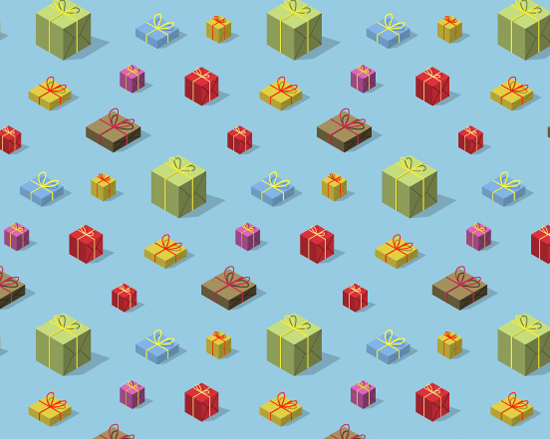
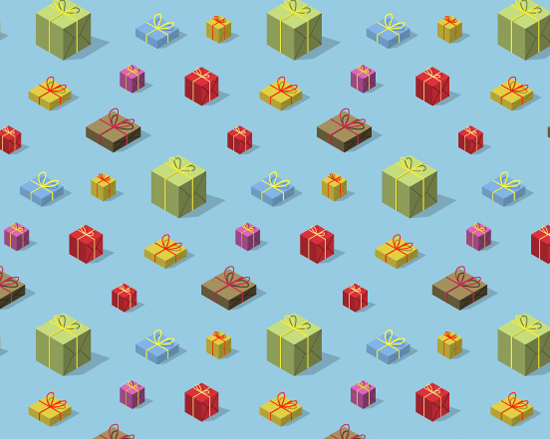
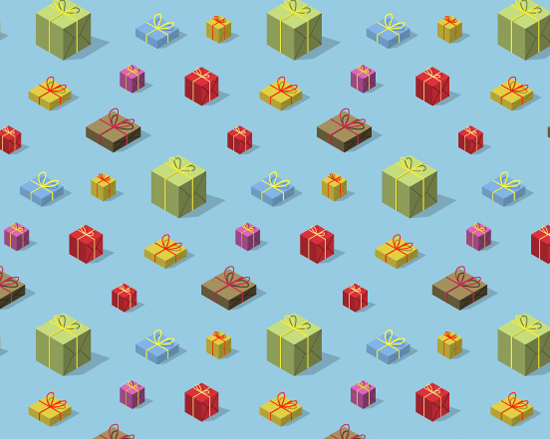
Строить изображения в изометрии легко, и Adobe Illustrator, обладает необходимым набором инструментов для этого. Давайте разберемся как это делать и создадим вот такой симлес из изометрических коробочек:

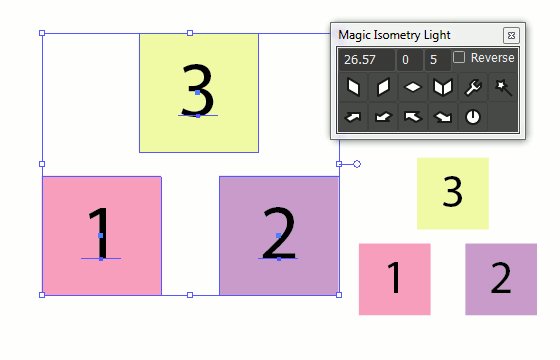
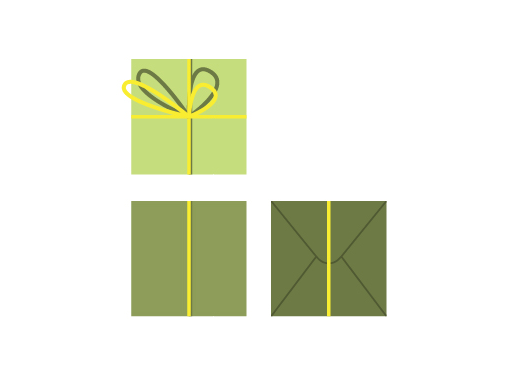
Прежде всего нам нужна коробочка, а еще раньше — ее стороны. Не забудьте сгруппировать объекты из которых состоит каждая из стенок:

1. Выделим всё, перейдём в меню Object > Transform > Scale. В появившемся окне в секции Non-Uniform задайте значение Vertical = 86,6%.

Вы можете спросить, что это за число такое и почему оно часто встречается при работе с изометрией? Так уж получается, что все наши трансформации в этой проекции нередко обыгрывает идею равностороннего треугольника. А 0,866 — это соотношение ширины к высоте этой фигуры. Это корень из трех пополам — иррациональное число, что-то вроде 0,866025… и далее до бесконечности. И тут есть одна проблема — Illustrator всё время норовит округлить это число и в некоторых случаях это создает проблемы, так как округление происходит в большую сторону. Из практики выясняется, что меньше всего ошибок возникает, когда мы используем такой «укороченный» вариант этого числа — 0,866.
2. Выделим всё и выполним команду Object > Transform > Reset Bounding Box.

Это действие стало необходимым в последних версиях программы, так как сейчас Illustrator помнит угол на который вы поворачивали объект. Это конечно круто, но в нашем уроке вы можете запутаться в углах, если не сбросите значения габаритной рамки.
3. Снимем выделение.
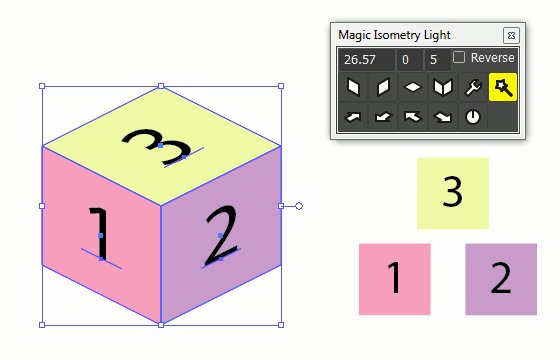
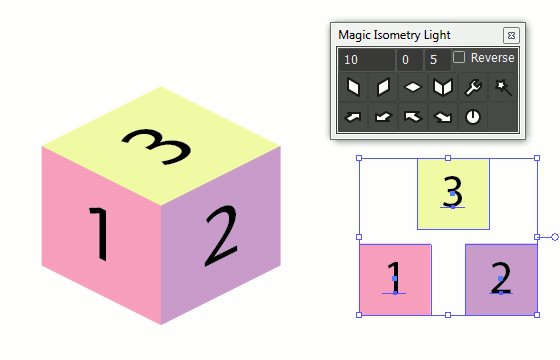
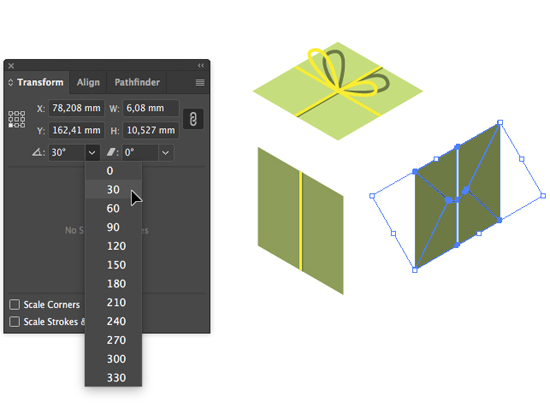
4. Выделим грани поочередно и при помощи панели Transform выполним следующие трансформации именно в таком порядке (сначала скос, потом поворот):
Верхняя грань: Shear +30º, Rotate 330º;
Левая грань: Shear -30º, Rotate 330º;
Правая грань: Shear +30º, Rotate 30º.

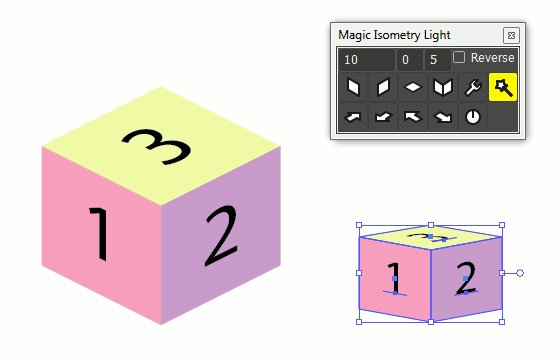
Для частого использования этот процесс можно автоматизировать. Просто выполните эти действия для каждой грани, включив запись сценария в окне Actions.
Если вы не имели ещё дело с Actions в Иллюстраторе, то посмотрите этот видео урок: Actions в иллюстраторе, или как свернуть горы нажатием одной кнопки.
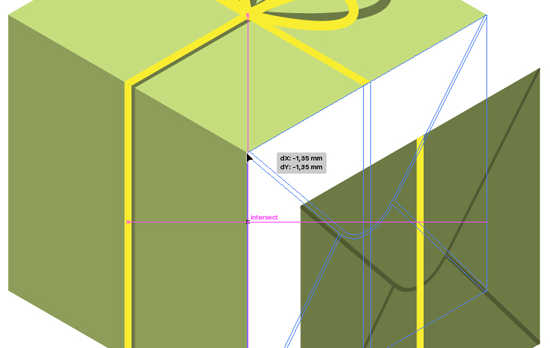
5. Включим «умные направляющие» View > Smart Guides.
6. Аккуратно соединим коробочку

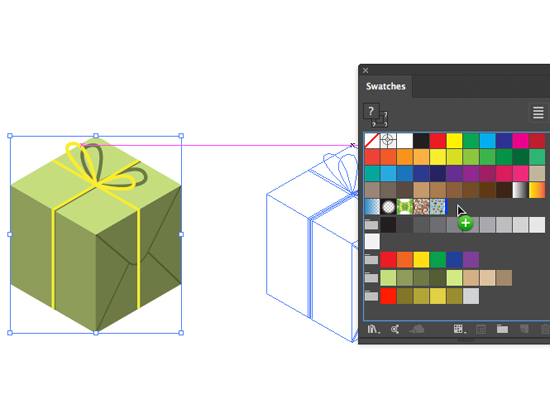
7. Перейдем к созданию симлеса, бесшовного паттерна. Для этого перетащите коробочку в панель Swatches, снимите выделение.

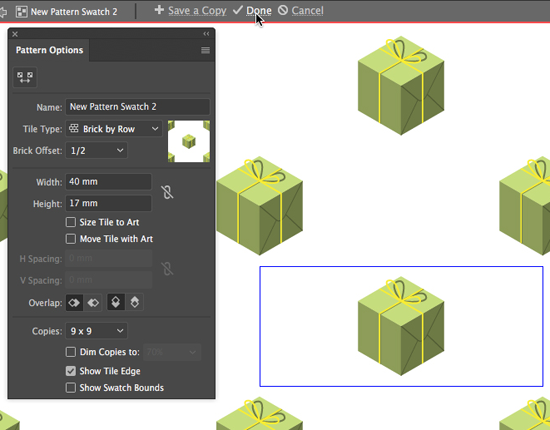
8. Настроим паттерн. Дважды кликните по иконке паттерн в панели Swatches. Установите Type в режим Brick by Row и настройте ширину и высоту ячейки. Нажмите Done, в верхней части окна.

При желании в этот паттерн можно добавить и другие элементы, для этого просто нарисуйте их, скопируйте, перейдите снова в редактор паттернов и вставьте их. Паттерн будет сохранён в панели Swatches в виде образца бесшовной текстурной заливки. То есть вы можете применять этот паттерн к любой фигуре в качестве заливки.

Конечно, мы рассмотрели самый простой пример, как раз такой, чтобы вы смогли разобраться в вопросе. Тема изометрии просто бесконечная и безбрежная. Вот, еще один пример работы с изометрией и снова паттерны:
Если вы еще не очень уверенно чувствуете себя в работе с паттернами, а эта тема вам интересна — посетите мой специальный курс, посвященный исключительно теме создания паттернов, использования и подготовки их к печати и продаже на стоках.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового: 
Источники:
http://ru.vectorboom.com/load/uroki/ikonki/kak_sozdat_izometricheskuju_ikonku_banka_v_adobe_illustrator/4-1-0-399
http://www.dejurka.ru/tutorial/isometric-type-effect/
http://anna-volkova.blogspot.com/2017/05/isometric-tut.html