Фотошоп на море сделать
Рисуем море в Photoshop
В этом материале я расскажу о создании морской поверхности с волнами и отражением предметов, находящихся над этой поверхностью. Этот урок непростой, все шаги следует повторять внимательно и без пропусков. Для облегчения понимания в конце статьи Вы можете посмотреть или скачать видеоурок по применению карты смещения для создания волн на воде, выполненный на Adobe Photoshop CS5 с русским интерфейсом.
Для создания фотомонтажа я возьму это исходное изображение:

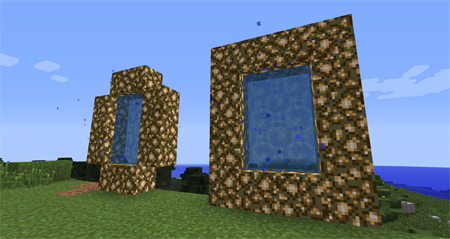
И попробуем сделать из него такое:

Создать реалистичную водную поверхность с отражением в Фотошопе можно при помощи фильтра Смещение(Displace) и карт смещения (Displacement Map). Поэтому данная статья разделена на две части, первая – это создание карты смещения, а вторая – предварительная подготовка рисунка, создание водной поверхности и применение этой карты.
Часть первая: создание карты смещения
С помощью карты смещения мы можем управлять неровностью поверхности. Светлые участки “поднимают” рельеф, темные опускают, а размер самой карты задаёт величину и форму волны. Чем крупнее размер карты, тем меньше волны.
Итак, приступим. Создаём новый документ в режиме RGB размером 1000 пикселей в ширину и 2000 пикселей в высоту.
Идём по вкладке Фильтр –> Шум –> Добавить шум (Filter –> Noise –> Add Noise). Задаём следующие параметры:
Эффект (Amount): 400%
Распределение (Distribution): По Гауссу
И поставить галку у Монохроматический
Нажимаем OK
Переходим в Фильтр –> Размытие –>Размытие по Гауссу (Filter –> Blur –> Gaussian Blur). Выбираем радиус 2,0 пикселей и жмём ОК.
Должна получиться такая поверхность, привожу изображение части рисунка в масштабе отображения 100%:

Далее будем работать с каналами. Если кто не знает, открывают панель каналов через вкладку главного меню Окно –> Каналы (Window –> Channels).
Открываем эту панель и выбираем в ней красный канал. Применяем Фильтр –> Стилизация –> Тиснение (Filter –> Stylize–> Emboss) и вводим следующие настройки:
Угол (Angle): 180°
Высота (Height): 1 пиксель
Эффект (Amount): 500%
Жмём OK
Переходим на зелёный канал и применяем эти же настройки, только параметр Угол задаём 90° вместо 180°.
Документ должен иметь такой вид при с включенной видимости всех каналов, приведена изображение части рисунка в масштабе отображения 100%:

Теперь создадим перспективное уменьшение морских волн. Для этого растянем нижний край изображения в 36 раз. Это значение оптимально для большинства изображений. Разблокируем фоновый слой (двойной клик по замочку в панели слоёв). Уменьшим масштаб отображения документа в окне Фотошопа (зажать Alt и прокручивать колёсико мыши). Переходим к вкладке Редактирование –> Трансформирование –> Перспектива (Edit –> Transform –> Perspective). Перетаскиваем один из нижних углов, чтобы значение ширины стало 600%.

Таким образом, мы растянули нижний край изображения в шесть раз. Чтобы растянуть его в тридцать шесть раз, надо растянуть край полученного документа ещё в шесть раз, для этого нажимаем комбинацию клавиш Ctrl + Shift + T. И, прошу обратить внимание на важный момент, т.к. документ у нас растянут за края отображаемой в окне рамки, нам следует обрезать документ по видимым краям с помощью инструмента Рамка (Crop) .
После этого уменьшаем высоту изображения с помощью Изображение –> Размер изображения (Image –> Image Size) до 1000 пикселей, не забываем снять галку с пункта “Сохранить пропорции” (Constain Proportions). В результате у нас получилось квадратное изображение 1000 на 1000 пикселей. Так оно должно выглядеть в масштабе 30%:

В результате у нас получилось, что горизонтальные искажения уменьшается к горизонту, а вертикальное искажение этого не делает. Чтобы компенсировать это, используем размытие верха документа.
Переключаемся на красный канал. Нажмите Q, чтобы перейти в режим быстрой маски. Выберем инструмент Градиент (Gradient tool) , сам градиент выбираем чёрно-белый, тип – линейный, и проводим линию снизу вверх по изображению, как указывает стрелка, чтобы создать маску градиента.

Нажмите клавишу Q, чтобы выйти из быстрой маски и вернуться в стандартный режим. Теперь мы имеем выделение градиента. Залейте его серым цветом #808080. После заливки рисунок примет такой вид (масштаб 30%):

Снимаем выделение, нажав Ctrl+D.
Выбираем зелёный канал, переходим в режим быстрой маски, проводим вертикальный градиент, чтобы выбрать узкую часть около горизонта, где волны слишком большие, как показано на рисунке (масштаб 30%):

Повторяем действия предыдущего этапа, нажимаем Q, заливаем цветом #808080, снимаем выделение.
Переходим в каналы и отключаем синий канал. Если Вы всё сделали правильно, то рисунок у Вас должен выглядеть следующим образом (масштаб 30%):

Теперь сохраняем документ как файл PSD. С картой всё!
Теперь займёмся непосредственно созданием поверхности моря.
Рисуем море в Photoshop
В этом материале я расскажу о создании морской поверхности с волнами и отражением предметов, находящихся над этой поверхностью. Этот урок непростой, все шаги следует повторять внимательно и без пропусков. Для облегчения понимания в конце статьи Вы можете посмотреть или скачать видеоурок по применению карты смещения для создания волн на воде, выполненный на Adobe Photoshop CS5 с русским интерфейсом.
Для создания фотомонтажа я возьму это исходное изображение:

И попробуем сделать из него такое:

Создать реалистичную водную поверхность с отражением в Фотошопе можно при помощи фильтра Смещение(Displace) и карт смещения (Displacement Map). Поэтому данная статья разделена на две части, первая – это создание карты смещения, а вторая – предварительная подготовка рисунка, создание водной поверхности и применение этой карты.
Часть первая: создание карты смещения
С помощью карты смещения мы можем управлять неровностью поверхности. Светлые участки “поднимают” рельеф, темные опускают, а размер самой карты задаёт величину и форму волны. Чем крупнее размер карты, тем меньше волны.
Итак, приступим. Создаём новый документ в режиме RGB размером 1000 пикселей в ширину и 2000 пикселей в высоту.
Идём по вкладке Фильтр –> Шум –> Добавить шум (Filter –> Noise –> Add Noise). Задаём следующие параметры:
Эффект (Amount): 400%
Распределение (Distribution): По Гауссу
И поставить галку у Монохроматический
Нажимаем OK
Переходим в Фильтр –> Размытие –>Размытие по Гауссу (Filter –> Blur –> Gaussian Blur). Выбираем радиус 2,0 пикселей и жмём ОК.
Должна получиться такая поверхность, привожу изображение части рисунка в масштабе отображения 100%:

Далее будем работать с каналами. Если кто не знает, открывают панель каналов через вкладку главного меню Окно –> Каналы (Window –> Channels).
Открываем эту панель и выбираем в ней красный канал. Применяем Фильтр –> Стилизация –> Тиснение (Filter –> Stylize–> Emboss) и вводим следующие настройки:
Угол (Angle): 180°
Высота (Height): 1 пиксель
Эффект (Amount): 500%
Жмём OK
Переходим на зелёный канал и применяем эти же настройки, только параметр Угол задаём 90° вместо 180°.
Документ должен иметь такой вид при с включенной видимости всех каналов, приведена изображение части рисунка в масштабе отображения 100%:

Теперь создадим перспективное уменьшение морских волн. Для этого растянем нижний край изображения в 36 раз. Это значение оптимально для большинства изображений. Разблокируем фоновый слой (двойной клик по замочку в панели слоёв). Уменьшим масштаб отображения документа в окне Фотошопа (зажать Alt и прокручивать колёсико мыши). Переходим к вкладке Редактирование –> Трансформирование –> Перспектива (Edit –> Transform –> Perspective). Перетаскиваем один из нижних углов, чтобы значение ширины стало 600%.

Таким образом, мы растянули нижний край изображения в шесть раз. Чтобы растянуть его в тридцать шесть раз, надо растянуть край полученного документа ещё в шесть раз, для этого нажимаем комбинацию клавиш Ctrl + Shift + T. И, прошу обратить внимание на важный момент, т.к. документ у нас растянут за края отображаемой в окне рамки, нам следует обрезать документ по видимым краям с помощью инструмента Рамка (Crop) .
После этого уменьшаем высоту изображения с помощью Изображение –> Размер изображения (Image –> Image Size) до 1000 пикселей, не забываем снять галку с пункта “Сохранить пропорции” (Constain Proportions). В результате у нас получилось квадратное изображение 1000 на 1000 пикселей. Так оно должно выглядеть в масштабе 30%:

В результате у нас получилось, что горизонтальные искажения уменьшается к горизонту, а вертикальное искажение этого не делает. Чтобы компенсировать это, используем размытие верха документа.
Переключаемся на красный канал. Нажмите Q, чтобы перейти в режим быстрой маски. Выберем инструмент Градиент (Gradient tool) , сам градиент выбираем чёрно-белый, тип – линейный, и проводим линию снизу вверх по изображению, как указывает стрелка, чтобы создать маску градиента.

Нажмите клавишу Q, чтобы выйти из быстрой маски и вернуться в стандартный режим. Теперь мы имеем выделение градиента. Залейте его серым цветом #808080. После заливки рисунок примет такой вид (масштаб 30%):

Снимаем выделение, нажав Ctrl+D.
Выбираем зелёный канал, переходим в режим быстрой маски, проводим вертикальный градиент, чтобы выбрать узкую часть около горизонта, где волны слишком большие, как показано на рисунке (масштаб 30%):

Повторяем действия предыдущего этапа, нажимаем Q, заливаем цветом #808080, снимаем выделение.
Переходим в каналы и отключаем синий канал. Если Вы всё сделали правильно, то рисунок у Вас должен выглядеть следующим образом (масштаб 30%):

Теперь сохраняем документ как файл PSD. С картой всё!
Теперь займёмся непосредственно созданием поверхности моря.
Пустое море и пляж фона Бесплатные Фотографии
Тебе также может понравиться

Морской пейзаж абстрактный фон пляжа.
![]() jakkapan21
jakkapan21

Мягкая волна на песчаном пляже.
![]() ibravery
ibravery

Мягкая волна голубого океана на песчаном пляже
![]() behopeful
behopeful

Песчаная дюна на пляже в сансетас на фоне природы

Идеальный курортный фон
![]() goinyk
goinyk

Баннер летний фон с белым песком. раковины и морские звезды на пляже.
![]() luckystudio
luckystudio

Деревянная дорожка на фоне пляжа
![]() fotoslaz
fotoslaz

Текстура линии волны песка на пляже, природа поверхности фона
![]() elenaseychelles
elenaseychelles

Термометр измерения температуры на пляже на фоне голубого неба
![]() h9images
h9images

Шапка санта клауса, тропическое рождество
![]() lelia_milaya
lelia_milaya

![]() rawpixel.com
rawpixel.com

Летняя пляжная композиция для фона
![]() kbza
kbza

Песок границы на синем фоне деревянных с копией пространства
![]() denamorado
denamorado

Плоская композиция для песка и ракушек
![]() freepik
freepik

Песок на пляже текстуры
![]() freepik
freepik

Мелкий песок на пляже
![]() freepik
freepik

Мелкая песчаная текстура пляжа
![]() kdekiara
kdekiara

Плоская композиция для песка и ракушек
![]() freepik
freepik

Красивый тропический пляж и море
![]() lifeforstock
lifeforstock

Сансет бич продукт фон
![]() rawpixel.com
rawpixel.com

Красивая природа тропического пляжа
![]() lifeforstock
lifeforstock

Плоский лежал пляж концепции с копией пространства
![]() freepik
freepik

Красивые морские звезды с песком на деревянном синем фоне
![]() denamorado
denamorado

Летняя концепция с морскими звездами на синем фоне деревянных с копией пространства
![]() denamorado
denamorado

Лист пальмы с раковинами
![]() freepik
freepik

Следы возле большой морской звезды на песке
![]() freepik
freepik

Стеклянная банка с ракушками и морской звездой на берегу
![]() freepik
freepik

![]() rawpixel.com
rawpixel.com

![]() kdekiara
kdekiara

Песчаный пляж фон
![]() rawpixel.com
rawpixel.com

Плоский лежал пляж концепции с копией пространства
![]() freepik
freepik

Морские игрушки на песчаном пляже
![]() freepik
freepik

Расположение ракушек среди песка на борту
![]() freepik
freepik

Красивый тропический пляж и море
![]() lifeforstock
lifeforstock

Скалистый летний пейзаж с фоном моря
![]() denamorado
denamorado

Взгляд сверху конца-вверх игристой воды на тропическом песчаном пляже
![]() freepik
freepik

Плоский лежал пляж концепции с копией пространства
![]() freepik
freepik

Плоская планировка для отдыха с рисунками поляроида
![]() freepik
freepik

Приморская композиция с плоскими изображениями поляроидов
![]() freepik
freepik

3d пустынная сцена с пальмовым оазисом
![]() kjpargeter
kjpargeter

Красивый тропический пляж и море
![]() lifeforstock
lifeforstock

Случайно дизайн пляжного песка
![]() freepik
freepik

Плоская планировка пляжа
![]() freepik
freepik

Красивый открытый тропический пляж и море на райском острове
![]() lifeforstock
lifeforstock

Лето concepton синий деревянный фон
![]() denamorado
denamorado

Пляж фон с морскими звездами
![]() kdekiara
kdekiara

Красивая природа тропический пляж и море
![]() lifeforstock
lifeforstock

![]() lifeforstock
lifeforstock

Прекрасный вид на пляж острова ко чанг и туристический катер для туристов на морской пейзаж в провинции трад на востоке таиланда на фоне голубого неба
![]() jcomp
jcomp

Мужчина поднимает мальчика на берегу моря
![]() freepik
freepik
Социальные сети
Получи эксклюзивные ресурсы прямо на свой почтовый адрес
Copyright © 2010-2020 Freepik Company S.L. Все права защищены.

Регистрируясь на этом веб-сайте, ты принимаешь наши Условия использования и Политику конфиденциальности
Зарегистрироваться
И наслаждайся преимуществами
Увеличь свой ежедневный лимит скачиваний
Получи доступ к эксклюзивным предложениям и скидкам
Получи набор из 20 Премиум-ресурсов бесплатно, подписавшись на нашу рассылку
Уже есть аккаунт? Войти
Зарегистрироваться с аккаунтом социальной сети
Помощь с паролем
Введи имя пользователя или адрес электронной почты чтобы восстановить пароль. Ты получишь письмо с инструкциями. Если у тебя возникли проблемы с восстановлением пароля, свяжись с нами.
Здравствуйте!
В нашей рассылке ты найдешь эксклюзивные дизайны, новости и рекламные предложения.
Подпишись и получи 20 векторов Премиум
Да, получить Нет, продолжить без получения пакета
Мы защитим твою личную информацию. Подробнее
Сообщить
Уведомление о нарушении Авторских Прав
Если ты являешься владельцем авторских прав или агентом, отвечающим за это, и считаешь, что какой-либо контент на сайте Freepik нарушает авторские права твоей работы, ты можешь подать уведомление в DMCA для уведомления о ресурсах, которые могут представлять собой нарушение соответствующих лицензий
Сообщить о проблеме с загрузкой
Что пошло не так?

Поздравляем! Теперь ты Премиум пользователь Freepik.
Теперь ты можешь использовать весь контент без атрибуции и скачивать ресурсы, помеченные значком Премиум.
Краткое описание лицензии
Наша лицензия позволяет тебе использовать контент
- Для коммерческих и личных проектов
- В цифровых или печатных СМИ
- Можно использовать, неограниченное число раз в течение долгого времени
- В любой точке планеты
- Можно изменять, или создавать работы на основе данного контента
* Этот текст является только кратким описанием и не содержит никаких договорных обязательств. Для получения дополнительной информации, перед использованием контента прочитай наши Условия использования.
Источники:
http://rugraphics.ru/photoshop/sozdayom-volnistuyu-vodnuyu-poverhnost
http://rugraphics.ru/photoshop/sozdayom-volnistuyu-vodnuyu-poverhnost
http://ru.freepik.com/free-photo/empty-sea-and-beach-background_1245892.htm