Как окно сделать вкладкой site ru
Как организовать работу с вкладками и окнами
Вы сможете работать за компьютером быстрее, если оптимально расположите окна и вкладки браузера.
Как быстро переключаться между окнами
Нажмите и удерживайте клавишу Alt. Затем нажмите и удерживайте Tab, пока не откроется нужное окно.
Как просматривать два окна одновременно
- В одном окне нажмите и удерживайте значок .
- Перетащите его к стрелке влево или вправо .
- Повторите эти действия для второго окна.
Совет. Вы также можете использовать сочетание клавиш Alt + [ или Alt + ], чтобы расположить окно слева или справа соответственно.
Как открывать и закрывать окна или вкладки
- Чтобы открыть новое окно, нажмите Ctrl + N.
- Чтобы открыть новую вкладку, выберите Ctrl + T.
- Чтобы закрыть окно или вкладку, в правом верхнем углу нажмите на значок
- Чтобы снова открыть окно или вкладку, выберите Ctrl + Shift + T.
Как изменить размер окна
- Чтобы перейти в полноэкранный режим, нажмите клавишу (или F4).
- Чтобы увеличить размер окна, нажмите на значок в правом верхнем углу.
- Чтобы уменьшить размер окна, нажмите на значок в правом верхнем углу окна.
Как изменять порядок вкладок и закреплять их
Вы можете расположить вкладки с похожей информацией рядом или открыть любую из них в новом окне. Вкладки, которые используются постоянно, например для проверки почты, можно закрепить.
- Чтобы поменять вкладки местами, перетащите любую из них на нужное место в текущем окне браузера.
- Чтобы открыть вкладку в новом окне, перетащите ее за пределы браузера. Если вы переместите вкладку в другое окно браузера, она откроется в нем. В противном случае вкладка откроется в новом окне.
- Чтобы закрепить вкладку, нажмите на нее правой кнопкой мыши и выберите Закрепить вкладку. Она появится в левой части окна браузера и будет меньше остальных вкладок.
Как сделать, чтобы ссылки открывались в новом окне или на новой вкладке
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML . В этой статье я отвечу на данный вопрос.
Что вам потребуется
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML . Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код .
Например, если вы работаете в Expression Web , можно отредактировать код страницы, переключившись в « Режим кода » ( Code mode ).
Как настроить открытие ссылок в новой вкладке или в новом окне браузера
Короткий ответ: просто добавьте к своим ссылкам (тегу ) атрибут target=»_blank» .
Допустим, что у вас есть следующая ссылка:
Измените её, чтобы она выглядела следующим образом:
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке ( в зависимости от того, каким браузером они пользуются, и как он настроен ).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1 , то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. « Переходные » версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target .
У этого метода не так много плюсов
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку « Назад ». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию « Открыть ссылку в новой вкладке » (или « Открыть ссылку в новом окне »).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка « Назад ». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает « привычка » вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Сайт становится уязвим для фишинговых атак
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank» , сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте ( если вы открывали новые вкладки именно с этой целью ), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется « фишинг ».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили « значительное количество сообщений » о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer» . Пример, приведённый в начале статьи, будет выглядеть следующим образом:
Теоретически, как rel=»noopener» , так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML . При этом корректнее использовать атрибут rel=»noopener» , так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener» . Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome , Firefox и Safari . Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE , и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank» .
Заключение
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML . Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что « ссылка открывается в новом окне ». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Данная публикация представляет собой перевод статьи « How to Make Links Open in a New Window or Tab » , подготовленной дружной командой проекта Интернет-технологии.ру
HTML + CSS
Вкладки для сайта
Назначение вкладок
Вкладки на страницах сайта позволяют великолепно структурировать информацию, изначально скрывая какую-то её часть.
Создание вкладок позволяет экономить ГРОМАДНОЕ(!) количество места на сайте, что в свою очередь даёт возможность умещать “большое в малом”.

Пример действующих вкладок Вы, если были, уже могли раньше видеть в разделе о jQuery UI .
Если же Вы ещё там не были, то для сравнения откройте эту страницу: “Умные вкладки” (откроется в новом окне) .
А здесь я покажу, по сути, такие же вкладки, но сделанные исключительно БЕЗ использования каких бы то ни было скриптов . Только HTML + CSS!
И, что самое интересное, они работают точно так же – при клике по ним, они открываются БЕЗ перезагрузки страницы .
Впрочем, чем читать мои восторженные слова об их достоинствах, лучше посмотрите, и сами увидите, как работают вкладки для сайта на этой странице. Покликайте по ним.
Я не знаю на каком устройстве Вы просматриваете сайт. Поэтому, прежде, чем кликать по вкладкам, сначала ознакомьтесь с дополнением к примеру. Вот оно: 
Пример вкладок
Представленный пример создания и использования вкладок, отлично показывает возможности CSS для управления расположением элементов на странице.
Всё содержимое блоков вкладок прописывается в коде HTML, а вот их расположение и отображение, т.е. внешний вид, прописал в отдельной таблице стилей.
Содержимое вкладок может быть абсолютно произвольным: текст, ссылки, рисунки, аудио-плееры, видео, и т.д., и т.п.. Короче – всё, что только вздумается!
*Кстати! Под вкладкой №3 сможете проверить последнее утверждение, и послушать приятную музыку.
А вкладка №4 даст посмотреть интересное видео с YouTube, из которого Вы узнаете, чему нужно учиться, чтобы делать подобные вкладки с помощью скриптов.
Создание вкладок
Шапка с названиями вкладок создана с помощью тэгов “input”, которым в атрибутах я установил тип “radio”.
К тому же – атрибут “name” у всех input-ов в шапке вкладок одинаковый: “inset”, что позволяет выбрать любую вкладку, а предыдущая, при этом, отключится.
В своём обычном состоянии , т.е. без их переопределения в дополнительной таблице стилей, они бы отображались маленькими кружочками. Вот такими: Ну, а как они выглядят сейчас, Вы видите.
Если нужно изменить цвет всех вкладок, либо цвет какой-то одной вкладки сайта, это очень легко делается в подключённой дополнительной таблице CSS .
Добавил интересную возможность(!) использования пустого тэга “input”, прописав его с тем же именем прямо в контент вкладки. Попробуйте!
Закрыть все вкладки
*P.S. Этот пример прописал только в HTML-коде через атрибут “style”. Таблицу стилей не трогал.
*В остальных вкладках такую кнопку делать не стал.*
Вторая вкладка. Специально сделал содержание, скрытое в ней, маленьким, чтоб было видно, что размер (высота) вкладки автоматически регулируется содержимым.

Желающие скачать себе этот курс (бесплатно) , найдут его здесь: “Полезное” (откроется в новом окне) .
Содержимое этой вкладки Вы можете не только читать, но и слышать. Конечно, если только у Вас установлена программа флэш-плеера.
В “Яндекс-браузере” такая установлена “по умолчанию”, а вот в различных мобильных устройствах: планшетах, смартфонах её может и не быть.
Если Вы не видите сейчас симпатичный аудио-плеер, то стало быть, и не слышите приятную музыку, установленную в него. Как сделать плеер для вкладки сайта, можете узнать здесь: “Аудио и Видео на HTML” (откроется в новом окне) .
В этой же, четвёртой вкладке, сохранил для Вас уже целое видео. Сможете посмотреть вводный видео-урок по технологии JavaScript и jQuery .
Подключил его сюда, чтобы Вы могли оценить, насколько проще показанный способ создания вкладок для сайта с помощью одних лишь только HTML+CSS, чем делать это с использованием скриптов.
 Желая перейти на другую вкладку, остановите видеоплеер, иначе звуковую составляющую урока всё равно будете слышать.
Желая перейти на другую вкладку, остановите видеоплеер, иначе звуковую составляющую урока всё равно будете слышать.
В своё время сам начинал учиться, а потом неоднократно возвращался к нему, тренируясь по этому великолепнейшему(!) обучающему курсу.
Результаты изучения, кого интересует, здесь: JAVASCRIPT (откроется в новом окне) .
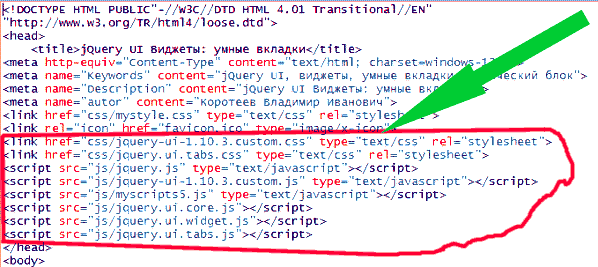
А в этом примере вкладки Вы можете посмотреть, сколько(!) стороннего кода нужно для организации такого же эффекта средствами jQuery UI .

Этот скриншот взял со своего же сайта, со страницы “Современные технологии” (откроется в новом окне) .
На ней Вы сможете подробно узнать, для чего я такой скриншот сделал, да и вообще всю, указанную в ссылке страницу.
Действие показанного примера вкладок для сайта в точности совпадает с тем, ссылку на который я давал в начале страницы. НО! Количество кода здесь минимум в 10 раз(!) меньше, чем в аналогичном примере, созданном с помощью jQuery UI .
Дополнение к примеру вкладок
Надеюсь, продемонстрированный пример создания простых HTML + CSS вкладок для сайта Вам понравился. Мне – так очень! 
И действительно. Трудно сказать, чего нельзя сделать с их помощью, причём, всё можно разместить компактно . Страница сайта не будет перегружена.
Проверяя сделанное на разных электронных устройствах, обнаружил, что НЕ ВСЕ они поддерживают такой простой способ создания вкладок для сайта.
На каких устройствах проверял? Вот на этих: 
Так вот – смартфон с О.С. “Андроид” (он на фото нижний слева) категорически не хотел реагировать ни на смену вкладок, ни на свёртывание первой из них .
Остальные же электронные друзья: стационарный компьютер, ноутбук, планшет работали, как полагается.
**Да! Кстати!
У планшета та же самая операционная система, и такой же браузер “Google Chrome”, но, видимо, не столь “замобиленный”  , как у смартфона.
, как у смартфона.
И в то же время – упомянутый в самом начале страницы способ создания таких вкладок с помощью jQuery UI , хоть и содержит очень много(!) кода, однако признаётся всеми устройствами БЕЗ ИСКЛЮЧЕНИЯ!
Вот такое дополнение к примеру вкладок . . . .
Надеюсь, оно поможет Вам решить, как лучше сделать вкладки на странице сайта.
А в дополнение к увиденному, посмотрите ещё один интересный раздел, внешние эффекты которого очень похожи на действие вкладок.
Такой раздел находится здесь: “Спойлер на JavaScript” (откроется в новом окне) .

Все права защищены. Copyright © 2009 – Коротеев Владимир.
Источники:
http://support.google.com/chromebook/answer/177891?hl=ru
http://www.internet-technologies.ru/articles/kak-sdelat-chtoby-ssylki-otkryvalis-na-novoy-vkladke.html
http://www.dopinform.ru/site25.html