Как сделать всплывающую форму обратной связи wordpress
Всплывающая форма обратной связи WordPress с помощью плагинов Contact form 7 и Popupmaker

В прошлом e-mail маркетинг был на пике популярности, люди с базами от 10000 человек зарабатывали деньги, продавая свои или чужие товары, либо просто на рекламе. Кто еще помнит SmartResponder? Он первый в рунете давал собирать с помощью форм контактные данные посетителей сайта. Тогда о таких вещах как политика конфиденциальности и не слышали, базы продавались и перекупались.
Сейчас научимся делать всплывающие формы для отправки сообщений из форм обратной связи автору сайта. В WordPress использую связку плагинов Popup maker и Contact form 7, почему:
- Они постоянно обновляются
- Профессиональные разработчики
- У инструментов есть интеграция друг с другом
- На русском языке
Это дает максимум удобства, разберем пошагово, как делать попапы с встроенными формами.
Установка Contact Form 7
В Contact Form 7 создадим форму обратной связи с полями ввода Имя, Почта и Вопрос. Чтобы установить плагин вводим в поиске название, устанавливаем и активируем.
После активации в меню появится новый раздел в WordPress, заходим и нажимаем Добавить новую, появится стандартная текстовая область с уже заполненными строками.
Они не нужны, единственно оставляем теги label. Нужно три поля, приведем к виду.
Оставляем submit это кнопка для отправки. В верхнем меню есть несколько кнопок нас интересует «текст», «e-mail» и «текстовая область». В первом пользователь будет вводить имя, во втором свою почту и в третьем вопрос. Разберем нагляднее, нажимаем вкладку Текст.
- Выбираем Текст
- Если обязательно для заполнения то отмечаем галочкой
- Уникальный идентификатор, оставляем без изменения
- Значение, которое отображается по умолчанию, что нужно ввести
- Если отметить чекбокс, то название поля будет внутри
- Можем задать class, чтобы в дальнейшем привязать к нему CSS стили для оформления
- Находим вставить тег
Переместил получившийся шорткод между тегами label, должно получится так.
Тоже самое делаем с остальными полями, нажимаем и перемещаем между тегами label. Нас интересуют элементы указанные на скриншоте.
Делаем по аналогии, что получилось.
Для текстовой области задал другой класс forma-2, потому что ее надо настраивать по другим правилам и стилям. Теперь нажимаем на Сохранить.
Переходи во вкладку Письмо, навастриваем несколько параметров, смотрим на снимок.
- Вкладка письмо
- Те шорткоды с номерами, которые создавали в разделе Шаблоны, их копируем в область Тело письма, это будет приходить при заполнении формы вам на почту. Дописал напротив каждого фразы Имя, чтобы обозначить какая информация будет мне поступать на почту.
- Тема отображается когда письмо придёт на почту
- Дополнительные заголовки советую стереть, никакой помощи не добавляют, а лишь ошибки при отправке
- В разделе Кому указываем почту, на которую получать письма с формы, по умолчанию берется из аккаунта WordPress
Нажимаем внизу сохранить, и смотрим на шорткод, который выдает плагин для данной формы. Обязательно заполняем название, копируем в отдельный документ шорткод и нажимаем еще раз на Сохранить.
Первый этап преодолели, можете добавлять свои поля, их в панели много, только не забывайте потом прописывать во вкладке Письмо.
Установка Popup Maker
Устанавливается стандартно из админки WordPress, вводим в поиске по плагинам Popup Maker, устанавливаем и активируем.
Переходим в левой панели в одноименный раздел и нажимаем Добавить всплывающее окно. Заполняем имя всплывающего окна, название можно не прописывать, иначе оно появится на сайте. Помещаем в текстовое поле шорткод скопированный после создания формы обратной связи.
Спускаемся ниже и видим меню настройки всплывающего окна. Выбираем пункт Триггеры, находим кнопку Добавить новый.
Обычно обратная связь появляется по нажатию кнопки, поэтому из списка выбираем параметр Открыть и на Добавить. Можете выставить при наведении или через промежуток времени, но нужно настроить куки, а то модальное окно надоест посетителю.
Появится новое окно, задаем класс обязательно с точкой, введу .osnova. Для триггера основанного на нажатии куки не нужны, выбираем Добавить или обновить если создаете не в первый раз.
Походите по другим разделам, настройте внешний вид, анимацию и другие параметры появления, в статье разбирать не будем.
Не забываем нажать на опубликовать.
После публикации проверим работу всплывающей формы в WordPress. Осталось добавить класс .osnova к любому элементу на сайте. Создадим новую статью, и вставим всплывающую обратную связь по нажатию картинки.
В запись загрузил изображение с помощью медиафалов.
Теперь переходим во вкладку текст и прописываем в поле class стиль osnova.
Как вы понимаете класс можно прописать к любой части текста к ссылке, картинке, целому абзацу и т.д.
Переходим обратно в Визуально и нажимаем предварительный просмотр.
Открывается новая страница в браузере.
Жмем и появляется всплывающая форма обратной связи сделанная на WordPress. Заполните данные и отправьте для теста.
Попап нуждается в доработке, поиграйтесь с настройками отображения (выбрал тему оформления fancybox), добавьте стили к полям (мы прописывали forma-1 и forma-2) и получиться очень симпатичный вариант.
В Gutenberg, чтобы привязать класс нужно нажать на три точки у блока и выбрать «Редактировать как HTML», а дальше по старой схеме.
Для более простого понимания процесса советую посмотреть авторское пошаговое видео.
Плагином Easy Fancy box в форме ссылки
В поисковой выдаче есть запросы на тему всплывающей обратной связи через плагин Easy Fancy Box в форме ссылки, поэтому обязан написать обзор. Устанавливаем дополнение поиском из панели.
Переходим в админке Настройки > Медиафайлы. Из первого пункта убираем все отметки и оставляем Inline Content. Так отменили появление popup при нажатии на картинку.
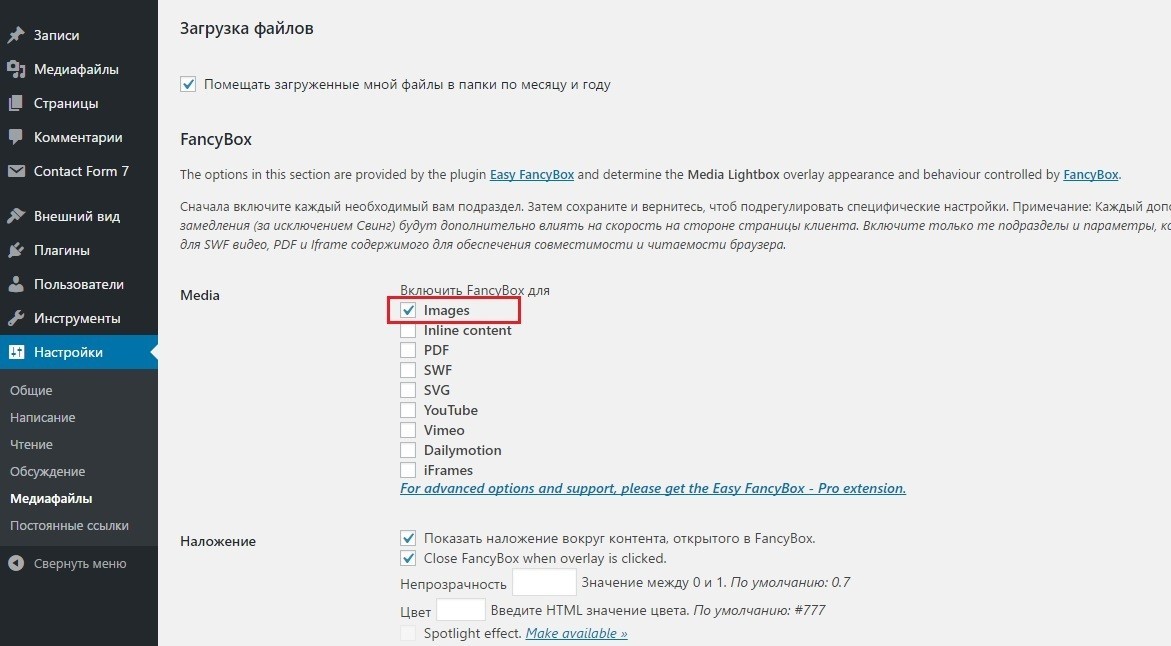
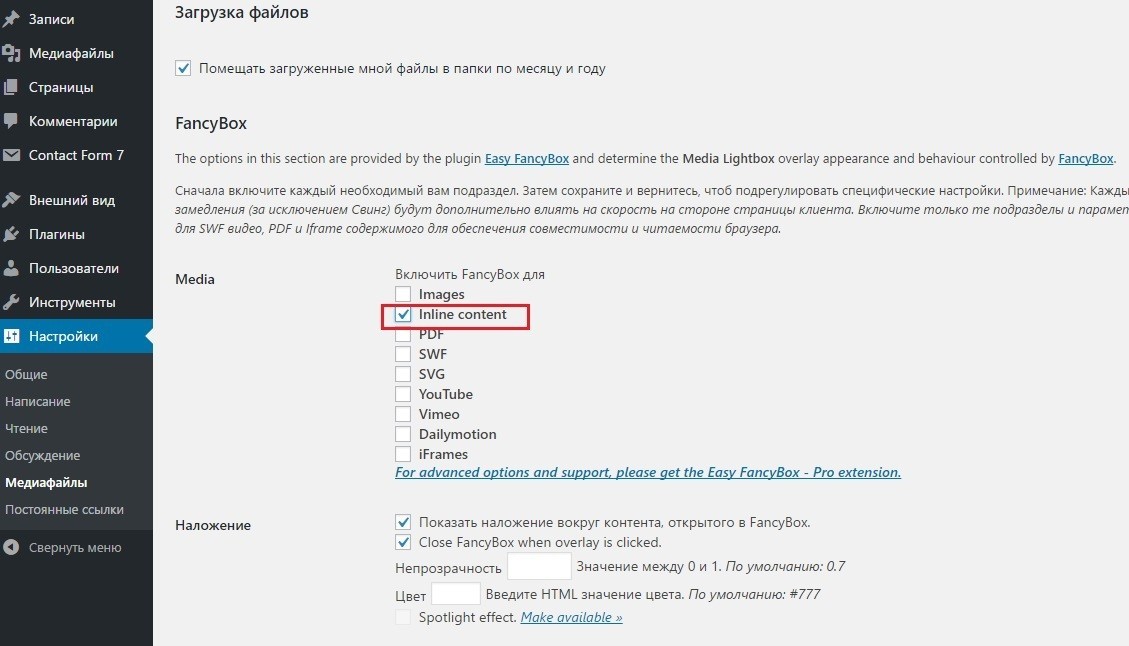
 Настройки fancybox
Настройки fancybox
Берем код прописанный ниже, в разделе Внешний вид > Виджеты добавляем новый типа HTML–код, вписываем в него скопированную конфигурацию обратной связи.
 Вставка кода в виджет
Вставка кода в виджет
По логике заменяем мой шорткод от Contact Form 7 на свой. Переходим на блог и проверяем работу, в примере действие происходит нажатием по ссылке.
 Пример исполнения
Пример исполнения
Можно менять текст, прибавлять новые div, только не меняйте ID и CLASS – они привязаны к fancy box, добавляйте стили к тем что сейчас стоят коде. Вставляйте в статьях или напрямую в код шаблона.
Popup в Elementor по кнопке
Чтобы сделать всплывающее окно с обратной связью в Elementor не нужно больших знаний. Переходим в Popup Maker и в тригерах (ранее разбирали) добавляем через запятую id с помощью знака решетки через запятую. Не забываем обновлять тригер формы и сам проект.
 Вносим ID в тригеры
Вносим ID в тригеры
Переходим в Elementor, создаем кнопку, жмем на ней левой клавишей мыши. Появится боковая панель, в поле id вписываем ранее заданный параметр в попапмейкере без решетки.
 Выводим параметры элемента в elementor
Выводим параметры элемента в elementor
Переходим в предвариетльный просмотр, кликаем по кнопке , появляется всплывающее окно с обратной связью.
 Показ формы связи через elementor
Показ формы связи через elementor
Открывается, заполняем обратную связь и смотрим приходит ли письмо на почту. Конечно, во всех разобранных методах нужны визуальные настройки формы, но при базовых знаниях CSS сделать не составит труда.
На этом закончу статью, мануал получился не маленький, давайте выведем чек–лист действий:
- Устанавливаем оба плагина WordPress
- В Contact form 7 создаем новую форму, настраиваем ее по инструкции
- Добавляем шорткод в новый попап Popupmaker
- Настраиваем отображение окна
- Привязываем класс к любому элементы на сайте
- Проверяем работу
Наконец решили проблему как создать всплывающую форму обратной связи на WordPress, пишите свои вопросы в комментариях, удачи.
Как создать всплывающую форму обратной связи на wordpress
Приветствую вас дорогой читатель, в этой статье я покажу вам как создать форму обратной связи во всплывающем окне на вашем сайте WordPress. Часто при разработке собственного сайта или блога необходимо установить возможность оперативной связи с посетителями интернет-ресурса. В этом случае как раз и пригодится всплывающая форма обратной связи для wordpress, которая поможет наладить быстрый контакт с пользователями.
Для чего нужна всплывающая форма обратной связи для wordpress

Причины использования
Рассмотрим, для чего нужна такая форма
- Экономия свободного места на сайте. Контактная форма может быть размещена где угодно: в подвале или шапке, в основном контенте страницы, в виде плавающей кнопки и т.д.
- Эффективное появление. Анимация возникновения нового окна выглядит интересно и необычно
- Доступность. Оставить записи в этой форме можно с любого места сайта, пользователям не нужно возвращаться на главную страницу.
Дополнительный бонус: форму легко видоизменить и настроить под нужды вашего сайта. Всплывающая форма обратной связи для wordpress может быть представлена в виде открывающегося окна для заказа звонка, услуги или товара, оформления подписки. При желании можно добавить визуальные эффекты, различные изображения и пр.
Плагины для установки всплывающей формы
Рассмотрим инструменты, необходимые для разработки всплывающих окон в wordpress – специального приложения для разработки и создания сайтов.
Contact Form 7
Данный плагин используется непосредственно для конструирования формы. Для его установки выполните следующие действия:
- Выберите опции меню «Плагины», а затем «Добавить новый»

- Вбейте в поисковую строку наименование плагина и нажмите на клавиатуре Enter

- Щелкните по кнопке «Установить»

- Активируйте плагин

Easy FancyBox
Данный плагин пригоден для разработки эффекта всплывающего окна. Последовательность установки Easy FancyBox аналогична установке предыдущего плагина.

Настройка плагинов
Настроить параметры дополнения Easy FancyBox можно через медиафайлы. Воспользуйтесь опциями меню «Настройки» -> «Медиафайлы».

В открывшемся блоке чуть ниже стандартных настроек будут расположены параметры самого плагина. Здесь обычно стоит галочка напротив пункта «Images», которая указывает на активирование выплывающего окна при клике по изображению. Желательно ее снять, так как при наличии других дополнительных инструментов создания всплывающей анимации будет происходить двойное открытие изображений.

Но это еще не все. Поставьте галочку напротив пункта «Inline content»

И обязательно щелкните по кнопке «Сохранить изменения»

Все желающие могут дополнительно покопаться в настройках плагина и выставить их на свое усмотрение.
Совет: если вы хотите, чтобы форма всегда была открыта, тогда снимите в настройках Easy FancyBox галочку напротив опции «Close FancyBox when overlay is clicked», выполняющей функцию закрытия окна при клике мышкой за его пределами.
Пошаговая инструкция
Ну вот, со «скучной» предварительной подготовкой покончено, теперь перейдем к самой «вкусной» части – как, собственно, разрабатывается всплывающая форма обратной связи wordpress.
Обработка окна формы
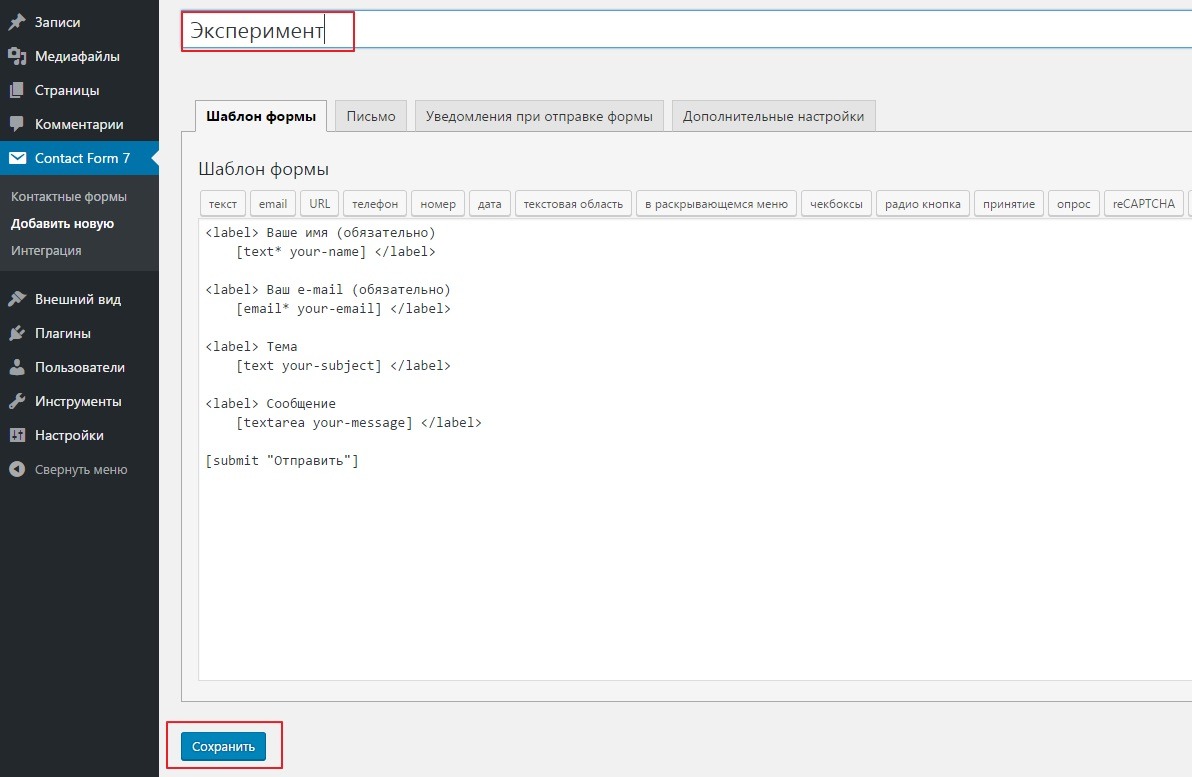
С чего начнем? Конечно же, с предварительной настройки самой формы. Выберите в правом меню пункт «Contact Form 7», а потом опцию «Добавить новую».

Придумайте новое имя формы, например, «Эксперимент», вбейте его в поле ввода открывшегося окна, где расположен текст «Заголовок», и нажмите на кнопку «Сохранить». Можно изменять и другие параметры, в том числе и сам шаблон формы, но мы его трогать не будем. Сейчас наша главная цель – просто научиться созданию всплывающих форм.

Взгляните на полученный результат. Как можно видеть, плагином был сгенерирован специальный шорткод, используемый для последующего вывода формы. Необходимо скопировать его.

Выведение формы
Теперь займемся программированием. Новый программный код можно вставить в любом месте сайта, например, в «Контакты», и других. В нашем примере новая форма будет выведена в виджете. Выберите в меню последовательно «Внешний вид», потом кликните на «Виджеты», затем в открывшемся окне нажмите на опцию «Текст».

Теперь щелкните по кнопке «Добавить виджет»

Вставьте в поле ввода «Содержимое» следующий программный код:
→ BlogGood.ru ←
Блог на разные темы, seo-оптимизация, раскрутка сайта, создание сайта, вкусные эффекты для сайта и многое другое…
Как создать всплывающую форму обратной связи на WordPress
Итак, если вы хотите, чтобы форма обратной связи, форма «заказать звонок» и т. д. появлялась во всплывающем окне, вам нужно на WordPress установить два плагина: Easy FancyBox и Contact Form 7.
Возможно, у вас на блоге уже стоит плагин Contact Form 7 для формы обратной связи, так как он – один из самых популярных плагинов, на мой взгляд. Если на сайте нет этого плагина, тогда я вас направляю почитать статью, в которой как раз говориться о том, как установить плагин Contact Form 7.
Далее, установите плагин Easy FancyBox.
Если у вас возникли затруднения по установке плагина на WordPress, тогда рекомендую почитать маленькое руководство.
Итак, мы установили два плагина: Easy FancyBox и Contact Form 7. Что дальше?!
А дальше мы создаем форму через плагин Contact Form 7. Для этого справа в меню выберите «Contact Form 7» => «Добавить новую» .

Далее жмите на кнопку «Добавить новую» :

Теперь нужно дать имя для новой формы. Нажмите один раз мышкой по ссылке «Заголовок» и впишите в поле любое имя, например, «forma-bloggood-ru» . После того как вы дали имя форме, не забудьте нажать на кнопку «Сохранить» :

После того как вы нажали кнопку «Сохранить» , плагин Contact Form 7 сгенерирует короткий код (шорткод) для вывода формы. Вот этот короткий код нам и нужен. Скопируйте его:

Что дальше? А дальше создайте или откройте существующую запись или страницу с названием «Контакты» . Переключаем в текстовом редакторе режим «Текст» :

и вставляем там вот такой код:
Вместо текста «…здесь вставляем короткий код (шорткод) формы…» вам нужно вставить тот самый сгенерированный плагином Contact Form 7 короткий код. В моем случае это будет выглядеть вот так:

В результате вы увидите на странице «Контакты» ссылку с текстом «Написать письмо» . Если нажать на ссылку, экран потемнеет и всплывет окно с формой обратной связи:

Можно вместо ссылки вставить кнопку. Для этого закачайте изображение кнопки на сайт и вставьте вот такой код:
В строке №2 укажите путь к картинке
В результате вы увидите на странице вот такую кнопку, при нажатии на которую откроется всплывающее окно формы обратной связи:

Если вы хотите вставить ссылку в меню, тогда воспользуйтесь вот таким кодом:
Куда надо вставить этот код?
Ищите код меню.
И между тегами
-
…
вставляете этот код. Обращаю ваше внимание, что код должен стоять после строки вывода меню:
Для более точного понимания даю подсказку:

В результате вы увидите как ссылка «Написать письмо» станет одним целым с меню.

Вот и все! Надеюсь, что статья была для вас полезной. Удачи.
Автор статьи: Степан => автор блога · Опубликовано в 27.11.2014 – WordPress
Источники:
http://wpcourses.ru/popup-feedback/
http://seodengi.ru/vsplyvayushhaya-forma-obratnoj-svyazi-dlya-wordpress/
http://bloggood.ru/wordpress/kak-sozdat-vsplyvayushhuyu-formu-obratnoj-svyazi-na-wordpress.html/













