Как сделать выделение текста в фотошопе
Как выделить текст в Фотошопе

Photoshop – это комплексная программа для создания изображений разных типов и предназначения, а также обработки готовых фото. Чтобы сделать красиво и качественно, надо понимать основы работы с данным редактором. Нередко для оформления картинки применяются какие-либо надписи. Как правило, стандартный текст ничего интересного из себя не представляет. В этой статье мы расскажем, как можно выделить текст в Фотошопе, чтобы он четко вписался в общую композицию, был хорошо читаем и выполнял свою роль.
Выделение надписи подложкой
Например, написанный Вами текст сливается с задним фоном изображения. Самый простой вариант – подобрать другой цвет для текста. Но что делать, если по каким-либо причинам менять цвет надписи нельзя? Решение есть: сделать подложку. Это дополнительный элемент, выступающий промежуточным слоем между задним планом и самой текстовой надписью.
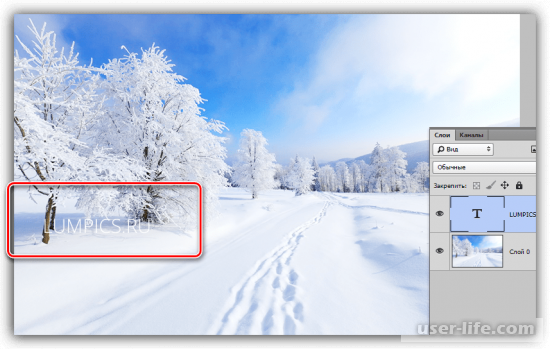
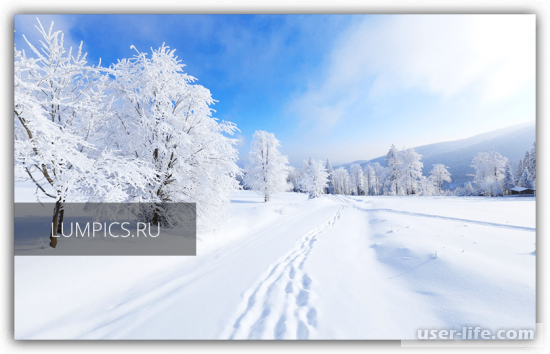
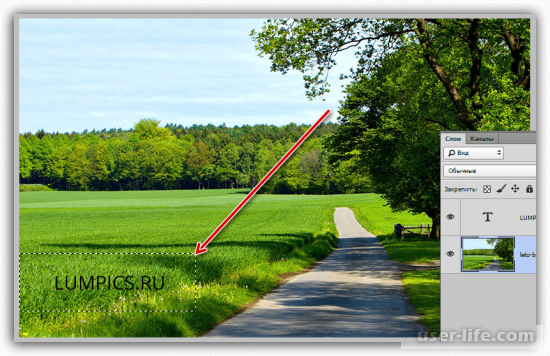
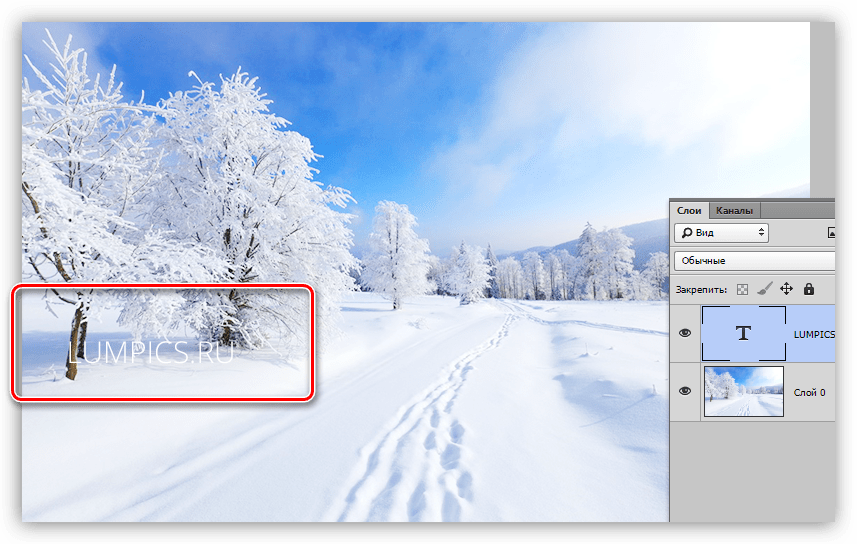
Возьмем для примера такой вот рисунок.

Как видите, между тестом и фоном нет нужного контраста. Надпись почти незаметна и сливается с картинкой. Будем исправлять.

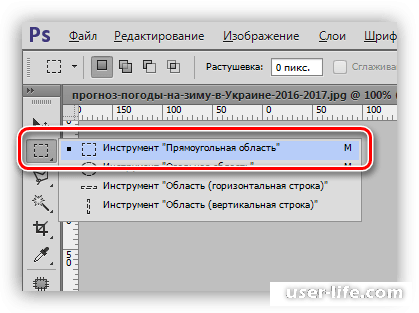
2. Переместите курсор на левое меню инструментов. Выберите ячейку с выделением, а затем кликните по нужной форме. Мы будем пользоваться прямоугольным выделением.

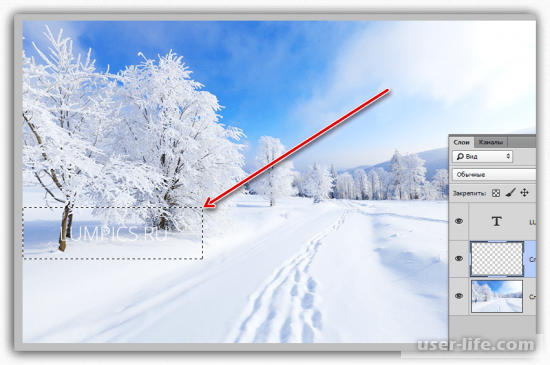
3. Наведите мышь на область с текстом. Зажмите ЛКМ и выделите ту часть, где должна быть подложка.

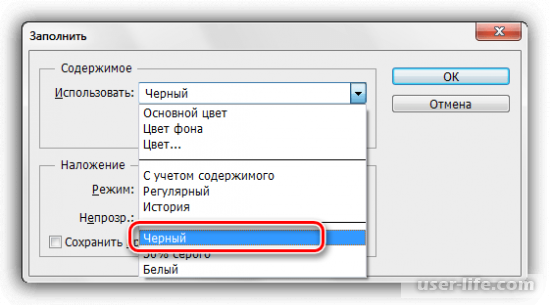
4. Далее нужно указать цвет подложки. Для этого комбинацией «SHIFT+F5» вызовите окно «Заполнить». В блоке «Содержимое» кликните по выпадающему списку «Использовать». Выберите желаемый цвет и нажмите «ОК».

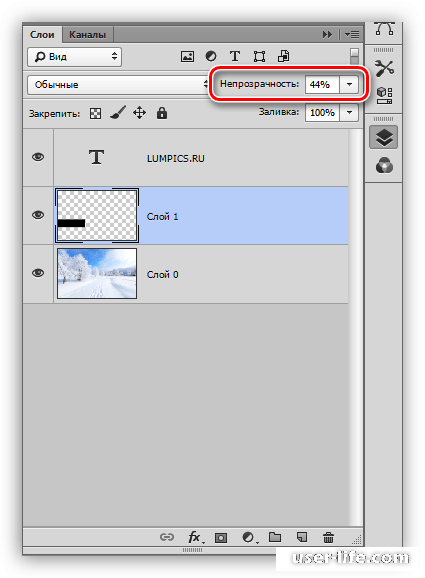
5. Сочетанием клавиш «CTRL+D» уберите выделяющий пунктир. Снова обратите внимание на окно «Слои». Активируйте слой с подложкой, в параметре «Непрозрачность» опытным путем добейтесь нужного значения.

6. Готовый результат ниже на картинке. Кстати, заливать подложку можно любым цветом. Отталкивайтесь от своей фантазии, ориентируйтесь на то, чего Вы хотите получить в итоге.

Фигурная подложка
Данный вариант принципиально ничем не отличается от предыдущего. В нем мы только покажем, как можно придать подложке необычную форму. Например, сделать ее под ретро.
У нас есть такое фото: задний фон, интересный шрифт, но мало контраста между элементами. Сейчас мы его добавим.
1. Подготавливаем картинку для заднего плана, пишем текст, выбираем для него шрифт.
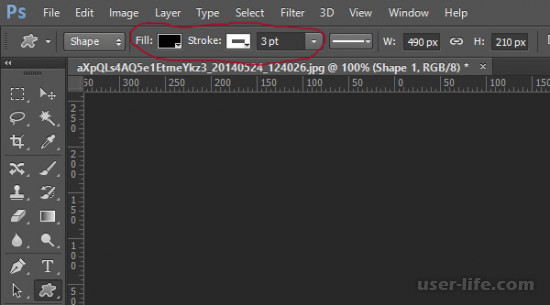
2. Активируйте инструмент «Custom Shapes», с помощью которого нарисуйте желаемую фигуру. Укажите настройки, как на скриншоте: черный цвет заливки и белый ободок (3pt – это толщина линии).

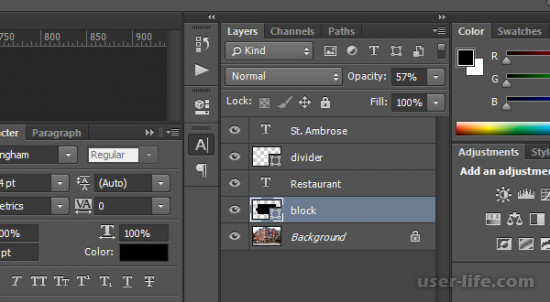
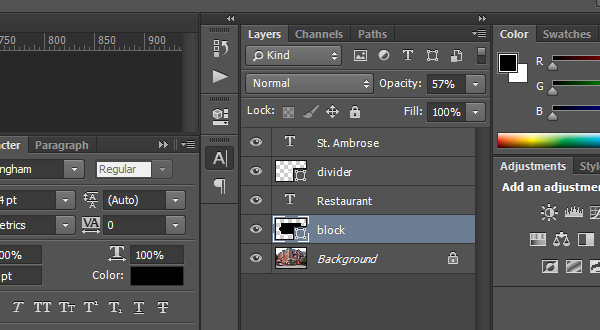
3. Слой подкладки должен быть расположен под слоем текста. Выставьте параметр «Непрозрачность» на 57 процентов.

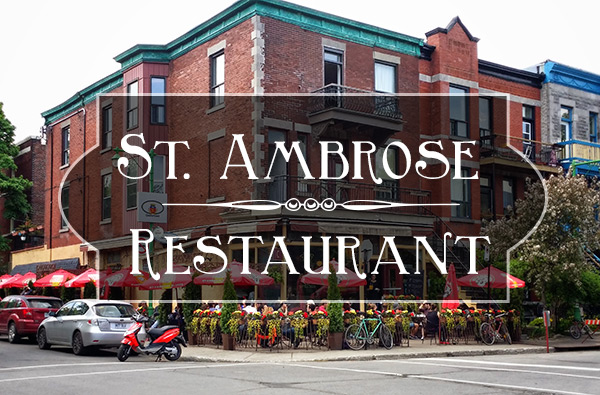
4. Вот что получилось.

Размытая подложка
Чтобы не добавлять лишних оттенков, можно сделать эффект мутного стекла.
1. Воспользуйтесь инструментом «Выделение» как в первом разделе статьи, чтобы выделить надпись. Убедитесь, что слой фона активен.

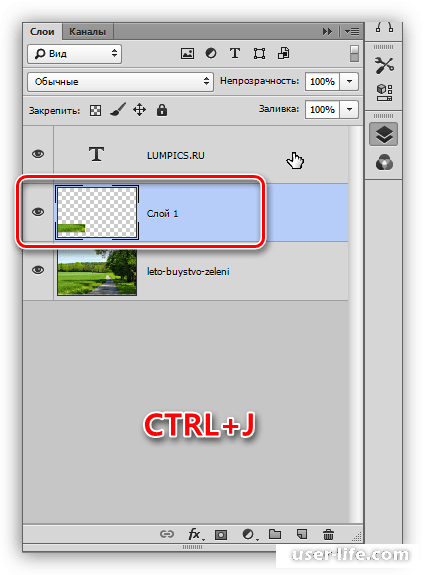
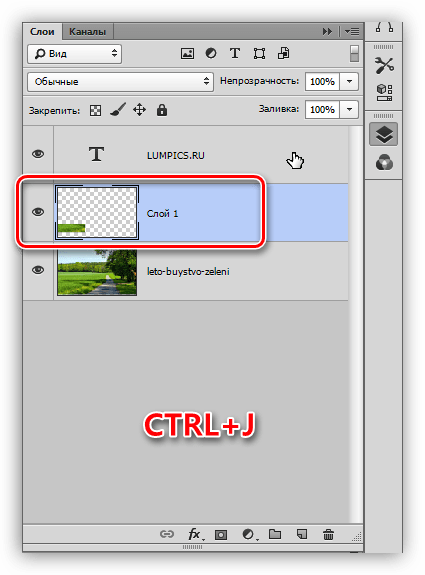
2. Комбинацией «CTRL+J» сделайте копию выделенного участка на отдельный слой.

3. Для размытия нужно воспользоваться специальным инструментом, но перед этим следует сделать ограничение для области, которую необходимо размыть. На клавиатуре отыщите и нажмите кнопку «CTRL», в это же время щелкните ЛКМ по слою с ранее выделенным участком.

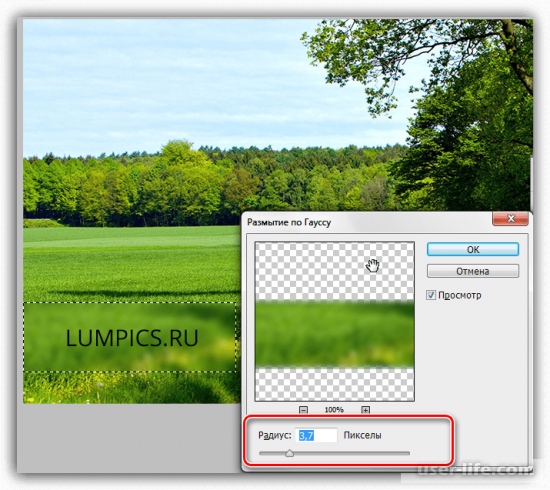
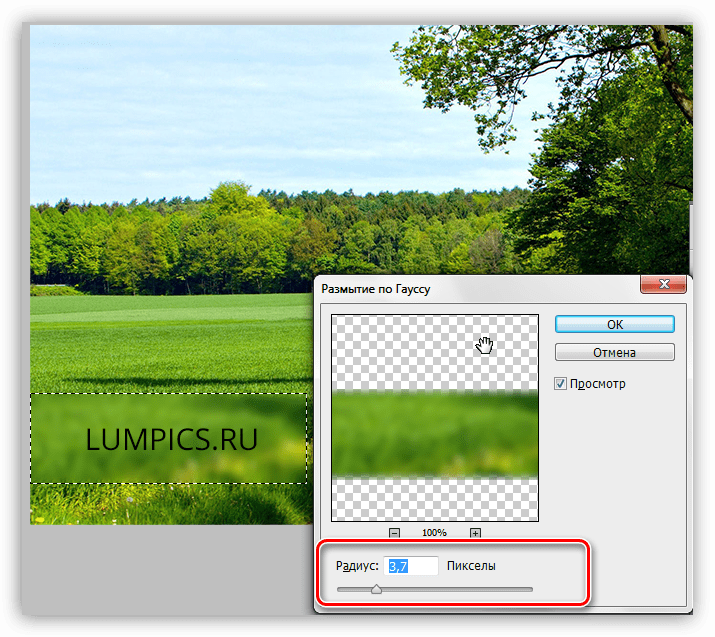
4. Когда произойдет повторное выделение, перейдите на вкладку «Фильтр», где выберите пункт «Размытие», в котором щелкните по «Размытие по Гауссу». В открывшемся окне отредактируйте размытие, перетаскивая ползунок влево или вправо.

5. Теперь остается только отменить выделение кнопками CTRL+D. Собственно, этот этап можно считать финальным. Но если Вам хочется сделать еще круче, можно добавить дополнительный стиль к слою. Для этого сделайте двойной щелчок ЛКМ по слою с подкладкой, чтобы открыть настройки.
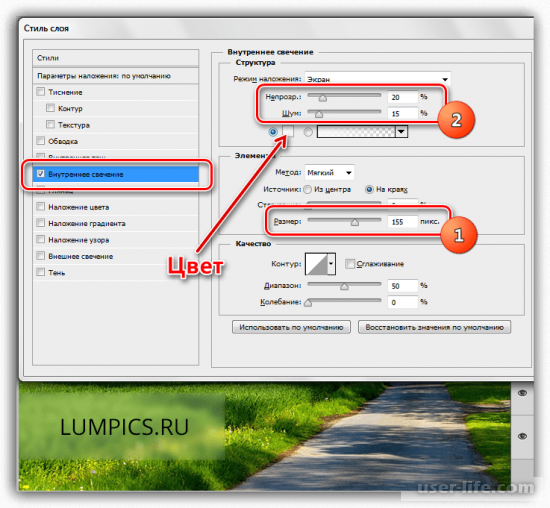
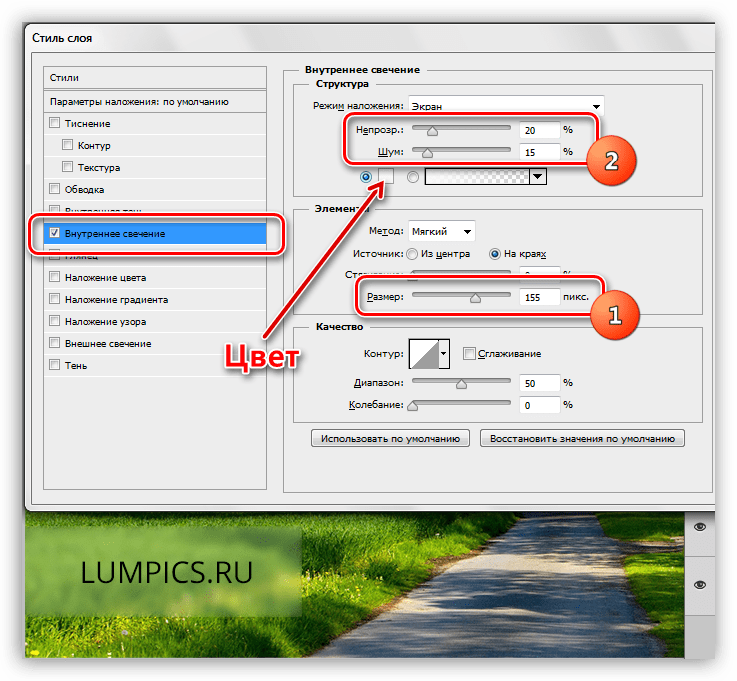
6. В появившемся окне активируйте пункт «Внутреннее свечение», расположенный в левой колонке. Справа появятся все необходимые параметры для адаптации стиля под конкретный случай: шум, непрозрачность, цвет, размер, качество и т. д. Включите воображение, и сделайте по-своему, ориентируясь на предварительный просмотр готового результата.

Выделение текста с помощью стилей
Из предыдущего урока Вы уже знаете, что к слою, щелкнув по нему 2 раза левой кнопкой мыши, можно добавить стиль, только уже без предварительно созданной подкладки.
Давайте рассмотрим эту процедуру на примере добавления тени и декоративной обводки.
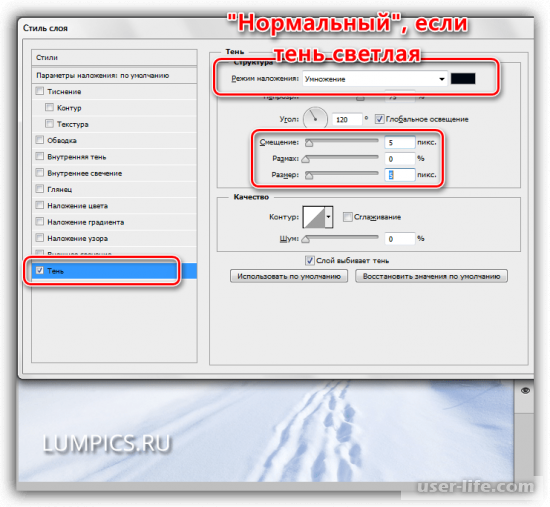
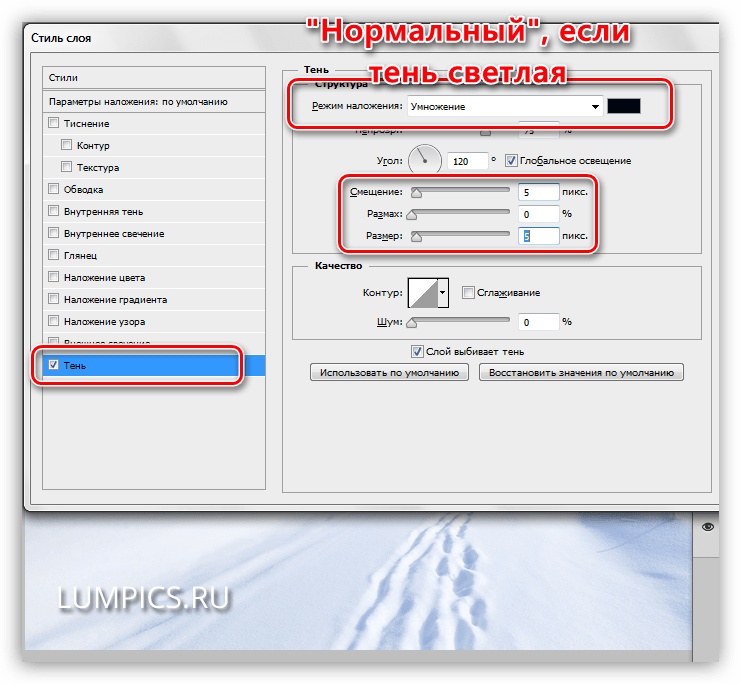
1. Добавьте изображение и напишите нужный текст. Зайдите в дополнительные настройки слоя (двойным кликом). Активируйте элемент «Тень», и настройте параметры, отмеченные на скрине.

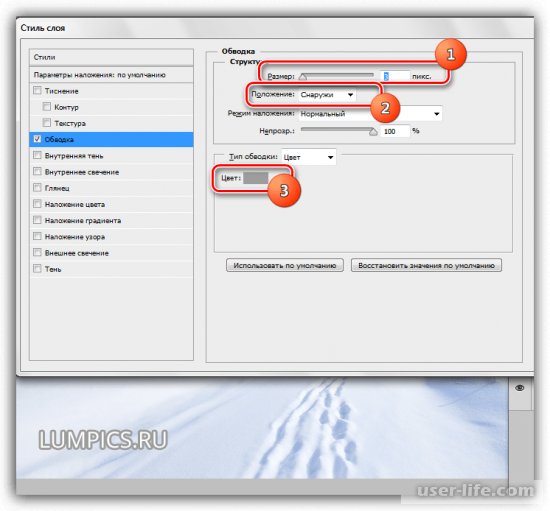
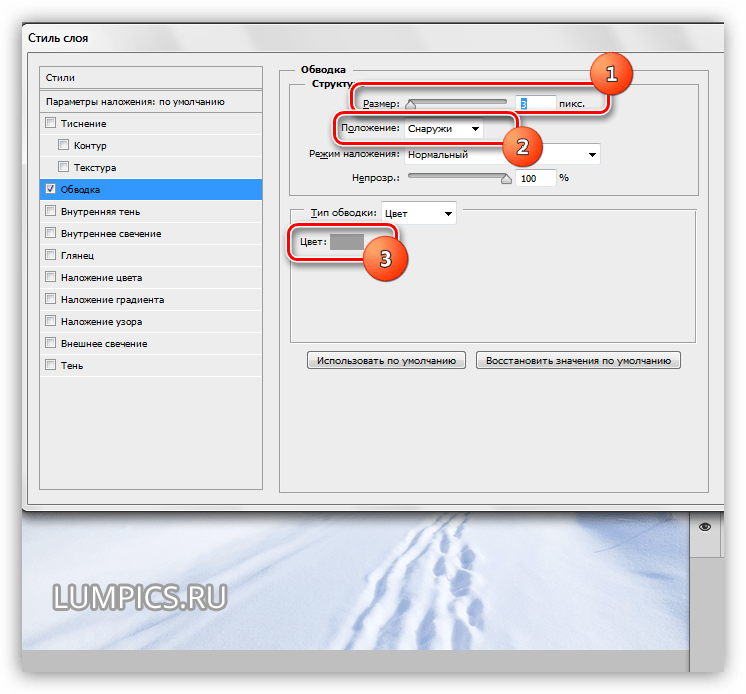
2. Теперь попробуем сделать обводку. Выберите в левой панели соответствующий пункт, а справа выполните настройку: цвет линии, толщину, размер, расположение, непрозрачность и т. д.

Теперь Вы знаете как быстро и красиво выделить текст в Фотошопе. И все же не забывайте, что для хорошего результата нужно неплохо постараться, поэкспериментировать и включить фантазию!
Выделяем надписи на фото в Фотошопе

Разработчики Фотошопа любезно предоставили нам возможность создавать и редактировать тексты при помощи своей программы. В редакторе можно производить любые манипуляции с надписями.
Созданному тексту мы можем придать жирность, наклон, выровнять относительно краев документа, а также выделить его для лучшего восприятия зрителем.
Именно о выделении надписей на изображении мы сегодня и поговорим.
Выделение текста
Вариантов выделения надписей в Фотошопе достаточно много. В рамках данного урока мы рассмотрим некоторые из них, а в конце изучим прием, который позволит… Впрочем, обо всем по порядку.
Потребность в дополнительном усилении акцента на тексте чаще всего возникает в том случае, если он сливается с фоном (белый на светлом, черный на темном). Материалы урока дадут Вам несколько идей (направлений).
Подложка
Подложка представляет собой дополнительный слой между фоном и надписью, усиливающий контрастность.
Допустим, имеем вот такую фотографию с какой-нибудь надписью:

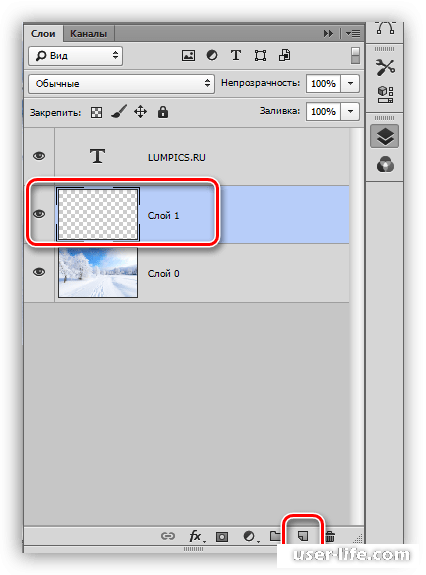
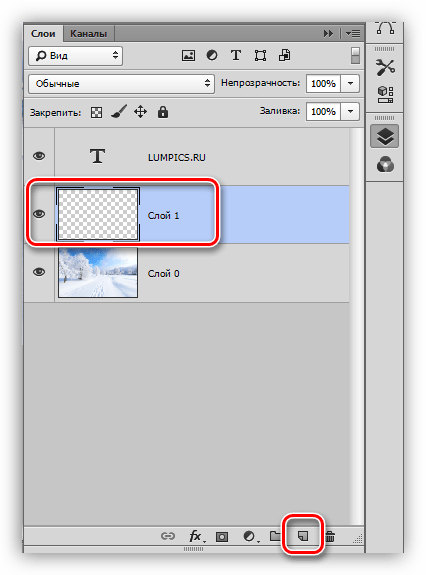
- Создаем новый слой между фоном и текстом.

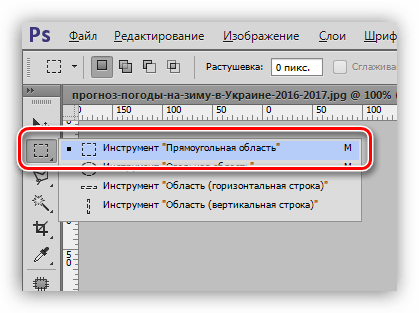
Берем какой-нибудь инструмент выделения. В данном случае используем «Прямоугольную область».

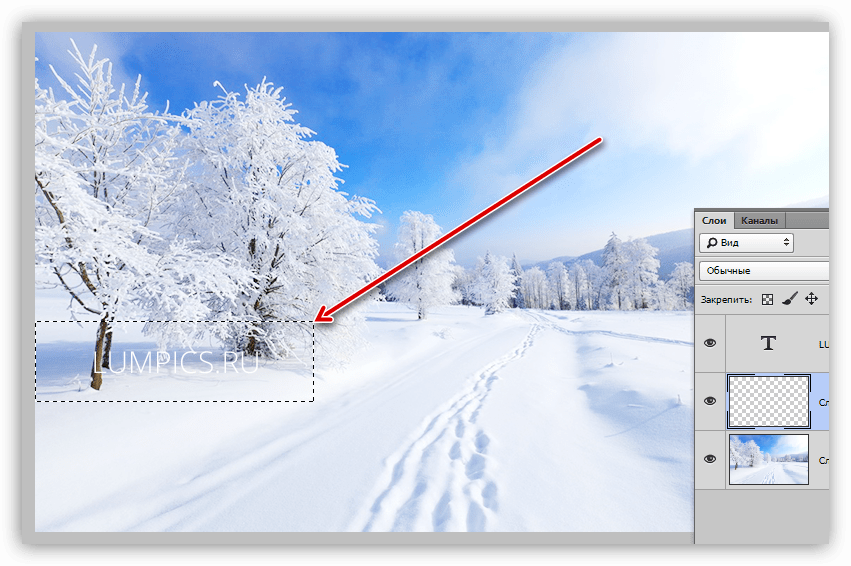
Аккуратно обводим текст выделением, так как это будет конечный (чистовой) вариант.

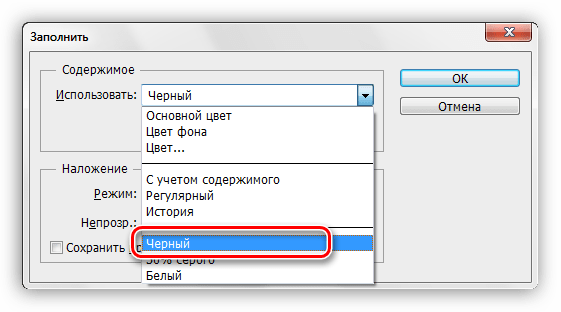
Теперь данное выделение необходимо залить цветом. Чаще всего используется черный, но это не принципиально. Нажимаем сочетание клавиш SHIFT+F5 и в выпадающем списке выбираем нужный вариант.

После нажатия кнопки ОК снимаем выделение (CTRL+D) и снижаем непрозрачность слоя. Значение непрозрачности подбирается сугубо индивидуально для каждого изображения.

Получаем текст, который смотрится гораздо контрастнее и выразительнее.

Цвет и форма подложки может быть любым, все зависит от потребностей и фантазии.
Другой вариант – сымитировать мутное стекло. Этот способ подойдет в том случае, если фон для текста очень пестрый, разноцветный, со множеством темных и светлых участков.

-
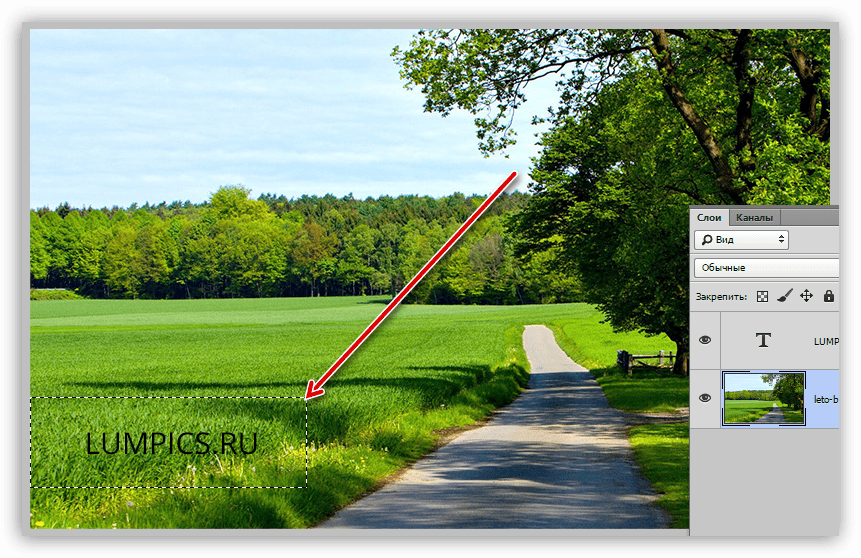
Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста.

Нажимаем сочетание клавиш CTRL+J, копируя выделенный фрагмент на новый слой.

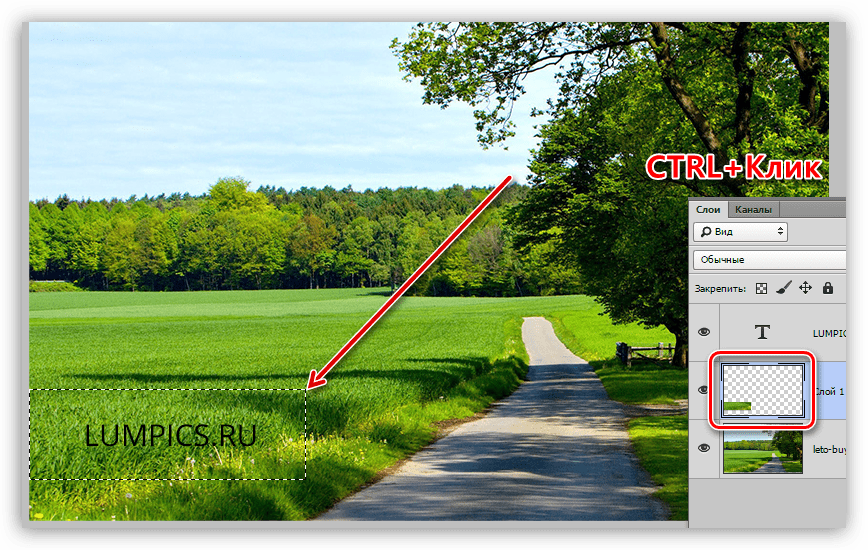
Далее данный участок необходимо размыть по Гауссу, но, если это сделать прямо сейчас, то мы получим смазанные границы. Поэтому необходимо ограничить область размытия. Для этого зажимаем CTRL и кликаем по миниатюре слоя с вырезанным фрагментом. Это действие заново создаст выделение.

Затем идем в меню «Фильтр – Размытие – Размытие по Гауссу». Настраиваем степень размытости, исходя из детализации и контрастности изображения.

Применяем фильтр (ОК) и убираем выделение (CTRL+D). На этом можно и остановиться, так как текст уже достаточно хорошо виден, но прием подразумевает еще одно действие. Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.
В этом окне выбираем пункт «Внутреннее свечение». Стиль настраивается следующим образом: размер выбираем такой, чтобы свечение заполнило почти все пространство фрагмента, добавляем немного шума и снижаем непрозрачность до приемлемого значения («на глаз»).
Здесь также можно выбрать цвет свечения.

Такие подложки позволяют выделить текст в отдельный блок, при этом подчеркнув его контраст и (или) значимость.
Способ 2: стили
Данный способ позволяет нам выделить надпись на фоне путем добавления различных стилей к текстовому слою. В уроке мы воспользуемся тенью и обводкой.
1. Имея белый текст на светлом фоне, вызываем стили (находясь на текстовом слое) и выбираем пункт «Тень». В этом блоке настраиваем смещение и размер, а впрочем, можно поиграться и с другими параметрами. В том случае, если требуется сделать тень белой (светлой), то меняем режим наложения на «Нормальный».

2. Другой вариант – обводка. Выбрав данный пункт, можно настроить размер границы (толщину), положение (снаружи, внутри или из центра) и ее цвет. При выборе цвета избегайте слишком контрастных оттенков – они выглядят не очень хорошо. В нашем случае подойдет светло-серый или какой-нибудь оттенок синего.

Стили дают нам возможность усилить видимость текста на фоне.
Способ 3: факультативный
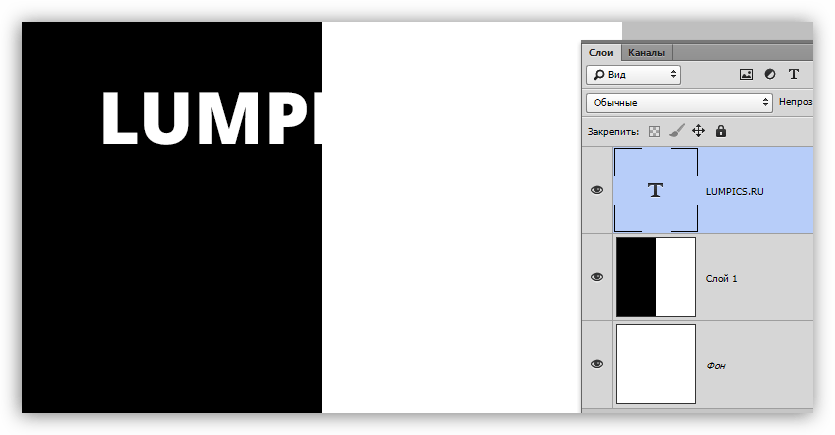
Зачастую при размещении надписей на фото, возникает такая ситуация: светлый текст (или темный) на своем протяжении попадает как на светлые участки фона, так и на темные. При этом часть надписи теряется, в то время как другие фрагменты остаются контрастными.

-
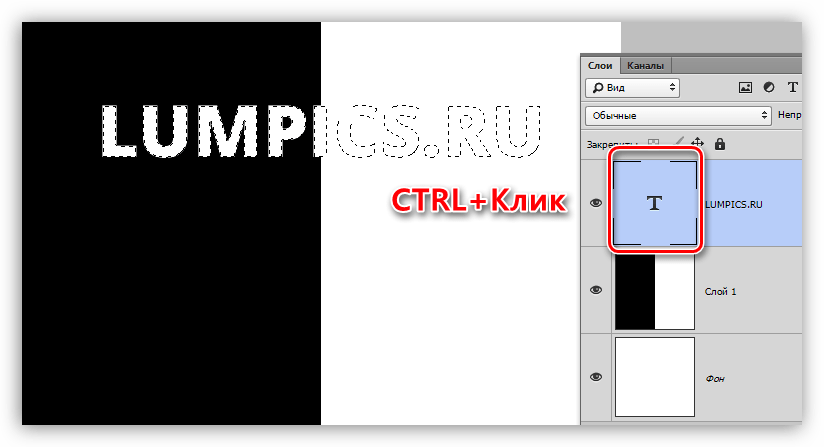
Зажимаем CTRL и кликаем по миниатюре слоя с текстом, загрузив его в выделенную область.

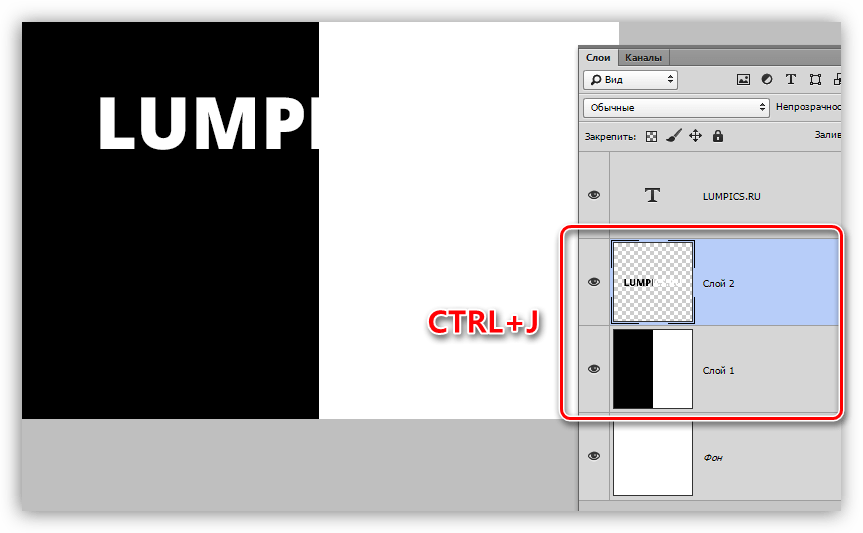
Переходим на слой с фоном и копируем выделение на новый (CTRL+J).

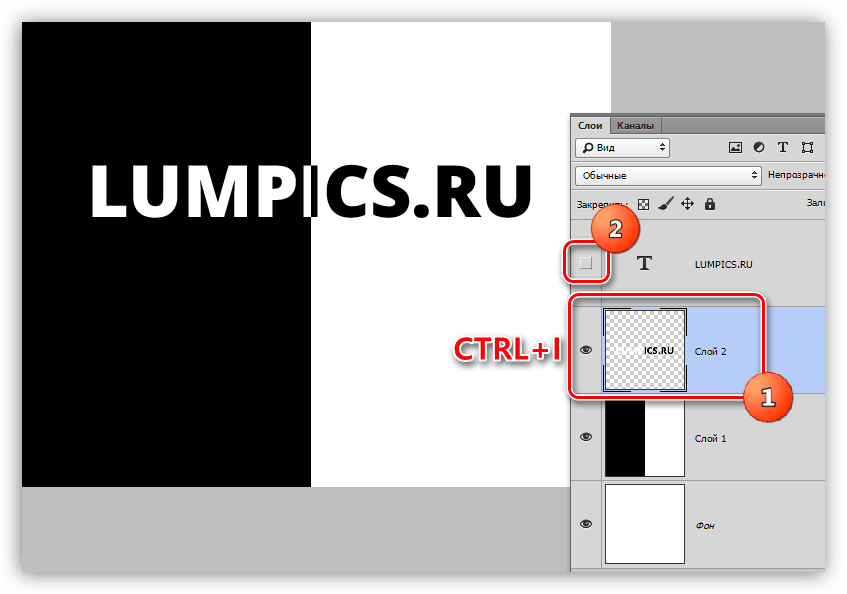
Теперь самое интересное. Инвертируем цвета слоя сочетанием клавиш CTRL+I, а со слоя с оригинальным текстом снимаем видимость.

При необходимости надпись можно доработать стилями.

Как Вы уже поняли, данный прием отлично применяется к черно-белым снимкам, но можно поэкспериментировать и с цветными.

В данном случае к обесцвеченной надписи были применены стили и корректирующий слой «Цвет» с режимом наложения «Мягкий свет» или «Перекрытие». Вырезанный слой был обесцвечен сочетанием клавиш CTRL+SHIFT+U, а затем совершены все остальные действия.
Как вы можете видеть, корректирующий слой «привязан» к слою с надписью. Это делается при помощи клика по границе слоев с зажатой клавишей ALT на клавиатуре.
Сегодня мы изучили несколько приемов выделения текста на Ваших фото. Имея их в арсенале, Вы сможете расставить необходимые акценты на надписях и сделать их более удобными для восприятия.
Отблагодарите автора, поделитесь статьей в социальных сетях.
24 декабря 2014 | Опубликовано в Уроки | 12 Комментариев »
 Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
1. Наложение цвета
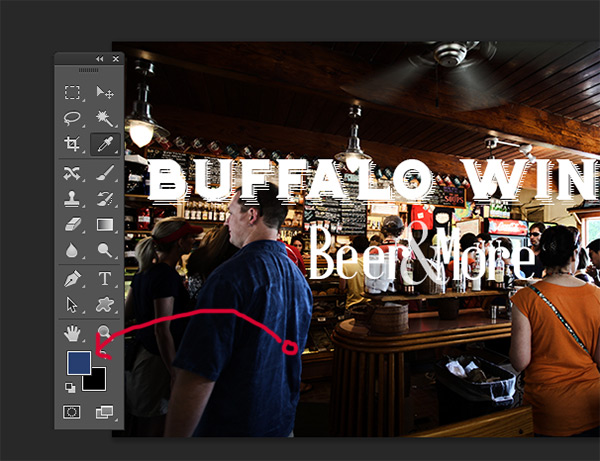
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.

Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).

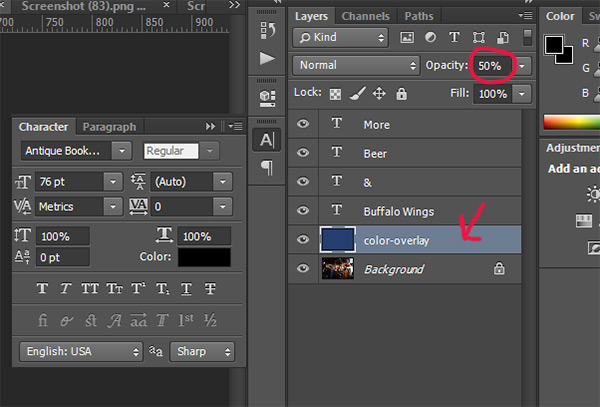
Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.

Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.

2. Тень
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.

Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.

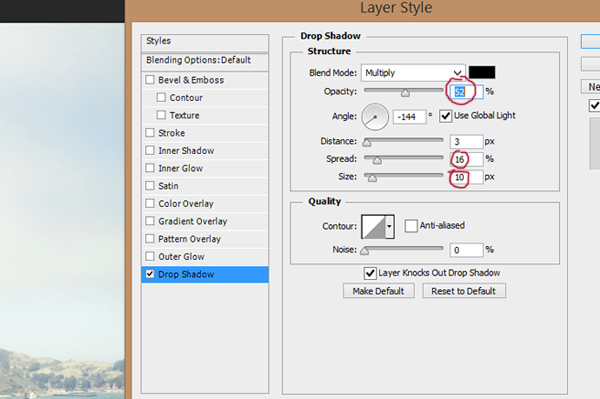
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.

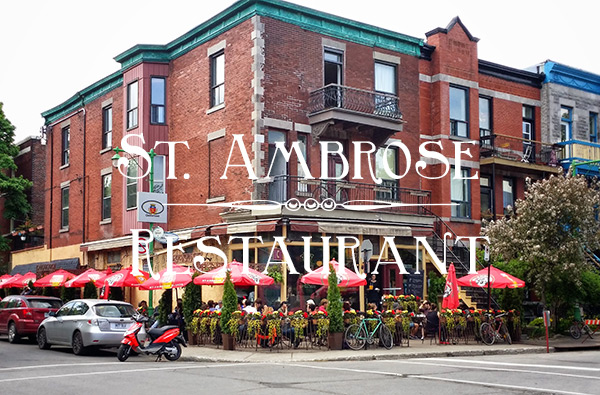
В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.

3. Линии
Это самый простой способ сделать надпись заметнее. Просто добавьте тексту две линии — одну ниже, вторую выше надписи — это выделит вашу типографику на фоне фотографии.

Всего две линии создают такой ощутимый контраст между фоном и текстом.

4. Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.

Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.

Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.

Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.

5. Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона.
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.

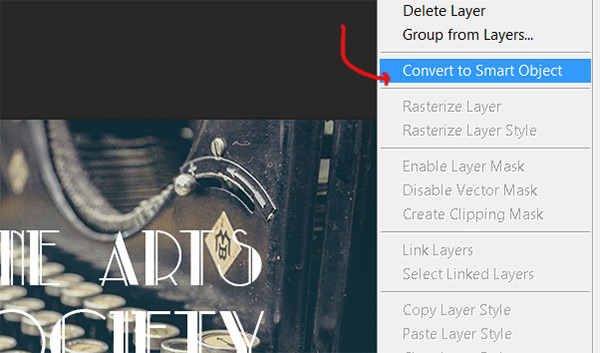
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.

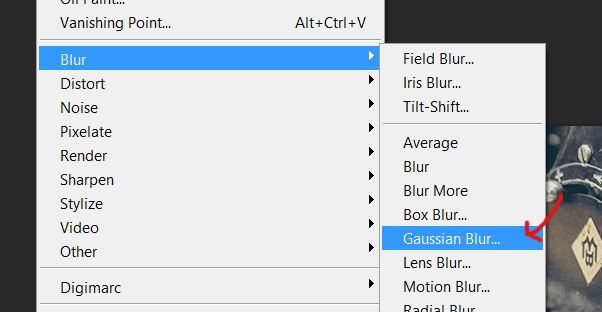
Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.

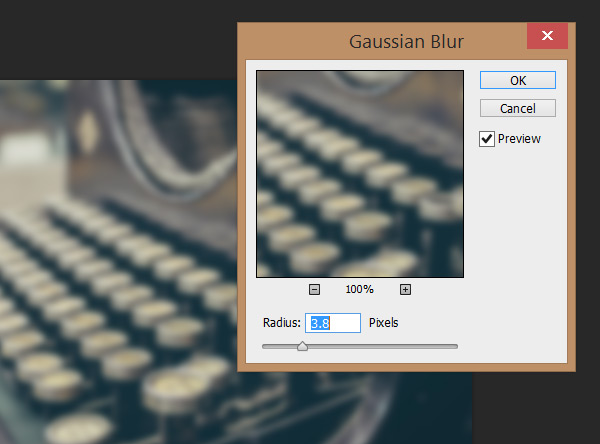
Укажите радиус размытия в 3.8 px.

Мы добились желаемого контраста между фоном и текстом.
Источники:
http://user-life.com/programs/photoshop/2498-kak-vydelit-tekst-v-fotoshope.html
http://lumpics.ru/how-to-select-text-in-photoshop/
http://www.dejurka.ru/tutorial/five-ways-to-improve-contrast-text-image/