Как сделать заголовок страницы в html
Атрибуты и заголовки в HTML
Данный урок посвящен атрибутам и заголовкам в HTML, которые являются незаменимыми элементами любого HTML документа. Вот почему так важно владеть данным вопросом. В данном уроке разъясняется, что такое атрибут, приводятся примеры работы с атрибутами. Также в уроке рассматриваются заголовки, используемые в HTML, приводятся примеры заголовков.

Атрибуты в HTML
Что такое атрибут? Под атрибутом понимается параметр, который придает тегам определенную информацию. Этих параметров может быть очень много. К примеру, с помощью атрибутов мы можем выровнять текст абзаца по ширине, задать стиль и размер шрифта, задать нужные отступы и т.д. Атрибуты прописываются внутри тегов, после них идет знак равенства, затем в двойных кавычках указываются значения атрибута. Разделяются атрибуты друг от друга точкой с запятой.
Примеры работы с атрибутами
Рассмотрим работу с атрибутами на примерах. Самый простой пример — возьмем тег абзаца
с атрибутом «align». Напишем:
Атрибут «align» сообщает браузеру, что данный абзац нужно выровнять по левому краю экрана.
Для тега абзаца также могут быть применены атрибуты:
- align=”center” – выравнивание по центру экрана;
- align=”right” – выравнивание по правому краю;
- align=”justify” — выравнивание текста по ширине экрана.
Теперь усложним задачу — создадим HTML страницу с использованием нескольких разных атрибутов. Пример такой страницы будет иметь следующий код:
Атрибут цвета «bgcolor» позволяет нам задать цвет фона страницы. Атрибуты «center» и «justify» выравнивают текст внутри себя, соответственно, по центру и по ширине.
Заголовки в HTML
Для того, чтобы создать заголовок на странице используется специальный тег c индексом. Таких индексов всего шесть — от 1 до 6, они указывают на размер заголовка (
является самым большим заголовком,
— самым маленьким). Для примера создадим веб-страницу, имеющую несколько заголовков. Код этой страницы будет иметь вид:
В данном примере у нас имеется два заголовка — заголовок первого уровня здесь не имеет атрибутов, заголовок второго уровня — имеет атрибут выравнивания по центру. После заголовков идут абзацы, которые также имеют свои атрибуты.
Вот по такому принципу работают с атрибутами и заголовками в HTML. Ничего сложного здесь нет. Обязательно следует потренироваться на собственных примерах для того, чтобы закрепить полученную в данном уроке информацию.
HTML Заголовки
Заголовки
Заголовки 1
Заголовки 2
Заголовки 3
Заголовки 4
Заголовки 5
Заголовки 6
Заголовки HTML
Заголовки определяются с помощью
тегов.
определяет наиболее важный заголовок.
определяет наименее важный заголовок.
Пример
Заголовки 1
Заголовки 2
Заголовки 3
Заголовки 4
Заголовки 5
Заголовки 6
Примечание: Браузеры автоматически добавляют пробел (поле) до и после заголовка.
Заголовки важны
Поисковики используют заголовки для индексации структуры и содержания ваших веб-страниц.
Пользователи снимают страницы по заголовкам. Важно использовать заголовки для отображения структуры документа.
заголовки должны использоваться для основных рубрик, за которыми следуют
заголовки, затем менее важные
и так далее.
Примечание: Используйте заголовки HTML только для заголовков. Не используйте заголовки, чтобы сделать текст BIG или bold.
Большие заголовки
Каждый заголовок HTML имеет размер по умолчанию. Однако можно указать размер любого заголовка с атрибутом style , используя свойство CSS font-size :
Пример
Heading 1
Горизонтальные правила HTML
Тег определяет тематический разрыв в HTML-странице и чаще всего отображается как горизонтальное правило.
Элемент используется для разделения содержимого (или определения изменения) в HTML-странице:
Пример
This is heading 1
This is some text.
This is heading 2
This is some other text.
Элемент HTML
Элемент HTML не имеет ничего общего с заголовками HTML.
Элемент является контейнером для метаданных. Метаданные HTML — это данные о HTML-документе. Метаданные не отображаются.
Элемент помещается между тегом и тегом :
Пример
Note: Metadata typically define the document title, character set, styles, links, scripts, and other meta information.
Как просмотреть HTML-код?
Вы когда-нибудь видели веб-страницы и спрашивали “Эй! Как они это сделали?”
Просмотр исходного кода HTML:
Щелкните правой кнопкой мыши в HTML-страницы и выберите “Просмотр источника страницы” (в Chrome) или “Просмотр источника” (в IE), или аналогичные в других браузерах. Откроется окно, содержащее исходный HTML-код страницы.
Проверьте элемент HTML:
Щелкните правой кнопкой мыши на элементе (или пустой области), и выберите “проверить” или “проверить элемент”, чтобы увидеть, какие элементы составляются (вы увидите как HTML и CSS). Вы также можете редактировать HTML или CSS на лету на панели элементы или стили, которая открывается.
Справочник тегов HTML
Справочник тегов html5css.ru содержит дополнительную информацию об этих тегах и их атрибутах.
Вы узнаете больше о тегах HTML и атрибутах в следующих главах этого учебного пособия.
Отделяем заголовки от абзацев или структурирование текста на html странице
Здравствуйте, уважаемые читатели блога! Сегодня мы поговорим о структурировании текста на web-страницах, об особенностях его отображения и рассмотрим как разбить текст на отдельные логические фрагменты: заголовки, абзацы, списки.
Для работы с текстом в html есть множество тегов, но для начала необходимо поговорить о некоторых особенностях отображения текста в браузере. Во-первых, любое количество пробелов, знаков табуляции и переносов строк, идущих подряд, отображается как один пробел. Т.е. позиционировать текст с помощью пробелов и знаков табуляций не получится.
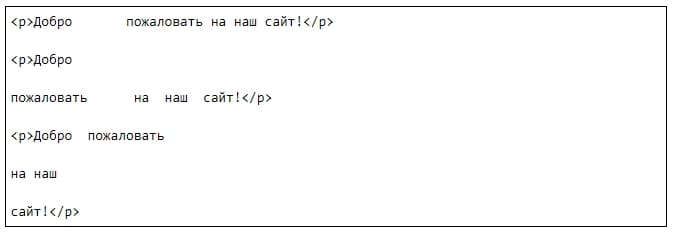
Для примера эти строки на web-странице будут отображаться одинаково не смотря на их разное написание:

Исключение составляет тег pre, внутри которого все пробелы и переносы отображаются как есть.
Во-вторых, текст занимает ширину окна браузера. Если длинная строка текста шире окна браузера, то в местах пробелов или дефиса автоматически будут вставлены переносы строк. Если в строке нет ни пробелов, ни дефисов, а строка не умещается по ширине окна, то в браузере появится горизонтальная полоса прокрутки.
Теперь перейдем к рассмотрению структурных элементов текста в разметке html.
Абзацы в языке HTML
Обычно, блоки текста разделяют между собой абзацами(параграфами). Это облегчает чтение больших кусков текста. Язык HTML для создания абзаца содержит парный тег «p». Синтаксис создания абзацев следующий:

Абзацы на html-странице отделяются небольшими отступом от предыдущего и последующего элементов. Тег «Р» также является блочным элементом. Что такое блочные элементы я писал в статье «Как создать web-страницу». Напомню, что блочные элементы характеризуются тем, что занимают всю доступную ширину html-страницы, высота элемента определяется его содержимым, и он всегда начинается с новой строки.
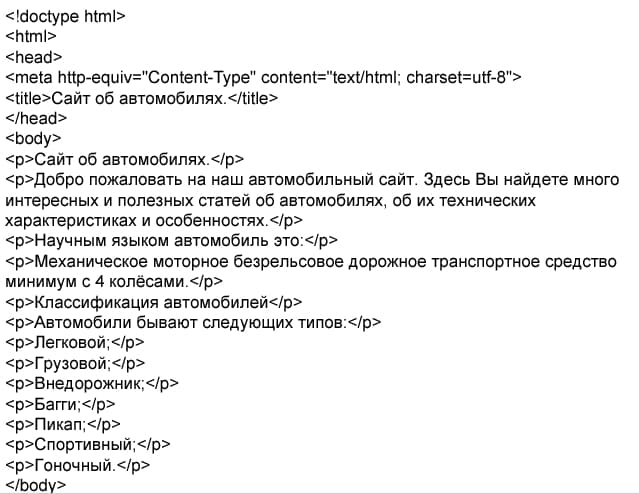
Рассмотрим пример применения абзацев на web-странице. Откроем текстовый редактор, наберем HTML-код и сохраним с расширением html:

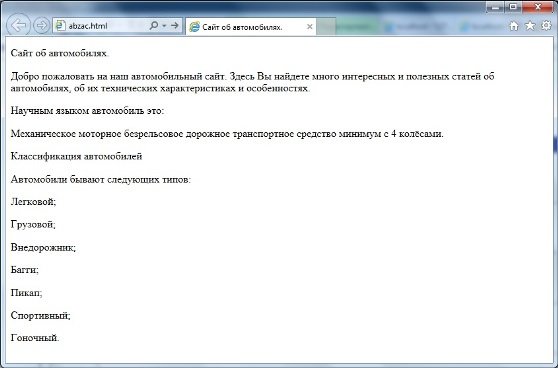
При открытии данного файла будет примерно такая картина:

Пока, что наша страница содержит одни абзацы.
Для выравнивания текста в абзаце тег «Р» поддерживает атрибут align. Он может принимать одно из четырех значений:
- left — выравнивание текста по левому краю;
- center — выравнивание текста по центру;
- right — выравнивание текста по правому краю;
- justify — выравнивание по ширине, т.е. выравнивание текста одновременно по правому и левому краю. Для этого браузер помещает пробелы между словами.
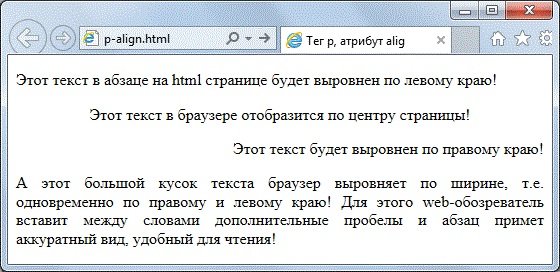
По умолчанию атрибут align имеет значение left. Пример использования атрибута align:

И так это отобразится в браузере:

Заголовки в языке HTML
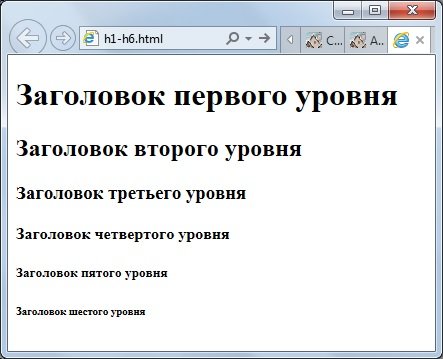
Для выделения разделов текста на web-странице применяются заголовки. В html существует шесть уровней заголовков. Самым верхним уровнем является уровень 1 — тег h1, а самым нижним — уровень 6, тег «h6». Теги h1 — h6 являются блочными элементами страницы. Содержимое заголовка первого уровня отображается самым крупным шрифтом жирного начертания, а заголовки последнего шестого уровня — самым мелким.
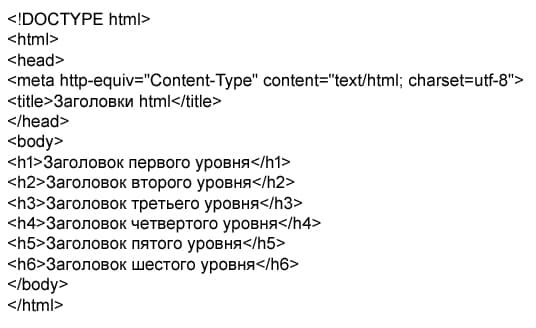
Синтаксис создания заголовков:


Также заголовки играют важную роль при раскрутке сайта, так как поисковики добавляют рейтинг тексту, если он находится внутри тега заголовка.
Добавим заголовки в нашу страницу:

И видим, что на нашей странице кроме абзацев появились выделенные большим жирным шрифтом заголовки:

Теги h1-h6, как и тег «Р», используют атрибут align для выравнивания текста. При использовании этого атрибута все аналогично как с тегом «Р».
Нумерованные и маркированные списки в HTML
Список применяется для того, чтобы сформировать пронумерованный или непронумерованный перечень каких-либо фраз или значений. Список с пронумерованными пунктами называется нумерованным, а с непронумерованными пунктами — маркированным.
В маркированных списках пункты помечаются маркерами, которые ставятся левее пунктов списка. Web-браузер отображает список с отступом слева и самостоятельно расставляет необходимые маркеры или нумерацию. Списки и их пункты относятся к блочным элементам Web-страницы.
Любой список в HTML представляет собой набор элементов, каждый из которых помещается внутрь тега «li». Затем все элементы помещаются внутрь тега «ul», если нужен маркированный список, или внутрь тега «ol», если нужен нумерованный список.

И выглядят они примерно так:

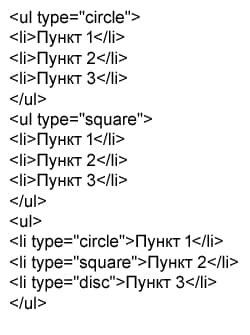
В маркированных списках могут применяться различные типы маркеров. Для определения типа маркера в тег «ul» добавляется атрибут type, если мы хотим задать вид маркера для всех элементов списка или добавить это же атрибут в тег «li» если необходимо задать вид маркера для конкретного элемента. Атрибут type может принимать следующие значения:
- disc — закрашенная окружность;
- circle — окружность;
- square — квадрат.
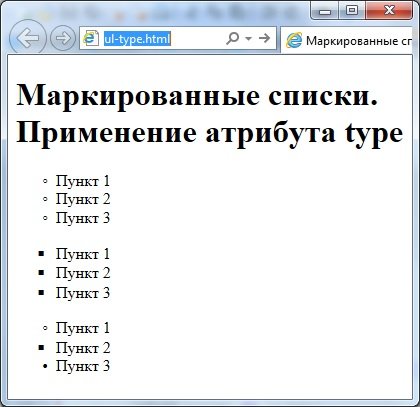
По умолчанию атрибут type равен disc. Пример использования:

Отображение в браузере:

Нумерованный список также поддерживает атрибут type, с помощью которого можно задавать следующие типы маркера:
- A — заглавные латинские буквы;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры;
- 1 — арабские цифры.
По умолчанию в нумерованном списке атрибут type устанавливает в качестве маркеров арабские цифры. Кроме атрибута type нумерованный список поддерживает атрибут start, который задает число с которого будет начинаться список. В спецификации HTML5 для нумерованного списка появился еще атрибут reversed, который меняет нумерацию на обратный порядок. Т.е. вместо 1, 2, 3 список будет нумероваться 3, 2, 1. Но атрибут reversed поддерживается еще очень малым количеством браузеров.
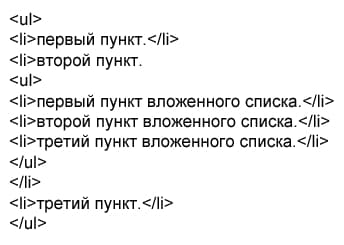
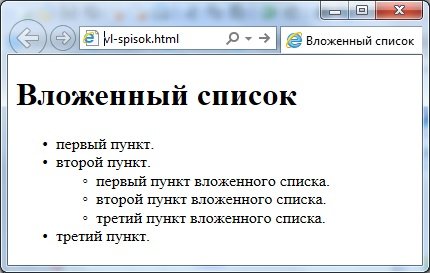
Списки можно помещать друг в друга, создавая вложенные списки. Вложенный список помещается внутрь элементов «li» внешнего списка:


В HTML есть еще третий вид списка — список определений, который представляет из себя перечень терминов и их определений. Этот список задается с помощью парного тега «dl». Внутри него помещают пары «термин — определение». Термины заключают в парный тег «dt», а определения — в парный тег «dd»:

Отображение в браузере:

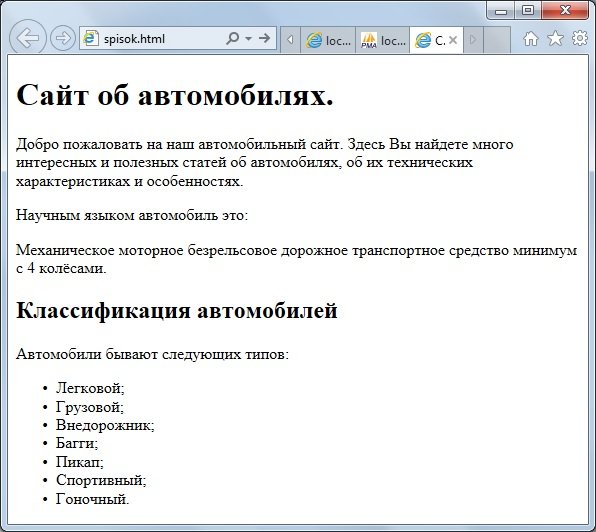
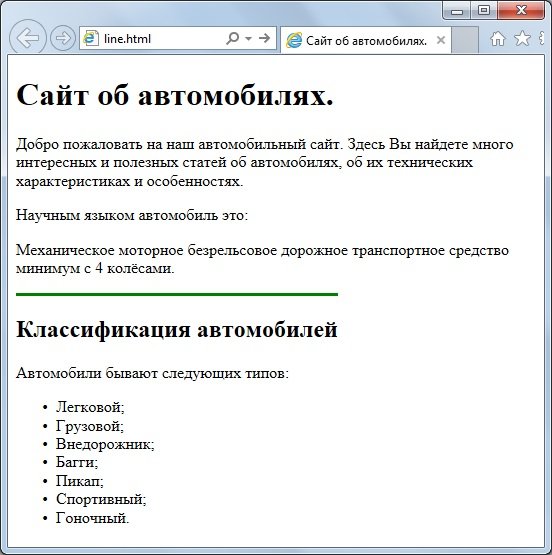
На нашей Web-странице есть абзац классификации автомобилей. Сделаем эту классификацию при помощи маркированного списка:

И посмотрим результат:

Горизонтальные линии
Для разделения или дополнительного выделения блоков текста в HTML есть одинарный тег HR — горизонтальная линя. Так это выглядит в коде html:

И вот как это отображается:

Горизонтальная линия HTML растягивается по горизонтали на всю ширину Web-страницы и имеет один-два пиксела в толщину, в зависимости от используемого браузера.
С помощью атрибутов можно задавать внешний вид горизонтальной линии. Тег «hr» поддерживает следующие атрибуты:
- align — определяет выравнивание линии;
- color — задает цвет линии;
- size — устанавливает толщину линии в пикселях;
- width — устанавливает ширину линии в пикселях.
Вставим горизонтальную линию на нашу WEB-страницу. Сделаем ее зеленым цветом, толщиной в 1 пиксель и шириной 320 пикселей:

Результат будет примерно таким:

Комментарии html
В html есть возможность вставлять комментарии. Комментарий — это часть html-кода, которая не отображается в WEB-браузере. Текст комментария размещается между открывающим тегом. Пример:

Комментариями можно помечать какие-то участки кода, чтобы в будущем можно было легче разобраться в нем.
На этом все и, как обычно, подведу итог поста. В данной статье мы рассмотрели основные html-элементы для разделения текста страницы на логические части. Напомню все эти элементы:
-
Абзацы — выделяются с помощью парного тега P;
Остальные материалы о тегах html ищите в рубрике HTML и CSS и подписывайтесь на обновления моего блога. До встречи в следующих постах!
Источники:
http://html5css.ru/html/html_headings.php
Отделяем заголовки от абзацев или структурирование текста на html странице