Unity как сделать настройки звука
Audio Source
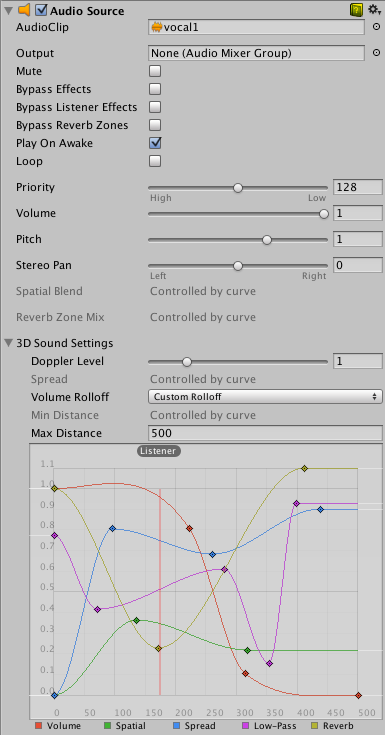
Audio Source (источник звука) воспроизводит Audio Clip в сцене. Если Audio Clip является 3D клипом, источник проигрывается в заданном положении в пространстве и будет приглушаться в зависимости от расстояния. Аудио может быть распределено по колонкам (например, из стерео в 7.1) с помощью свойства Spread и трансформироваться между 3D и 2D с помощью свойства PanLevel. Можно контролировать зависимость этих эффектов от расстояния с помощью кривых затухания. Также если слушатель находится в одной или нескольких зонах реверберации, то к источнику применяются реверберации (только для Unity Pro). Для обогащения аудио ряда, к источнику можно применять отдельные аудио фильтры. См. справку по аудио эффектам для дополнительной информации.

Свойства
Типы спадания
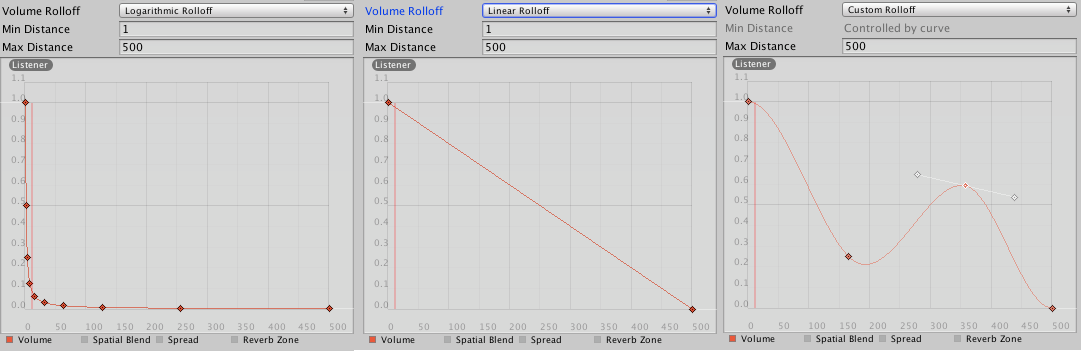
Существует три типа спадания (Rolloff Mode): Logarithmic Rolloff (логарифмическое спадание), Linear Rolloff (линейное спадание) и Custom Rolloff (пользовательское спадание). Custom Rolloff настраивается с помощью кривой зависимости громкости от расстояния, как описано ниже. Если вы попытаетесь изменить кривую в то время, как у вас выбран тип Logarithmic или Linear, то он автоматически сменится на Custom Rolloff.
 Типы спадания источника звука.
Типы спадания источника звука.
Функции расстояния
Существует несколько свойств аудио, которые могут меняться по функции расстояния между источником и слушателем звука.
Volume (громкость): Амплитуда (0.0 – 1.0).
Spatial Blend: 2D (original channel mapping) to 3D (all channels downmixed to mono and attenuated according to distance and direction).
Spread (распространение): Угол (в градусах, 0.0 – 360.0).
Low-Pass (только если к источнику добавлен LowPassFilter): Частота отсекания (22000.0–10.0).
Reverb Zone: Amount of signal routed to the reverb zones. Note that the volume property and distance and directional attenuation are applied to the signal first and therefore affect both the direct and reverberated signals.
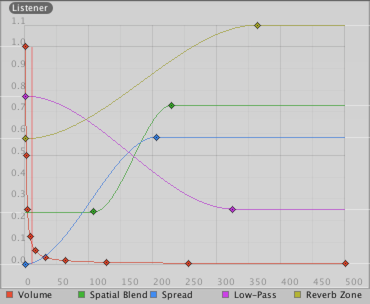
 Функции расстояния свойств источника Volume, Pan, Spread и свойства Low-Pass аудио фильтра. На графике отмечено текущее расстояние до слушателя.
Функции расстояния свойств источника Volume, Pan, Spread и свойства Low-Pass аудио фильтра. На графике отмечено текущее расстояние до слушателя.
Вы можете напрямую менять кривые для изменения функций расстояния. Для дополнительной информации см. руководство по редактированию кривых.
Создание источников звука
Источники звука не производят никаких действий без назначенного Audio Clip ’а. Клип представляет собой звуковой файл, который будет проигрываться. Источник выступает в роли контроллера, запускающего и останавливающего воспроизведение того клипа, при этом изменяя другие аудио свойства.
Для создания нового источника звука:
- Импортируйте ваши аудио файлы в Unity проект. Теперь они – аудио клипы.
- Вызовите пункт GameObject->Create Empty из строки меню.
- При выделенном, только что созданном GameObject’е, выберите пункт меню Component->Audio->Audio Source .
- В инспекторе назначьте свойство Audio Clip компонента Audio Source.
Важно: Если вы хотите создать Audio Source только для одного Audio Clip ’а, который находится в папке Assets вашего проекта, то вы можете просто перетащить клип в окно сцены – GameObject с компонентом Audio Source для вашего клипа будет создан автоматически. Перетаскивание клипа на существующий GameObject добавит на него клип вместе с новым Audio Source , если этого компонента там ещё нет. Если на объекте уже есть компонент Audio Source , тогда новый клип, который вы перетащили, заменит тот, который уже используется источником звука.
Пишем арканоид на Unity. Добавление звуков и новых уровней
-
Переводы, 30 апреля 2015 в 0:28

Мы продолжаем цикл статей о написании простой игры на Unity — классического арканоида. Использовать будем только 2D инструменты, предоставляемые нам движком. В каждой из статей мы затронем один из аспектов написания игры, а в этой добавим звуки, создадим новые уровни и задеплоим игру для различных устройств.
В прошлых частях мы настроили проект, запрограммировали поведение шарика, платформы и множества блоков, а также ввели систему подсчета очков и жизней. Если вы пропустили какую-то часть, настоятельно рекомендуем вам прочитать ее. Вот список всех статей:
Превью результата
Ну и по традиции — посмотрим на игру, которая должна получиться у нас по итогам этой статьи.
Звуковые эффекты и музыка
В нашей первой статье мы импортировали в проект несколько звуковых файлов. Пришло время их использовать. В папке Sounds находятся три файла:
- hit.wav: используется при каждом ударе шарика;
- lose.wav: используется, когда игрок теряет жизнь;
- point.wav: используется, когда игрок получает очки.
Чтобы звуки проигрывались, нам нужно будет немножко изменить наши скрипты. Но прежде, чем это делать, следует добавить компонент аудио. Начнем, пожалуй, с шарика.
Итак, выберите объект шарика и добавьте Audio Source (Hierarchy -> Inspector -> Add Component). Обратите внимание — при добавлении компонента вы должны снять флажок Play On Awake, иначе звук автоматически будет проигрываться при запуске игры.

Итак, компонент добавлен. Настало время изменить скрипт. Откройте его и создайте новую переменную для звукового файла:
public AudioClip hitSound;
Так как мы хотим, чтобы звук проигрывался каждый раз, когда мячик врезается во что-либо, то метод воспроизведения звука добавим в функцию проверки коллизии:
Обратите внимание на условие проверки активности шарика. Если мяч не будет в активном состоянии (а это значит, что он будет лежать на платформе), то без этого условия звук проигрывался бы всегда.
2 марта – 1 мая, Минск, беcплатно
Перейдите в редактор и убедитесь, что в компоненте Ball Script есть поле Hit Sound.

Перетащите звуковой файл hit.wav из окна Project на поле Hit Sound. После этого вы должны увидеть нечто такое:

Нажмите кнопку Play и проверьте, воспроизводится ли звук каждый раз, когда мячик сталкивается с чем-нибудь.
А теперь давайте добавим два других звука. Вставьте новый компонент Audio Source, но теперь уже на объект платформы. Не забудьте снять флажок с пункта Play On Awake.
Откройте скрипт и создайте две одинаковые переменные для звука. Первый будет отвечать за звук, который означает, что игрок заработал некоторое количество очков, а второй — за то, что игрок потерял одну жизнь. Обе переменные, как и в первом случае, будут объявлены публично для того, чтобы их можно было задать из редактора Unity:
public AudioClip pointSound;
public AudioClip lifeSound;
Отлично. А теперь откроем метод addPoints и изменим его. Для единовременного проигрывания звука, вам нужно обратиться к методу PlayOneShot объекта audio:
Аналогично поступим и с методом TakeLife:
Сохраните проделанные изменения и перейдите в основной редактор. У компонента Player Script объекта Player есть два неназначенных поля (это только что созданные нами переменные). Перетащите в каждое из полей по звуковому файлу (point.wav и lose.wav):

Запустите игру и удостоверьтесь в том, что все три звуковых эффекта работают правильно.
Фоновая музыка
Несмотря на добавленные нами звуковые эффекты, складывается ощущение, что игра какая-то тихая, пустая. Давайте добавим фоновую музыку — для каждого уровня свою.
Во вкладке Hierarchy найдите объект Background и добавьте Audio Source:

Теперь перетащите файл Jaunty Gumption.mp3 из окна Project на поле Audio Clip компонента Audio Source. На этот раз оставьте параметр Play On Awake включенным для того, чтобы фоновая музыка играла сразу при загрузке уровня. Также включите параметр Loop, который позволит музыке начаться заново, если она закончится.
Запустите игру и проверьте работу фоновой музыки.
Уровни
Для того, чтобы игра закончилась, требуется:
- уничтожить все блоки, после чего игра должна перейти на следующий уровень;
- потерять все свои жизни, после чего игра должна перезапустить текущий уровень.
Давайте создадим по крайней мере еще один уровень, чтобы мы могли перенаправлять туда игрока, если он завершит первый. Вместо того, чтобы создавать его с нуля, мы можем скопировать первый уровень и немножко видоизменить его.
Чтобы сделать это, вы должны сохранить текущую сцену как другую. Выберите File -> Save Scene as…, назовите новую сцену Level2 и поместите его в папку Levels.
Для того, чтобы созданный уровень отличался от второго, в идеале следует изменить расположение блоков. Здесь все ограничивается вашей фантазией, но мы поменяем лишь фоновые изображение и музыку.
Выберите объект Background в окне Hierarchy и посмотрите на вкладку Inspector. У компонента Sprite Renderer есть поле Sprite. Перетащите туда другое изображение — background2.jpg из папки Sprites/Backgrounds.

Чтобы изменить фоновую музыку, вам достаточно перенести на поле Audio Clip новую музыку. Используйте файл Monkeys Spinning Monkeys.mp3.
Если вы нажмете на кнопку Play, то сможете потестировать новый уровень: он работает точно так же, как и первый, но с другими фоновыми картинкой и музыкой. Итак, второй уровень готов.
Откройте скрипт платформы и добавьте новый метод WinLose. Здесь мы будем проверять, потерял ли все свои жизни игрок. Если переменная playerLives будет равна 0, мы попросту вызовем метод Application.LoadLevel и перезапустим текущий уровень.
Далее нам следует обработать момент, когда все блоки на сцене будут уничтожены. Сделать это можно при помощи знакомой нам функции FindGameObjectsWithTag, которая вернет массив объектов. Если же длина массива будет равна 0, значит блоков у нас не осталось и мы переходим на следующий уровень.
Кстати, т.к. у нас всего лишь два уровня, то если игрок прошел второй — мы попросту выйдем из игры, вызвав метод Application.Quit:
Вызывать данный метод мы будем в функции Update:
Вернитесь обратно в редактор Unity. Для того, чтобы метод WinLose работал правильно, нам надо пометить блоки тегом. Перейдите в окно Project, откройте папку Prefabs и выберите блок. Сейчас нет тега Block, поэтому вы должны кликнуть на кнопку Tag и выбрать Add Tag. Добавьте новый тег под названием Block:


Запустите игру и протестируйте, работают ли переходы между уровнями.
Компиляция и развертывание
Итак, мы подошли к последней стадии в разработке нашей маленькой игры. Нажмите File -> Build Settings. Появится новое окно, где, скорее всего, Scenes In Build будет пустым, как здесь:

Если у вас это окно выглядит также, то вы должны добавить ваши сцены в сборку. Нажмите Add Current и добавится текущая.

Закройте это окно и откройте в редакторе второй уровень. Затем аналогичным образом добавьте сцену в сборку.

Если в окне вы видите первую сцену после второй — не волнуйтесь. Просто поменяйте их местами при помощи мыши. В противном случае игра запустится со второго уровня.
А теперь нажмите на кнопку Build and Run, и вы должны увидеть окончательную версию вашей игры.
Как вы могли заметить, Unity поддерживает множество платформ:
- Веб-браузеры
- Windows, Mac, Linux
- iOS, Android, Blackberry, Windows Phone 8
- Google Native Client
- Xbox 360, PS3, Wii
- Windows Store
Большим преимуществом этого движка является то, что написав код однажды, вы можете развернуть ваше приложение на любой из вышеупомянутых платформах. Тем не менее, ограничения, все же, имеются. Например, вы не сможете установить ваше приложение на iOS, если у вас нет компьютера на Mac OS и лицензии iOS-разработчика. Из-за отсутствия лицензии разработчика развернуть приложения для консолей вы также не сможете.
Задачи
Теперь вы готовы для того, что начать разработку игр на Unity самостоятельно. Мы можем вам предложить несколько задач, процесс решения которых поможет вам освоить новые знания. Итак:
- Добавьте еще больше блоков. Таких, которые бы различались количеством ударов, от которых они ломаются, и очков, которые зарабатывает игрок при уничтожении блока.
- Создайте совершенно другой, оригинальный уровень. Чтобы различались не только фон и музыка, но и расположение и количество блоков.
- Реализуйте многопользовательский режим.
Вывод
А на этом все! Наш цикл уроков подошел к концу, а вы теперь знаете чуточку больше и способны начать разрабатывать свою собственную 2D игру на Unity.
Как создать меню для игры на Unity
Без меню игроку не изменить настройки, не сохраниться или не загрузить прошлый прогресс. Объясняем, как сделать меню в Unity.
Если вы уже немного понимаете, как работать в Unity, и попробовали что-то создать, пора научиться верстать игровые меню. Если нет, прочтите для начала статью о создании игры.
Здесь будут описаны общие моменты, с полной версией проекта можно ознакомиться, скачав его из репозитория на GitHub.
Для создания интерфейсов, в том числе и меню, в Unity используются
UI-объекты. К ним относятся:
- кнопки;
- изображения;
- списки;
- слайдеры;
- чекбоксы;
- выпадающие списки и другие элементы.
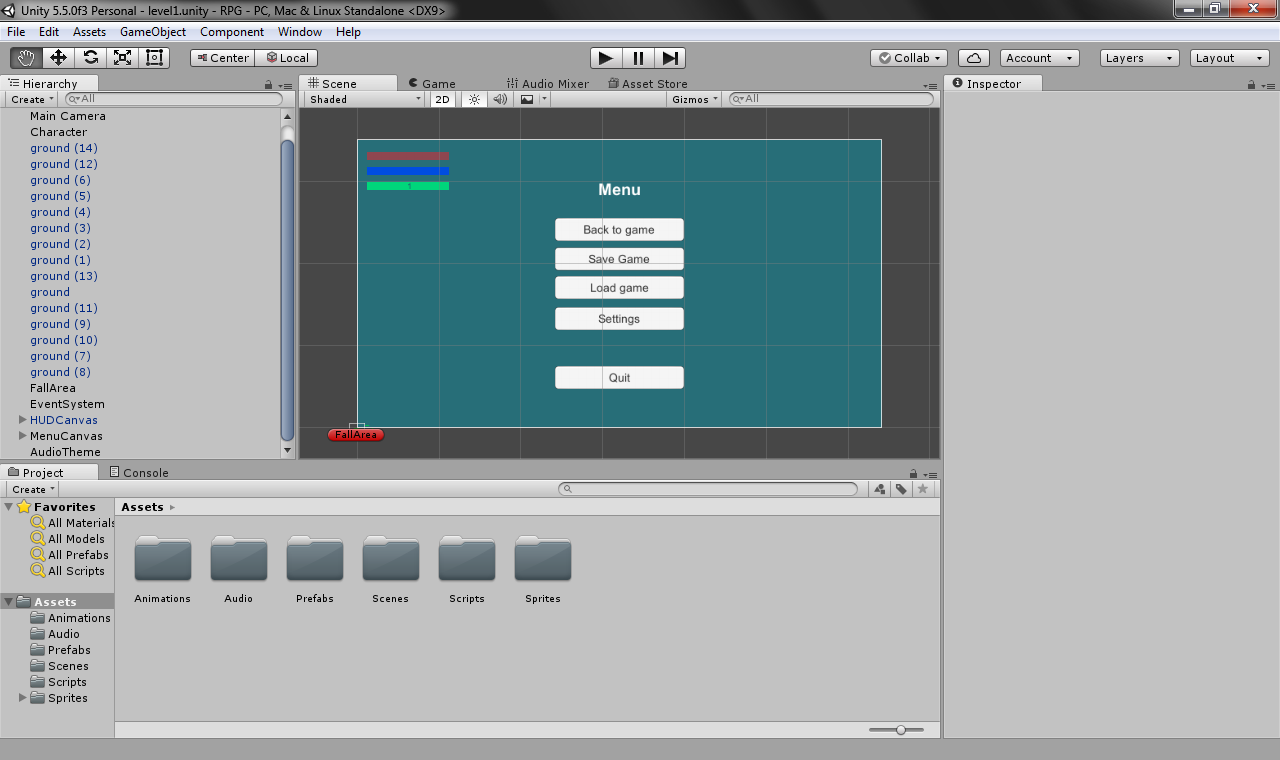
Чтобы работать с ними, нужно создать объект Canvas и дать ему понятное название. Например MenuCanvas. Добавьте в него объект Panel и задайте какое-нибудь фоновое изображение или цвет.
После этого можно начинать верстать меню. Создайте внутри MenuCanvas объект типа Empty и назовите его MainMenu. Внутрь него можно добавить элементы типа Text и Button.
Менять надпись на кнопке можно с помощью вложенного объекта Text. Добавьте их столько, сколько вам необходимо. Затем разместите их на холсте так, чтобы получить что-то вроде этого:

Ваше главное меню готово. Нужно ещё добавить отдельные подменю для настроек, сохранения и загрузки.

Евгений Кучерявый
Пишет о разработке сайтов, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как добавить несколько меню в Unity
Чтобы создать несколько экранов меню, добавьте ещё несколько объектов типа Empty и поместите новые элементы в них. Например, в этом проекте будут созданы SaveMenu, LoadMenu и SettingsMenu.
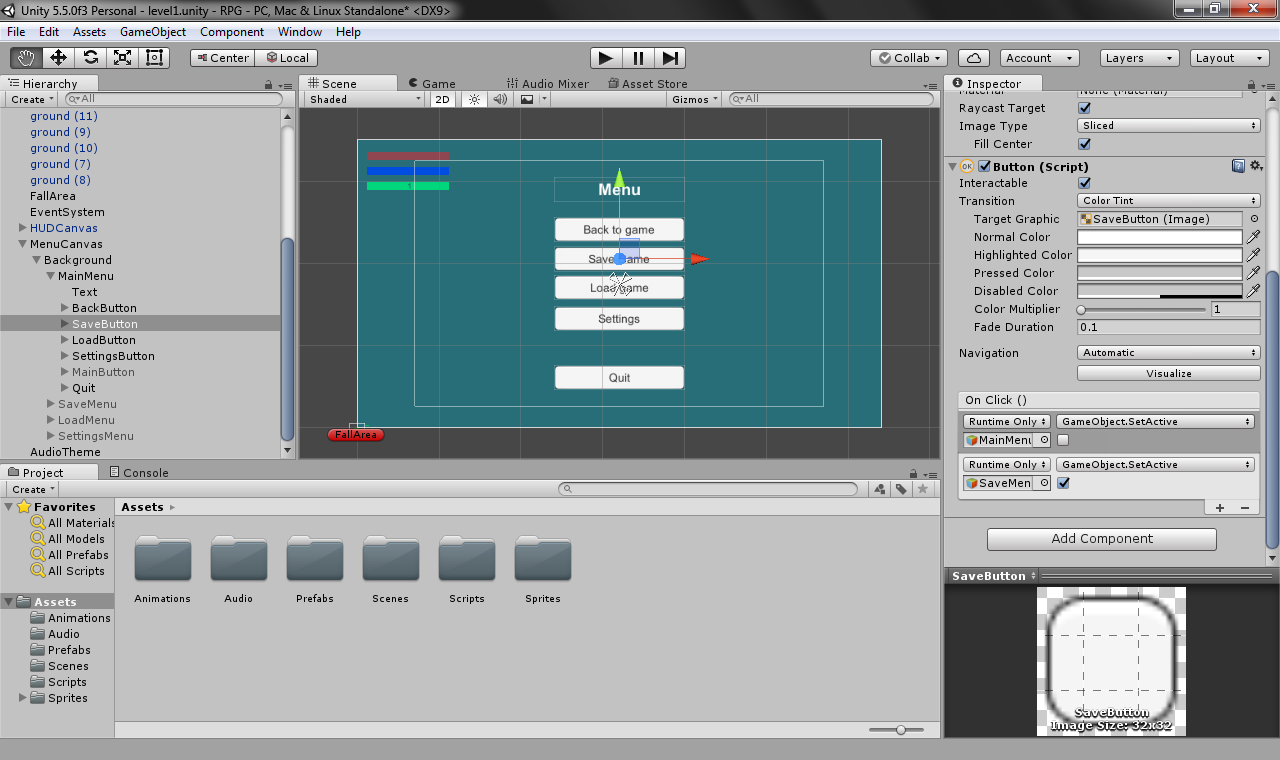
При добавлении объекта он становится активным, поэтому все кнопки и слайды будут просто налезать друг на друга. Чтобы отключить какое-нибудь меню, нажмите на его объект и в Inspector возле его названия уберите галочку.
Этому действию соответствует метод SetActive(), который можно использовать, чтобы переключать меню при нажатии кнопки. Для этого выберите кнопку и в окне Inspector найдите поле On Click ().
В нём описаны действия, которые будут выполняться при клике на кнопку.

На скриншоте показано отключение основного меню и включение меню с сохранениями при нажатии кнопки SaveButton. Сделано всё это без использования кода.
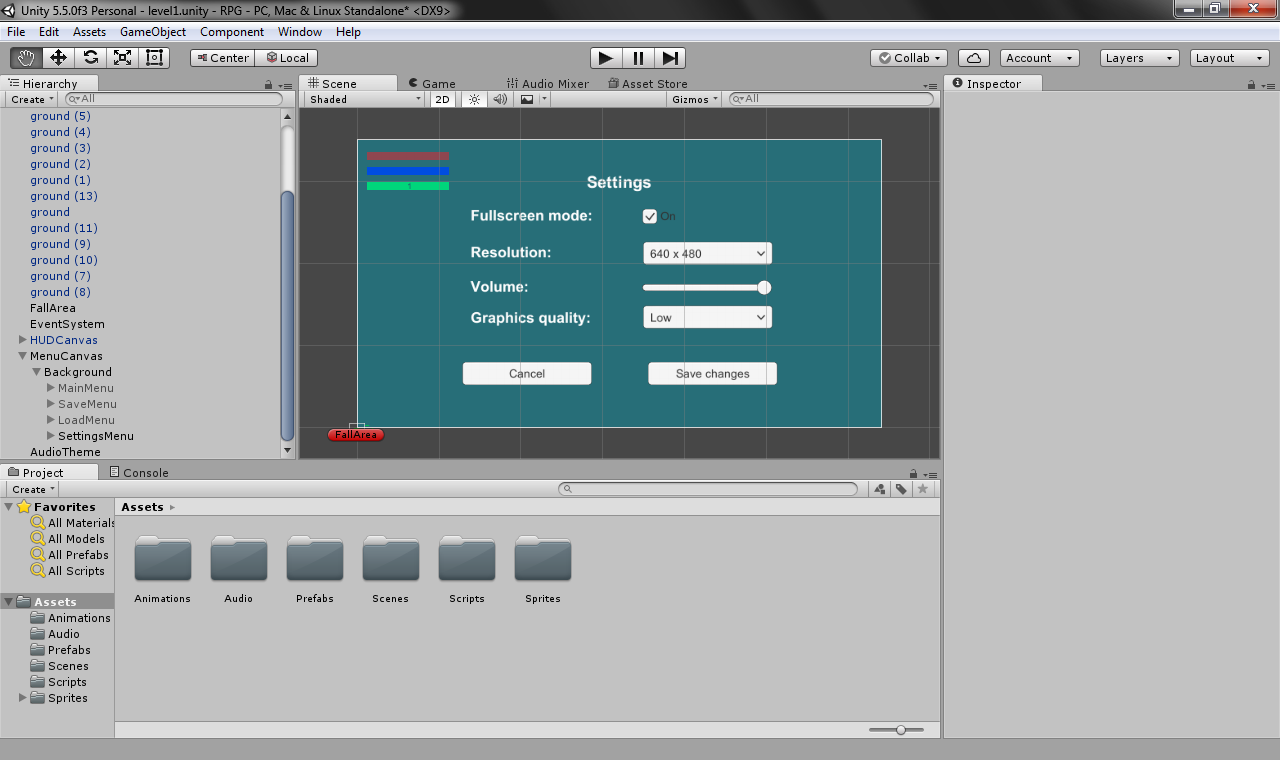
Как создать меню настроек в Unity
Отдельно рассмотрим создание настроек игры. Чтобы реализовать их, нужно сначала сверстать меню с помощью объектов Toggle, Dropbox и Slider:

Дальше создайте скрипт Menu.cs и прикрепите его к MenuCanvas: он будет отвечать за работу со всеми настройками.
В него нужно добавить следующие библиотеки:
Источники:
http://docs.unity3d.com/ru/530/Manual/class-AudioSource.html
http://tproger.ru/translations/build-arkanoid-with-unity-audio-new-levels-and-deployment/
http://skillbox.ru/media/code/kak_sozdat_menyu_dlya_igry_na_unity/