Как сделать 404 страницу
Как сделать 404 страницу

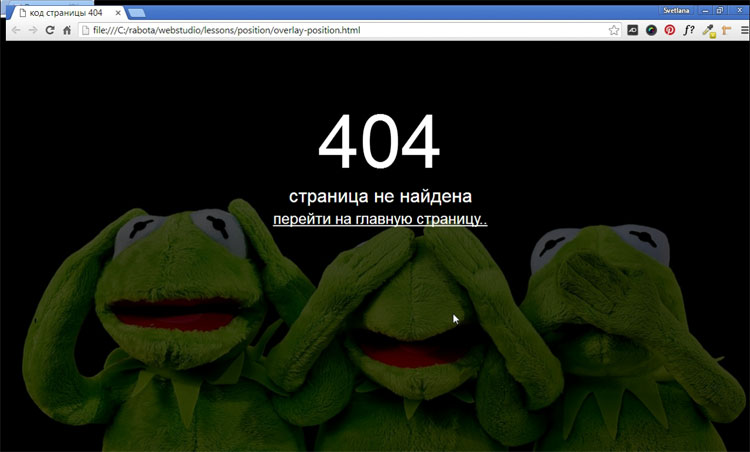
Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» – Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.

Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.

Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0. 1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой – сама картинка, средний в теге
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
Создание правильной страницы 404 и влияние на SEO

Наверное, каждый из нас когда-нибудь сталкивался со страницей 404-й ошибки, когда искал необходимую информацию в интернете. И скорее всего, в большинстве случаев, хотелось поскорее закрыть эту страницу. Впрочем, иногда, оказавшись на такой странице некоторых компаний или интернет-магазинов, хочется добавить ее в закладки. Поэтому хотелось бы разобраться и выяснить, как же добиться подобного эффекта и использовать возможности страницы ошибки максимально выгодно для сайта?
Влияние ошибки 404 на SEO
Наверняка, все хотя бы раз встречали фразу «404 Not Found (ресурс не найден)» — знакомо? А увидеть ее можно из-за того, что неправильно указали адрес нужной страницы или же она отсутствует на данном сайте. Сервер таким образом сигнализирует нам о том, что не может найти нужную страницу по указанному адресу. Проверить код ответа сервера можно с помощью бесплатных сервисов, например, bertal.ru или в панели Яндекс.Вебмастера.
В среде «SEO-шников» широко бытует мнение, что якобы присутствие на сайте страниц, отдающих код 404, оказывает плохое влияние на процесс продвижения. И здесь не всё так однозначно. Вот что написано в справке Google по этому поводу:
«Обычно ошибки 404 не влияют на рейтинг сайта в Google, поэтому их можно игнорировать. Чаще всего они бывают связаны с опечатками, неправильными настройками или попытками Google распознать и просканировать ссылки во встроенном контенте (например, в коде JavaScript)».
По сути это естественный процесс — появление на сайте страниц с 404-ой ошибкой. К такому нужно относится нормально и не впадать в отчаяние, думая, что все очень плохо. В первую очередь необходимо понять причину, из-за которой появилась ошибка, например:
страница отсутствует (была удалена);
ссылка оказалась «битой»;
вносились изменения в структуру сайта;
произошло изменение URL’а страницы.
Каждую из причин нужно тщательно разобрать и проработать. Как вариант, если изменился URL или структура сайта — обязательно пропишите 301-е редиректы на новые страницы, если же обнаружились битые ссылки — просто замените их на актуальные.
Но иногда появление страницы ошибки сопровождается человеческим фактором, например, пользователь случайно допустил опечатку при вводе нужного адреса или на сайте интернет-магазина закончился товар и нужную страницу удалили.
В приведенных выше ситуациях сам факт появления ошибки 404 вполне понятен для поисковиков и логичен, они распознают такие ситуации и относятся к ним, как к естественному процессу для сайта. Конечно, наличие таких страниц в большом количестве нежелательно и нужно стараться минимизировать их объем (для этого можно даже написать отдельную статью), но а сейчас хотелось бы поговорить о том, как же правильно оформить страницу 404.
В любом случае, сначала нужно продумать и создать своеобразный шаблон страницы, а затем настроить страницу так, чтобы она отдавала 404-й код поисковому роботу при запросе несуществующих страниц на сайте. Но еще желательно следовать парочке советов, которые существенно окажут положительное влияние на SEO:
Не прописывайте редирект на главную. Правильнее будет, если добавите ссылку в «тело» самой страницы 404 на главную, без использования редиректа. Ведь иначе посетитель может запутаться, он же рассчитывал увидеть нужную страницу, а на деле непонятным образом очутился на главной странице. Важно помнить об этом.
Обязательно настройте правильный код ответа сервера: 404 (Not Found), чтобы предотвратить тем самым появление этих страниц в поиске. На поведенческих факторах это может так же отобразиться далеко не лучшим образом, вырастет количество отказов с сайта, а это не желательно. К тому же поисковая система может расценить проиндексированные страницы ошибок как дубли контента, что снова-таки не желательно. Да и сам человек, перейдя из поиска и не найдя нужной информации на странице, скорее всего расстроится и закроет сайт, вернувшись в поиску.

Дефолтные страницы 404: полезны ли они?
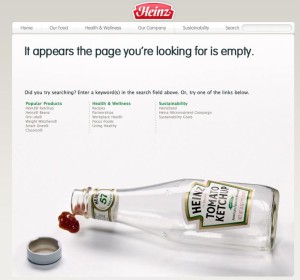
В подавляющем количестве случаев, когда попадаем на страницу 404 сайта перед нами появляется очень похожая страница со скриншота ниже:


Не очень привлекательно выглядит, правда? Вот и пользователь, попадая на такую страницу с большой долей вероятности не станет задерживаться и покинет ее. Именно поэтому стоит позаботиться о создании уникального, полезного и интересного дизайна страницы 404, который мог бы запомниться посетителю и сайт хотелось бы добавить в закладки только из-за оформления страницы ошибки.
Даже Яндекс создал специальный пункт в «Рекомендациях для владельцев сайтов» по данному поводу и довольно подробно расписал, как правильно оформить страницу с ошибкой 404:
«Увидев страницу с ошибкой, пользователь может решить, что ваш сайт не работает, и уйти. Чтобы этого избежать, необходимо правильно оформить и разместить на сайте специальную страницу, которая внешне будет отличаться от остальных страниц вашего сайта. При оформлении такой страницы используйте различные графические приемы, подсказывающие человеку, что по запрошенному адресу ничего не существует: например, другие цвета или отсутствие графики. Разместите на странице карту сайта, ссылку на главную страницу или форму поиска, дайте инструкции по дальнейшим действиям».
Создание внешнего вида 404-й страницы
Старайтесь максимально придерживаться единого стиля всего сайта. Это поможет пользователю понять, что он оказался на нужном сайте, но вдруг что-то пошло не так и вероятнее всего он не уйдет сразу с сайта, а продолжит поиск нужной информации на нем.


Вежливость — это важно. Расскажите простыми и вежливыми словами пользователю, почему он оказался здесь, подскажите дальнейшие действия, чтобы он не растерялся. Не стоит использовать при этом сложные обороты и лишние подробности.

Добавьте полезные и информативные для пользователя ссылки. К ним можно отнести: самые популярные категории сайта, новые материалы, часто посещаемые страницы. Ну и конечно должна быть хорошо заметна ссылка для перехода на главную.

Предоставьте возможность посетителю сообщить о возникшей проблеме. Этот функционал даст понять посетителю, что владельцу сайта не все равно и он дорожит вниманием пользователя, а также это позволит дополнительно отслеживать ошибки и своевременно устранять их.

Используйте поиск на странице 404 — это полезная штука. Добавьте поисковую строку, она очень поможет посетителям, которые окажутся здесь. Только сперва точно убедитесь, что функционал поиска исправно работает, иначе получится двойное разочарование и тогда пользователь скорее всего покинет ваш сайт с не лучшим представлением о его владельце.

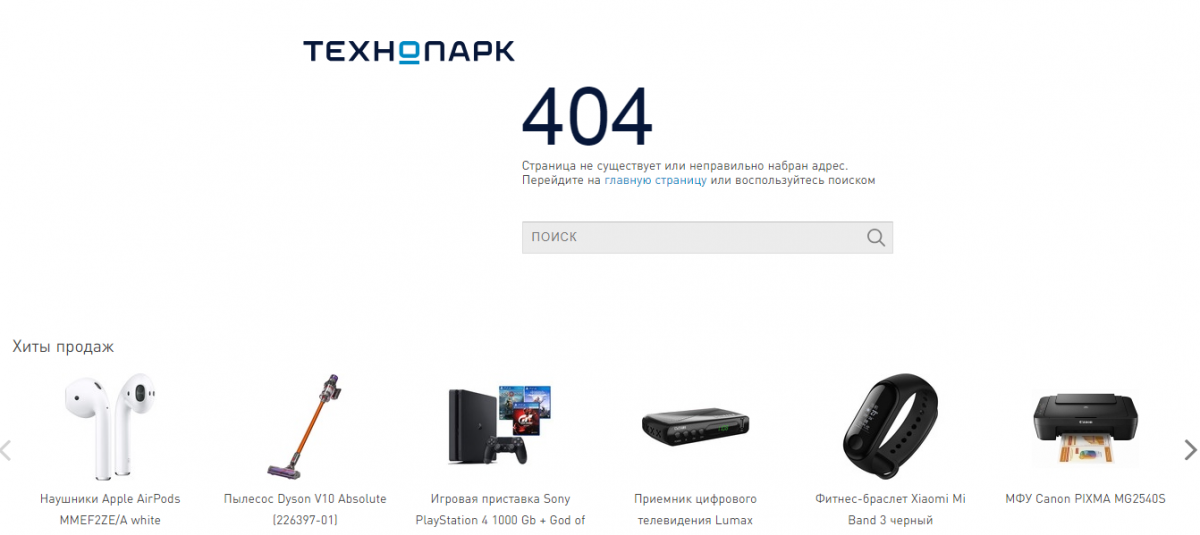
Список похожих товаров, популярных, хиты продаж или недавно просмотренные страницы — отличный вариант, который подойдет интернет-магазинам для того, чтобы задержать внимание посетителя на сайте.

Креатив всегда поможет
Придумайте креативную страницу ошибки и разместите ее на сайте. Это поможет сгладить неприятную ситуацию, связанную с отсутствием искомой страницы и поможет продлить пребывание посетителя на сайте. Используйте дизайнерские таланты, подключайте тематический юмор — комбинируйте и подходите творчески к оформлению.



Чтобы быстро найти страницы ошибок на сайте и исправить их, можно воспользоваться различными бесплатными программами, например, Screaming Frog.
Для некоторых CMS (в частности WordPress) существуют специальные плагины, способные отслеживать возникновение подобных страниц.

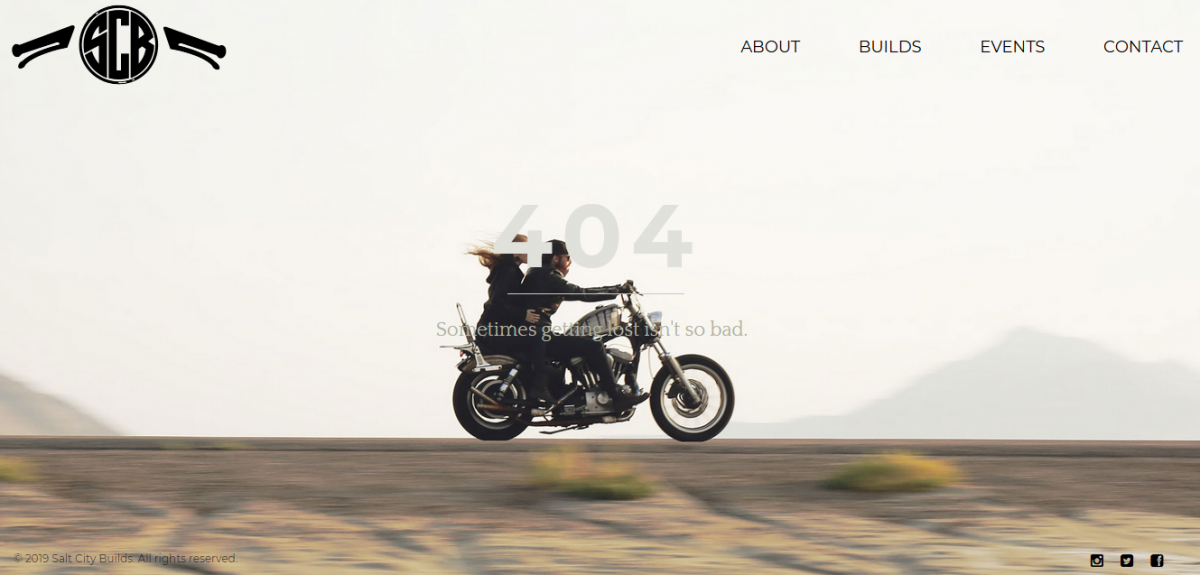
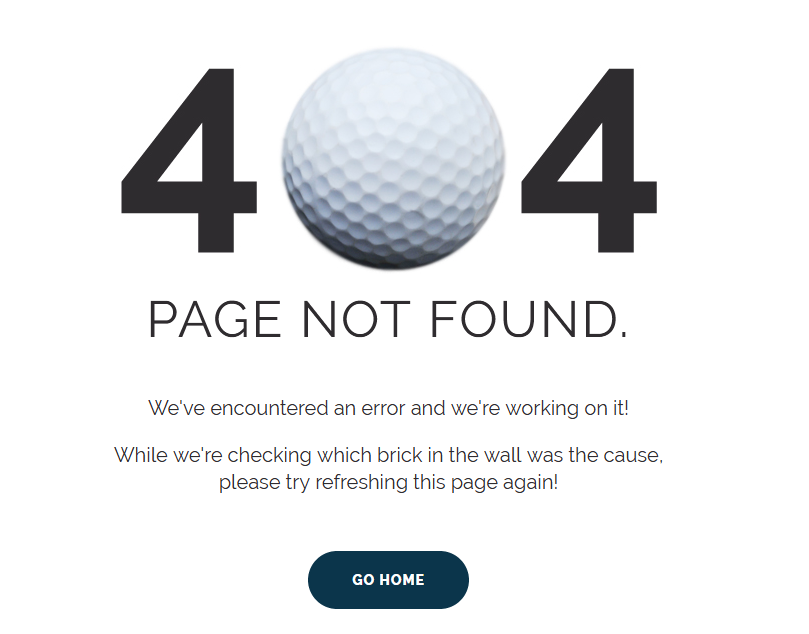
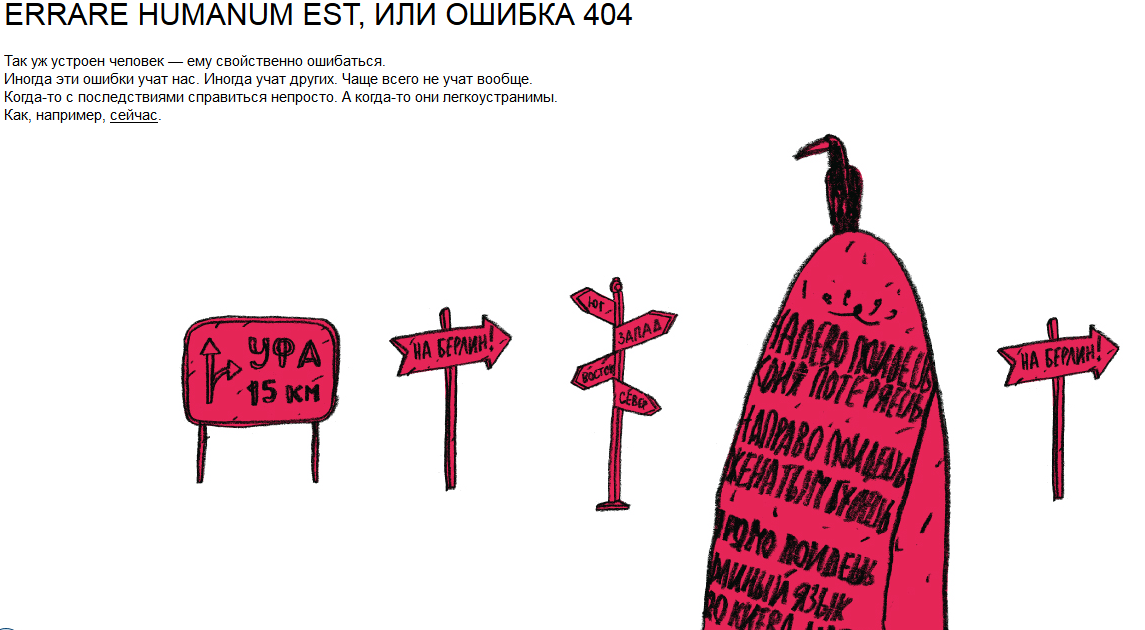
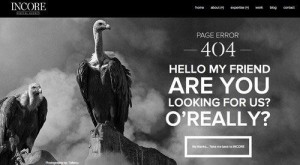
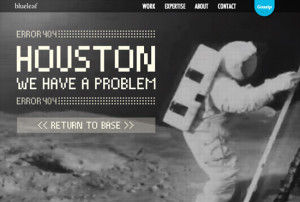
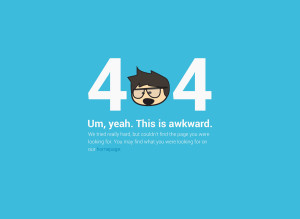
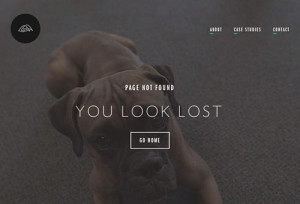
Ну и в конце предлагаем ознакомиться с подборкой креативных страниц 404, которые заслуживают отдельного внимания:
Кстати, страница ошибки 404 нашего блога выглядит следующим образом:

Вывод
Уделяйте достаточное внимание проработке страницы 404 на сайте, старайтесь выделиться и запомниться пользователю даже таким образом. Чтобы уменьшить потерю трафика и улучшить поведенческие показатели создавайте интересные и информативные страницы ошибки, добавляйте ссылки на полезные для посетителей страницы.
Не забывайте и про корректную настройку кода ответа сервера, чтобы исключить попадание страницы 404 в индекс.
Создание и оформление 404 страницы для сайта: крутые примеры дизайна страницы 404
12 октября 2015 года. Опубликовано в разделах: SEO самостоятельно. Время чтения


Как это работает?
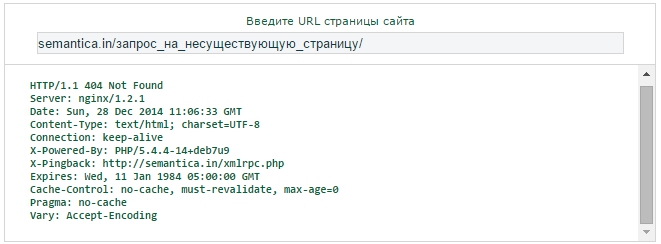
Весь процесс происходит по протоколу передачи данных HTTP. Клиентское приложение формирует и отправляет запрос серверу. Сервер, в свою очередь, обрабатывает данный запрос и формирует ответ.
В нашем случае код ответа- 404. Ответ сервера выглядит следующим образом:

Причины 404 ошибки
Красивая страница 404 для сайта обязательно вам понадобиться, чтобы показать ее пользователю, когда тот:
- Перейдет по неправильной ссылке, которая содержит синтаксическую ошибку или просто опечатку.
- Попадет на страницу, которая в данный момент не существует. Это означает, что данные могли перенести или вовсе удалить. Также можно предположить, что данной страницы (а значит и ссылки) вообще не существовало.
В любом случае страница 404 ошибки уведовляет пользователя о том, что страничка, которую он намеревался посмотреть, не найдена.
Как сделать 404 страницу?
В первую очередь следует разобраться с тем, как формируется страница 404 для сайта. На самом деле это такая же страница, как и любая другая на вашем веб-проекте.
Если вы используете какую-то CMS, то вам нужно знать структуру файлов и страницу, которая отображается при отработке 404 кода ошибки. Если ваш сайт не на движке, то вас спасет системный файл .htaccess, который располагается в корневой папке вашего сайта. В случае если он отсутствует, создайте его сами.
Как сделать страницу 404? Необходимо просто прописать в данный файл следующую инструкцию:
Всё довольно просто!
Страница 404 для сайта: общие рекомендации
Во первых, 404 страница должна быть! Страница 404 ошибки безусловно должна присутствовать на каждом сайте.
В небольших проектах уменьшить вероятность возникновения 404 ошибки можно используя программу Xenu’s Link. С её помощью вы можете отыскать все битые ссылки на сайте и выполнить следующие действия:
- если ссылка страницы была изменена, необходимо изменить URL ссылки на новый;
- если страницы уже не существует — просто удаляем ссылку.
К сожалению, Xenu не спасает от пользователей, которые могут неправильно ввести текст ссылки и не застрахует от битых или неактуальных внешних ссылок, которые введут на страницы вашего сайта.
Оформление 404 страницы
По-умолчанию страница 404 ошибки представлена в виде пустой страницы с надписью 404 Not Found, также возможна ситуация с редиректом на страницу хостинга, услугами которого вы пользуетесь.
Значительной доле пользователей всемирной паутины не достаточно предоставить страницу в таком виде — они просто не поймут что произошло, почему сайт вдруг исчез и переслал работать. Это означает только одно — потеря клиента. Но не будем опускать руки и рассмотрим эту ситуацию под другим углом. Как оформить страницу 404 и удержать гостя на сайте?
Текст для 404 страницы
- Скажите “Нет!” технической информации!
- Большинству пользователей знаком термин “404 ошибка”, но не стоит углубляться в причины её возникновения и давать дополнительные технические рекомендации. Донесите пользователю суть ошибки.
- Предоставьте полезный контент!
Необходимо дать полезную информацию в сложившейся ситуации и натолкнуть пользователя на действие которое поможет решить проблему.
Это можно реализовать разными методами:
- разместить меню сайта. Не стоит забывать о ссылке на главную страницу сайта
- разместить полезные ссылки- это может ссылки на популярный или новый контент.
- Разместить строку поиска по сайту- для того чтобы пользователи нашли то что они искали.
В оформлении 404 страницы важно не переусердствовать — не стоит слишком нагружать ее контентом.
Дизайн страницы 404
Визуальное оформление 404 страницы не должно выбиваться из общего дизайна.
Сделайте 404 страницу изюминкой сайта! Добавьте креативности страницы с ноткой юмора — это привлекает и удерживает посетителей.
В сети множество примеров того, что значит оригинальная и красивая страница 404. Я не поленился и нашел для вас несколько:












1. Редирект на 404 страницу должен осуществляться без изменения URL страницы.
2. Следите за битыми ссылками на вашем сайте!
В совокупности выполнение этих рекомендаций даст положительный эффект. Не рассматривайте 404 страницу как техническую константу сайта и даже в сложившейся неприятной ситуации она послужит важном инструментом в привлечении посетителей.
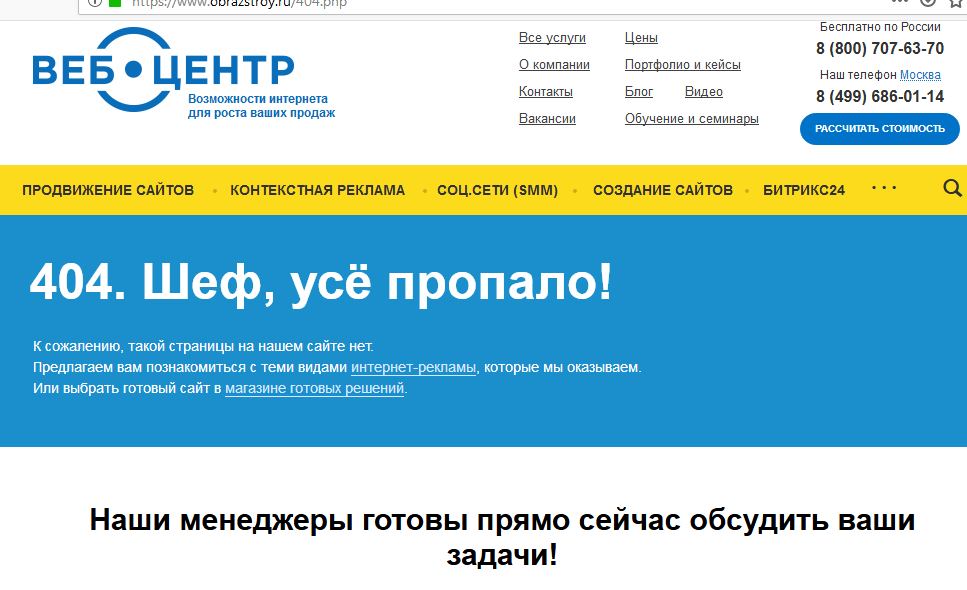
И напоследок вот вам пример того, как мы оформили страницу 404 для своего сайта:


– Создание контента.
– Адаптация уже имеющихся на сайте материалов.
– Проверка информации на актуальность.
Источники:
http://myrusakov.ru/html-404.html
http://www.obrazstroy.ru/blog/sozdanie-stranitsy-404/
http://semantica.in/blog/404-stranicza-kak-instrument-marketinga.html